
한동안 미뤘뒀던 웹 접근성 검사 서비스를 다시 만들어보기로 했다.
이번엔 이전보다 기능을 좀 더 구체적으로 정리하고, 추가로 필요한 기능은 백로그에 남겨두면서 기능 명세서를 작성했다.

기획 고민
사용자가 진짜 원하는 건 뭐지?
가장 먼저 고민했던 건 사용자가 이 서비스를 통해 알고 싶은 게 뭘까? 였다.
웹접근성 검사를 통해 단순히 문제가 있다는 걸 보여주는게 아니라, 어떻게? 왜?고쳐야 하는지 알려주고, 뭘 우선적으로 해결해야하는지 알려줘야 사용자에게 도움이 된다고 생각했다.
또, 이 서비스를 사용자가 재방문할 이유가 있을까?
검사했던 기록을 쌓아두고, 이슈 해결 진행 상황을 시각화하면 사용자가 재방문할 이유가 생길 거라 판단했다.
예를 들면, 분석 히스토리 같은..
뿐만 아니라 팀 단위 사용자가 있으면 더 재밌을지도?
사실 고민하다 보니, 단순히 웹 접근성 검사 도구로 끝내는 게 아니라 Jira 같은 프로젝트 관리형 서비스로 확장하면 어떨까 싶었다. 예를 들면, 팀 단위 사용자들이 이 서비스에서 발견된 문제를 버그/이슈로 공유하고, 해결 과정을 기록할 수 있는 협업 툴 같은..? 하지만 현실적으로 지금은 단기 프로젝트로 진행하려는 목표라, 일단 장기 계획으로 미뤄두기로 했다.
장기 프로젝트로 간다면 권한 관리, 협업 기능, 대규모 데이터 처리 같은 부분까지 고려해야 하니까 지금 당장은 무리인 것 같았다...!
디자인 고민
사용자 경험 향상에 대한 고민
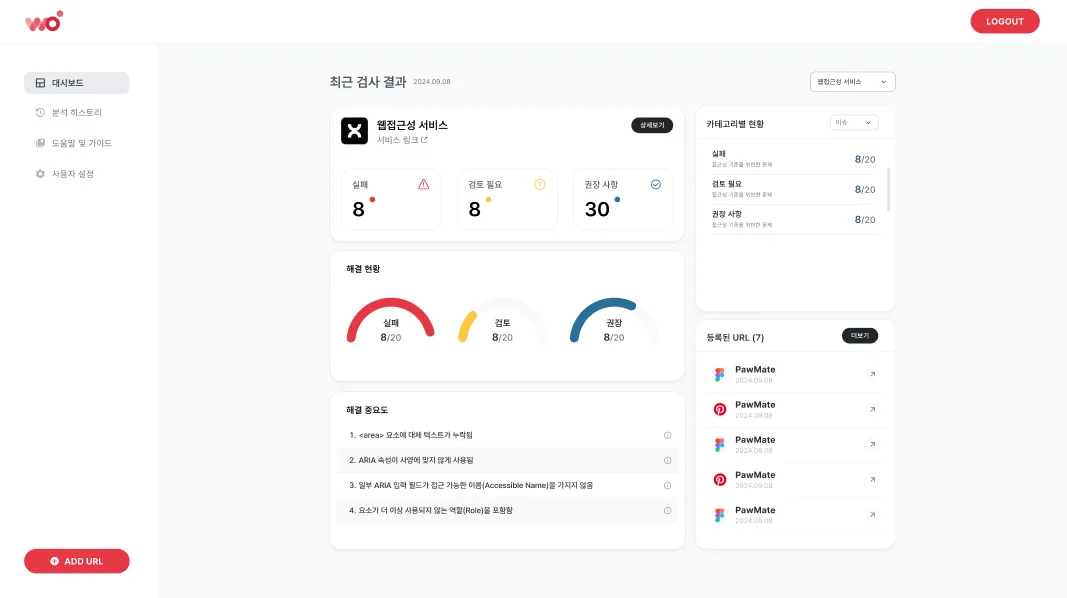
이 프로젝트 목표는 검사 결과를 사용자에게 직관적으로 전달하는 것이었다.

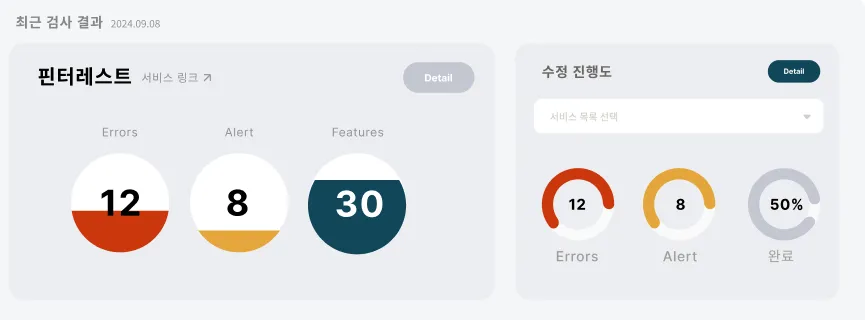
그래서 대시보드 디자인을 고민하면서, 시각적 요소를 통해 데이터를 한눈에 보기 좋게 표현하려고 했다.
하지만, 1차적으로 설계된 디자인은 요소가 많아지면서 오히려 시각적으로 복잡해져 가시성이 떨어졌다.
다시 고민했다.
가장 먼저 사용자가 확인해야 할 정보부터 생각했다.
- 이슈 갯수
- 우선적으로 해결해야할 이슈
- 해결 진행 상황
각 문제 중요도에 따라 정보를 계층적으로 제공했다.

그리고, 이슈 별로 RGB 색상 코드를 사용해 문제의 심각도를 표현했지만
동시에 색맹 사용자를 고려하여 레이블을 추가해서 색상만으로 정보를 전달하지 않도록 설계했다.
나는 데이터 시각화에서 불필요한 복잡성을 줄이려 노력했다.
대시보드 디자인 과정에서 가장 중요하게 생각했던 것은 사용자 중심의 설계였다.
핵심 정보를 잘 전달하고, 세부 데이터도 쉽게 탐색할 수 있도록 설계해서 사용자 경험을 향상시키고 싶었다.
이 서비스를 다시 만들어보면서 느낀 건, 단순히 기능 구현에만 집중하면 안 된다는 거였다.
결국 사용자 입장에서 왜 이 서비스를 써야 할까?, 이걸 쓰면 어떤 가치를 얻을 수 있을까?를 고민해야 진짜 의미 있는 결과물이 나올 것 같다.
일정 및 계획
1주차: 프로젝트 초기 설정 및 사용자 인증 기능 개발
- 프론트엔드/백엔드 초기 설정, 회원가입/로그인 기능 구현
2주차: URL 등록, 검사 진행, 대시보드 화면 개발
- URL 등록 기능 개발, 접근성 검사 실행 및 대시보드 화면 개발
3주차: 검사 결과 시각화 및 로그 관리
- 사용자 검사 이력 및 상세 조회 페이지 디자인
- 검사 결과 필터링 및 시각화, 사용자 검사 이력 조회 기능 개발
4주차: 최적화 및 QA
- UI/UX 개선, 대규모 크롤링 최적화, 최종 테스트


분석 후에 기존에 기획할 때 참고하셨던 WCAG 사이트를 토대로 해결 방법까지 간단하게라도 알려주면 더 좋을 것 같아요~!