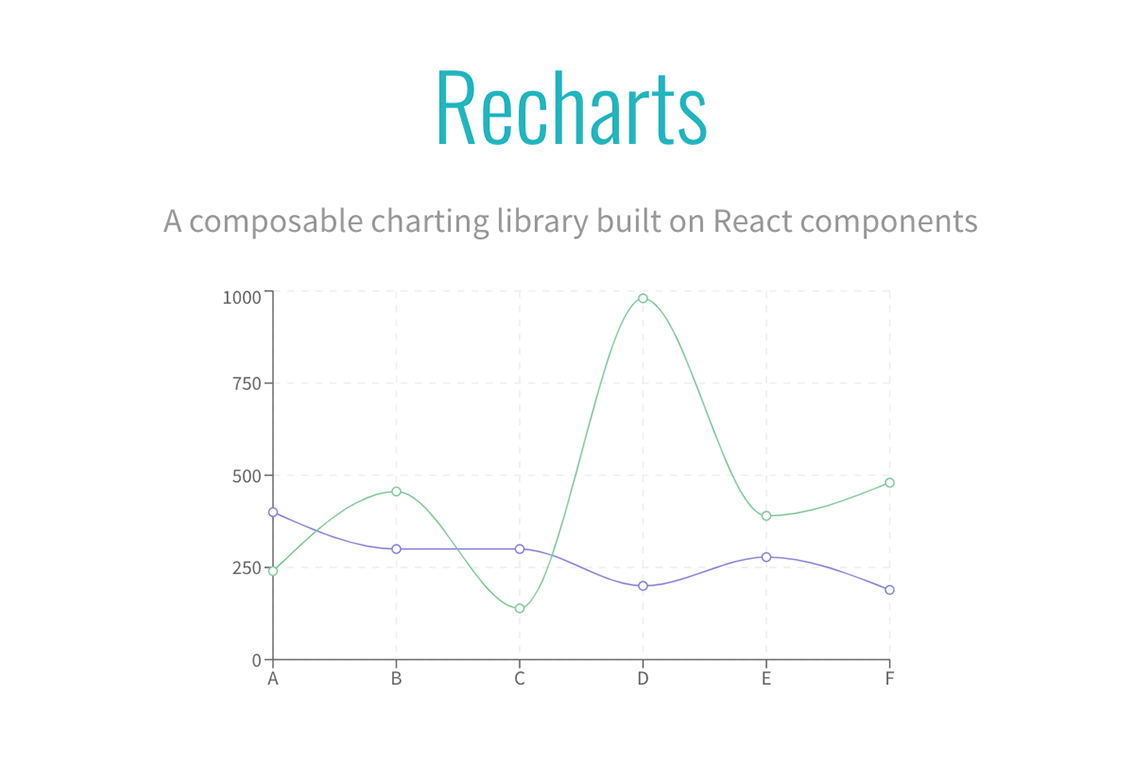
1. Recharts

- 웹 개발자가 가장 많이 사용하는 차트 라이브러리
- 적당한 커스텀이 가능
- 모든 차트 유형을 제공하지는 않음
- 사용이 비교적 쉽고 간단함
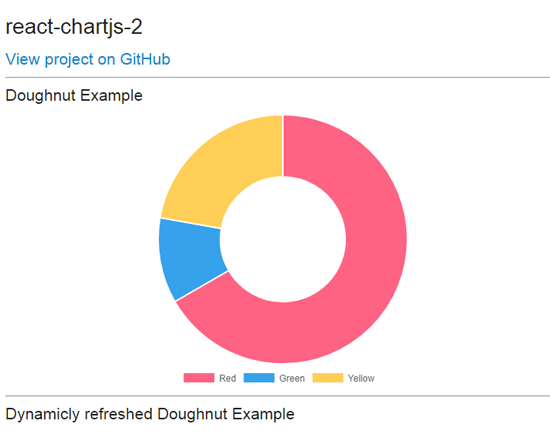
2. React-chartjs-2
Chart.js를 React 애플리케이션에서 쉽게 사용할 수 있도록 해주는 라이브러리

- 혼합 차트 제공
- 기본 디자인이 가장 단순하고 대중적
- 간단한 차트 구현에 적합
- 고급 기능은 제공하지 않아서 복잡한 차트에는 제한이 있음
- 샘플코드가 tsx 코드라서 js 파일에서 사용하려면 수정이 필요
3. Victory

- container, tooltip, legend, axis, line, bar 등의 모든 것들이 컴포넌트 형태로 제공되어 자유롭게 조합하여 사용할 수 있음
- 제공하는 차트의 종류가 적음 (기본 차트만 제공하며 Map이나 Stock, Gantt는 제공하지 않음)
- 완벽한 커스텀의 한계
- 혼합 차트 제공
- 디자인이 단순함
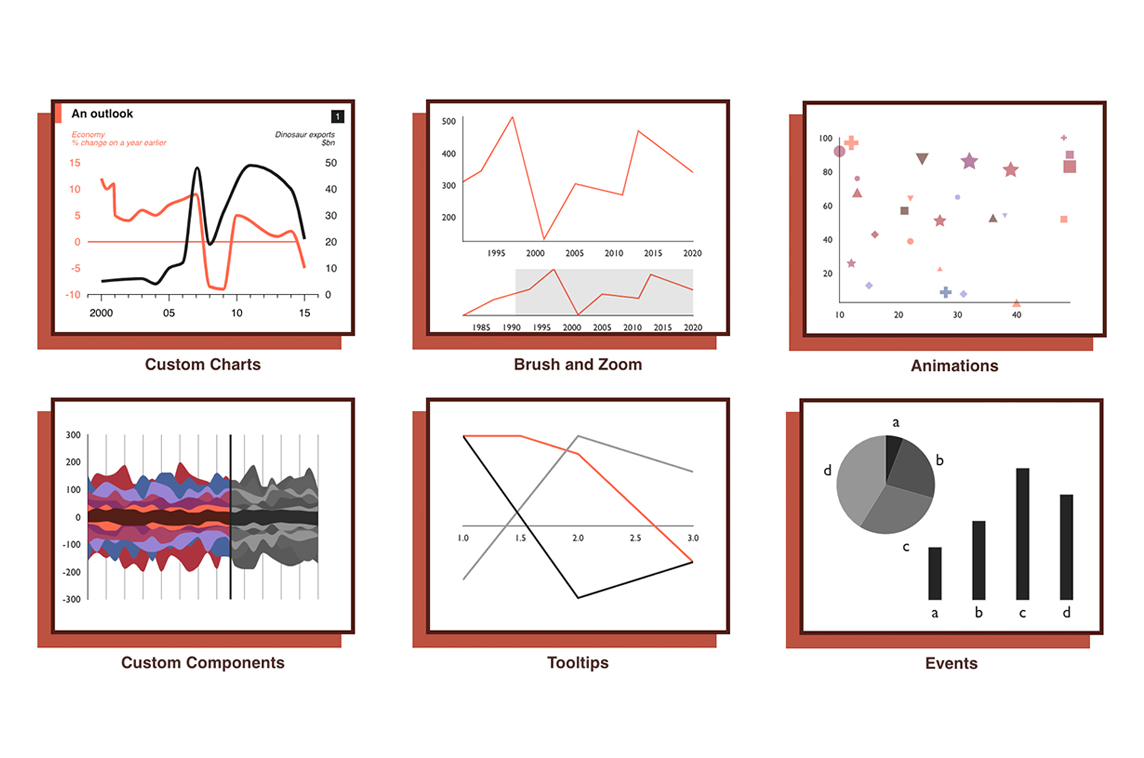
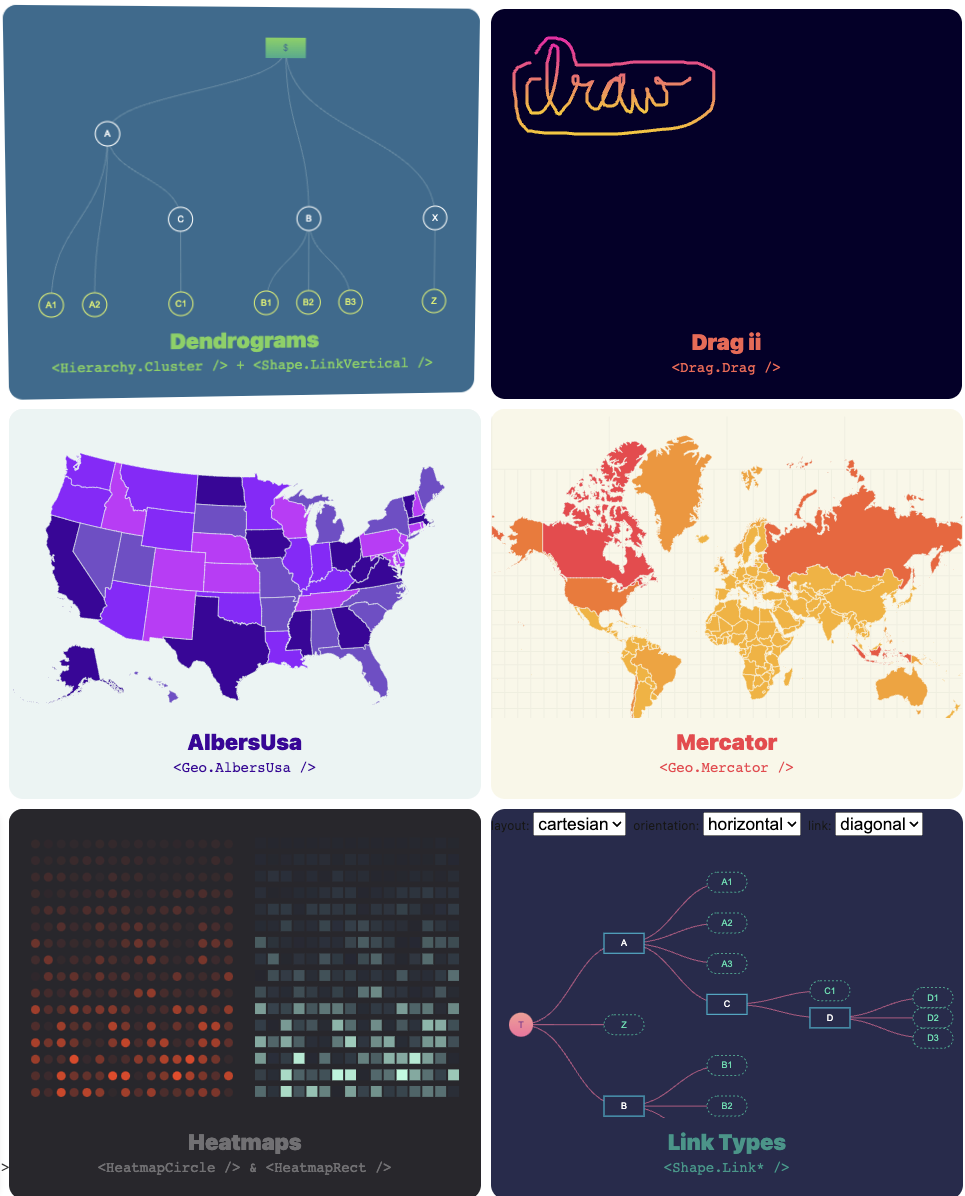
4. Visx

- Airbnb에서 만든 차트 라이브러리
- d3를 리액트 기반으로 wrapping하여 d3를 리액트에서 쓰는 듯한 편안함 제공
- 특이한 차트 구현에 적합
- 여러 항목들로 패키지가 나누어져 있고, 사용자는 필요에 의해서 필요한 부분만 다운받아서 사용
- 그림판 수준의 커스텀이 가능
- 난이도가 높음
- TypeScript 기반
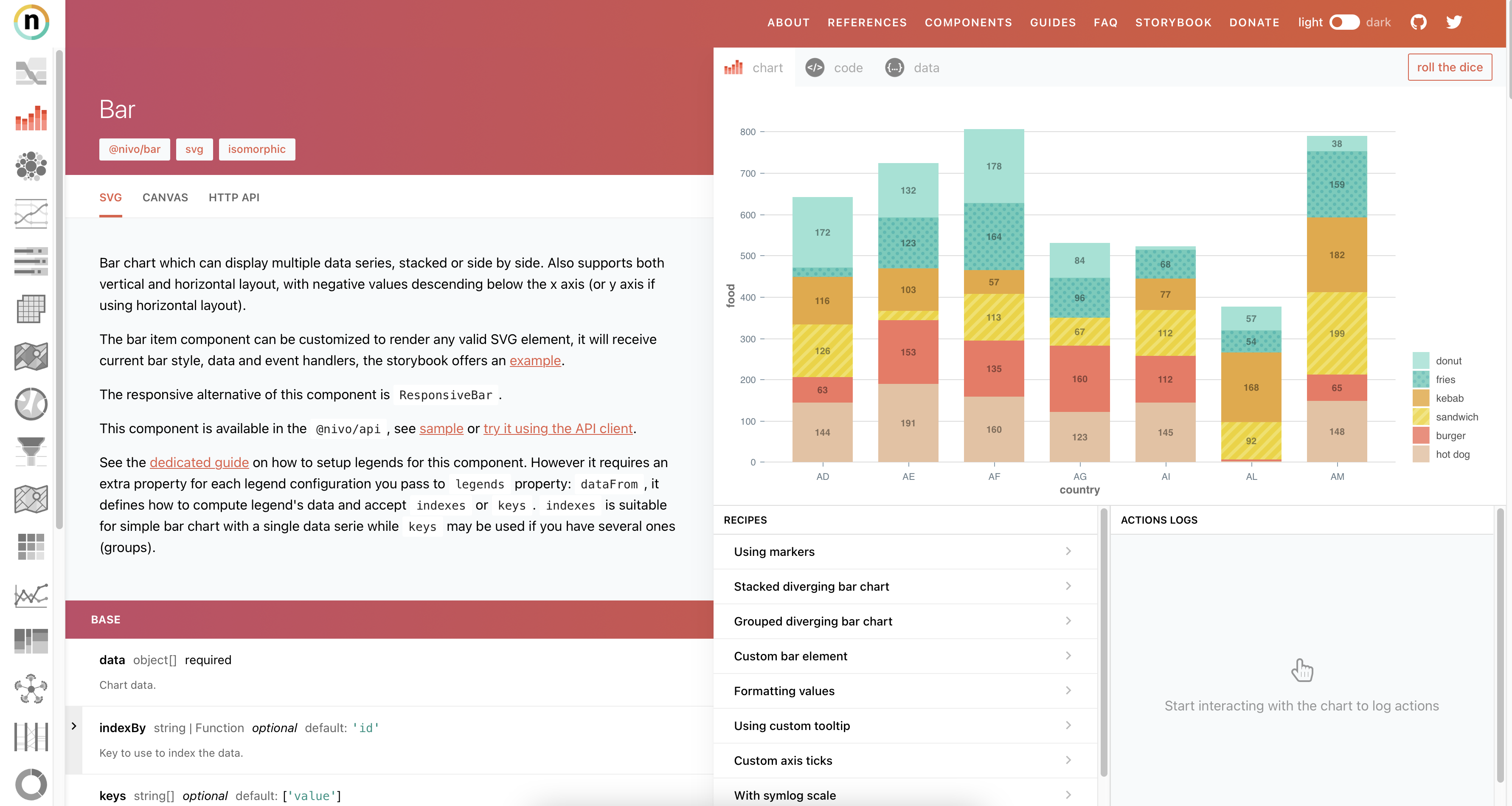
5. Nivo

- 디자인이 깔끔함
- 사용법이 비교적 쉽고 간단함
- 속성 값들을 공식 문서에서 직접 바꿔서 테스트해볼 수 있으며 코드도 제공됨
- 혼합 차트를 제공하지 않음
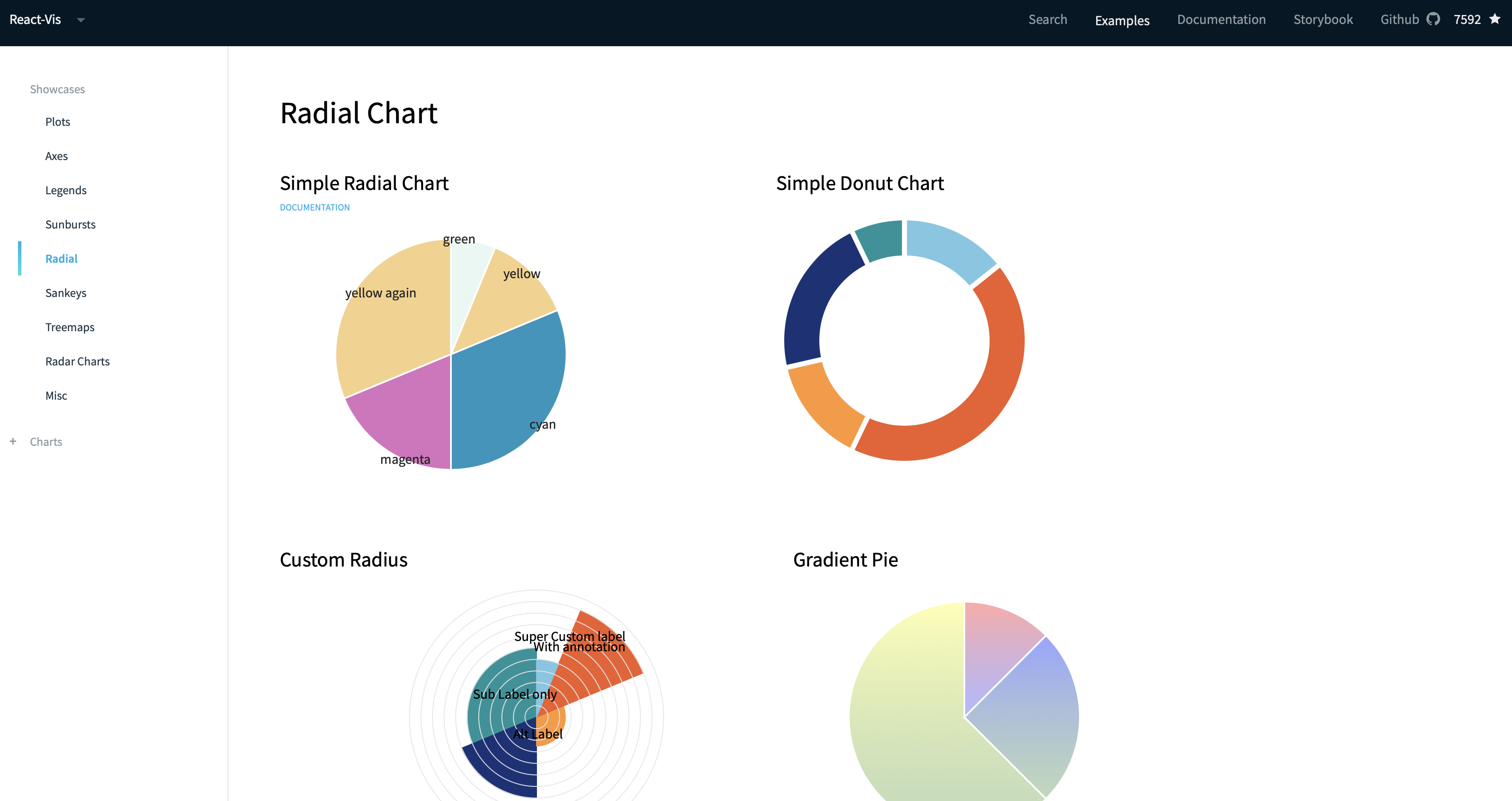
6. React vis

- 차트 유형이 많음
- 적당한 커스텀이 가능
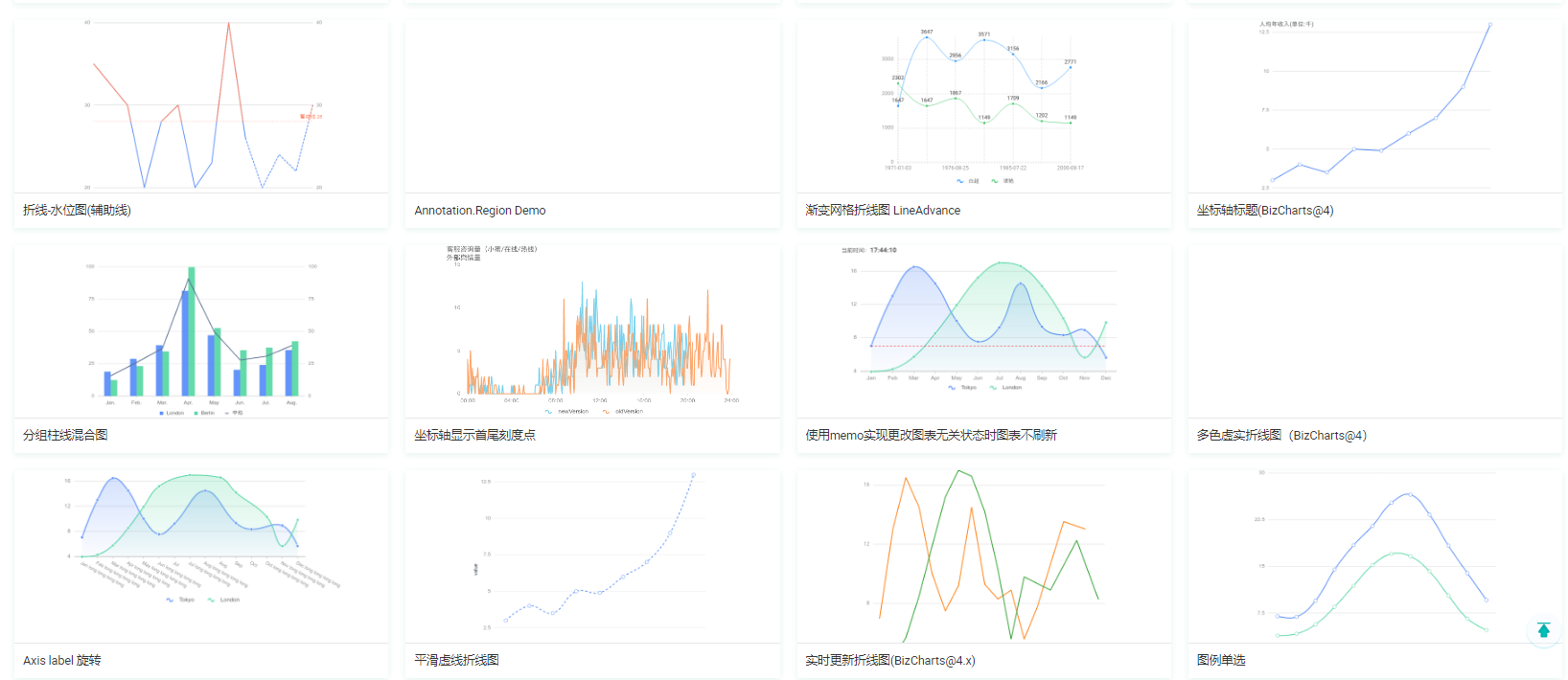
7. BizCharts

- Alibaba에서 만든 차트 라이브러리
- 차트 유형이 많음
- 사용이 비교적 쉽고 간단함
8. React-stockcharts

- 재무 차트 전용
- 차트 유형이 많고 고도화됨
- 공식 문서가 불친절함
- 사용이 어려움
9. Ant Design Charts


- 차트 종류가 다양함
- 공식 문서가 잘 정리되어 있음
- 적당한 커스텀이 가능
10. Apexcharts

- 차트 종류가 다양함
- 공식 문서가 잘 정리되어 있음
- 적당한 커스텀이 가능
- 라이브러리에 대한 이해도와 숙련도가 높아지면 역동적인 차트 구현이 가능
참조 링크
https://rocketengine.tistory.com/entry/React-Chart-Library-%EC%A1%B0%EC%82%AC
https://velog.io/@restarea/charts
https://koreantech.org/%EC%8B%9C%EC%84%A0%EC%9D%84-%EC%82%AC%EB%A1%9C%EC%9E%A1%EB%8A%94-%EA%B7%B8%EB%9E%98%ED%94%84-%EB%B0%8F-%EC%B0%A8%ED%8A%B8%EB%A5%BC-%EC%9C%84%ED%95%9C-11%EA%B0%9C%EC%9D%98-react-%EC%B0%A8%ED%8A%B8/
