렌더링 과정
렌더링이란 브라우저의 렌더링 엔진(ex)크롬: webkit)이 html, css, javascript 등을 읽고 화면을 구성해 주는 것을 말한다.

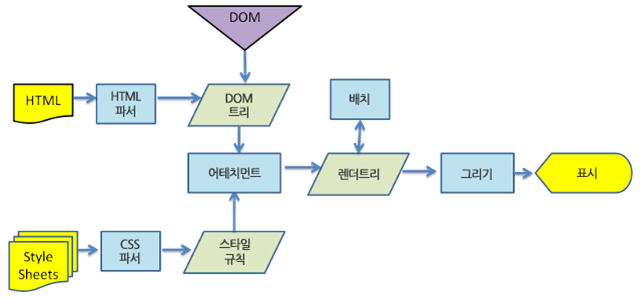
이미지 출처: https://velopert.com/3236
html을 parsing하여 dom 트리를 만들고, css를 파싱하여 스타일규칙을 만든다.
dom 트리의 각 노드들은 attach라는 메소드가 있는데, 스타일 정보를 계산해서 object로 반환해주는 메소드이며 이를 통해서 스타일 정보는 dom 트리와 합쳐져 렌더트리가 된다.
그 후 배치(layout, reflow)하고 그리기(painting)하는 과정을 거쳐서 화면에 보여지게 된다.
Virtual DOM
dom에 변화가 생기면 렌더트리를 재 생성하고 reflow와 painting 과정을 반복하게 되는데, 특히 reflow, repaint 중에 많은 리소스가 소모된다고 한다.
dom을 조작하는 로직이 여러번 일어날 경우 매 조작마다 위 과정을 반복하게 되어 브라우저가 느려지게 된다.
virtual dom의 경우 브라우저의 dom 트리와 동일한 메모리상의 dom 트리가 있다고 보면 된다. 이는 브라우저의 dom에 변화가 생겼을 때마다 reflow와 repainting을 반복하지 않고, 변경 사항들을 모아서 한번에 반영하므로 일반적인 상황에서 빠른 퍼포먼스를 보장한다.(virtual dom이 아니더라도 변경사항을 모아서 한번에 dom에 던지면 reflow, repaint 과정이 반복되지 않으므로)
