이벤트가 발생했을 경우의 flow에 대해 간략히 정리해본다.

이미지 출처:https://javascript.info/bubbling-and-capturing
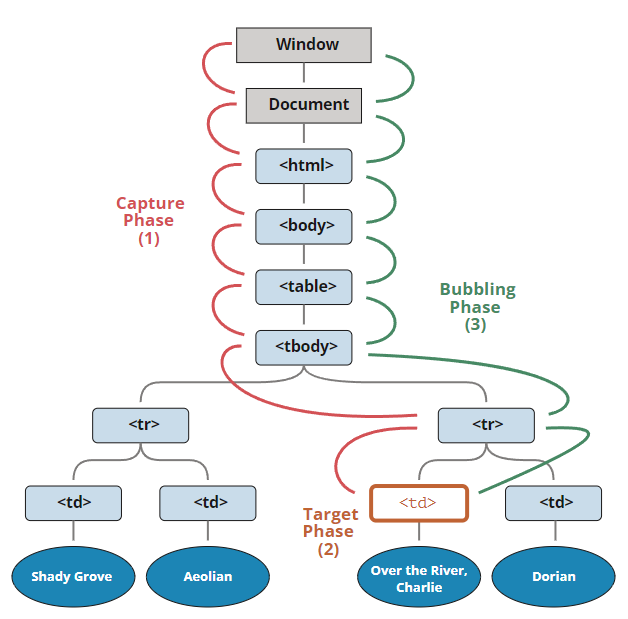
위 그림에서 td에 클릭 이벤트가 발생할 경우,
1. window -> document -> html -> ... -> tr -> td 이런 식으로 상위 요소부터 하위 요소로 이벤트가 전파된다.
이를 Capture Phase라고 한다.
2.이 flow가 실제 이벤트가 발생한 td에 도착한다.
이는 Target Phase이다
3. 이후 tr -> tbody -> table ... -> window 이렇게 이벤트가 전파되는데 이를 Bubbling Phase라고 한다.
별다른 옵션을 주지 않았다면 디폴트는 bubbling이다.
기타
- td에서 발생한 클릭 이벤트가 tr로 전파되었을 때, target은 실제 이벤트의 주체인 td이며 currentTarget은 현재 이벤트를 처리하는 tr이 된다.
- event.stopPropagation() 의 경우 이벤트의 전파를 끊는 역할을 한다.
만약 Capture Phase로 설정되어있는데 table에 event.stopPropagation()가 등록되어있다면 td를 아무리 눌러봐야 이벤트는 오지 않을 것이다. - html에는 a, submit 등 미리 정해진 동작을 수행하는 tag들이 있다.
예를 들어 a tag의 경우 해당 url로 연결하게 된다.
한데 a tag에 event.preventDefault()를 걸어주게 되면 기 정의된 동작을 무시하고 사용자가 정의한 동작을 수행하게 한다.
