❤️ URI와 웹 브라우저 요청 흐름
URI❓ URL❓ URN❓
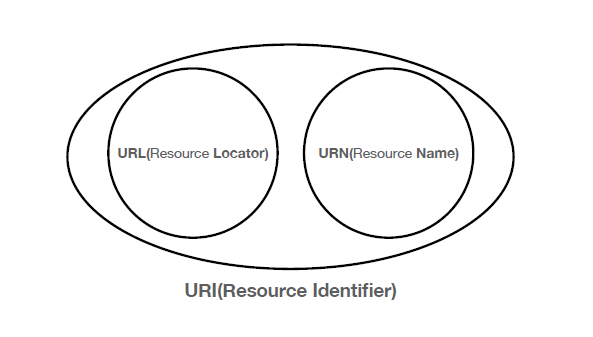
"URI는 로케이터(locator), 이름(name) 또는 둘 다 추가로 분류될 수 있다"


📝 URI(Uniform Resource Identifier)
- Uniform : 리소스 식별하는 통일된 방식
- Resource : 자원, URI로 식별할 수 있는 모든 것(제한 없음)
- Identifier : 다른 항목과 구분하는데 필요한 정보
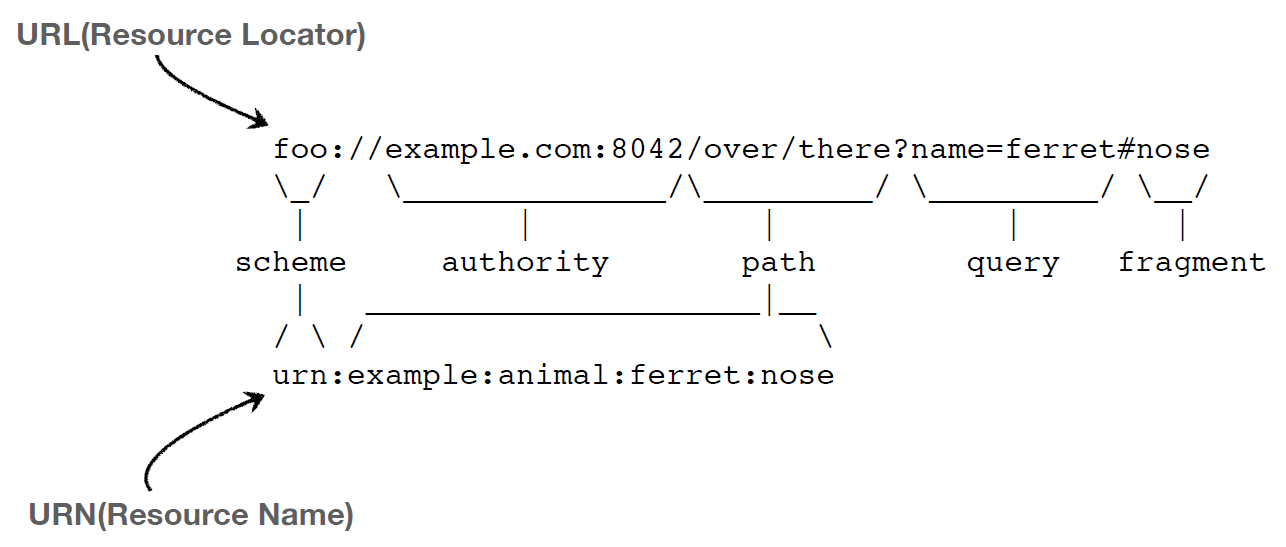
📝 URL, URN
- URL - Locator : 리소스가 있는 위치를 지정
- URN - Name : 리소스에 이름을 부여
- 위치는 변할 수 있지만, 이름은 변하지 않는다
ex )urn:isbn:8960777331(어떤 책의 isbn URN) - URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않음
- 앞으로 URI를 URL과 같음 의미로 생각하고 이해하면 됨
📝 URL 분석
https://www.google.com/search?q=hello&hl=ko
-> google에 hello를 검색한 결과가 나옴
📌 전체 문법
scheme://[userinfo@]host[:port][/path][?query][#fragment]
프로토콜 호스트명 포트번호 패스 쿼리파라미터schema
- 주로 프로토콜 사용
- 프로토콜 : 어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙 ex) http, https, ftp 등등
- http - 80포트, https - 443포트 주로 사용(포트 생략 가능)
- https는 http에 보안 추가(HTTP Secure)
userinfo
- URL에 사용자 정보를 포함해서 인증
- 거의 사용하지 않음
host
- 호스트명
- 도메인명 또는 IP주소 직접 사용가능
- ex) www.google.com
port
- 포트(PORT)
- 접속 포트
- 일반적으로 생략, 생략시 http는 80, https는 443
path
- 리소스 경로, 계층적 구조
- ex)
/home/file1.jpg
/members
/members/100,/items/iphone15
query
- key=value형태
- ?로 시작, &로 추가 가능
?keyA=valueA&keyB=valueB - query parameter, query string등으로 불림
웹서버에 제공하는 파라미터, 문자 형태
fragment
- html 내부 북마크 등에 사용
- 서버에 전송하는 정보 아님
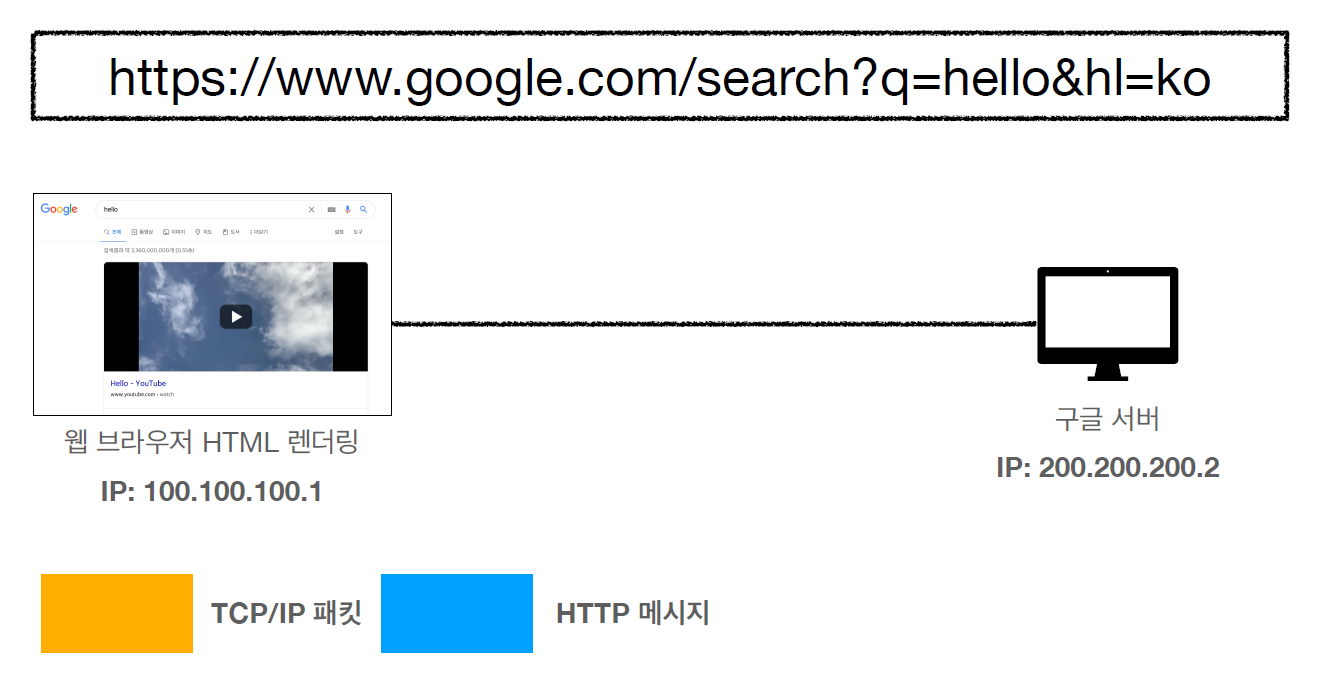
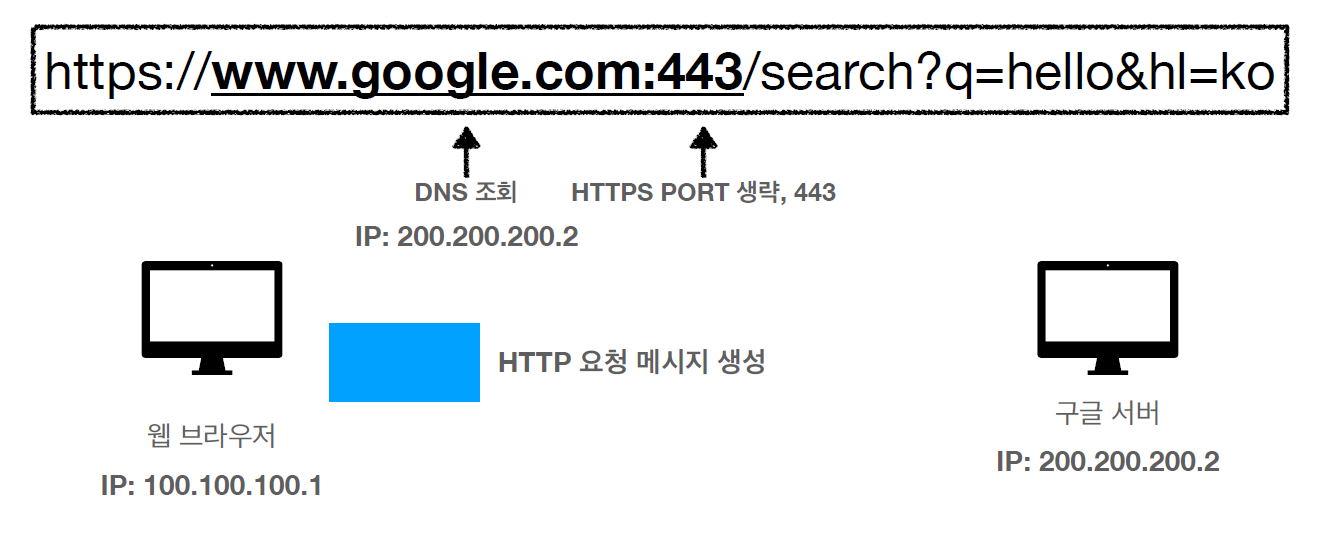
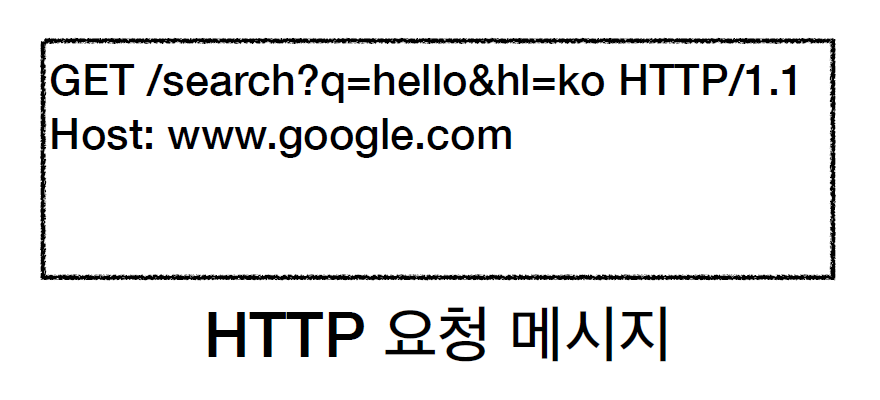
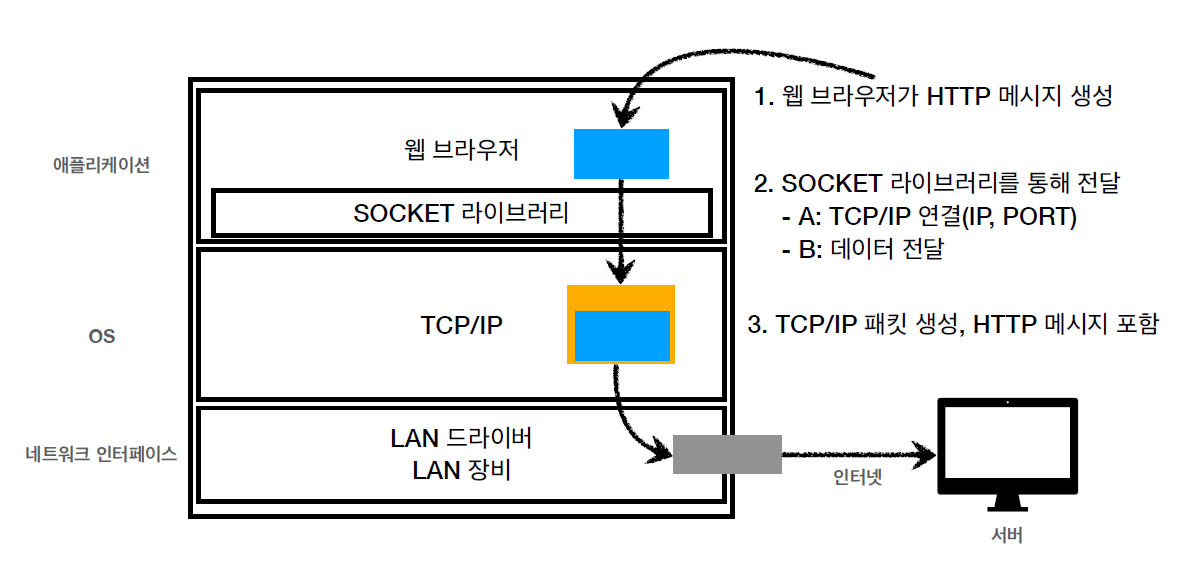
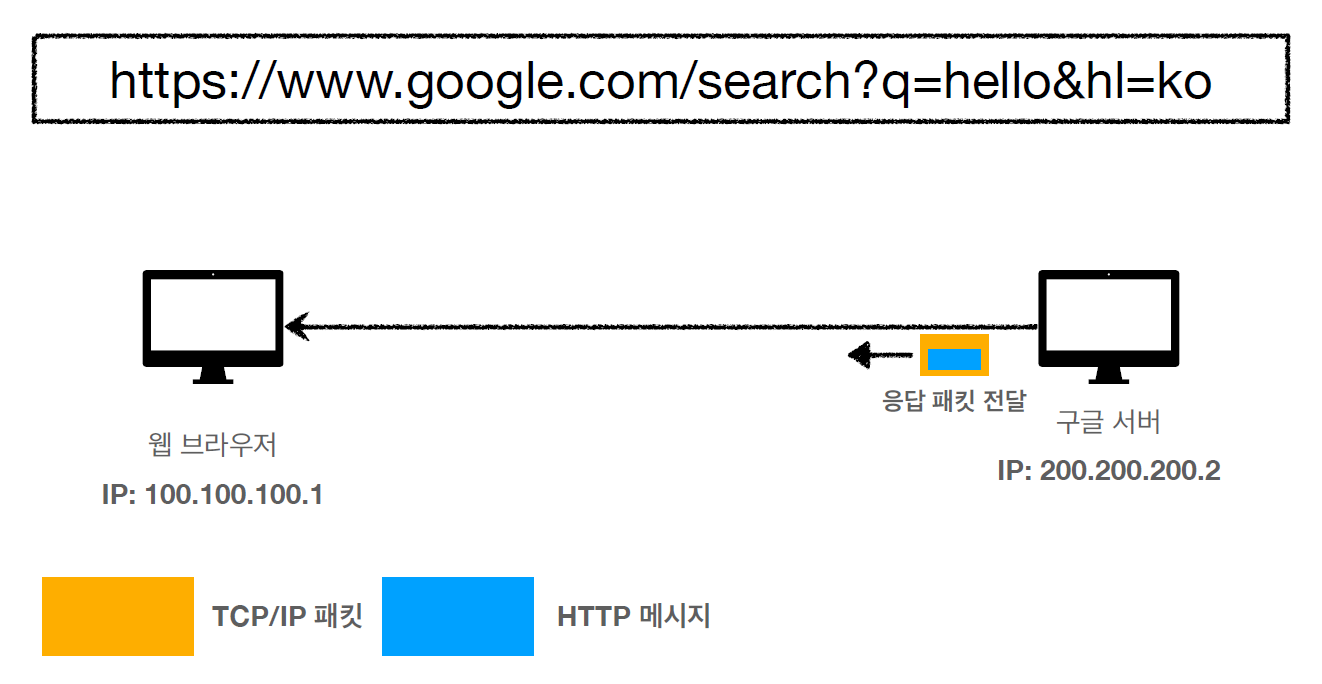
📝 웹 브라우저 요청 흐름
- 웹 브라우저에 URL 입력
- IP, PORT 정보로 HTTP 요청 메시지 생성


- HTTP 메시지 전송

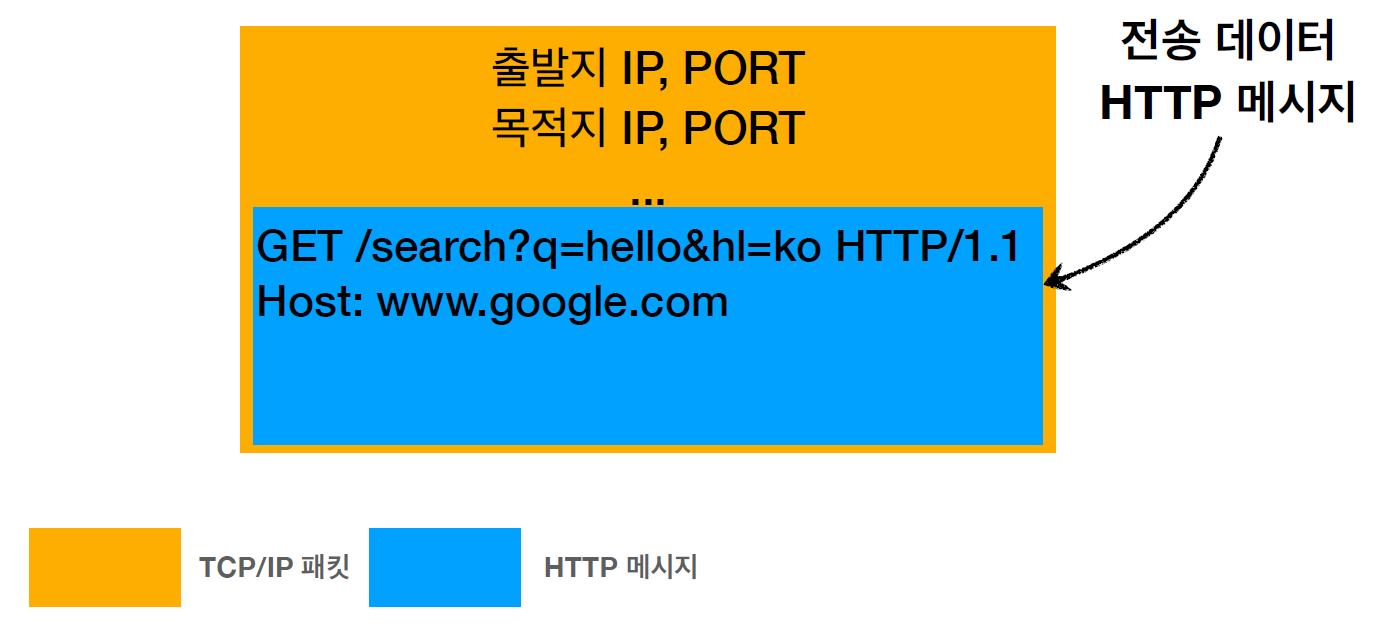
- 패킷 생성

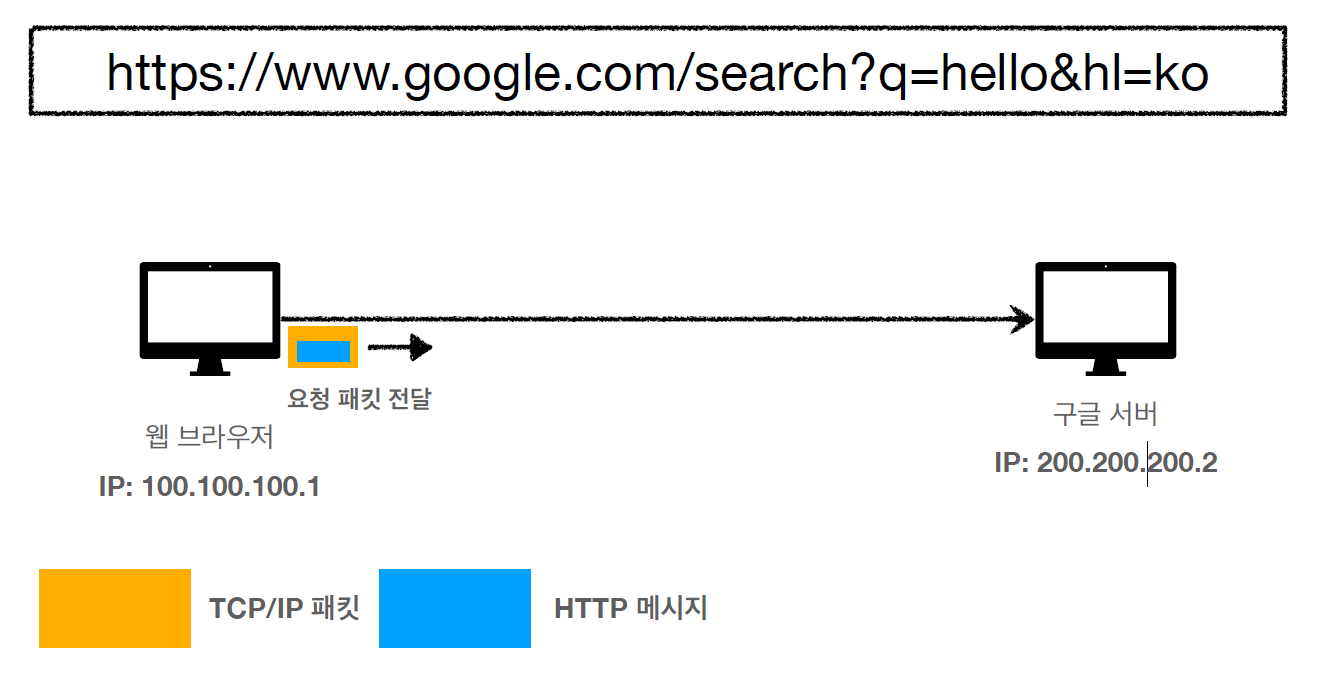
- 요청 패킷 전달

- 요청 패킷 도착
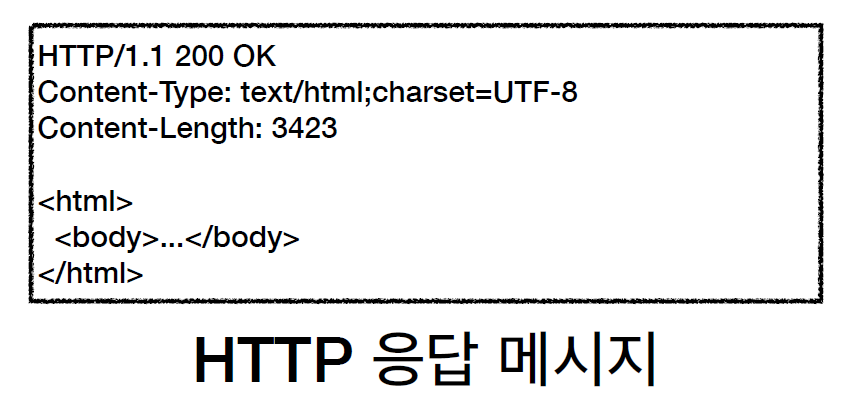
: 요청 패킷이 도착하면 TCP/IP패킷 제거후 HTTP메시지 해석 -> HTTP응답 메시지 생성

- 응답 패킷 전달

- 응답 패킷 도착
: 응답 패킷이 도착하면 웹 브라우저 HTML렌더링