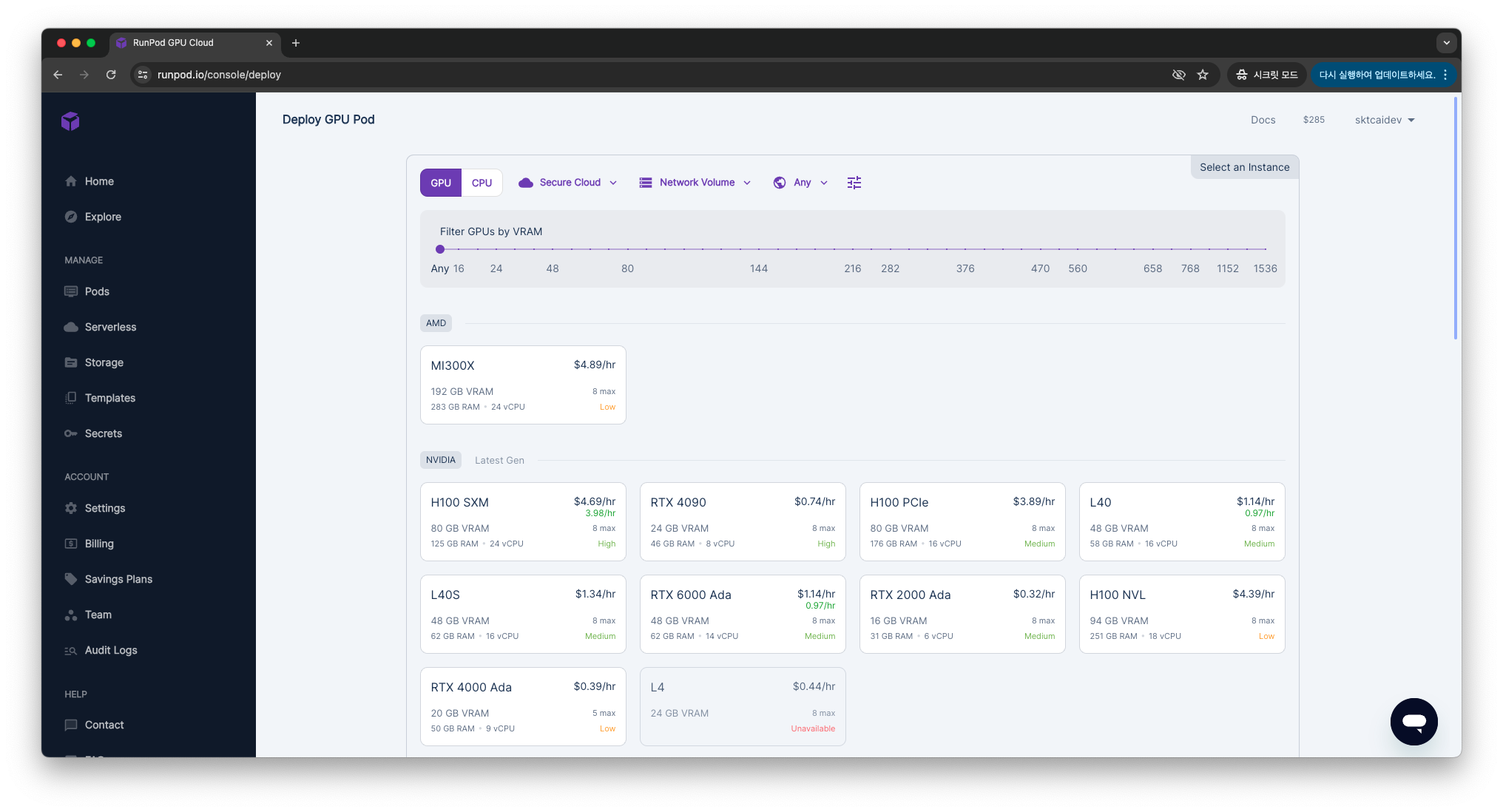
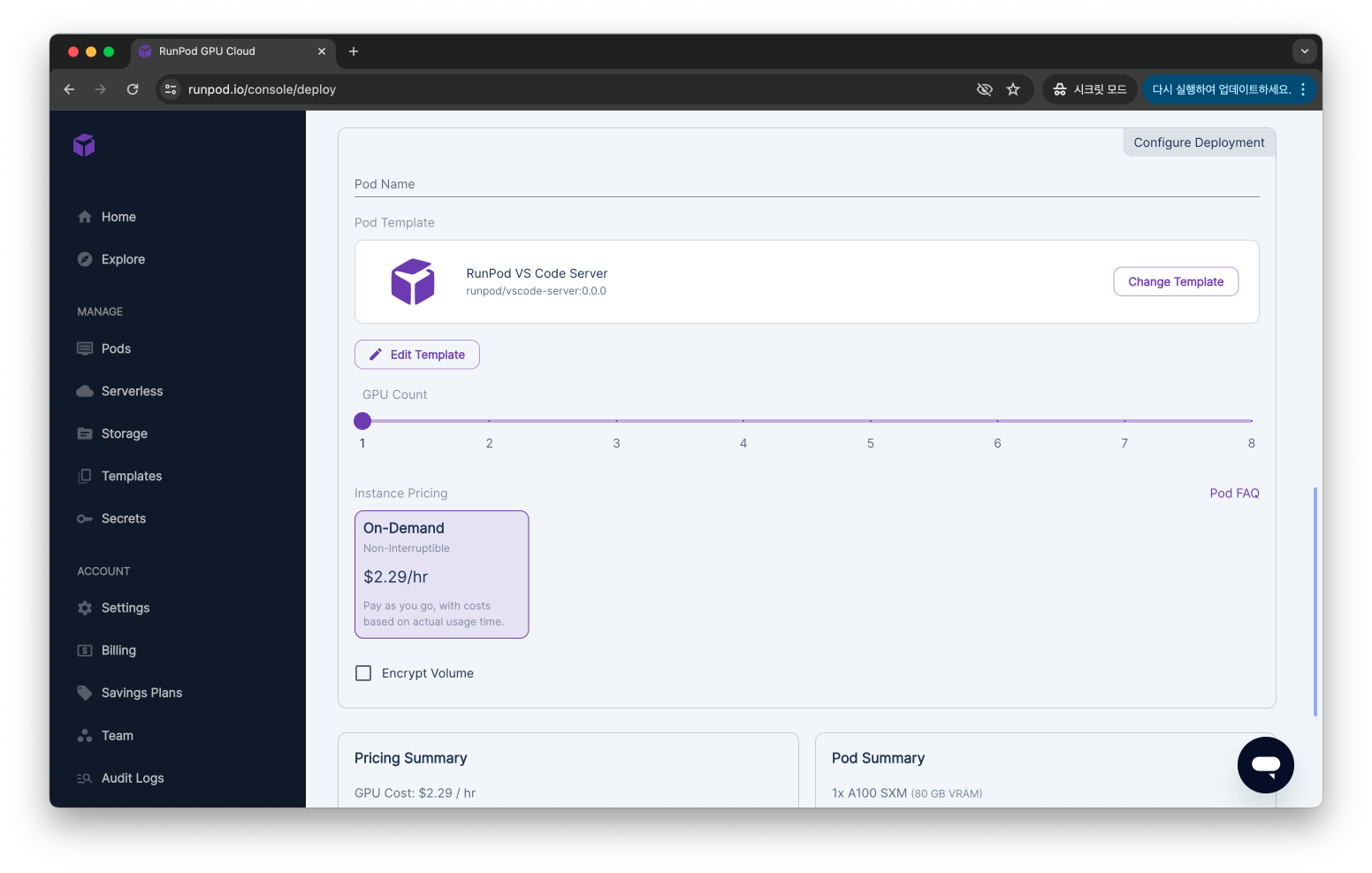
Deploy - GPU 선택 화면
좌측 메뉴바의 [MANAGE] - [Pods] 를 클릭하면 구매 가능한 GPU 목록을 보여줍니다.
저는 NVIDIA 의 A100 SXM 을 선택했습니다.

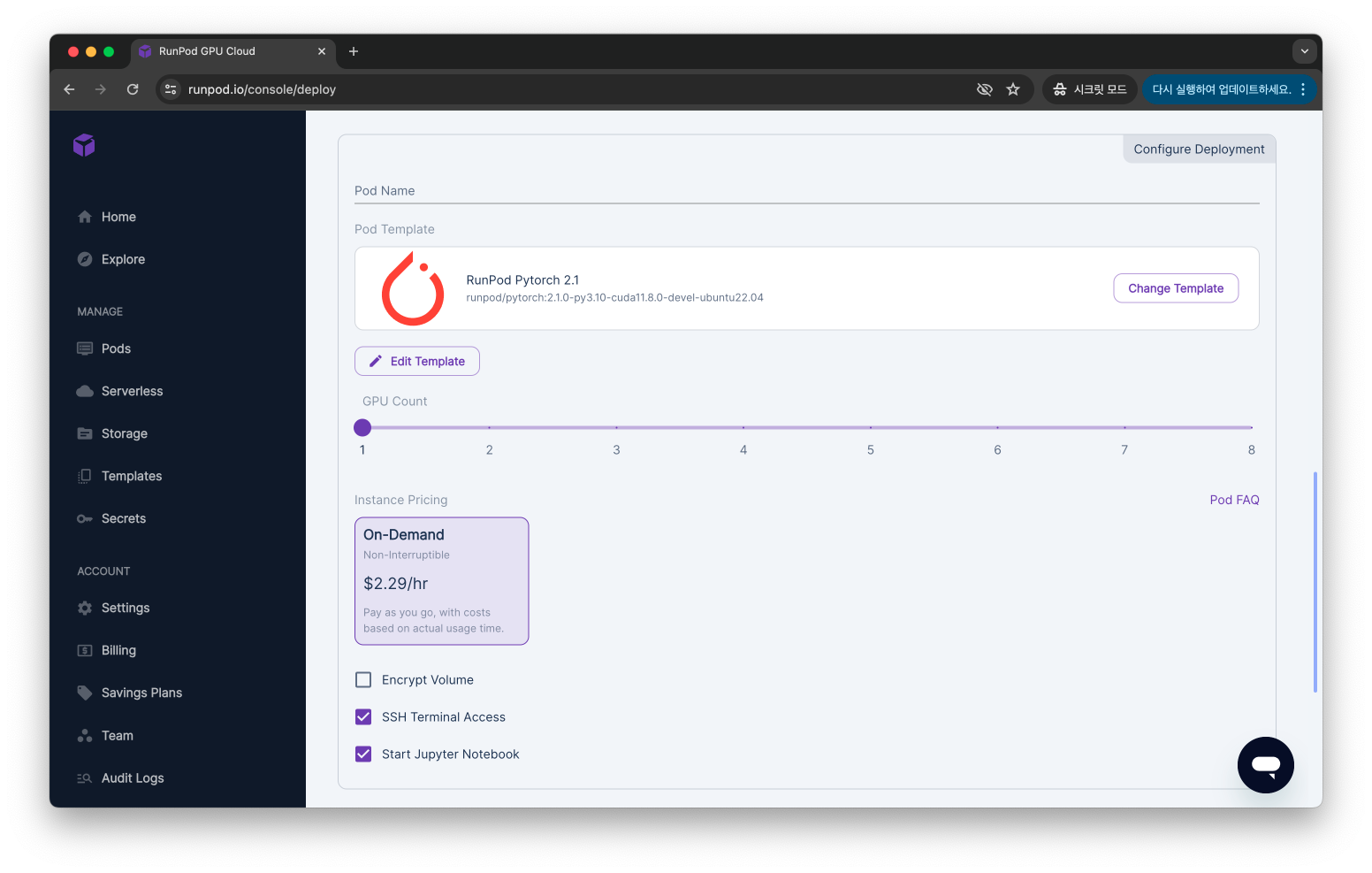
Pytorch 2.1
파이토치를 이용하여 개발할 것이라면 Pod Template 중 Pytorch 를 선택합니다.

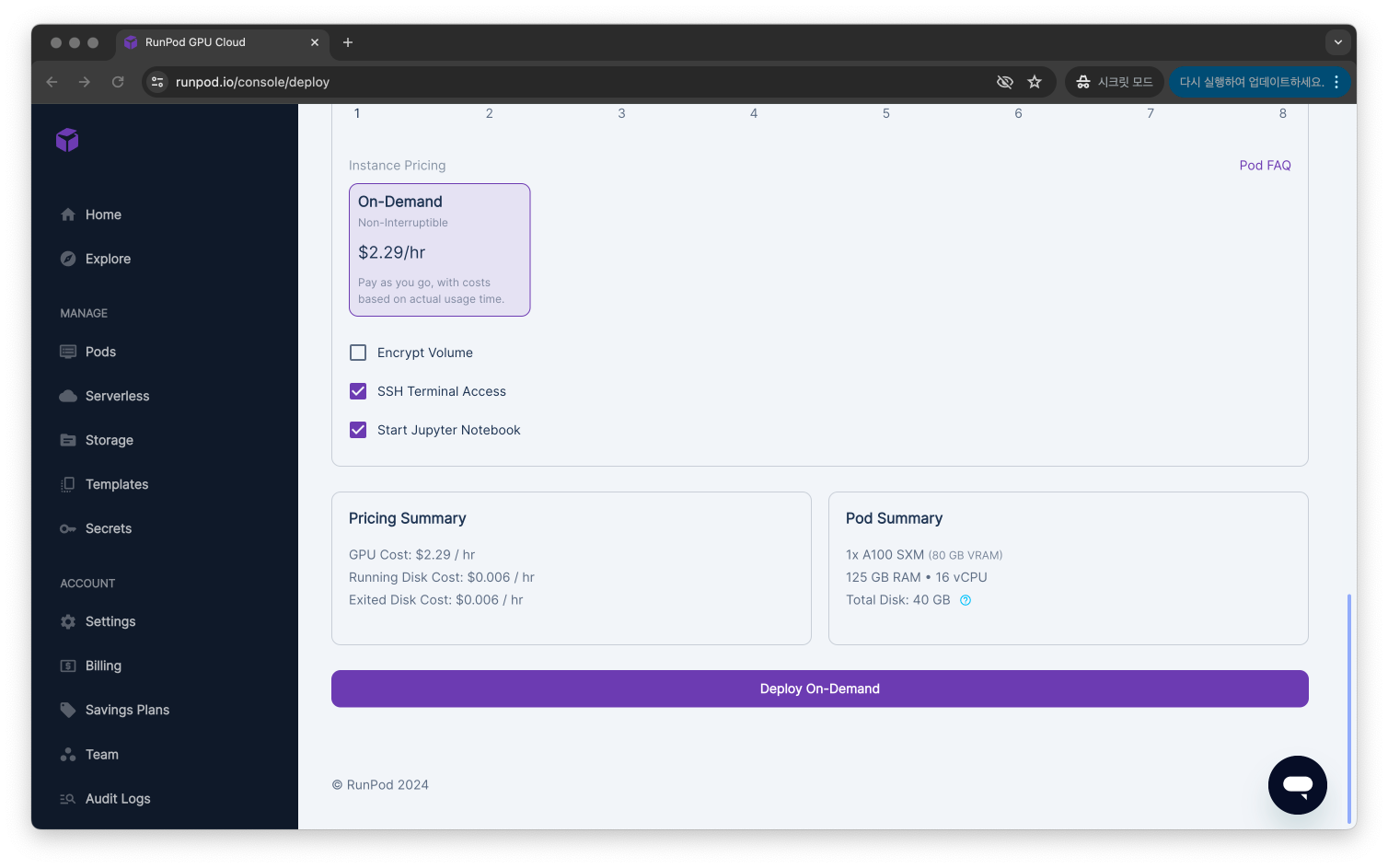
맨 하단의 Deploy On-Demand 버튼을 누르면 GPU가 할당됩니다.

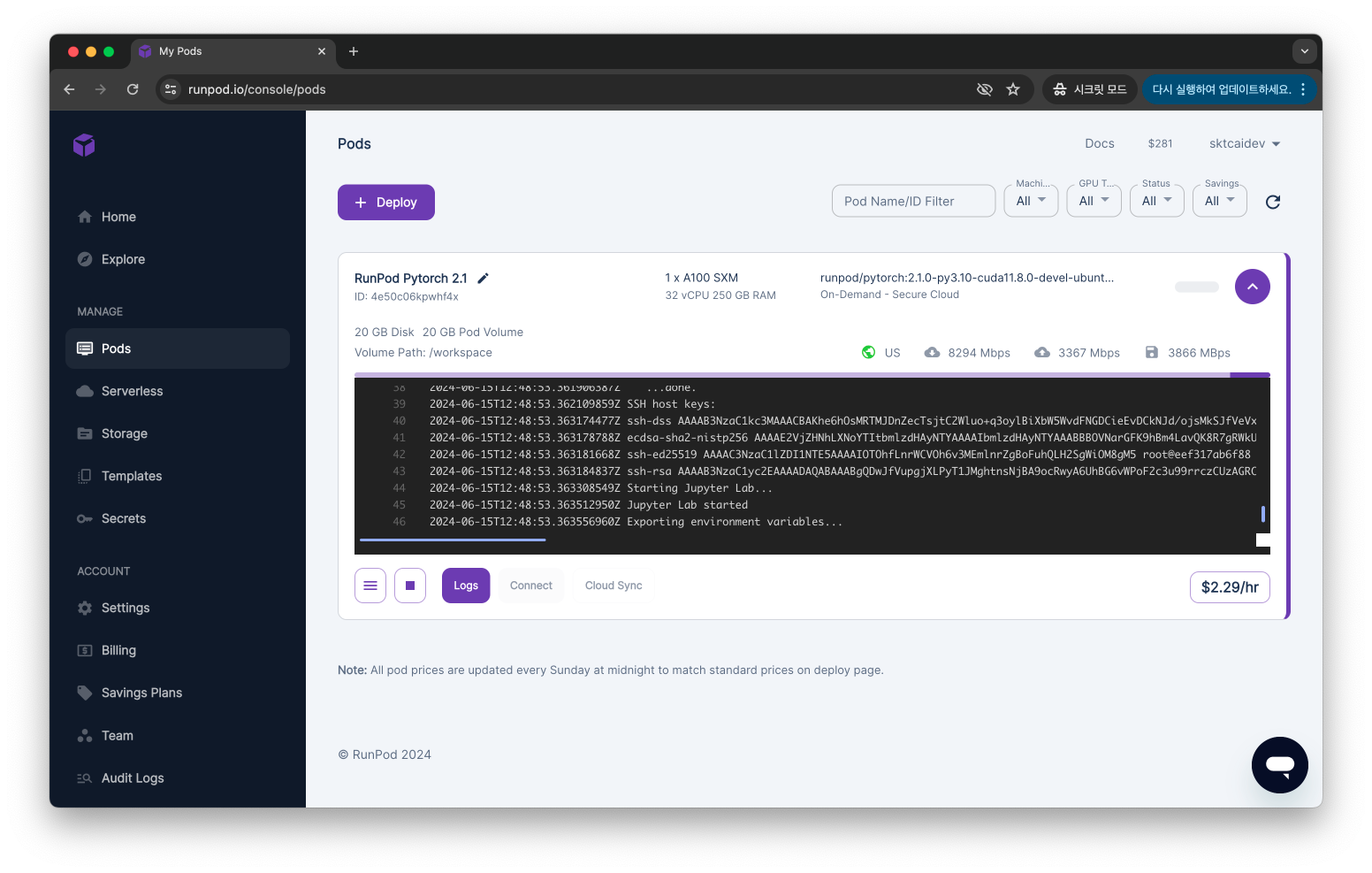
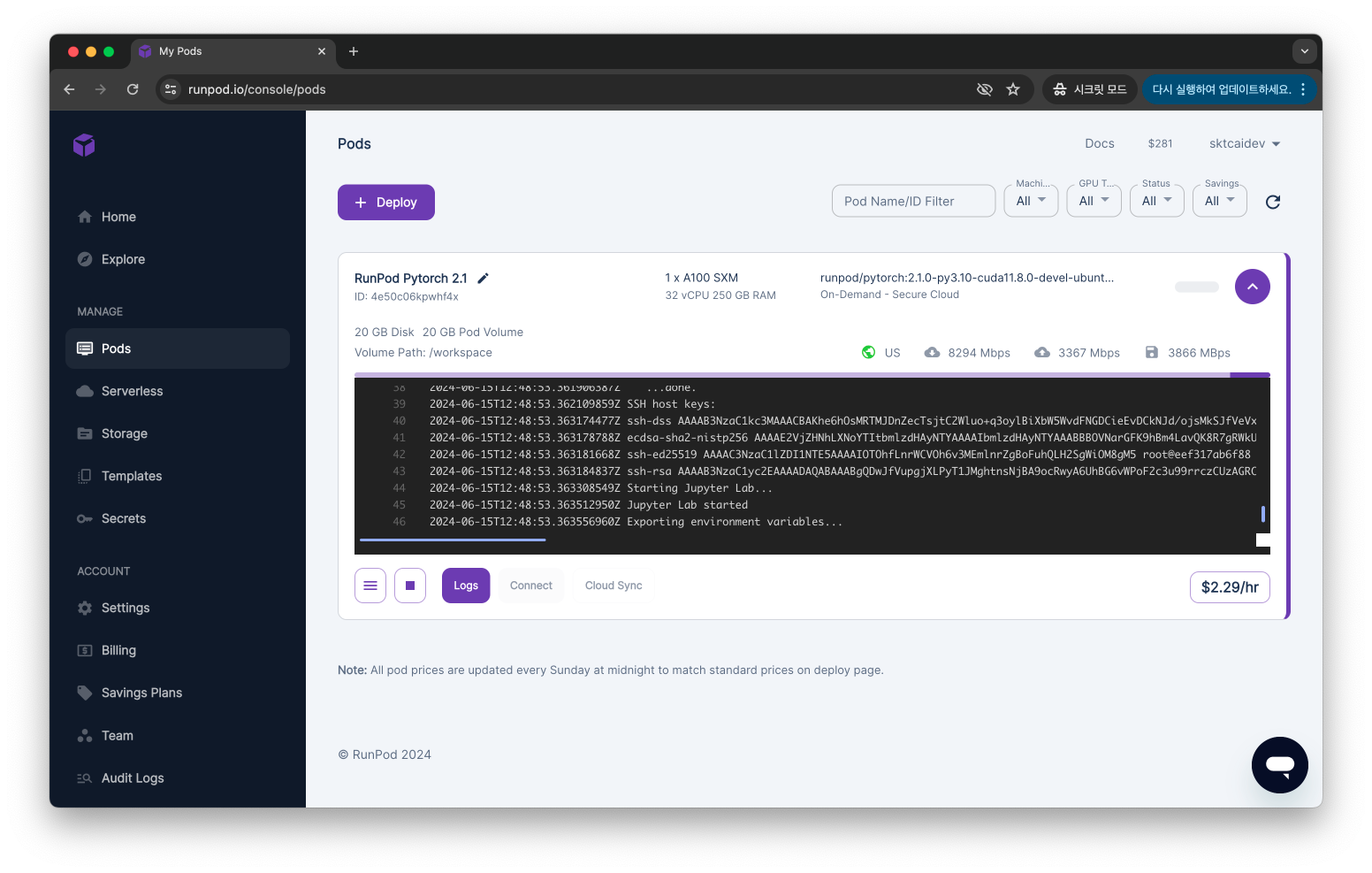
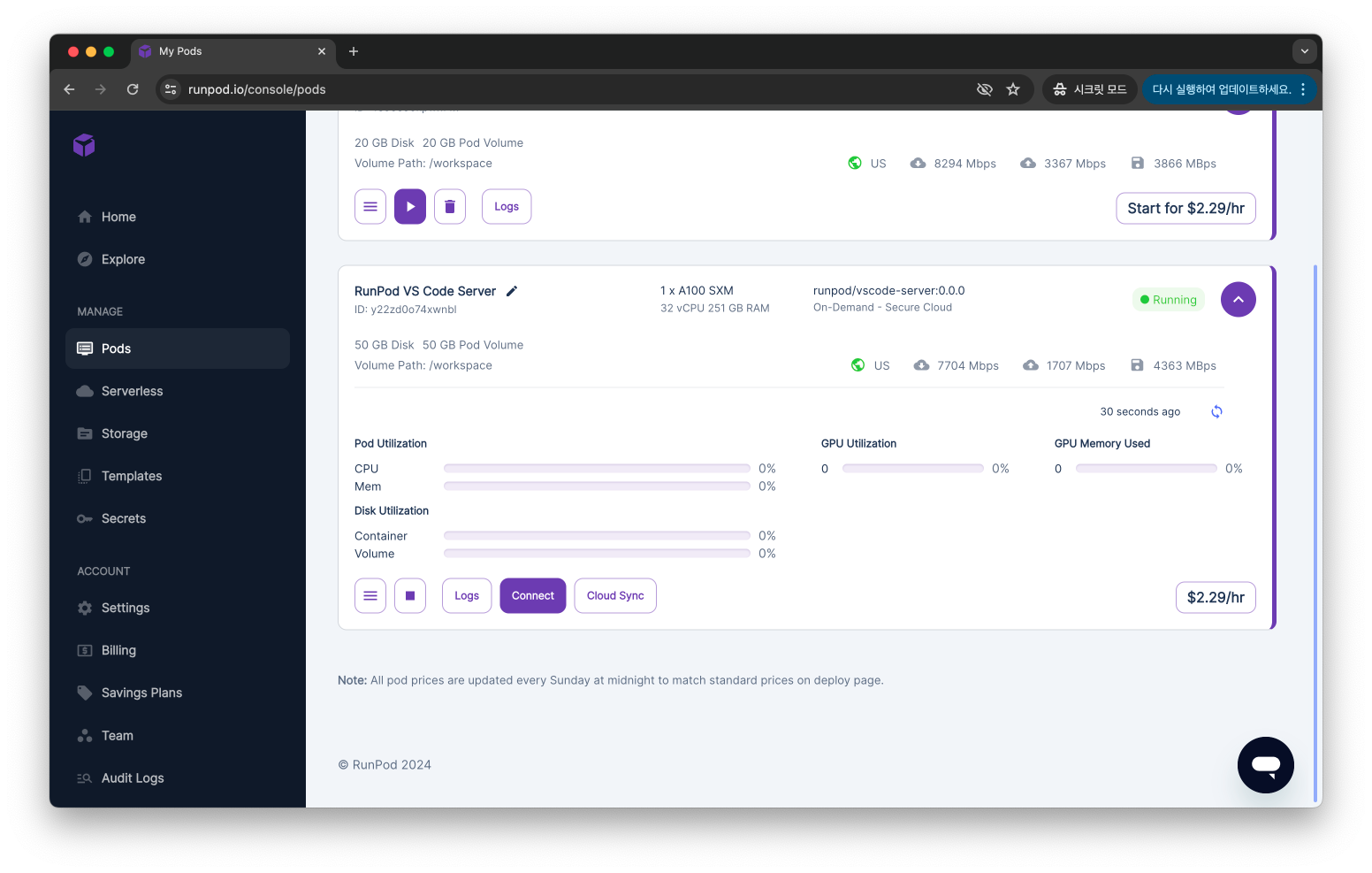
GPU가 할당되면 다음과 같이 서버가 세팅됩니다.

Public Key 등록
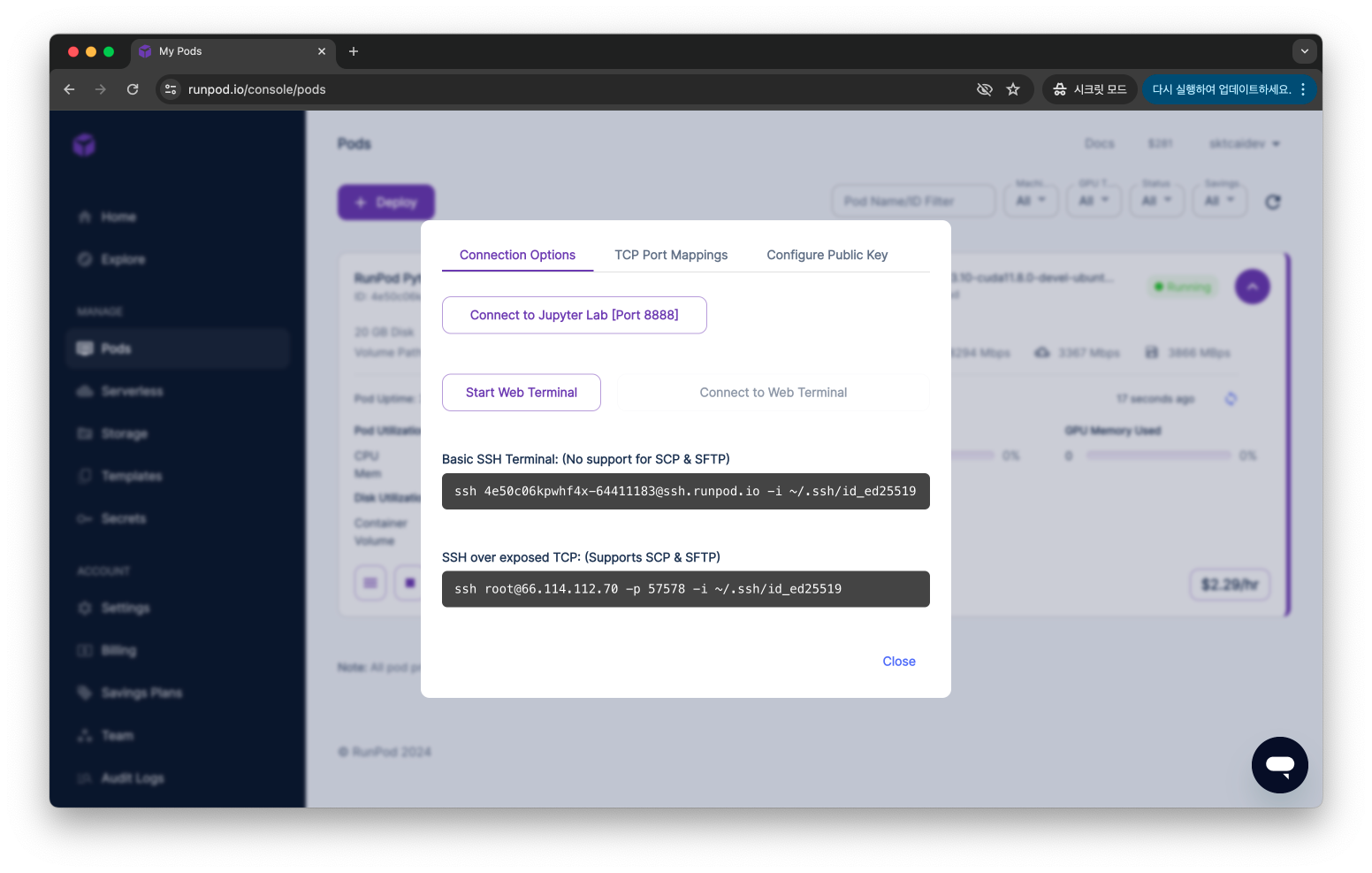
서버가 세팅 완료된 후 목록 하단의 [Connect] 클릭

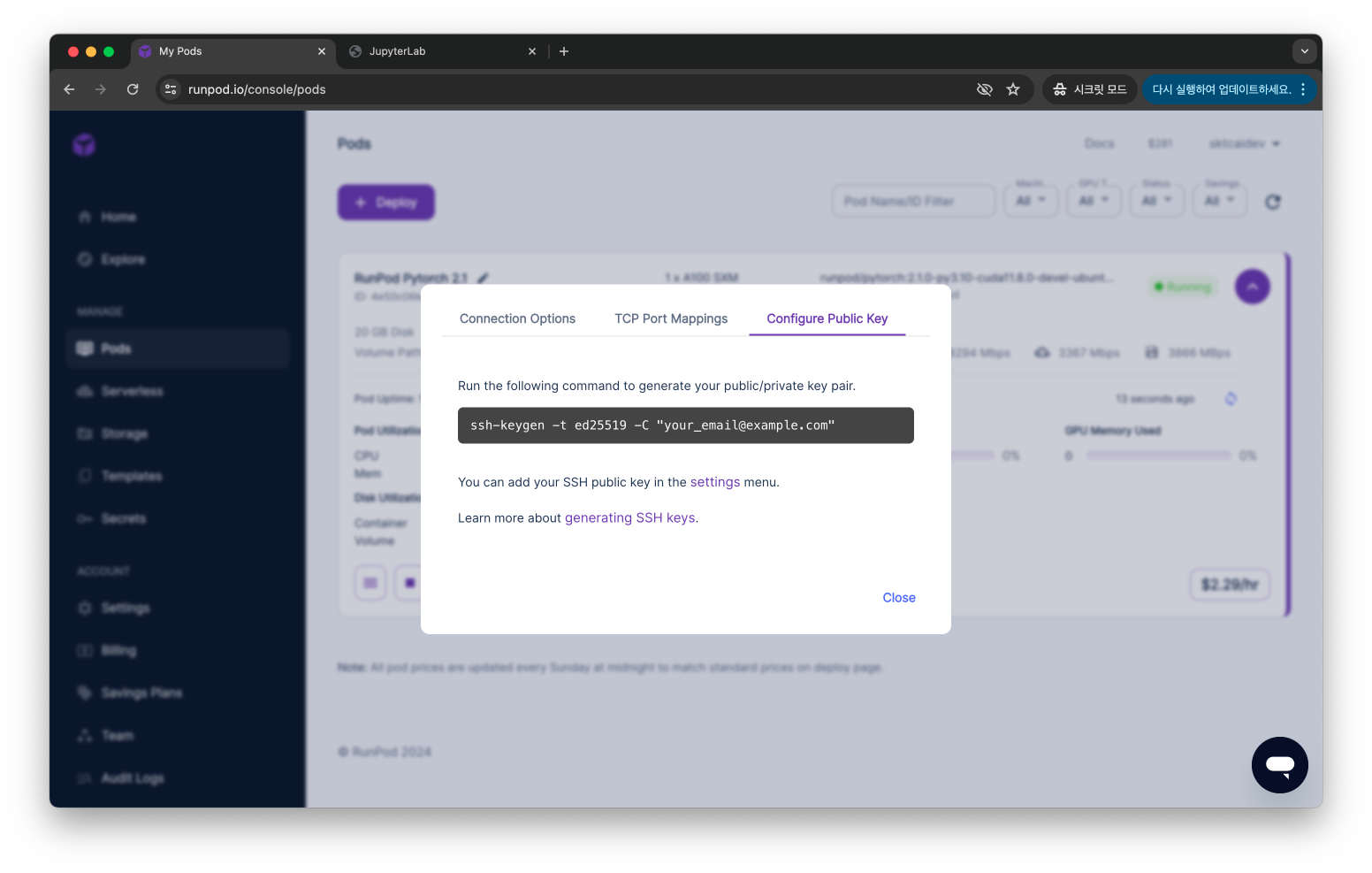
[Configure Public Key] 클릭

터미널에 다음 양식대로 입력하여 실행시키라는 뜻입니다.

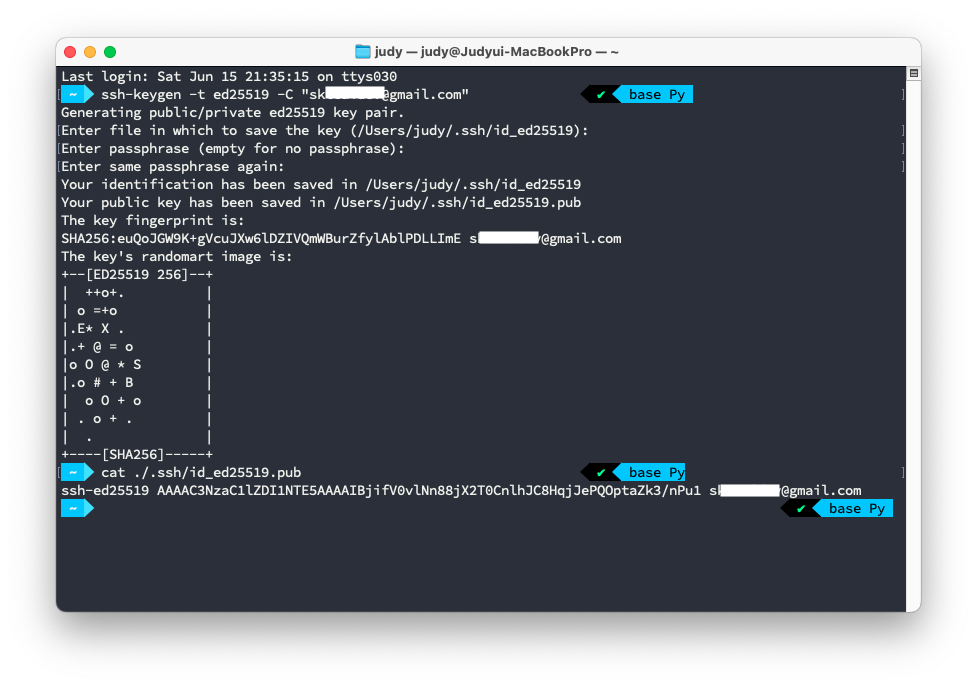
터미널을 켜서 RunPod 에 가입한 이메일 계정을 입력하면 ssh key 가 생성됩니다.
생성된 ssh public key 를 cat ./.ssh/<ssh key>.pub명령을 이용해 복사해서

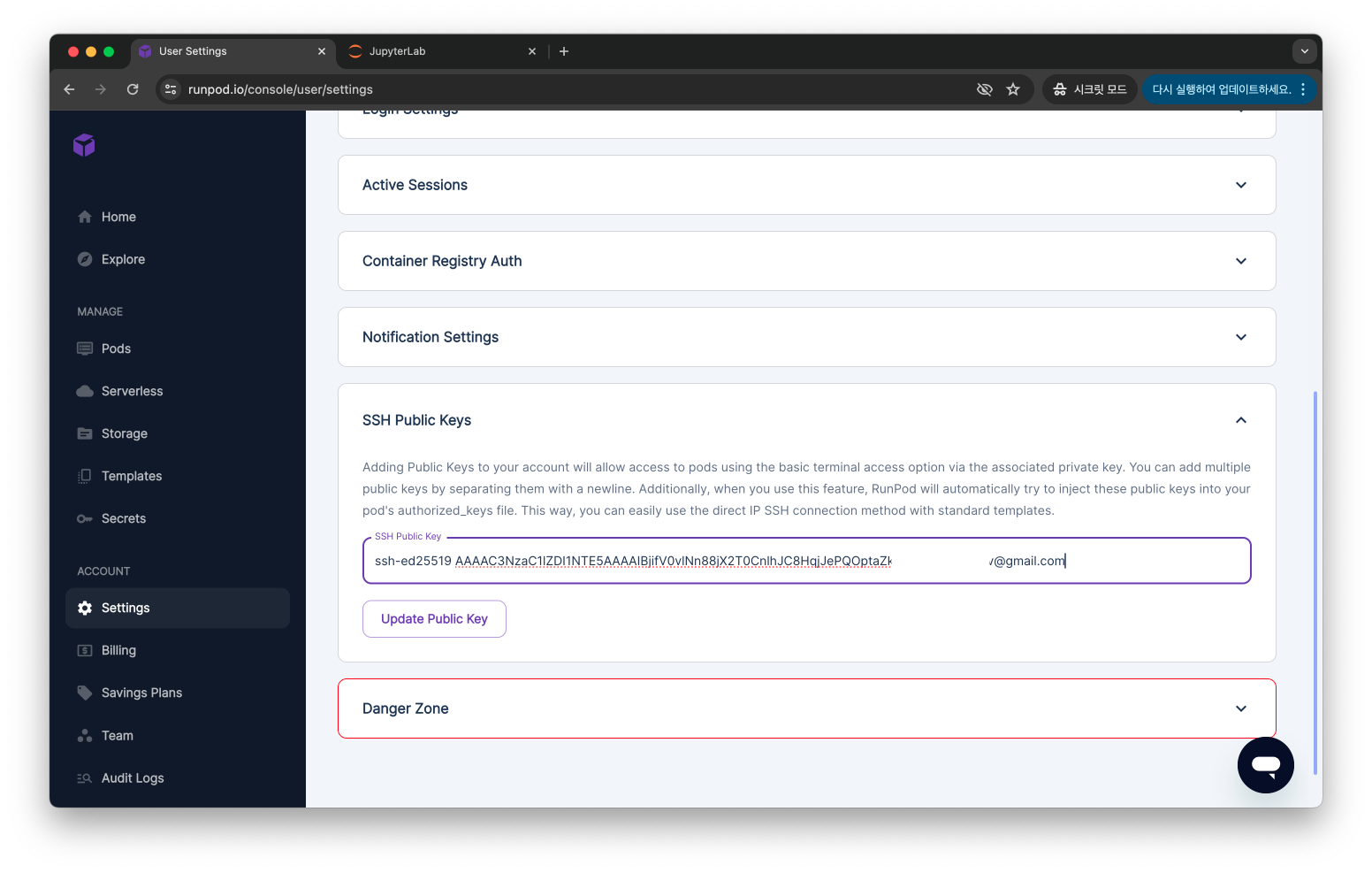
[Account] - [Settings] - [SSH Public Keys] 에 붙여넣기하고 업데이트합니다.

Jupyter Notebook 에서 개발하기
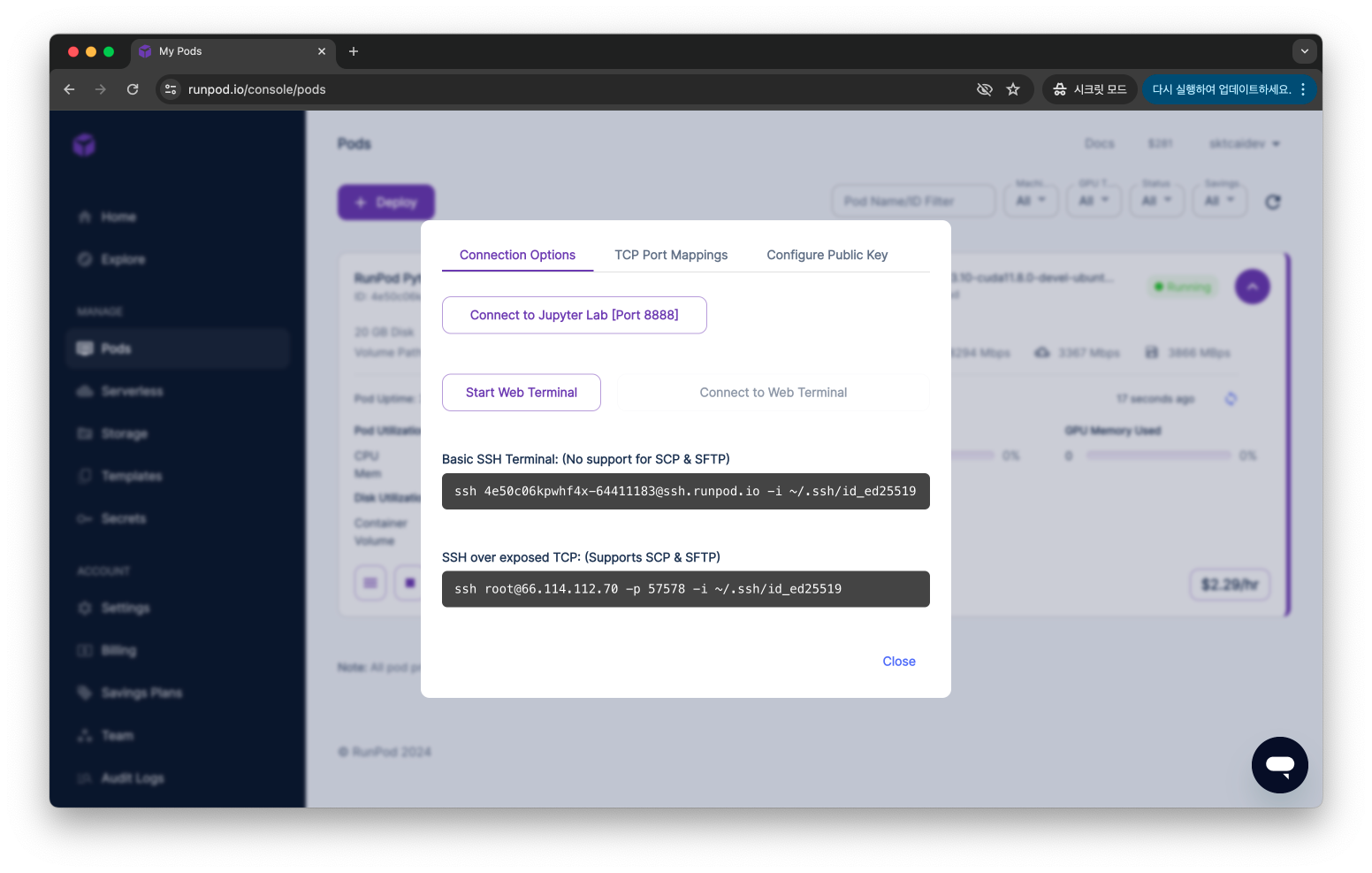
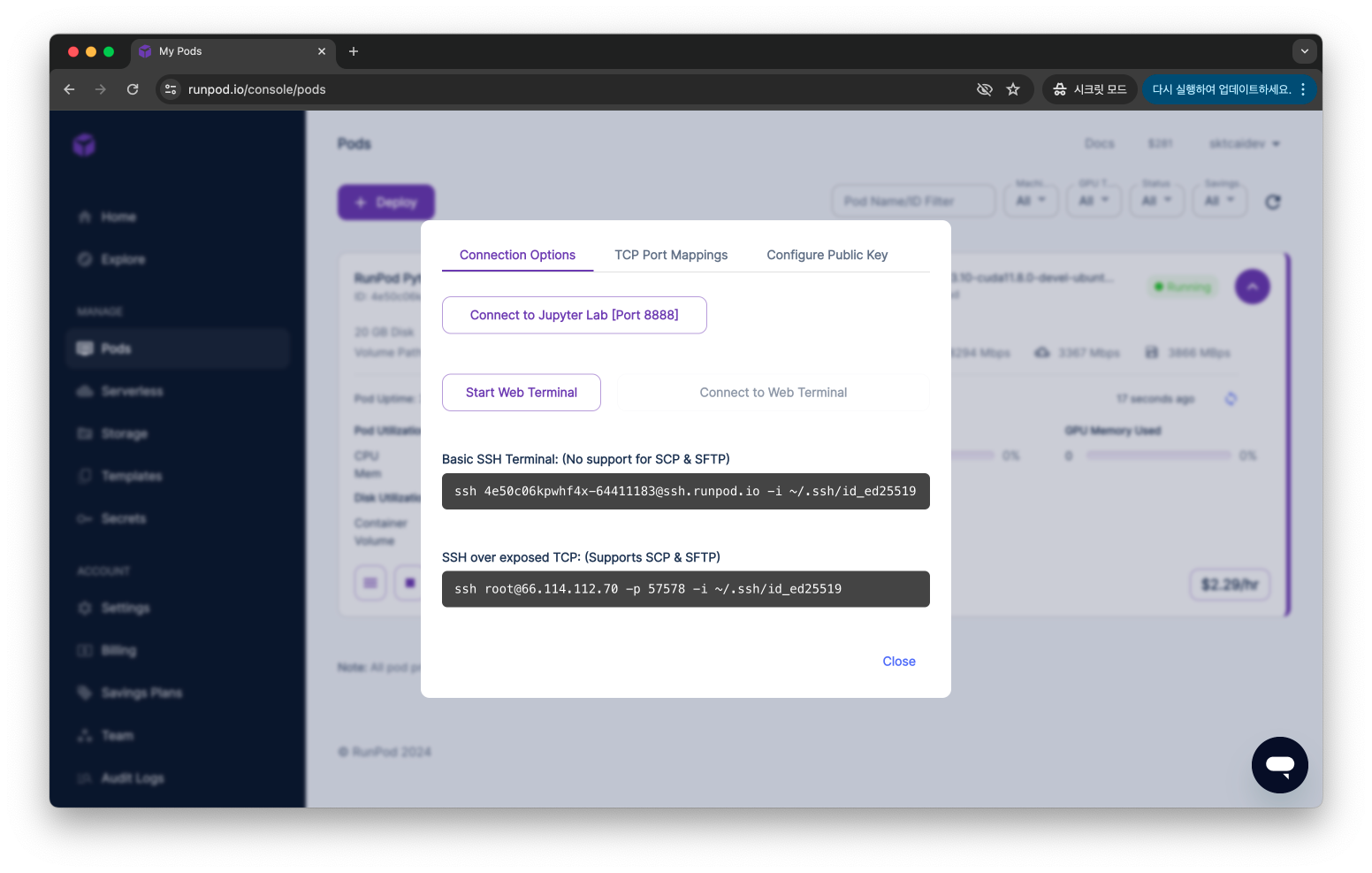
[Connect] - [Connection Options] - [Connect to Jupyter Lab [Port 8888]] 클릭

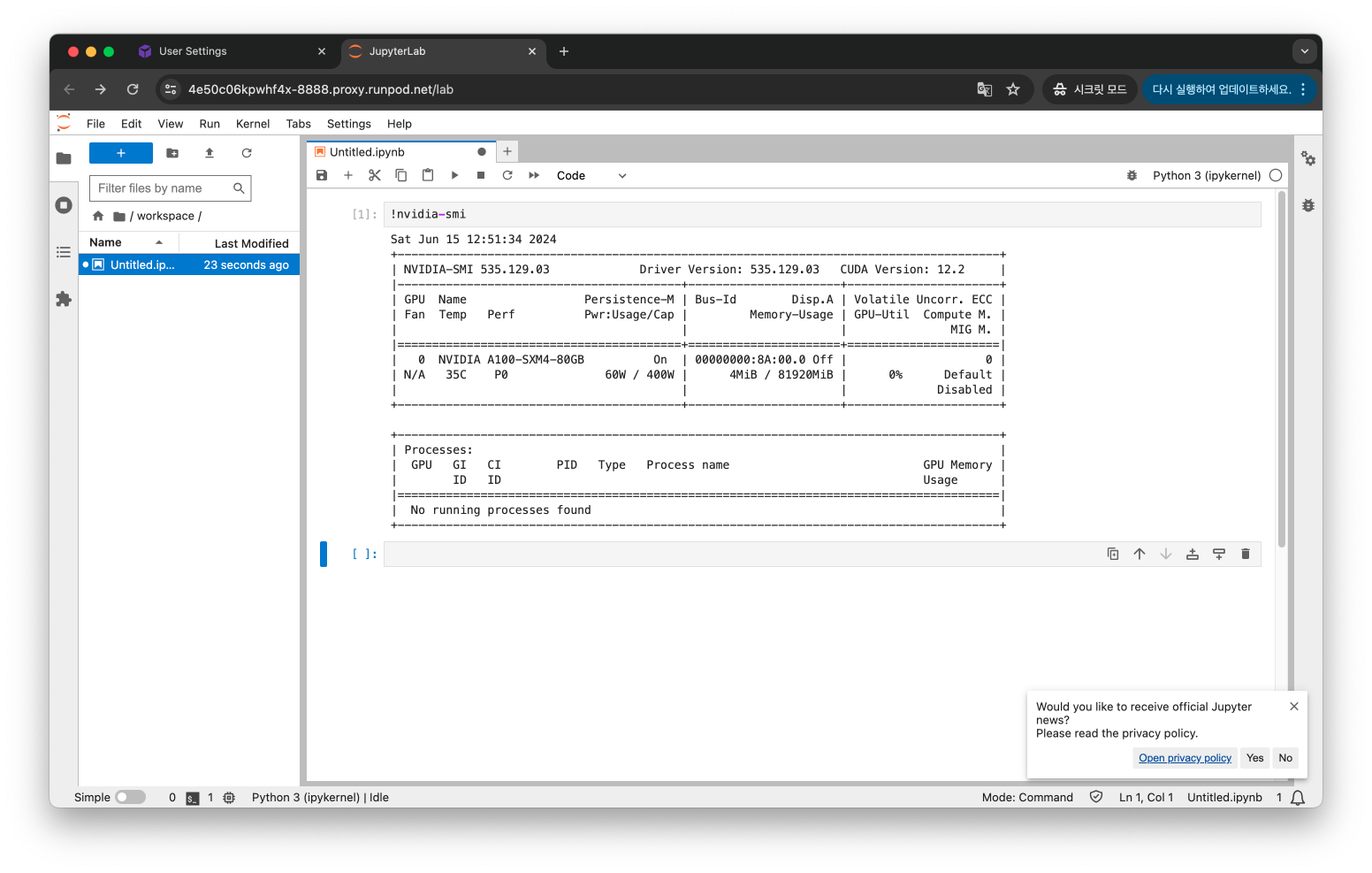
다음과 같이 Jupyter Notebook 을 사용할 수 있습니다.

VS Code 로 개발하기
VS Code 로 개발하고 싶은 경우 브라우저에서 VS Code 를 켜서 사용할 수 있습니다.
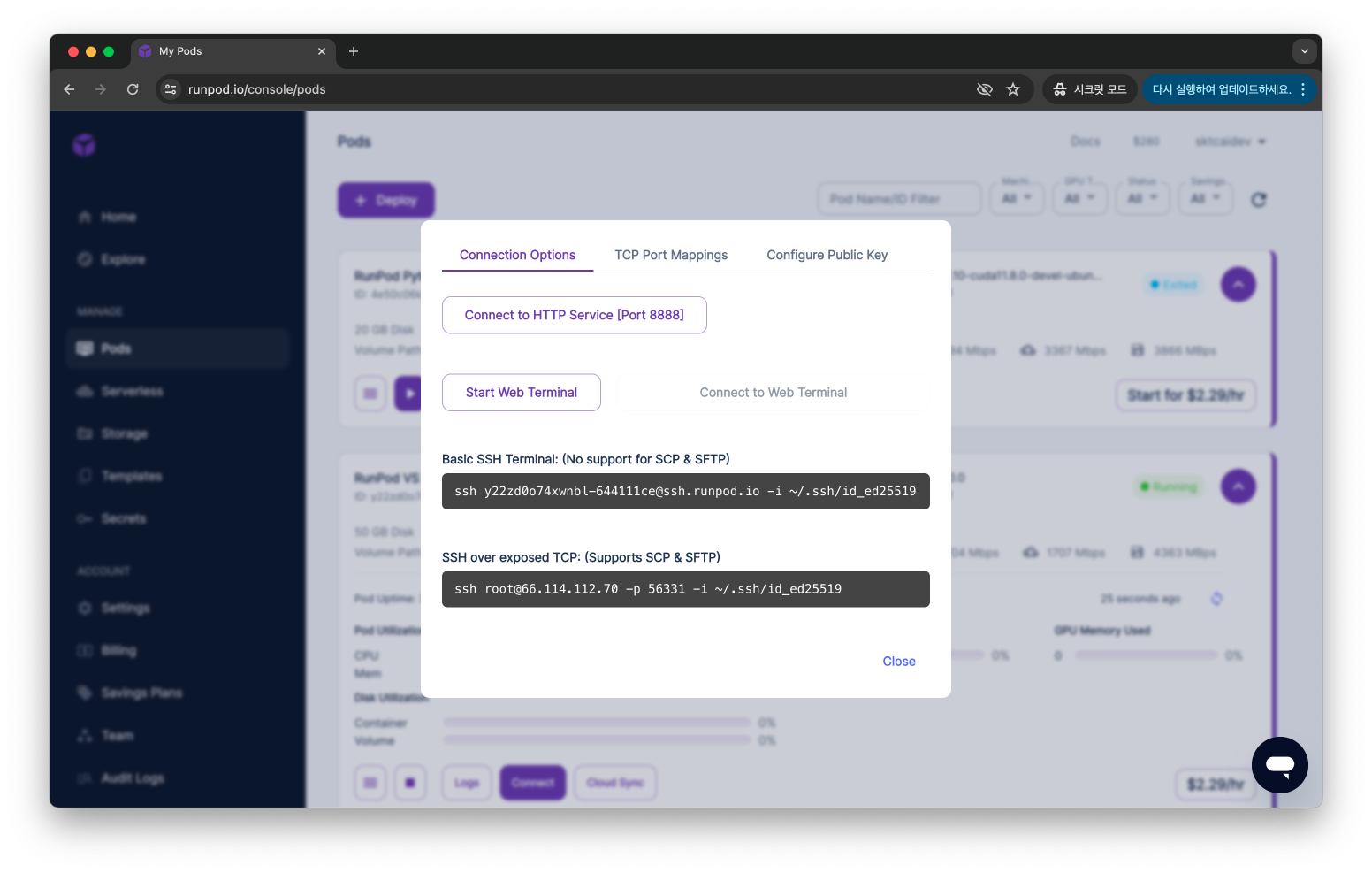
[Connect] - [Connection Options] - [Start Web Terminal] 클릭
클릭 후 웹 터미널이 실행되면 [Connect to Web Terminal] 버튼이 활성화됩니다.

[Connect to Web Terminal] 버튼을 클릭하면 다음과 같이 웹에서 터미널이 실행됩니다.
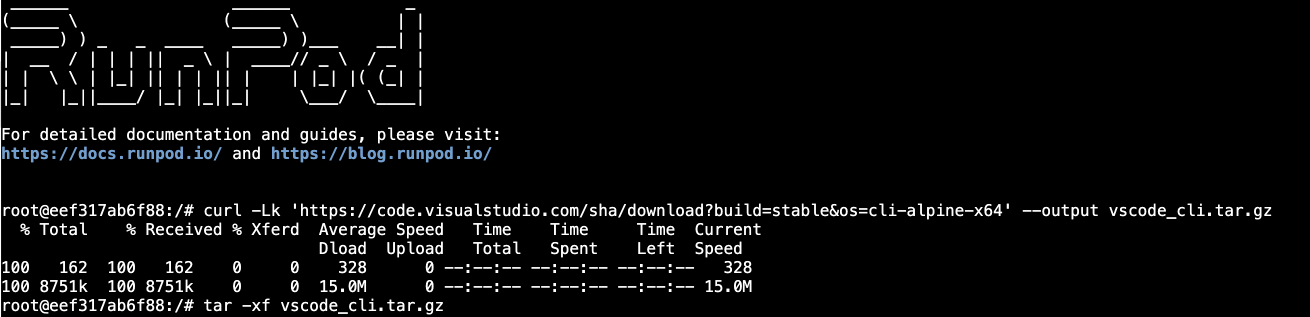
실행된 웹 터미널에 VS Code CLI 를 설치합니다.
curl -Lk 'https://code.visualstudio.com/sha/download?build=stable&os=cli-alpine-x64' --output vscode_cli.tar.gz
tar -xf vscode_cli.tar.gz
Code Tunnel 실행
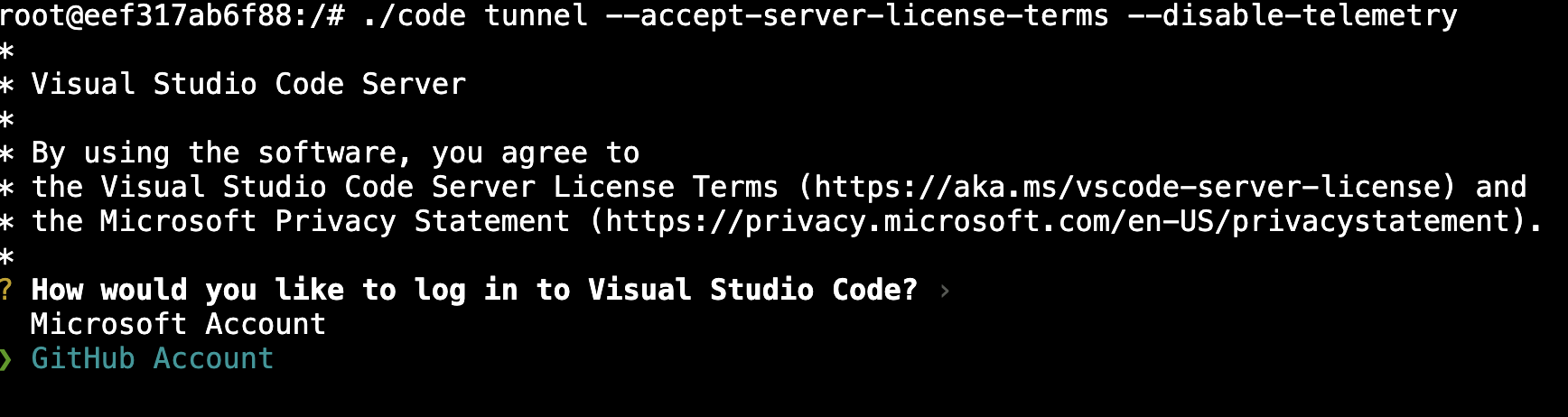
code tunnel --accept-server-license-terms --disable-telemetry
# terminial에서는 아래로 실행
./code tunnel --accept-server-license-terms --disable-telemetryGitHub 계정 연동

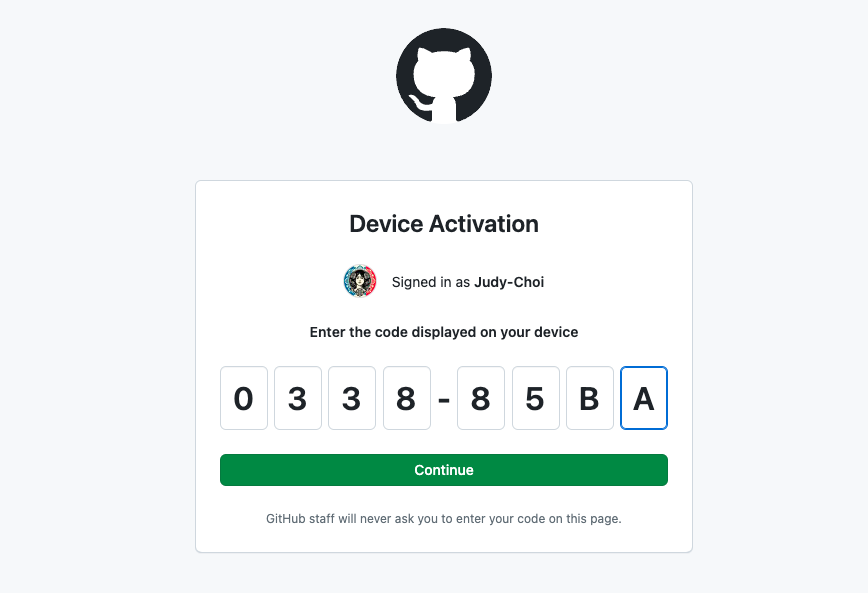
GitHub Account 실행 후 생성되는 로그에 따라 다음과 같이 인증해 줍니다.

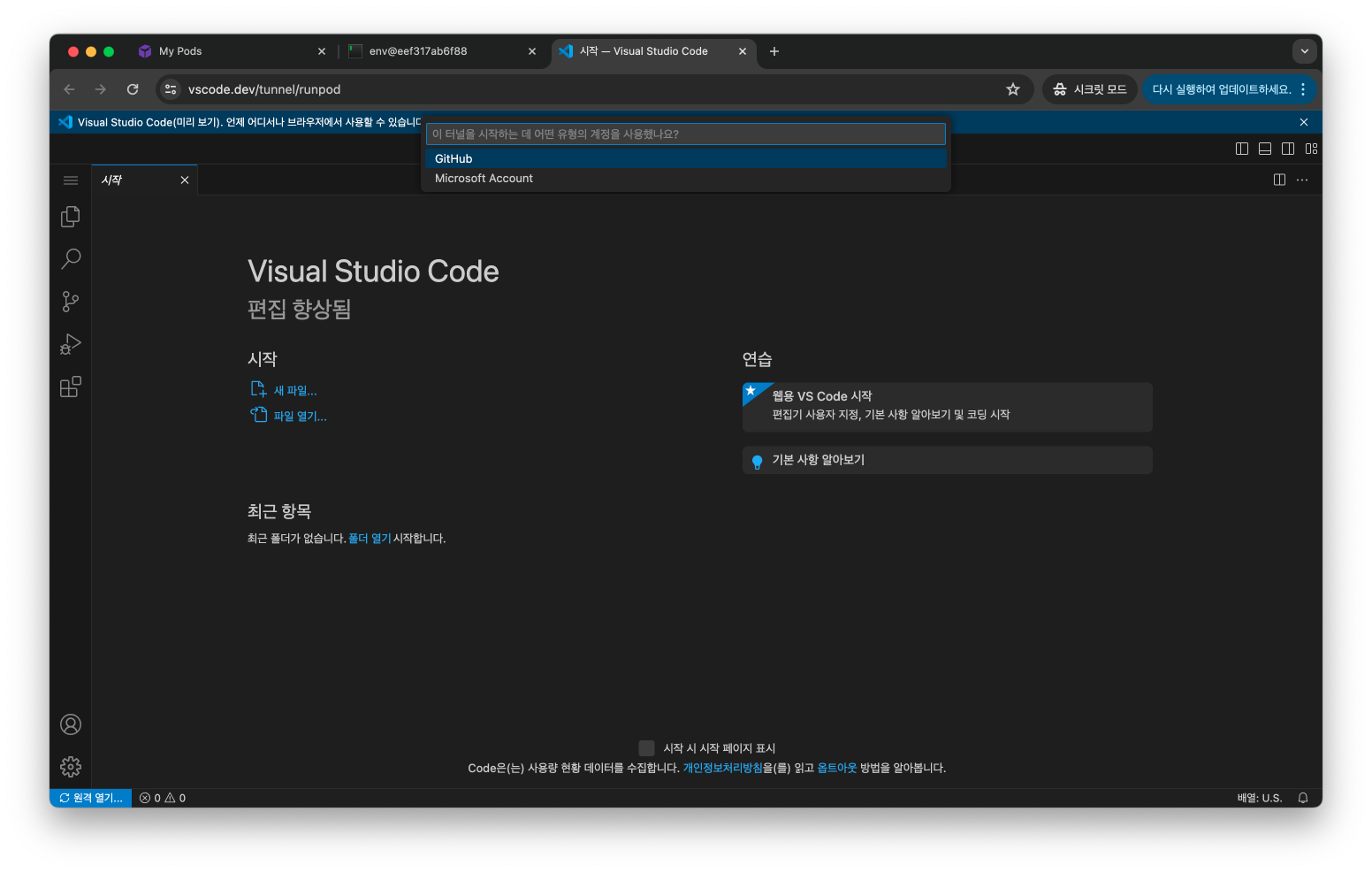
이제 웹 브라우저에서 VS Code 를 사용할 수 있습니다.

RunPod VS Code Server
저는 개인적으로 Jupyter Notebook 보다는 VS Code 를 선호하여 로컬 VS Code 에서 원격으로 서버에 접속하여 개발하는 편입니다.
Public Key 등록은 앞서 Pytorch 환경에서 등록하는 것과 같으므로 생략합니다.
로컬 VS Code 에서 개발하기
GPU 를 선택하는 과정에서 Pod Template 중 Pytorch 를 선택합니다.

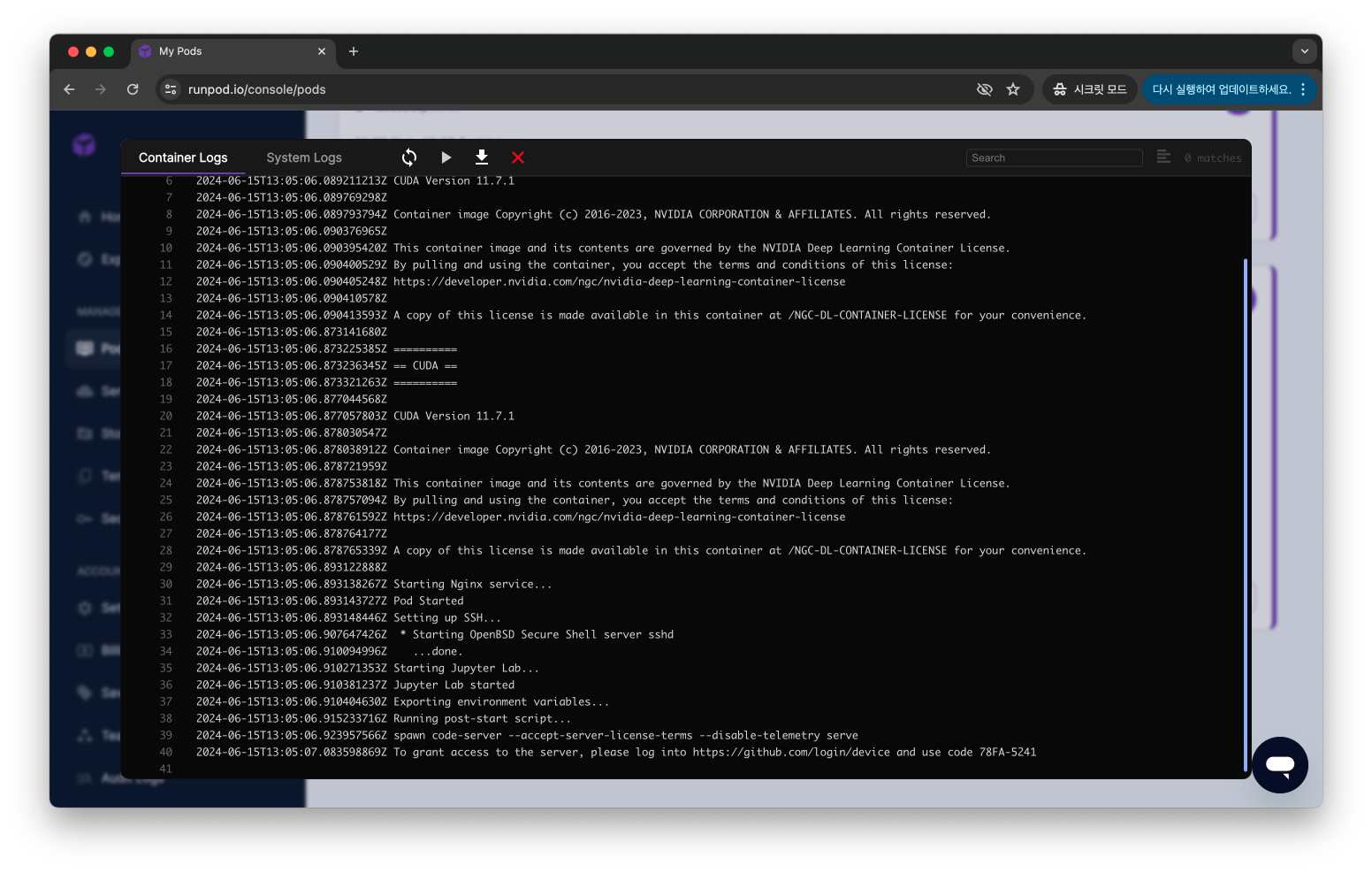
서버 세팅이 완료되면 [Logs] 클릭

로그 맨 하단의 github 링크로 접속하여 코드를 이용해 인증을 해 줍니다.

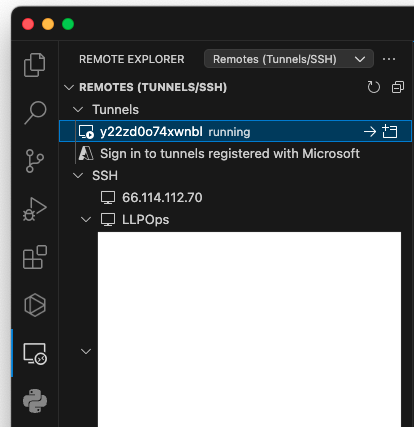
로컬 vs code - Remote Explorer 버튼을 클릭하여 연결된 터널로 접속합니다.

접속 성공!

VS Code Server 로 개발할 경우 (당연하지만) pytorch 설치가 되어 있지 않는 점 참고해 주세요.
Jupyter Notebook 에서 개발하기
VS Code Server 로 서버를 생성했어도 Jupyter Notebook 에서 개발할 수 있습니다.
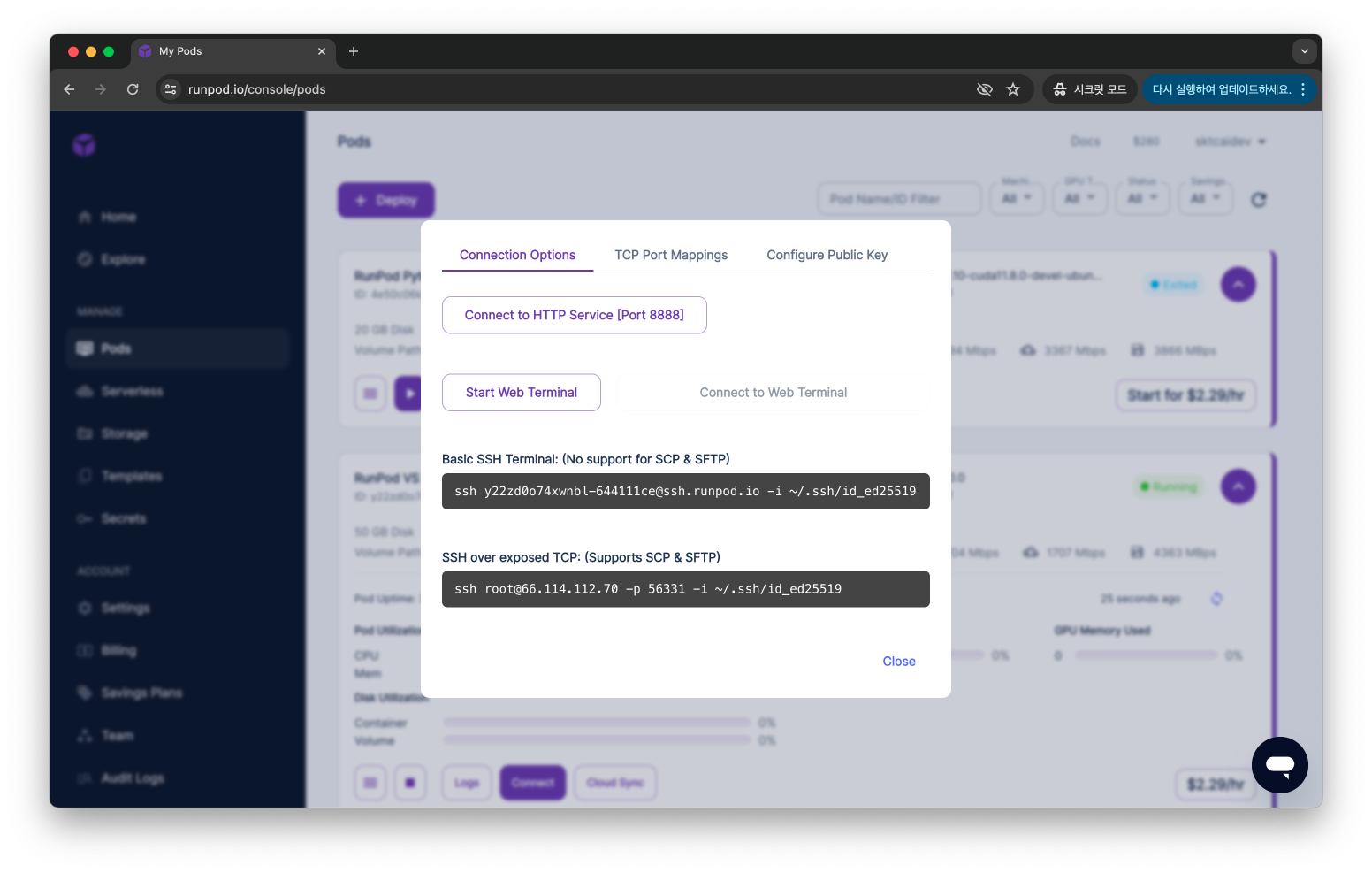
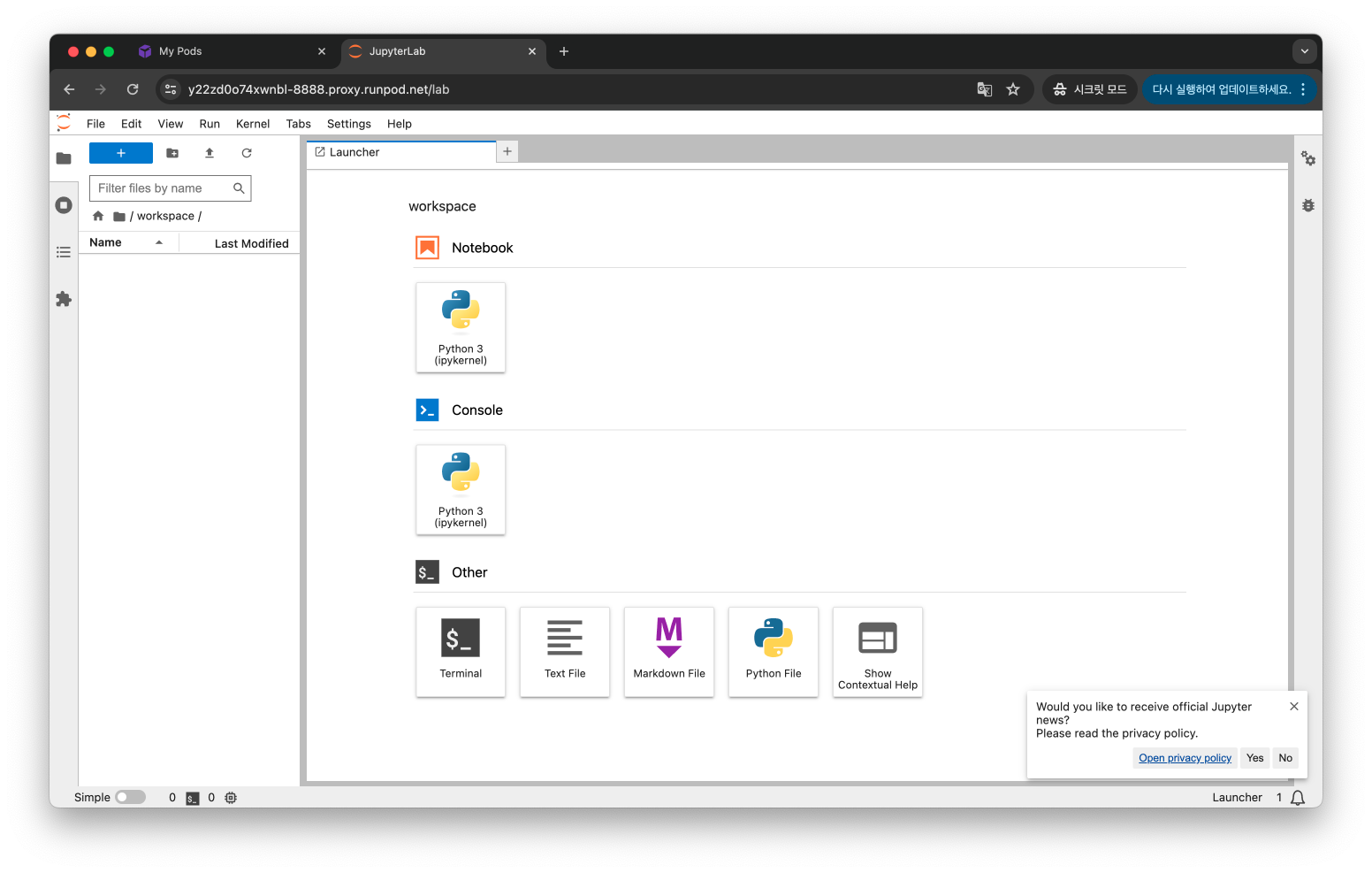
[Connect] - [Connection Options] - [Connect to HTTP Service [Port 8888]] 클릭

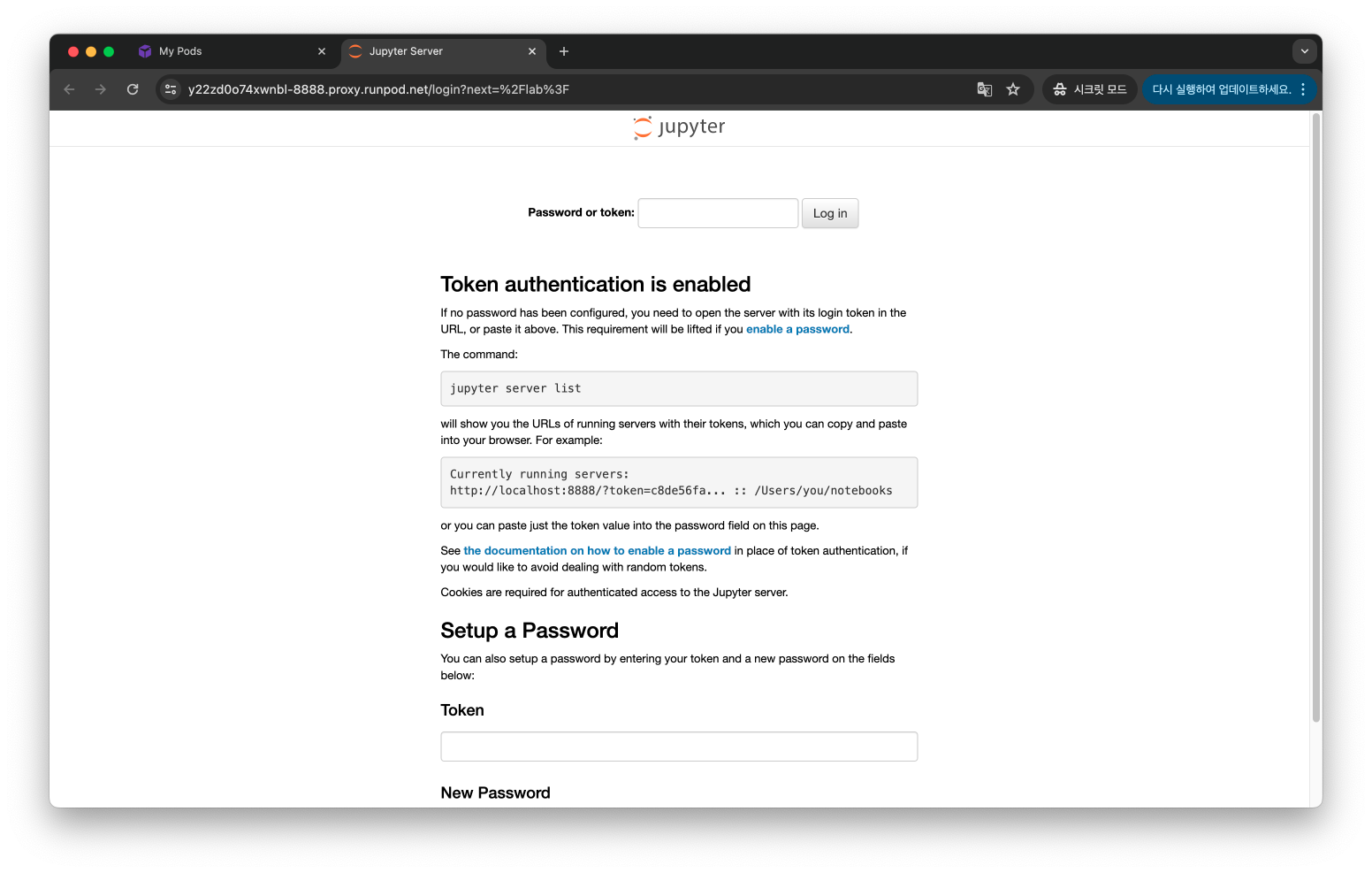
다음과 같이 Jupyter 가 구동되고 token 을 입력하게 됩니다.

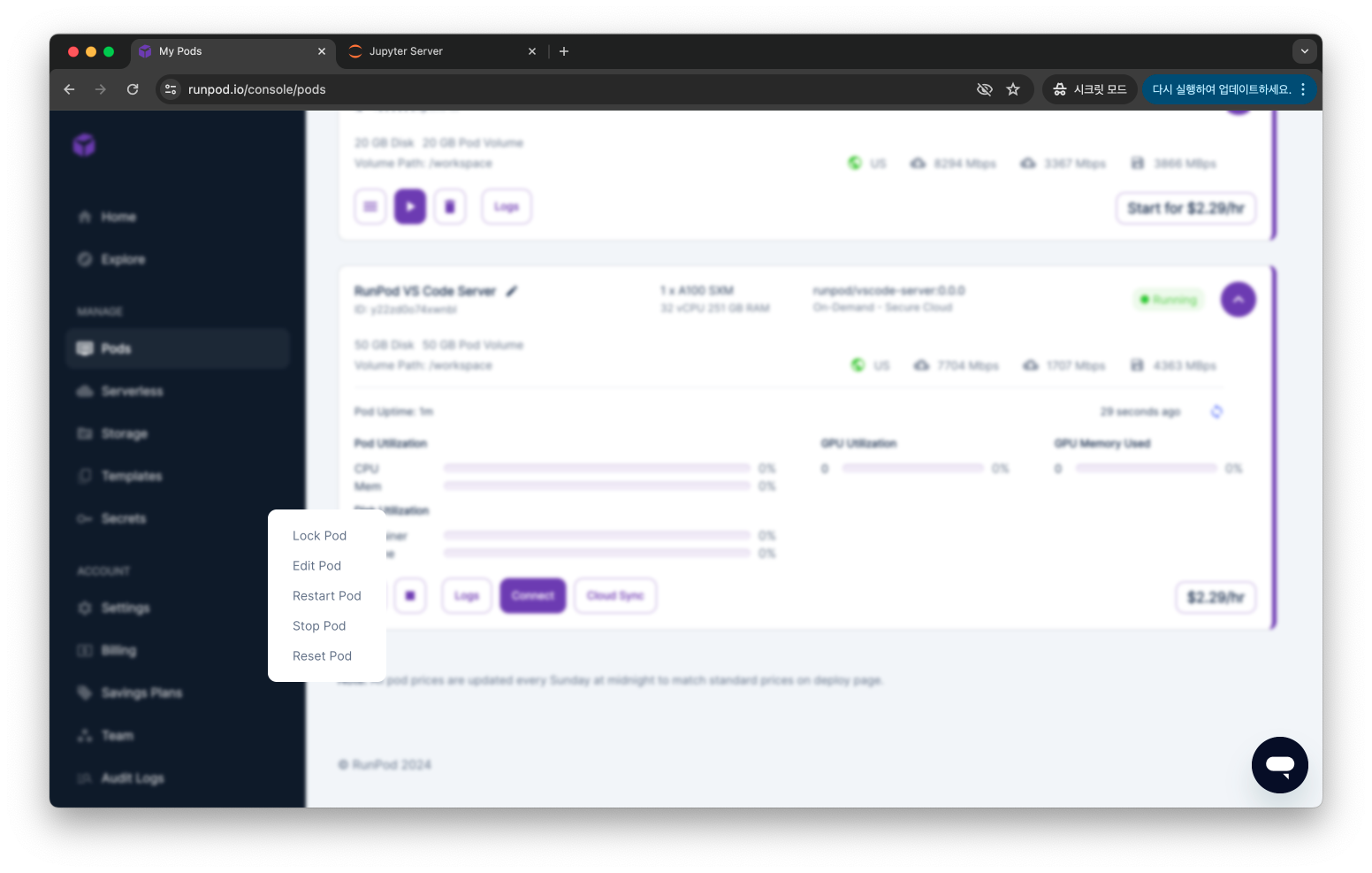
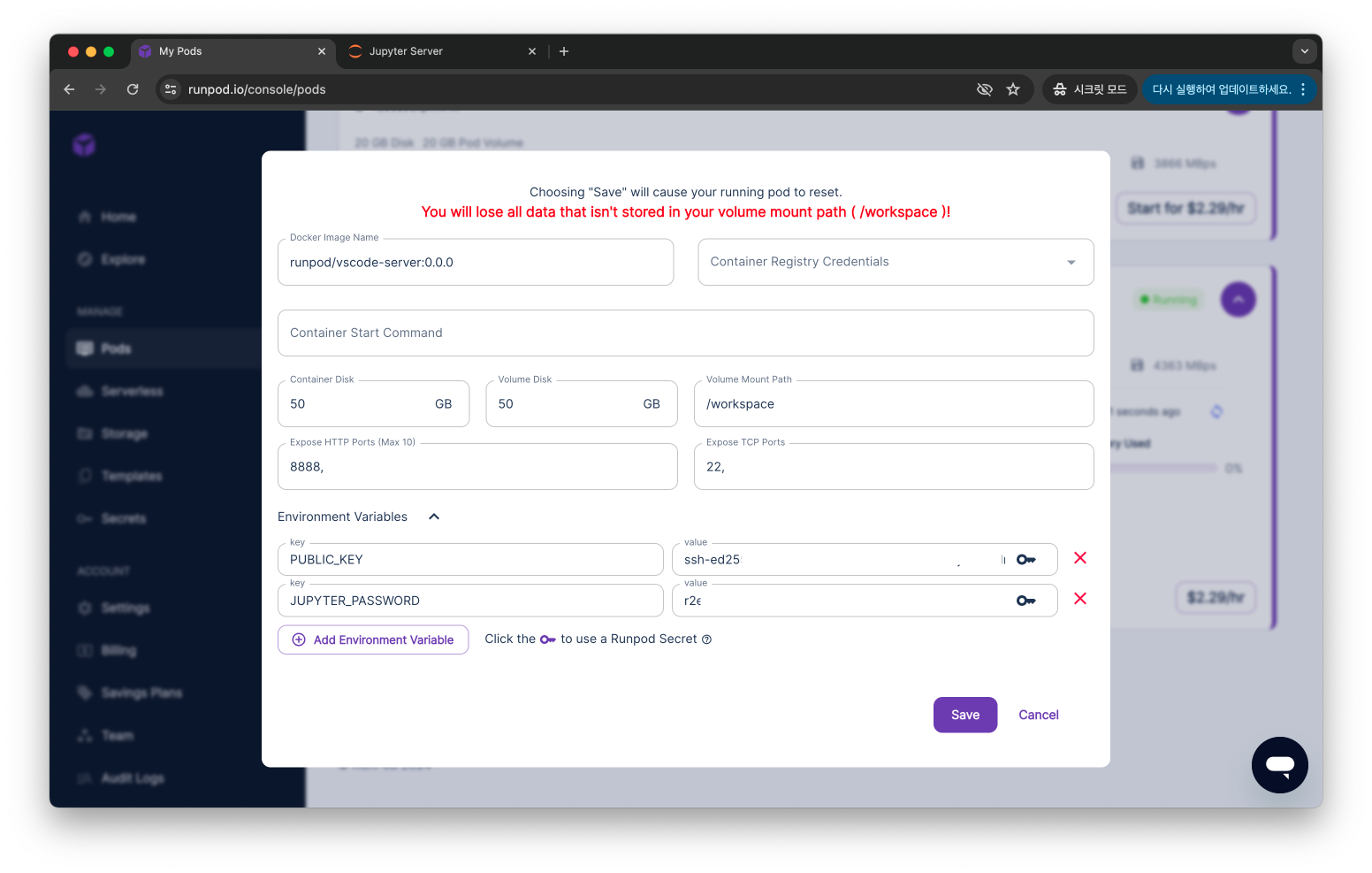
GPU 서버의 햄버거 버튼 클릭 - [Edit Pod] 클릭

[JUPYTER_PASSWORD] 의 value 복사

복사한 value 값을 token 으로 입력하면 다음과 같이 Jupyter Notebook 을 이용할 수 있습니다.

Trouble Shooting (실패)
원래 vscode 에서 바로 remote ssh 를 붙을 수 있는 것 같은데.. 자꾸 패스워드를 입력하라고 뜹니다 😂
How to Connect VSCode To RunPod
ssh root@~~~ 을 복사해서 ssh config 파일에 추가하고 서버에 접속할 수 있는데

문제는 자꾸 패스워드를 입력하라고 하고, 구글링해보니 public key 를 설정해야 한다고 하고
저는 분명 앞에서 public key 를 설정했는데 말이죠... ㅠㅠ
아시는 분은 도움 부탁드립니다 😂😂

위에 pod 생성하실때, ssh terminal access를 체크하셨는데, 혹시 ssh access 체크하는게 없거나 하지 않은 pod 생성 후에 그 ssh를 사용했던건 아닌 지 한번 확인해보세요.
저는 최초에 생성할때는 ssh access 체크박스가 비활성화상태로 생성 후에 2번째 ssh로 접속하려니까 비밀번호를 계속 치라고 하더라구요. public key를 업데이트한 다음에 다시 pod 생성할때는 체크박스 활성화되어서 체크하고 나니까 비밀번호 입력안하고 바로 접속이 가능했습니다.
그래서 제 local pc vscode에 ssh연결해서 테스트 해봤어요!