[Python] 백준 3955 캔디 분배 (확장 유클리드 알고리즘)
C : 한 봉지의 사탕 개수, K : 사람 수x = 1 인당 먹을 사탕 개수y = 구매해야할 사탕 개수Kx + 1 = Cy 를 만족하는 y를 찾는 것이다.확장 유클리드 호제법에 맞게 식을 수정하면, Cy - Kx = 1 을 만족하는 y를 찾는 것이다.유클리드 호제법에서

[Python] 프로그래머스 level2 [1차] 프렌즈4블록
구현해야 하는 기능을 아래와 같이 3개로 나누고 하나씩 구현하니까 코드가 더 간단하고 구현하기도 더 수월했다. isChange는 (3)에서 변화가 없으면 반복을 중단하기 위한 boolean값이다. cnt는 변경한 값이 몇 개인지 계산해서 answer에 더하기 위한 변수

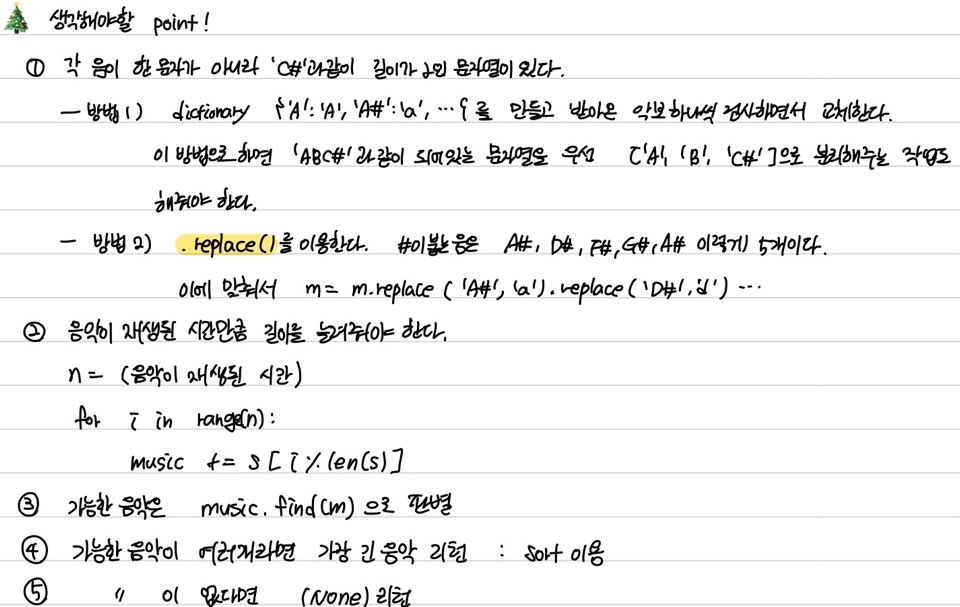
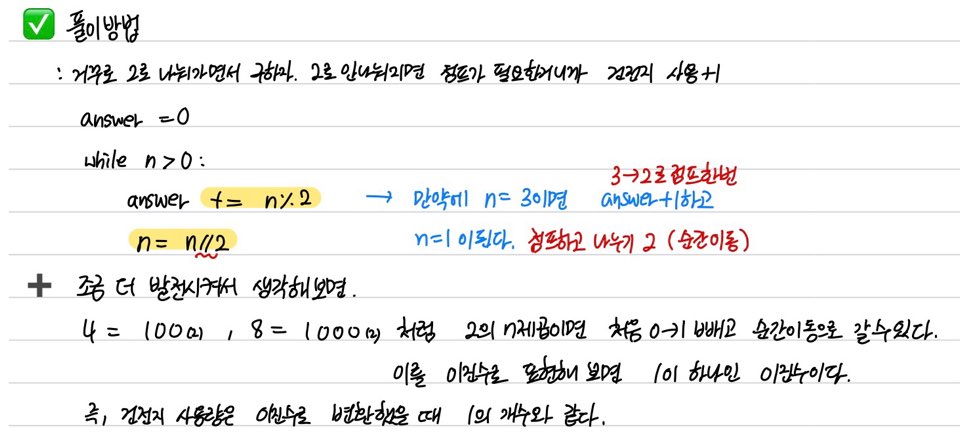
[Python] 프로그래머스 level2 점프와 순간 이동
프로그래머스 level2. 점프와 순간 이동 👀 문제 풀이 아이디어 👀 전체 코드

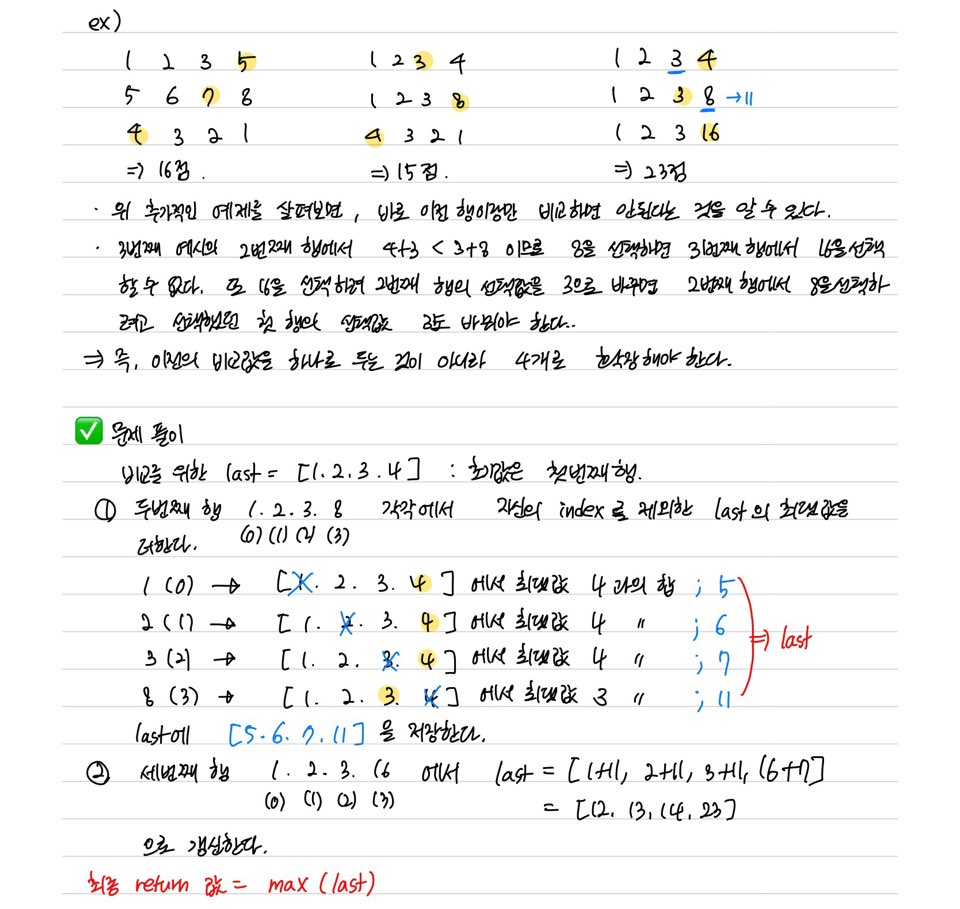
[Python] 프로그래머스 level2 땅따먹기
비교 기준이 될 변수가 하나의 int값이 아니고 list로 확장해서 생각하자dp구조를 잊지말자
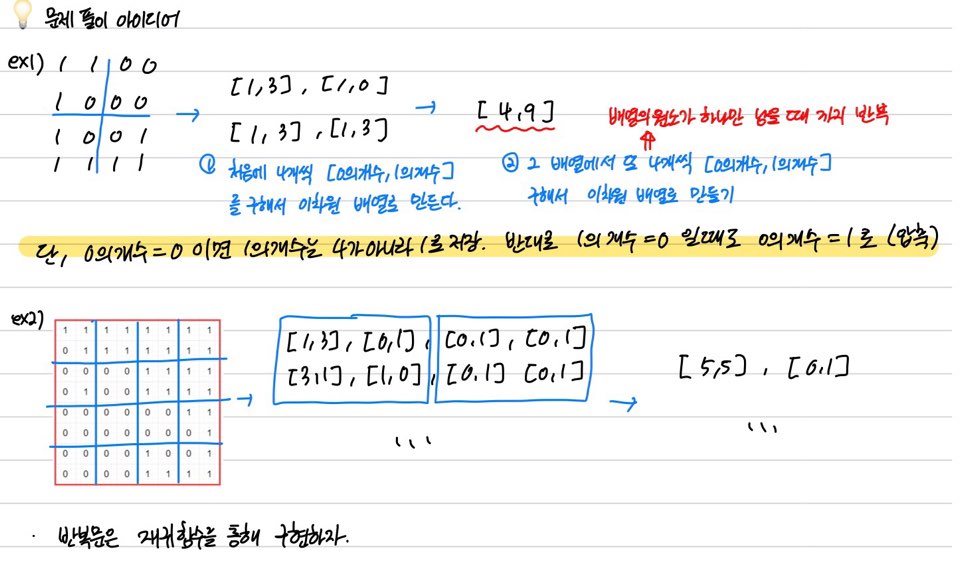
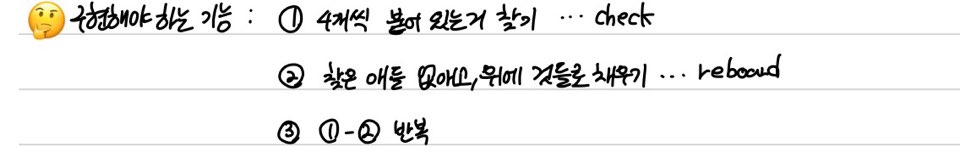
[Python] 프로그래머스 level2 가장 큰 정사각형 찾기 (동적 프로그래밍, dp)
가장 큰 정사각형 찾기 문제는 동적 프로그래밍으로 풀지 않으면 효율성 테스트에서 통과되지 않는다! 처음에 동적 프로그래밍으로 풀어야 한다는 생각을 하기까지 시간이 좀 걸려서 그 과정까지 함께 설명해보려고 한다. > 💥 어떤 문제에 어떻게 동적 프로그래밍을 이용해야 할
[Python] nonlocal, global로 변수의 scope 변경하기 (파이썬에서 전역변수 사용하기)
아래와 같이 전역변수로 n을 선언하고 이를 함수 내에서 읽기만 하는 경우 에러가 나지 않는다. 아래와 같은 경우도 마찬가지이다. 전역 변수는 아니고 func2를 감싸고 있는 func1에서 설정한 변수지만 func2 내부에서 사용이 가능하다.이렇게 변수를 선언한 곳보다

[React] redux-saga 시작하기! 기본적인 effects 활용
💥 redux-saga 비동기 작업을 하는 미들웨어가 필요할 때 사용한다. 특정 액션이 발생했을 때 상태 값이나 응답 상태 등에 따라 다른 액션을 디스패치 하거나 추가적인 로직을 적용 해야될 때 사용할 수 있다. api요청, 요청 실패 시 재요청 등의 리덕스와 관계없
[React] useSelector, useDispatch로 state에 접근하기
yarn add react-redux 또는 npm install react-reduxstate를 조회하기 위한 useSelector를 사용할 수 있다.action을 발생시키기 위한 useDispatch를 사용할 수 있다.connect함수를 이용하지 않고 리덕스의 sta

[React] redux-actions로 가독성 높이기
yarn add redux-actions액션 생성 함수를 더 짧은 코드로 작성할 수 있게 해준다. 리듀서를 작성할 때 switch문이 아닌 handleActions라는 함수를 사용할 수 있게 해준다. 액션 생성 함수를 만들어주는 함수이다.직접 객체를 만들 필요 없어 훨

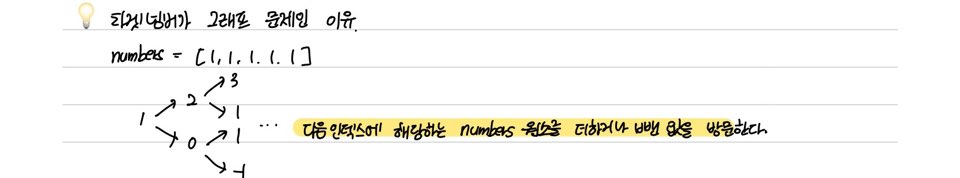
[Python] 프로그래머스 level2 타겟넘버 (BFS/DFS)
타겟넘버 문제를 bfs와 dfs를 이용해서 풀어봤다. 아래 나오는 코드들은 다 모든 테스트케이스를 통과한 코드이다!
[React] useMemo, useCallback 성능 최적화를 위한 hooks
useMemo와 useCallback 모두 리랜더링될 때 다시 실행하지 않아도 되는 함수를 기억하고 재사용하기 위해 사용된다. 때문에 리랜더링 중 연산을 줄여주어 성능을 최적화할 수 있다. useMemo useMemo는 함수의 return값을 기억한다. [ ]안에 있

[React] 리덕스 시작하기 (redux, react-redux)
단방향 데이터 흐름의 탄생 양방향 데이터 흐름은 한 개의 모델이 여러 뷰를 조작하거나, 한 개의 뷰가 여러 모델을 조작할 수 있다. 이는 데이터 흐름을 이해하고 버그를 찾는 것을 방해한다. 이와 같은 이유로 단방향 데이터 흐름이 탄생했다.단방향 데이터 흐름(= redu
SOPT 27기 웹파트 / 25기 서버파트 / 28기 서버파트 지원후기, 면접후기
저는 25기 sopt에서는 서버파트를 수료하고 27기에서 웹파트를 지원하고 합격해 지금 활동중입니다! 서버 파트 때의 지원서나 면접내용은 잘 기억이 나지 않지만 기억나는대로 열심히 적어보겠습니다!🙄🙃 (아래 내용 모두 YB지원 입니다.) 지원서 솝트 지원서는 공통
[JAVA] int, String 배열의 오름차순, 내림차순 정렬
java에서 정렬할 때는 Arrays라는 java.util에 포함된 클래스를 이용해야 한다. import java.util.ArraysString String 타입일 때는 비교적 쉽게 내림차순 정렬이 가능하다.intint 타입일 때는 위와 같은 방법으로 정렬할 수 없고
[React] ref통한 input 태그 커서/포커스 조정 (class component와 hooks에서 비교)
ref는 DOM에 직접 접근해야할 때 사용된다. 이런 직접 접근이 필요한 경우는 아래와 같다.input / textare 등에 커서 조정DOM 의 크기를 가져와야 할 때DOM 에서 스크롤 위치를 가져오거나 설정을 해야 할 때외부 라이브러리 (플레이어, 차트, 캐로절 등

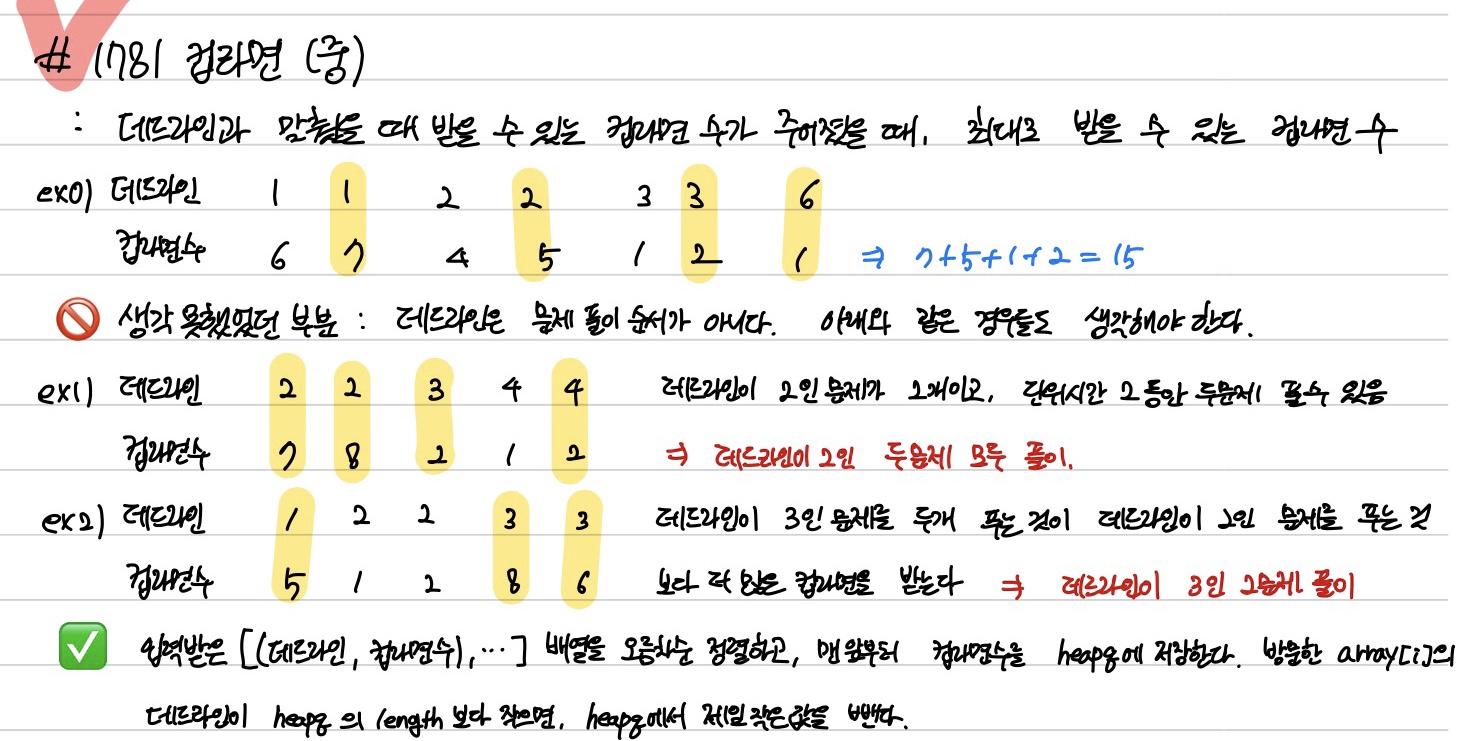
[Python] 백준 1781. 컵라면 풀이 - 파이썬 탐욕 알고리즘(그리디) 구현 (6)
백준 1781. 컵라면 🎾 문제 아이디어 정리 🏈 풀이 코드
[Python] 백준 1092. 배 풀이 - 파이썬 탐욕 알고리즘(그리디) 구현 (5)
백준 1092. 배 🏀 문제 아이디어 정리 🎾 풀이 코드