클로저함수 응용
:
ex) 클로저 모듈패턴
const makeCounter = () =>{
let value = 0;
return {
increase: ()=> {
value += 1;
}
decrease: ()=> {
value -= 1;
}
getvalue: ()=> value;
}
}
let counter1 = makeCounter();
counter1.increase();
counter1.increase();
counter1.decrease();
counter1.getvalue(); //===> 출력 값 : 2
ex2) HTML 문자열 생성기
const tagMaker = tag => content => `<${tag}>${content}</${tag}>`;
const divMaker = tagMaker(div);
// 두번째 argument로 넣기위해선 변수를 선언해서 함수를 넣고 쓰면 안된다.
// let contentMaker = tagMaker('Hi, there');
// contentMaker = tagMaker('codestates');
// 첫번째 인자의 값, 즉, 위에서 div를 넣은 값을 건드리지 않고 두번째인자에만 값을 넣기 위해선..
divMaker('Hi, there'); // '<div>Hi,there</div>'
divMaker('codestates'); // '<div>codestates</div>'
const anchorMaker = tagMaker('a');
anchorMaker('go'); // '<a>go</a>'
anchorMaker('to web'); // '<a>to web</a>'에디터에서 글씨 크게보고싶어서 검색해서 찾은 팁..
: command + '+' or command '-'면 크롬콘솔이나, VScode 의 폰트사이즈 키우거나 줄일 수 있다..
영어든 컴퓨터 언어든 내가 생각할때 언어는 많은 input과 output이 되어야 실력이 쌓이는 것 같다.
코드스테이츠 코치님 중 한분이 그분도 어느분에게 들은 말이라고 하시는데 '코딩은 페인트칠과 같다. 처음 칠할때는 색깔도 얇고 구멍도
나있는데가 있는데 여러번 덧칠하면 색깔이 진해지듯이, 코딩도 마찬가지로 여러 복습과 실습을 통해 자기실력이 진해진다.'는 말을 하셨다.
그래서 클로저함수에 또 다른 예시를 적어보고자 한다.
ex3)
let seenYet = function(){
let archive = {};
return function(val){
if(archive[val]){
return true;
}
archive[val] = true;
return false;
}
}
let a = seenYet();
a(true);
console.log(a()); // false
console.log(a()); // true코드 설명
: 여기서 클로저 함수는 'seenYet함수 안에 리턴되는 익명의 함수'이다. 클로저함수로 정의 될 수 있는 조건은 자신을 리턴해주는 함수, 즉 외부함수의 변수를 자신(내부함수, 즉 클로저함수)가 사용할 수 있냐는 데에 있다. 위에 태그로 감싸서 content를 리터럴 템플릿으로 출력하는 함수에서 볼 수 있듯이 두번째 인자에 값을 넣을때는 굳이 첫번째 인자에 값을 넣었으면 외부함수가 그 값을 기억해서 두번째인자, 즉 내부함수(클로저함수)의 값만 바꿔주면 실용적으로 content의 값만 바뀌는 것을 알았다.
그래서 나또한 seenYet함수를 할당받은 a가 seenYet함수의 내부함수(또한 클로저함수)를 a(true)라고 하면 값을 받아서 첫번째 console.log 에서 true가 나올 것 같았지만, 그렇게되면 val라는 파라미터가 true의 값을 갖고, 그 다음 if문에서는 archivep[val] 가 true라는 값을 갖고 있나?라고 물었을때 없게 될것이다. 왜냐면 우리가 인자로 파라미터에게 넣어준 val는 archive[val]에 넣어준 적도 없거니와 archive는 외부함수에서 빈객체였으므로 키값도 물론 가지고 있지 않기 때문이다.
.
.
.
.
.
.
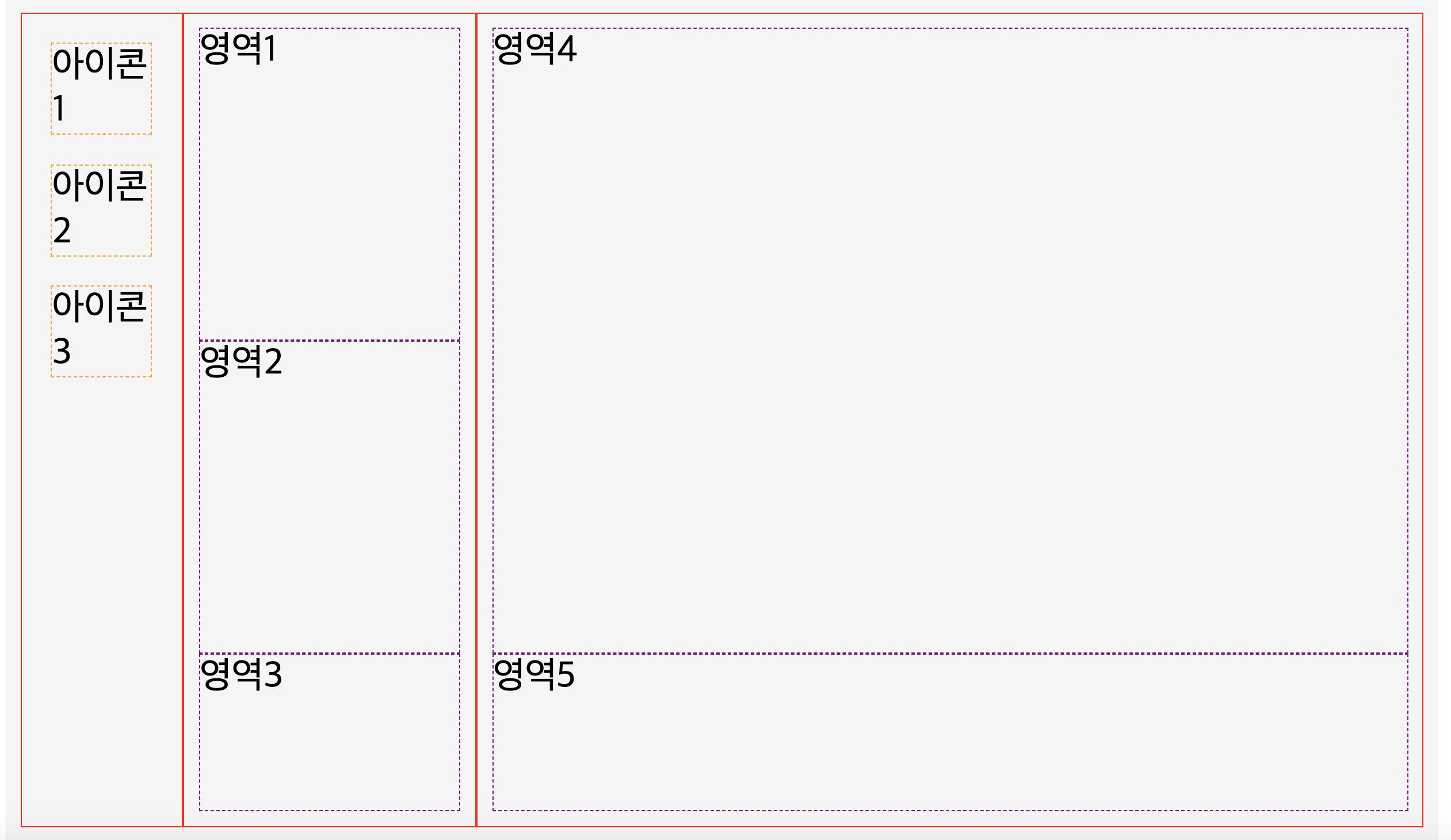
FlexBox 이용한 VScode 비슷한 레이아웃만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Vscode layout</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<script src="data.js"></script>
</head>
<body>
<div id="container">
<div class="col w10">
<div class="icon">아이콘 1</div>
<div class="icon">아이콘 2</div>
<div class="icon">아이콘 3</div>
</div>
<div class="col w20">
<div class="row h40">영역1</div>
<div class="row h40">영역2</div>
<div class="row h20">영역3</div>
</div>
<div class="col w70">
<div class="row h80">영역4</div>
<div class="row h20">영역5</div>
</div>
</div>
</body>
</body>
</html>* {
box-sizing: border-box;
margin: 0;
padding: 0;
font-size: 40px;
}
body {
padding: 0;
background: white;
}
#container {
display: flex;
min-height: 100vh;
background: whitesmoke;
padding: 0.4rem;
margin: 0.4rem;
}
.icon {
margin: 0.4rem;
border: 1px dashed orange;
}
.col {
display: flex;
flex-direction: column;
padding: 0.4rem;
border: 1px solid red;
}
.row {
border: 1px dashed purple;
}
.w10 {
flex: 1 0 0;
}
.w20 {
flex: 2 0 0;
}
.w70 {
flex: 7 0 0;
}
.h20 {
flex: 2 0 0;
}
.h40 {
flex: 4 0 0;
}
.h80 {
flex: 8 0 0;
}
반드시 알아두기: grow(팽창 지수), shrink(수축 지수), basis(기본 크기)
