저번에 구현한 회원가입, 로그인, 회원 정보 수정 기능을 sequelize를 이용해서 구현한다.
💡 Sequelize란?
Node.js의 ORM(Object-Relational Mapping)으로, 자바스크립트 객체와 관계형 데이터베이스를 서로 연결해주는 도구이다. 자바스크립트를 SQL로 쉽게 변환이 가능하다.
🔎 프로젝트 준비
프로젝트에 필요한 dependeny를 설치한다. sequelize는 promise를 지원하고 있어, mysql2를 이용한다.
npm install express ejs body-parser mysql2 sequelize sequelize-cli아래와 같이 초기화 하면 폴더까지 알아서 생성해 주지만, 저번에 진행한 프로젝트를 가져와서 진행하는 것이므로 따로 실행하지 않았다.
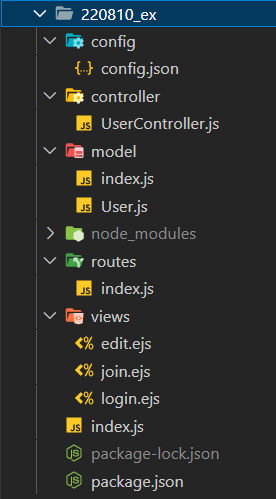
sequlize init📁 폴더구조 & config.json 파일
config 폴더가 더 추가되었다.

config.json 파일은 DB관련 설정 파일이다. local이나, server, test 등 각 환경에 맞게 DB 설정을 해줄 수 있다. 일단, local에서 실행하기 때문에 development만 설정해 주었다. 계정은 root가 아닌 user 계정을 사용했다.
/* ./config/config.json */
{
"development": {
"host": "localhost",
"database": "database_name",
"username": "user",
"password": "password",
"dialect": "mysql"
},
"production" : {},
"test" : {}
}💾 DataBase - MySQL
기존에 생성해둔 user 테이블을 그대로 사용했다.
📦 Model
기존 User.js 파일이 전부 수정되었다. 모델을 정의하는 방법은 sequelize.define() 함수를 통해서 만들 수 있다. 이 함수에는 3가지의 파라미터가 필요하다.
모델 정의
- 모델(테이블) 이름 정의
- 컬럼 정의
- 모델 옵션 정의
/* ./model/User.js */
const User = (Sequelize, DataTypes) => {
const model = Sequelize.define(
// 모델 이름
'user',
// 컬럼 정의
{
id: {
type: DataTypes.STRING(10), // type: 데이터 타입을 정의
allowNull: false, // allowNull: NOT NULL 여부
primaryKey: true, // primaryKey: 기본 키 설정
},
name: {
type: DataTypes.STRING(10),
allowNull: false,
},
email: {
type: DataTypes.STRING(30),
allowNull: false,
},
phoneNumber: {
type: DataTypes.STRING(15),
},
password: {
type: DataTypes.STRING(20),
allowNull: false,
}
},
// 모델의 옵션
{
timestamps: false, // 데이터가 생성되는 시간을 나타내는 옵션
tableName: 'user', // 테이블 이름 설정
freezeTableName: true, // 테이블 이름을 복수로 설정하지 않는다는 옵션
}
);
return model;
}
module.exports = User;컬럼정의
- type: 데이터 타입을 정의 (문자, 숫자, 날짜 등)
- primaryKey: 기본키 설정
- autoIncrement: 숫자 자동 증가
- allowNull: NOT NULL 허용 여부
- comment: column에 대한 설명을 작성
- validate: 데이터 유효성 검사
데이터 타입
- STRING 👉 VARCHAR
- STRING(50) 👉 VARCHAR(50)
- TEXT 👉 TEXT
- TEXT('tiny') 👉 TINYTEXT
- INTEGER 👉 INTIGER
- DATE 👉 DATETIME
모델 옵션 정의
- charset: "utf8"
- collate: "utf8_general_ci"
- tableName: 테이블 이름 설정
- freezeTableName: true로 설정하면 이름을 복수로 설정하지 않는다.
- timestamps: 기본적인 설정
또한, model 폴더에서 index.js 파일을 새로 생성했다. 여기서 sequelize와 mysql을 연결해 준다. config.json 파일에서 설정한 "development"의 정보를 가져와서 연결해 주었다.
/* ./model/index.js */
const Sequelize = require("sequelize");
const config = require("../config/config.json")["development"];
const db = {};
const sequelize = new Sequelize(
config.database,
config.username,
config.password,
config
);
db.Sequelize = Sequelize;
db.sequelize = sequelize;
//User.js 모델의 (Sequelize, DataTypes)
db.User = require("./User")(sequelize, Sequelize);
module.exports = db;🔧 Controller
UserController.js 파일도 전부 수정되었다. 기존, User model에서 사용했던 sql 쿼리 구문이 User model에서는 없어지고 Controller에서 sequelize 문법으로 구현되었다.
/* ./controller/userController.js */
const models = require("../model");
//메인화면=회원가입
exports.index = (req, res) => {
res.render("join");
}
//User 정보 저장하기
exports.post_user = (req, res) => {
let object = {
id: req.body.id,
name: req.body.name,
email: req.body.email,
phoneNumber: req.body.phoneNumber,
password: req.body.password
};
// mysql: INSERT ~ INTO 구문 => sequelize: create()
models.User.create( object )
.then((result) => {
res.send({ id: result.id });
})
}
//login 화면
exports.login = (req, res) => {
res.render("login");
}
//login 시도
exports.post_login = (req, res) => {
// mysql: SELECT ~ FROM ~ WHERE ~ 구문 => sequelize: findOne()
models.User.findOne( {
where: {id: req.body.id}
})
.then((result) => {
if (result == null) {
return res.send({result: result, flag: false});
} else{
if (req.body.password != result.password) {
return res.send({result: result, flag: false});
}else {
return res.send({result: result, flag: true});
}
}
})
}
//회원정보 수정 화면
exports.edit = (req, res) => {
models.User.findOne( {
where: {id: req.body.id}
})
.then((result) => {
res.render("edit", {data: result});
})
}
//정보 수정
exports.patch_user = (req, res) => {
let newObj = {
name: req.body.name,
email: req.body.email,
phoneNumber: req.body.phoneNumber,
password: req.body.password
}
// mysql: UPDATE ~ SET ~ 구문 => sequelize: update()
models.User.update( newObj, {
where: { id: req.body.id }
})
.then((result) => {
res.send("success Update!");
})
}
//정보 삭제
exports.delete_user = (req, res) => {
// mysql: DELETE ~ FROM ~ WHERE ~ 구문 => sequelize: destroy()
models.User.destroy({
where: {id: req.body.id}
})
.then((result) => {
res.send("success Delete!");
})
}💻 Route & 🎨 view
이외의 routes 관련 파일과, view 관련 ejs 파일은 그대로 사용했다.
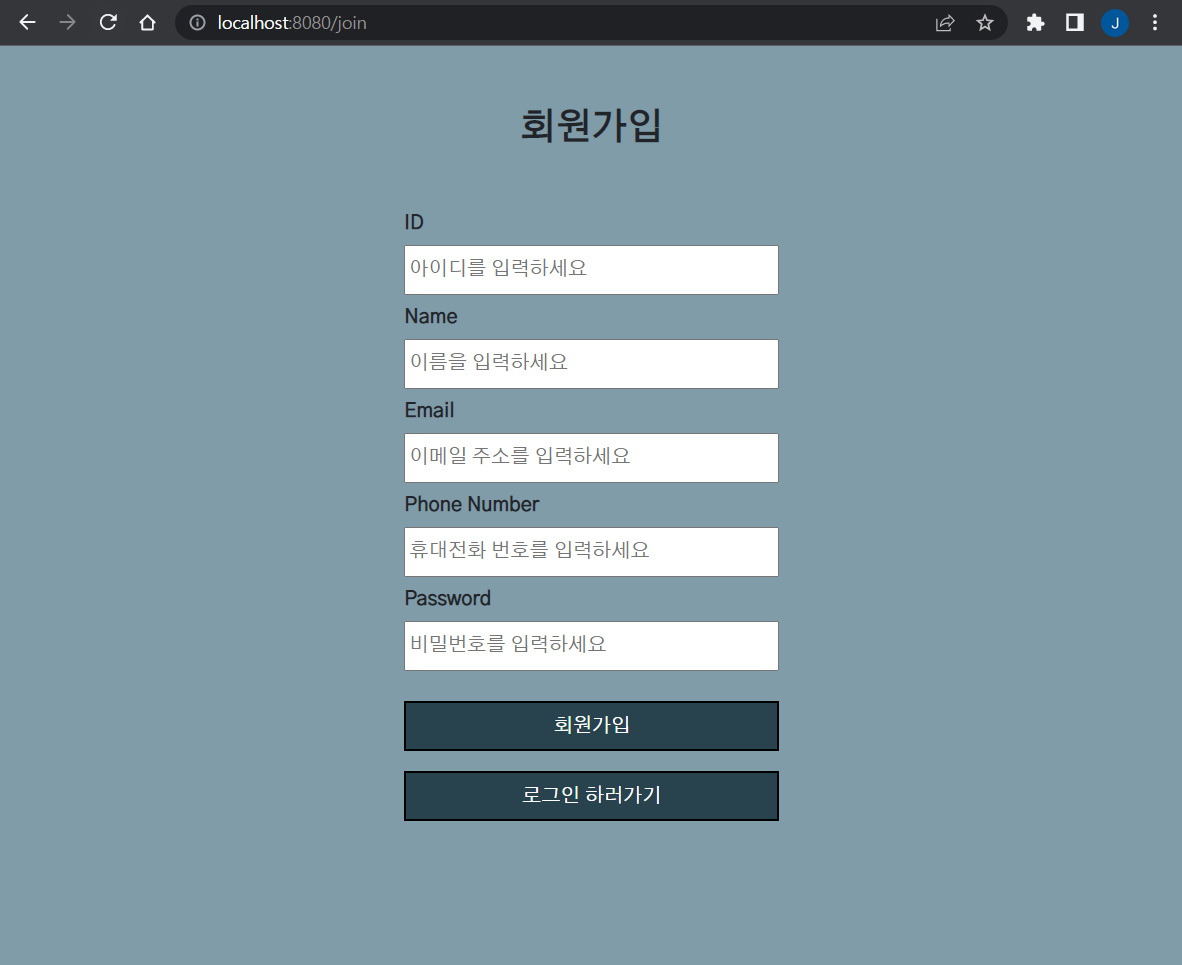
💙 처음 회원가입 view
사실 기존 초록배경이 지겨워서 색상과 폰트만 살짝 변경해보았다.

정상적으로 작동된다!