❤️ HTTP 헤더2 - 캐시와 조건부 요청
캐시
: 데이터나 값을 미리 복사해 놓는 임시 장소
📝 캐시 기본 동작
-
캐시가 없을 때

- 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야 한다
- 인터넷 네트워크는 매우 느리고 비싸다
- 브라우저 로딩 속도가 느리다
- 느린 사용자 경험
-
캐시 적용

- HTTP 헤더에
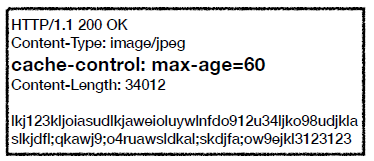
cache-control을 넣어준다 → 캐시가 유효한 시간(초) - 응답 결과를 캐시안에 저장한다
- 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다
- 비싼 네트워크 사용량을 줄일 수 있다
- 브라우저 로딩 속도가 매우 빠르다
- 빠른 사용자 경험
-
캐시 시간 초과
- 서버를 통해 데이터를 다시 조회하고, 캐시를 갱신한다
- 이때 다시 네트워크 다운로드가 발생한다
📝 검증 헤더와 조건부 요청
캐시 유효 시간이 초과해서 서버에 다시 요청하면 다음 두 가지 상황이 나타난다
1. 서버에서 기존 데이터를 변경 (❤️ → 💙)
2. 서버에서 기존 데이터를 변경하지 않음 (❤️)🤔 2번째 상황에서의 문제점
- 똑같은 데이터가 갱신됨
- 캐시 만료 후에도 서버에서 데이터를 변경하지 않았기 때문에 캐시를 갱신하는 것은 불필요✅ 해결 방법
- 저장해 두었던 캐시를 재사용
- 단, 클라이언트의 데이터와 서버의 데이터가 같다는 사실을 확인할 수 있는 방법 필요
→ 검증 헤더와 조건부 요청
📌 검증 헤더
- 캐시 데이터와 서버 데이터가 같은지 검증하는 데이터
Last-Modified,ETag
📌 조건부 요청 헤더
- 검증 헤더로 조건에 따른 분기
if-Modified-Since,if-Unmodified-Since:Last-Modified사용if-None-Match,if-Match:ETag사용- 조건이 만족하면
200 OK - 조건이 만족하지 않으면
304 Not Modified
📌 Last-Modified, If-Modified-Since
- 1초 미만 단위로 캐시 조정이 불가능
- 날짜 기반의 로직 사용
- 단점
- 데이터를 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터 결과가 똑같은 경우
→ 다시 데이터를 불러옴 (날짜가 달라, 데이터가 수정되었다고 인식) - 서버에서 별도의 캐시 로직을 관리 불가 → 이런 경우에는
ETag사용
- 데이터를 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터 결과가 똑같은 경우
📌 ETag, If-None-Match
- ETag(Entity Tag)
- 캐시용 데이터에 임의의 고유한 버전 이름을 달아둠
ex)ETag: "v1.0", ETag: "a2jiodwjekjl3" - 데이터가 변경되면 이 이름을 바꾸어서 변경(Hash를 다시 생성)
ex)ETag: "aaaaa" -> ETag: "bbbbb" - 진짜 단순하게
ETag만 보내서 같으면 유지, 다르면 다시 받기
🔎 Last-Modified를 사용한 검증 헤더와 조건부 요청

Last-Modified추가 → 데이터가 마지막에 수정된 시간- 캐시에 데이터와 함께 데이터의 최종 수정일 저장
- 캐시 시간 초과 시, 요청 헤더에
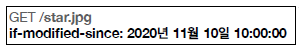
if-modified-since추가 (조건부 요청) → 캐시가 가지고 있는 데이터 최종 수정일
- 서버에서는 각 데이터 최종 수정일을 비교하여 데이터 수정 여부를 검증
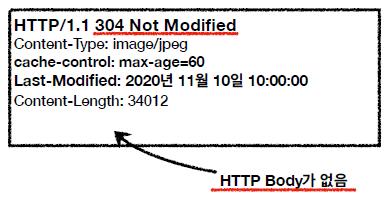
- 데이터가 수정되지 않았을 경우
304 Not Modified헤더만 전송, HTTP Body 전송 X → 네트워크 부하 감소

cache-control갱신 후 응답 결과를 재사용, 헤더 데이터 갱신
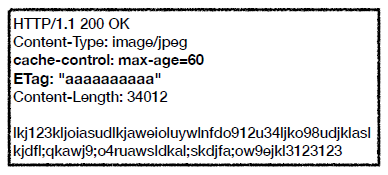
🔎 ETag를 사용한 검증 헤더와 조건부 요청
- 첫번째 요청 응답 결과에
ETag를 추가

- 캐시 데이터와 함께
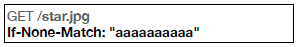
ETag저장 - 캐시 시간 초과 시, 요청 헤더에
if-None-Match추가 (조건부 요청) → 캐시가 가지고 있는ETag

- 서버에서는 각
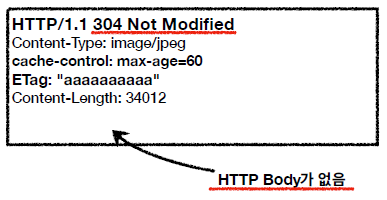
ETag를 비교하여 데이터 수정 여부를 검증 - 데이터가 수정되지 않았을 경우
304 Not Modified헤더만 전송, HTTP Body 전송 X → 네트워크 부하 감소

요약
- 진짜 단순하게 ETag만 서버에 보내서 같으면 유지, 다르면 다시 받기!
- 캐시 제어 로직을 서버에서 완전히 관리
- 클라이언트는 단순히 이 값을 서버에 제공(클라이언트는 캐시 메커니즘을 모름)
- 예) 애플리케이션 배포 주기에 맞추어
ETag모두 갱신
👉 정리
- 캐시 유효 시간이 초과해도, 서버의 데이터가 갱신되지 않으면
304 Not Modified+ 헤더 메타 정보만 응답(바디X) - 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 정보를 갱신
- 클라이언트는 캐시에 저장되어 있는 데이터 재활용
- 결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드되어 매우 실용적인 해결책
📝 캐시와 조건부 요청 헤더
캐시 제어 헤더
Cache-Control: 캐시 제어Pragma: 캐시 제어(하위 호환)Expires: 캐시 유효 기간(하휘 호환)
📌 Cache-Control : 캐시 지시어(directives)
Cache-Control:max-age- 캐시 유효 기간, 초 단위
Cache-Control:no-cache- 데이터는 캐시해도 되지만, 항상 원(origin) 서버에 검증하고 사용
Cache-Control:no-store- 데이터에 민감한 정보가 있으므로 저장하면 안됨 (메모리에서 사용하고 최대한 빨리 삭제)
📌 Pragma : 캐시 제어(하위 호환)
Pragma: no-cache→no-cache처럼 동작- HTTP 1.0 하위 호환
- 지금은 거의 사용 X
📌 Expires : 캐시 만료일 지정(하위 호환)
expires: Mon, 01 Jan 1990 00:00:00 GMT- 캐시 만료일을 정확한 날짜로 지정
- HTTP 1.0 부터 사용
- 지금은 더 유연한
Cache-Control: max-age권장 Cache-Control: max-age와 함께 사용하면Expires는 무시
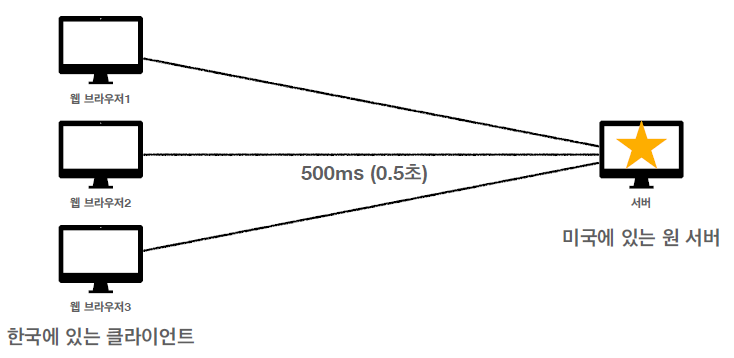
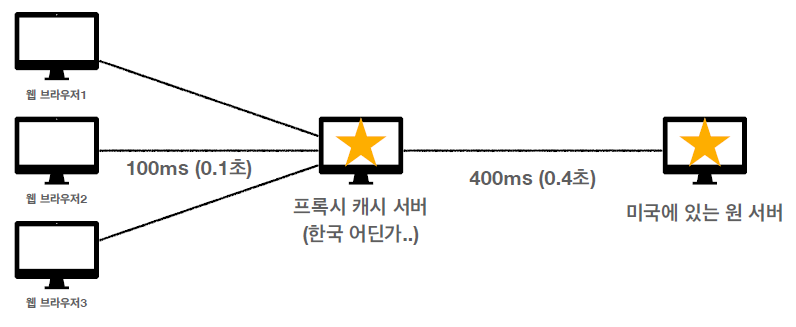
📝 프록시 캐시
- 원(origin) 서버 직접 접근
- 한국에 있는 클라이언트가 미국에 있는 원 서버에 접근 할 경우, 오래 걸림

- 한국에 있는 클라이언트가 미국에 있는 원 서버에 접근 할 경우, 오래 걸림
- 프록시 캐시 도입
- 원 서버에 직접 접근할 경우, 오래 걸리기 때문에 중간에 프록시 캐시 서버를 둠
→ 빠르게 응답을 받을 수 있음

- 프록시 캐시 서버 → public 캐시
개인 웹 브라우저 → private 캐시
- CDN(Content Delivery Network) 서비스를 많이 이용함
- 원 서버에 직접 접근할 경우, 오래 걸리기 때문에 중간에 프록시 캐시 서버를 둠
✔️ Cache-Control : 캐시 지시어(directives) - 기타
Cache-Control:public- 응답이 public 캐시에 저장되어도 됨
Cache-Control:private- 응답이 해당 사용자만을 위한 것임, private 캐시에 저장해야 함(기본값)
- public 캐시에 저장되면 안됨
Cache-Control:s-maxage- 프록시 캐시에만 적용되는 max-age
Age:60(HTTP 헤더)- 오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간(초)
📝 캐시 무효화
-
캐시를 적용하지 않아도 웹 브라우저에서 임의로 캐싱을 하기도 함
→ 캐싱을 절대 하면 안되는 경우 캐시 무효화 필요 -
확실한 캐시 무효화 응답 (아래 항목들을 모두 넣을 것)
Cache-Control:no-cache, no-store, must-revalidatePragma:no-cache
✔️ Cache-Control : 캐시 지시어(directives) - 확실한 캐시 무효화
Cache-Control:no-cache- 데이터는 캐시해도 되지만, 항상 원 서버에 검증하고 사용
Cache-Control:no-store- 데이터에 민감한 정보가 있으므로 저장하면 안됨
(메모리에서 사용하고 최대한 빨리 삭제)
- 데이터에 민감한 정보가 있으므로 저장하면 안됨
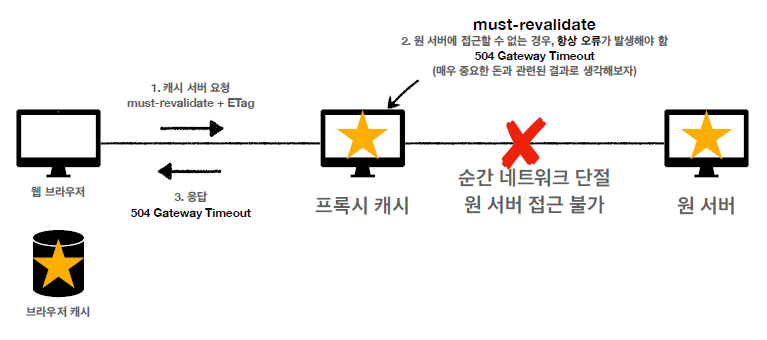
Cache-Control:must-revalidate- 캐시 만료후 최초 조회시 원 서버에 검증해야함
- 원 서버 접근 실패시 반드시 오류가 발생해야함 -
504(Gateway Timeout) must-revalidate는 캐시 유효 시간이라면 캐시를 사용함
Pragma:no-cache- HTTP 1.0 하위 호환
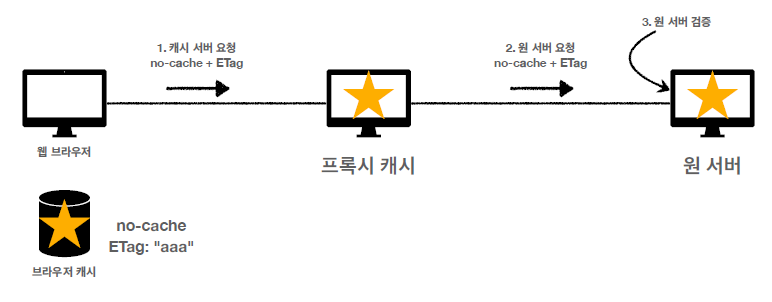
📌 no-cache
- 기본 동작
 → 프록시 캐시에서 처리하지 않고 원 서버에 요청하면 원 서버에서 검증
→ 프록시 캐시에서 처리하지 않고 원 서버에 요청하면 원 서버에서 검증
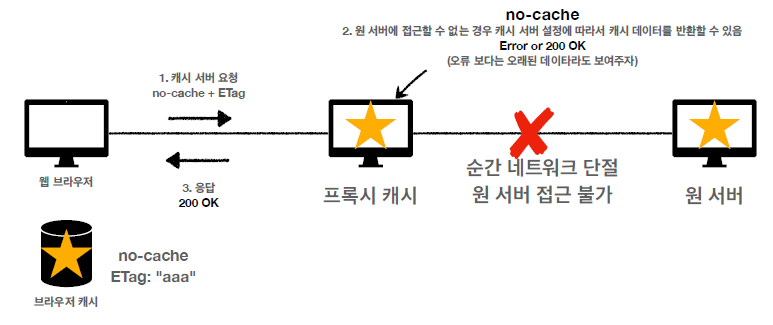
- 순간적으로 네트워크가 단절되어 원 서버 접근 불가할 경우
: 오래된 데이터를 보여줄 수 있도록 설정

📌 must-revalidate
- 순간적으로 네트워크가 단절되어 원 서버 접근 불가할 경우
: 무조건504 Gateway Timeout이 나오도록 함