❤️ HTTP 헤더1 - 일반 헤더
HTTP 헤더
- 용도 : HTTP 전송에 필요한 모든 부가정보, 필요시 임의의 헤더 추가 가능
- 과거엔 엔티티 헤더, 현재 표현 헤더
📝 개요
HTTP 표준
- 1999년 RFC2616 --> 폐기됨
- 2014년 RFC7230~7235 등장
RFC2616(과거)
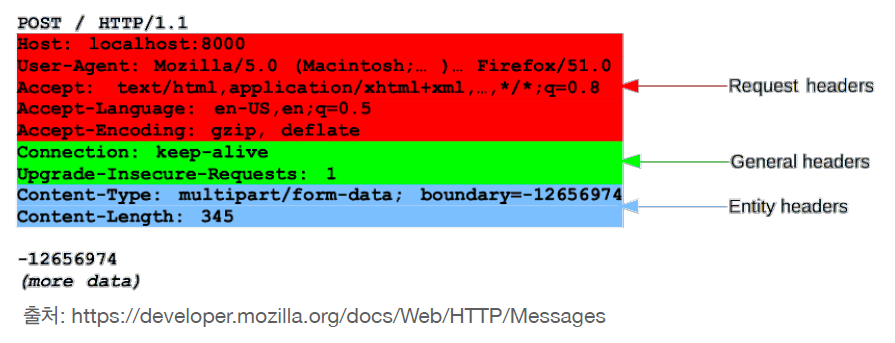
- 분류
- General 헤더 : 메시지 전체에 적용되는 정보, 예)
Connection: close - Request 헤더 : 요청 정보, 예)
User-Agent: Mozilla/5.0 - Response 헤더 : 응답 정보, 예)
Server: Apache - Entity 헤더 : 엔티티 바디 정보, 예)
Content-Type: text/html, Content-Length: 3423

- General 헤더 : 메시지 전체에 적용되는 정보, 예)
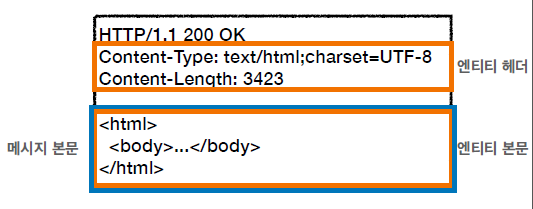
- HTTP BODY
- 메시지 본문은 엔티티 본문을 전달하는데 사용
- 엔티티 본문 : 요청이나 응답에서 전달할 실제 데이터
- 엔티티 헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보 제공

RFC723x
- 변화
- 엔티티 바디라는 용어가 사라지게 됨
- 엔티티(Entity) -> 표현(Representation)
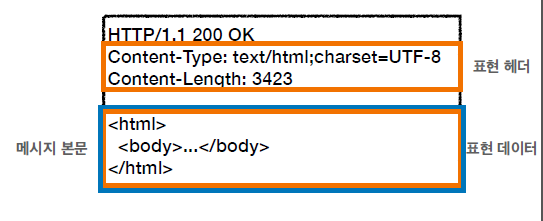
표현(Representation) =표현 메타데이터(representation Metadata) +표현 데이터(Representation Data)
- HTTP BODY
- 메시지 본문을 통해 표현 데이터 전달
- 메시지 본문 = 페이로드(payload)
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
예) 데이터 유형(html, json), 데이터 길이, 압축 정보 등

📝 표현(Representation)
- 표현 헤더는 전송, 응답 모두 사용
📌 Content-Type
: 표현 데이터의 형식
- 미디어 타입, 문자 인코딩
예)
text/html; charset=utf-8
application/json
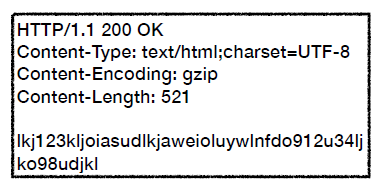
image/png📌 Content-Encoding
: 표현 데이터의 압축 방식

- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
예)
gzip // 압축하는 것
deflate
identity // =같다, 즉 압축을 안한다는 것📌 Content-Language
: 표현 데이터의 자연 언어
- 표현 데이터의 자연 언어를 표현
예)
ko // 한국어
en // 영문
en-US📌 Content-Length
: 표현 데이터의 길이
- 바이트 단위
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨
📝 콘텐츠 협상(Content negotiation)
: 클라이언트가 선호하는 표현 요청
- 협상 헤더는 요청시에만 사용
Accept: 클라이언트가 선호하는 미디어 타입 전달Accept-Charset: 클라이언트가 선호하는 문자 인코딩Accept-Encoding: 클라이언트가 선호하는 압축 인코딩Accept-Language: 클라이언트가 선호하는 자연 언어- 적용 전
: 한국어 브라우저를 사용하여 외국의 이벤트 페이지 방문 시, 기본값이 영어로 지원됨

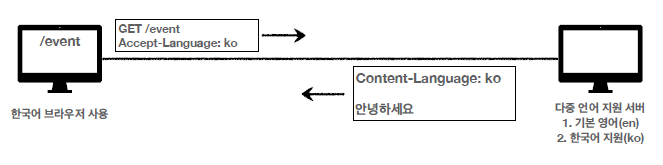
- 적용 후
: 한국어 브라우저를 사용하여 외국의 이벤트 페이지 방문 시,Accept-Language:ko전송했기 때문에 한국어로 지원됨

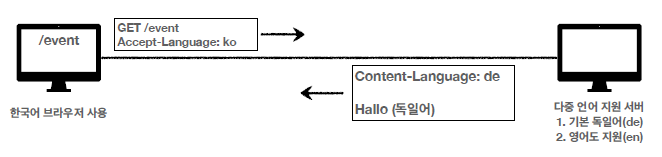
- 복잡한 예시
: 다중 언어 지원 서버가 기본값이 독일어, 영어를 지원하는 경우, 기본값인 독일어로 지원됨 -> 우선순위가 필요
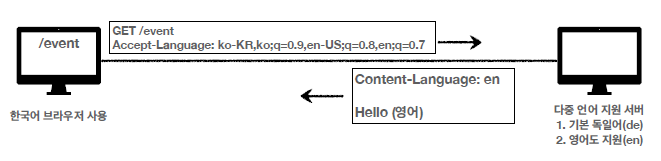
 우선순위가 있을 경우
우선순위가 있을 경우

- 적용 전
📌 협상과 우선순위
Quality Values(q)값 사용- 0~1, 클수록 높은 우선순위
- 생략하면 1
- 예시

-
우선순위 내용 1 ko-KR;q=1(q생략)2 ko;q=0.93 en-US;q=0.84 en;q=0.7 - 구체적인 것이 우선
- 예시

-
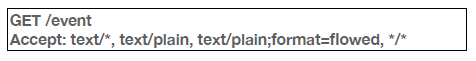
우선순위 내용 1 text/plain;fromat=followed2 text/plain3 text/*4 */* - 구체적인 것을 기준으로 미디어 타입을 맞춤
- 예시
Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1,text/html;level=2;q=0.4, */*;q=0.5미디어 타입 순위 text/html;level=11 text/html0.7 text/plain0.3 image/jpeg0.5 text/html;level=20.4 text/html;level=30.7
📝 전송 방식
📌 단순 전송
- 요청에 대한 응답을 할 때 메시지 바디에 대한
Content-Length를 지정하는 것 - 컨텐츠에 대한 길이를 알 때 사용할 수 있음
📌 압축 전송
gzip같은 것으로 압축을 하여 전송하는 것Content-Encoding지정
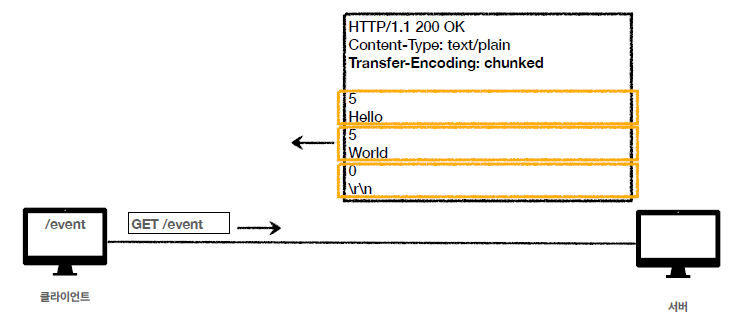
📌 분할 전송
Transfer-Encoding사용- 덩어리로 쪼개서 전송
- 먼저 완성된 덩어리를 전송 받고 표시할 수 있음
Content-Length를 보내면 안됨 -> 쪼개서 전송하기 때문에 길이를 예상할 수 없고, 덩어리마다 바이트 정보가 있기 때문- 예시
 -> 5바이트
-> 5바이트 Hello를 먼저 전송 후, 5바이트World전송 (0\r\n이면 끝)
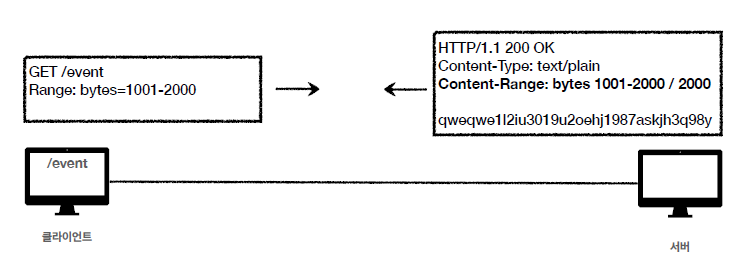
📌 범위 전송
- 범위를 지정하여 전송하는 것
Content-Range사용- 이미지 전송 시 중간에 끊겼을 경우, 범위 전송을 이용하면 중간부터 이미지를 전송할 수 있음
- 예시

📝 일반 정보
📌 Form
: 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않음
- 검색 엔진 같은 곳에서, 주로 사용
- 요청에서 사용
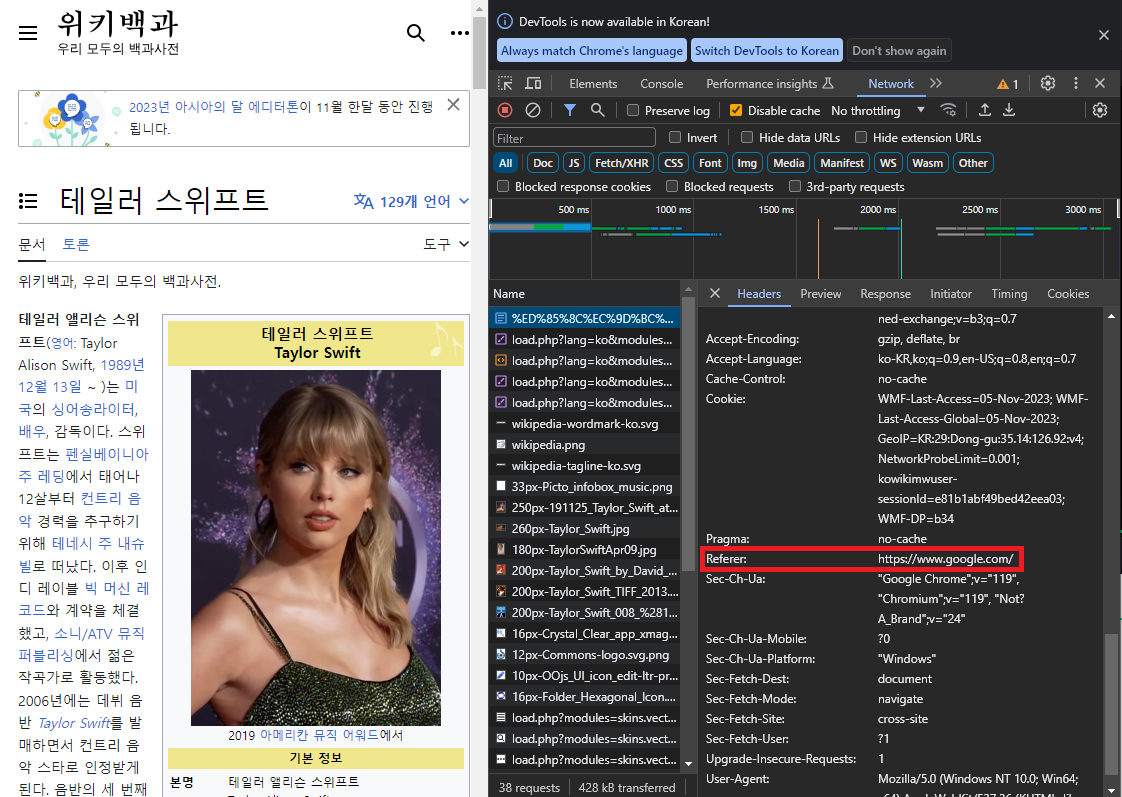
📌 Referer
: 이전 웹 페이지 주소
 -> 구글에서 '테일러 스위프트'검색 후 위키백과에 들어가면, referer에 구글 주소가 있는 것을 확인할 수 있다
-> 구글에서 '테일러 스위프트'검색 후 위키백과에 들어가면, referer에 구글 주소가 있는 것을 확인할 수 있다
- 많이 사용됨
- 현재 요청된 페이지의 이전 웹 페이지 주소
- A -> B로 이동하는 경우 B를 요청할 때 Referer:A를 포함해서 요청
- eferer를 사용해서 유입 경로 분석 가능
- 요청에서 사용
- referer는 단어 referrer의 오타
📌 User-Agent
: 유저 에이전트 애플리케이션 정보
Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/119.0.0.0 Safari/537.36- 클라이언트의 애플리케이션 정보(웹 브라우저 정보 등등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
📌 Server
: 요청을 처리하는 오리진(Origin) 서버의 소프트웨어 정보
오리진 서버(Origin Server)
: HTTP 요청할 경우 여러 프록시 서버를 거치게 되는데 이 때, 실제로 요청을 받아 응답을 하는 서버
- Server: Apache/2.2.22 (Debian)
- server: nginx
- 응답에서 사용
📌 Date
: 메시지가 생성된 날짜와 시간
- Date: Sat, 04 Nov 2023 11:00:02 GMT
- 응답에서 사용
📝 특별한 정보
📌 Host
: 요청한 호스트 정보(도메인)
- 요청에서 사용
- 필수 ⭐
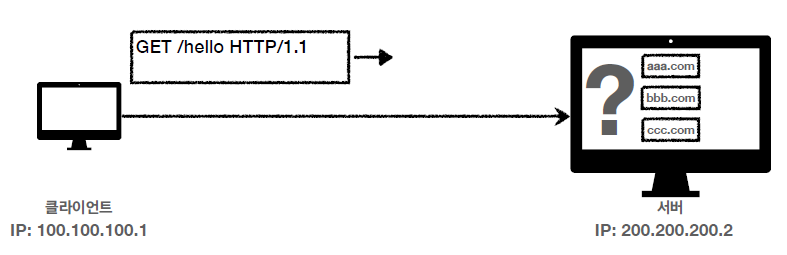
- 하나의 서버가 여러 도메인을 처리해야 할 때
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때
Host가 없을 경우, 어느 애플리케이션에 들어가야할지 구분할 수 없음

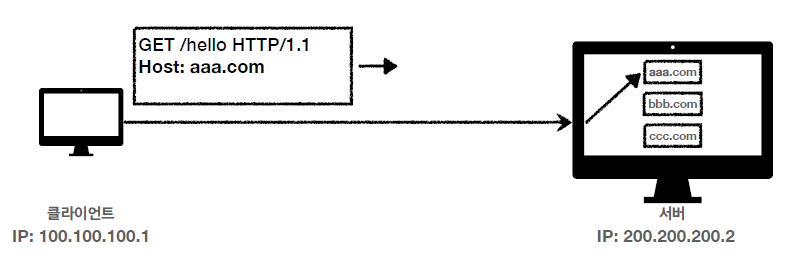
Host가 있을 경우, 구분 가능

📌 Location
: 페이지 리다이렉션
- 웹 브라우저는 3xx 응답의 결과에
Location헤더가 있으면,Location위치로 자동 이동(리다이렉션) - 201 Created :
Location값은 요청에 의해 생성된 리소스 URI - 3xx (Redirection) :
Location값은 요청을 자동으로 리다이렉션하기 위한 대상 리소스를 가리킴
📌 Allow
: 허용 가능한 HTTP 메서드
- 405 Method Not Allowed 에서 응답에 포함해야 함
- Allow : GET, HEAD, PUT
📌 Retry-After
: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 (Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있음
- Retry-After: Fri, 31 Dec 1999 23:59:59 GMT (날짜 표기)
- Retry-After: 120 (초단위 표기)
📝 인증(Authorization)
📌 Authorization
: 클라이언트 인증 정보를 서버에 전달
Authorization: Basic xxxxxxx- 여러 인증 메커니즘이 있는데 각각 들어가는 값이 다름
예)OAuth 2.0의 경우 ->Authorization: Bearer 토큰값이 들어감
📌 WWW-Authenticate
: 리소스 접근시 필요한 인증 방법 정의
WWW-Authenticate: Newauth realm="apps", type=1, title="Login to \"apps\"", Basic realm="simple"- 리소스 접근시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용
📝 쿠키(Cookie)
Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
set-cookie: sessionId=abcde1234;
expires=Sat, 26-Dec-2020 00:00:00 GMT;
path=/;
domain=.google.com;
Secure쿠키 미사용
- 예시
- 처음 welcome 페이지 접근시, '안녕하세요.손님'응답을 받음
- 홍길동 회원이 로그인시, '홍길동님이 로그인했습니다'응답을 받음
- 로그인 이후 welcome 페이지 접근시, '안녕하세요.손님'응답을 받음
- HTTP는 무상태(Stateless) 프로토콜이기 때문 -> 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어져 이전 상태를 기억하지 못함
- 대안 : 모든 요청과 링크에 사용자 정보 포함
- 문제점
- 모든 요청에 사용자 정보가 포함되도록 개발 해야함
- 브라우저는 완전히 종료하고 다시 열면?
- 문제점
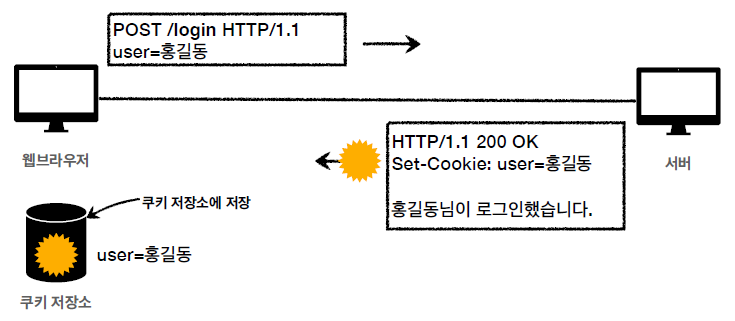
쿠키 사용
-
예시
- 홍길동 회원이 로그인시, 서버는 쿠키 저장소에 유저 정보를 저장 ->
Set-Cookie사용

- 로그인 이후 welcome 페이지 접근시, 쿠키 값을 꺼내 HTTP헤더를 만들어 전송 -> '안녕하세요. 홍길동님' 응답을 받음
- 홍길동 회원이 로그인시, 서버는 쿠키 저장소에 유저 정보를 저장 ->
-
쿠키는 모든 요청에 쿠키 정보를 자동으로 포함 -> 보안에 이슈 발생 가능
-
사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
-
쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용해야 함(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지(
localStorage,sessionStorage) 참고
-
보안에 민감한 데이터는 저장하면 안됨
📌 생명주기
set-cookie: expires=Sat, 26-Dec-2020 00:00:00 GMT
set-cookie: max-age=3600 (초)expires사용 -> 만료일이 되면 쿠키 삭제max-age사용 -> 초단위로 지정, 0이나 음수를 지정하면 쿠키 삭제
- 세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지
📌 도메인
domain=.google.com; domain사용- 명시 : 명시한 문서 기준 도메인 + 서브 도메인 포함
domain=example.org지정해서 쿠키 생성example.org는 물론이고dev.example.org도 쿠키 접근
- 생략 : 현재 문서 기준 도메인만 적용
example.org에서 쿠키 생성하고domain지정 생략example.org에서만 쿠키 접근dev.example.org는 쿠키 미접근
📌 경로
path=/home- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로
path=/루트로 지정 - 예시
path=/home으로 지정하면/home/level1은 가능하지만/hello는 불가능
📌 보안
-
Secure- 쿠키는 http, https를 구분하지 않고 전송
Secure를 적용하면 https인 경우에만 전송
-
HttpOnly- XSS 공격 방지
- 자바스크립트에서 접근 불가
- HTTP 전송에만 사용
-
SameSite- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
- 실제 사용할 경우, 브라우저 지원 확인할 것
