HTTP 통신에 대해 알아보고, HTTP module을 사용해서 서버를 만든다.
💡 HTTP 통신 ?

HTTP란 HyperText Transfer Protocol로, 초기엔 HTML 파일을 전송하는 프로토콜이란 의미를 가지고 만들어졌지만, 현재는 json, image file, etc. 전송이 가능하다.
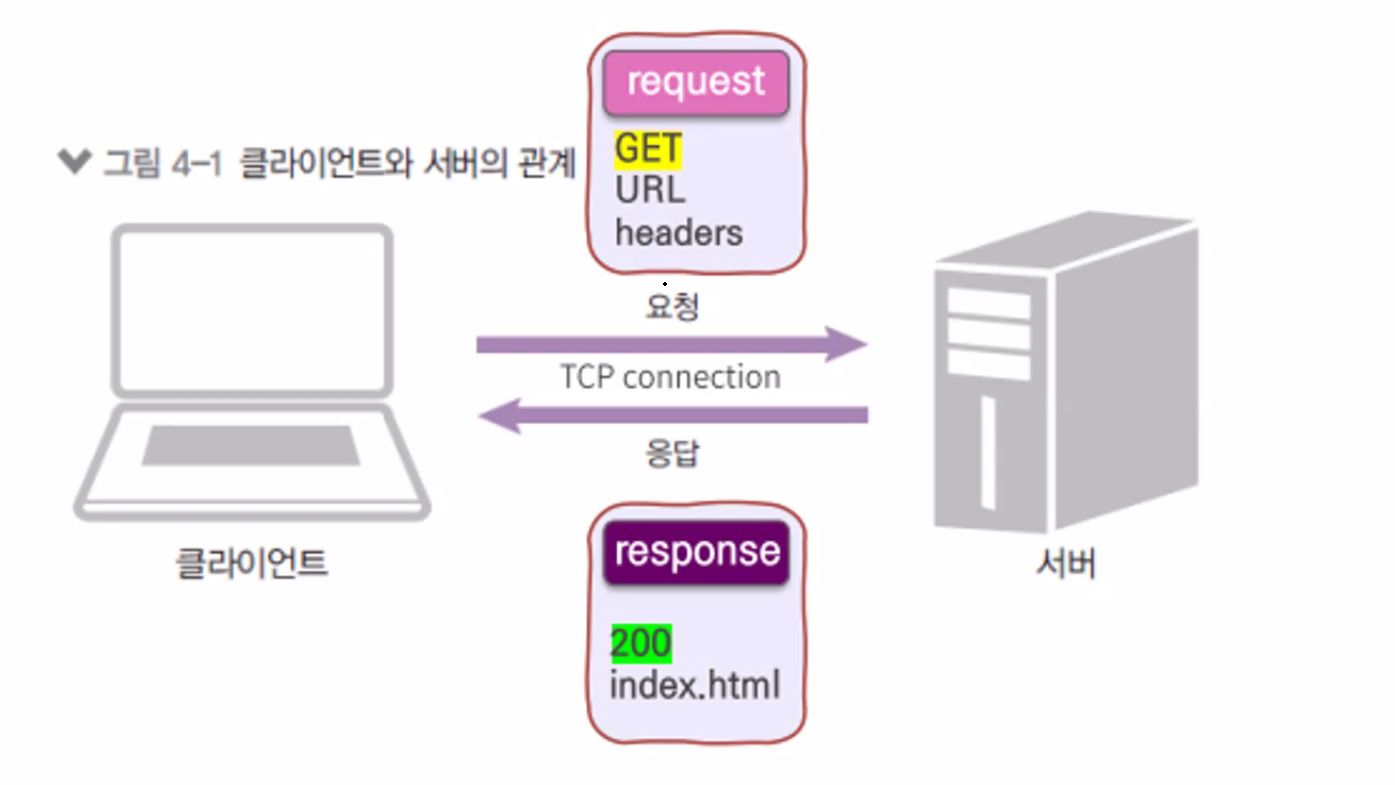
HTTP 통신은 클라이언트에서 서버로 요청을 보내고 서버가 응답하는 방식으로 통신이 이루어진다. 응답에는 클라이언트의 요청에 따른 결과를 반환한다. 따라서 클라이언트의 요청이 있을 때 서버가 응답하는 단방향 통신이다.
🎁 HTTP module ?
웹 서버를 구동하기 위한 node.js의 내장 모듈로, server 객체, request 객체, response 객체를 사용한다.
- server 객체: 웹 서버를 생성할 때 사용하는 객체
- response 객체: 응답 메시지를 작성할 때 두 번째 매개변수로 전달되는 객체
- request 객체: 응답 메시지를 작성할 때 첫 번째 매개변수로 전달되는 객체
💻 HTTP module 서버 만들기
const http = require("http");
// createServer(): 서버 객체를 만들어서 반환한다.
const server = http.createServer( function(req, res){
// response 객체
res.writeHead(200, { 'Content-Type': 'text/html; charset=utf8'}); // writeHead: 응답 헤더 작성
res.write("<h1>hi</h1>"); // write: 응답 본문 작성
res.end("<p>안녕</p>"); // end: 응답 본문 작성 후 응답 종료
});
// listen(): 서버를 클라이언트 요청 대기 상태로 만든다.
server.listen(8000, function(){
console.log("8000번 포트");
})
// "request": 클라이언트가 요청할 때 발생하는 이벤트
server.on("request", function() { // on: server객체에 이벤트를 등록한다.
console.log("Client Request");
})
// "connection": 클라이언트가 접속할 때 발생하는 이벤트
server.on("connection", function(){
console.log("Client Connection");
})
// "checkContinue": 클라이언트가 지속적인 연결을 하고 있을 때 발생하는 이벤트
server.on("checkContinue", function(){
console.log("Client checkContinue");
})객체
server.on(): server 객체에 이벤트 등록한다.server.listen(): 서버를 실행하고 클라이언트를 기다린다.server.close(): 서버를 종료한다.
이벤트
request: 클라이언트가 요청할 때 발생하는 이벤트connection: 클라이언트가 접속할 때 발생하는 이벤트close: 서버가 종료될 때 발생하는 이벤트checkContinue: 클라이언트가 지속적인 연결을 하고 있을 때 발생하는 이벤트upgrade: 클라이언트가 http 업그레이드를 요청할 때 발생하는 이벤트clientError: 클라이언트에서 오류가 발생할 때 발생하는 이벤트
❗ HTTP 응답 상태 코드

1XX: 처리중
- 100: Continue
- 102: Processing
2XX: 성공
- 200: OK
- 201: Created
- 202: Accepted
3XX: 리다이렉트
4XX: 요청 오류
- 400: 잘못된 요청
- 401: 권한 없음
- 403: 금지됨
- 404: 찾을 수 없음
5XX: 서버 오류
❓ localhost와 port
- localhost
- localhost는 컴퓨터 내부 주소 (127.0.0.1)
- 자신의 컴퓨터를 가리키는 호스트이름(hostname)
- port
- 서버 내에서 데이터를 주고받는 프로세스를 구분하기 위한 번호
- 기본적으로 http 서버는 80번 port 사용 (https는 443번)