오늘 학습한 내용
✅ 1. 네이버 오디오 클립 main_right
1. 네이버 오디오 클립 main_right
- button태그 inline-block
#audio_discovery .audio_body .btn_more {
display: block;
margin: 0 auto;
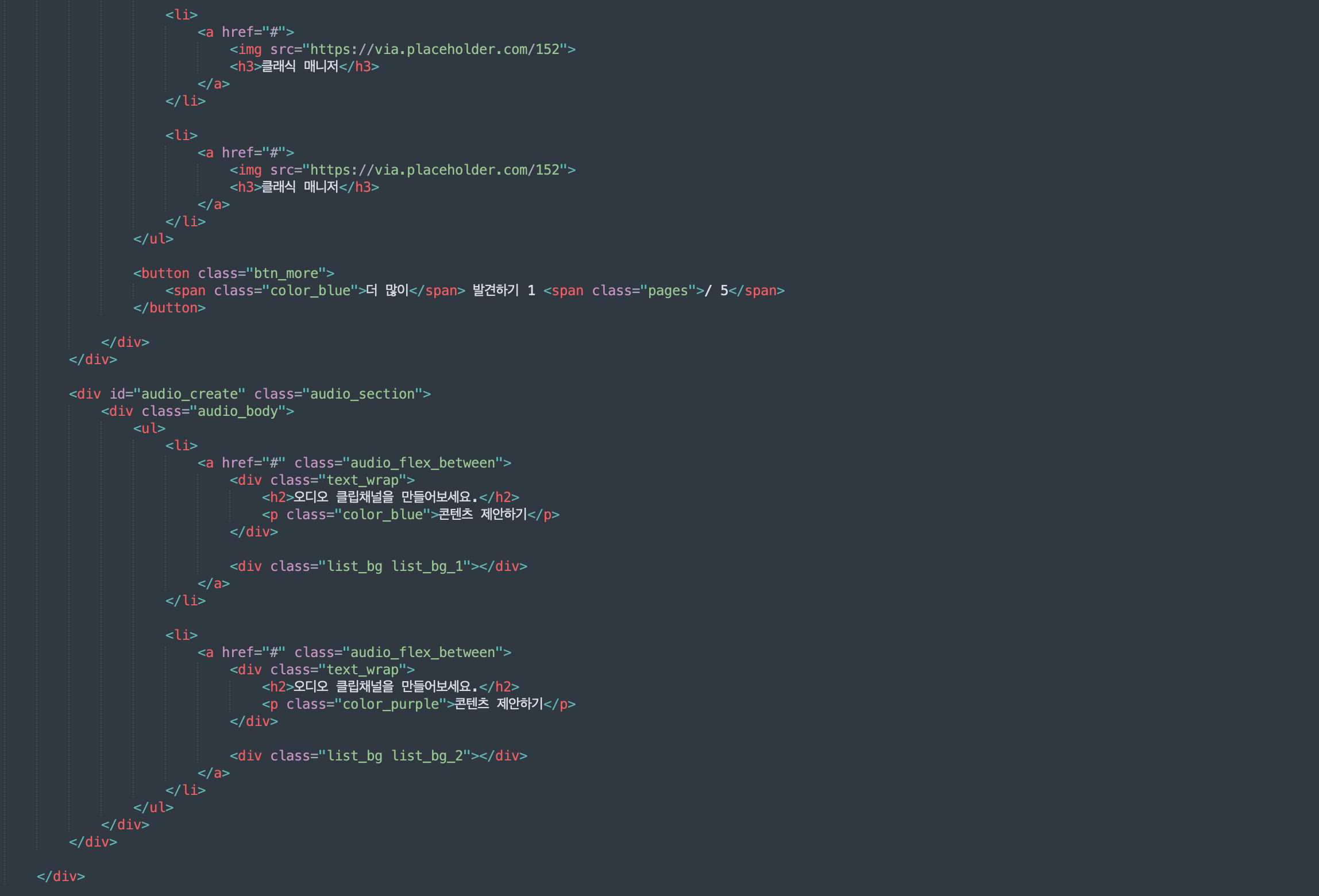
}👉 html


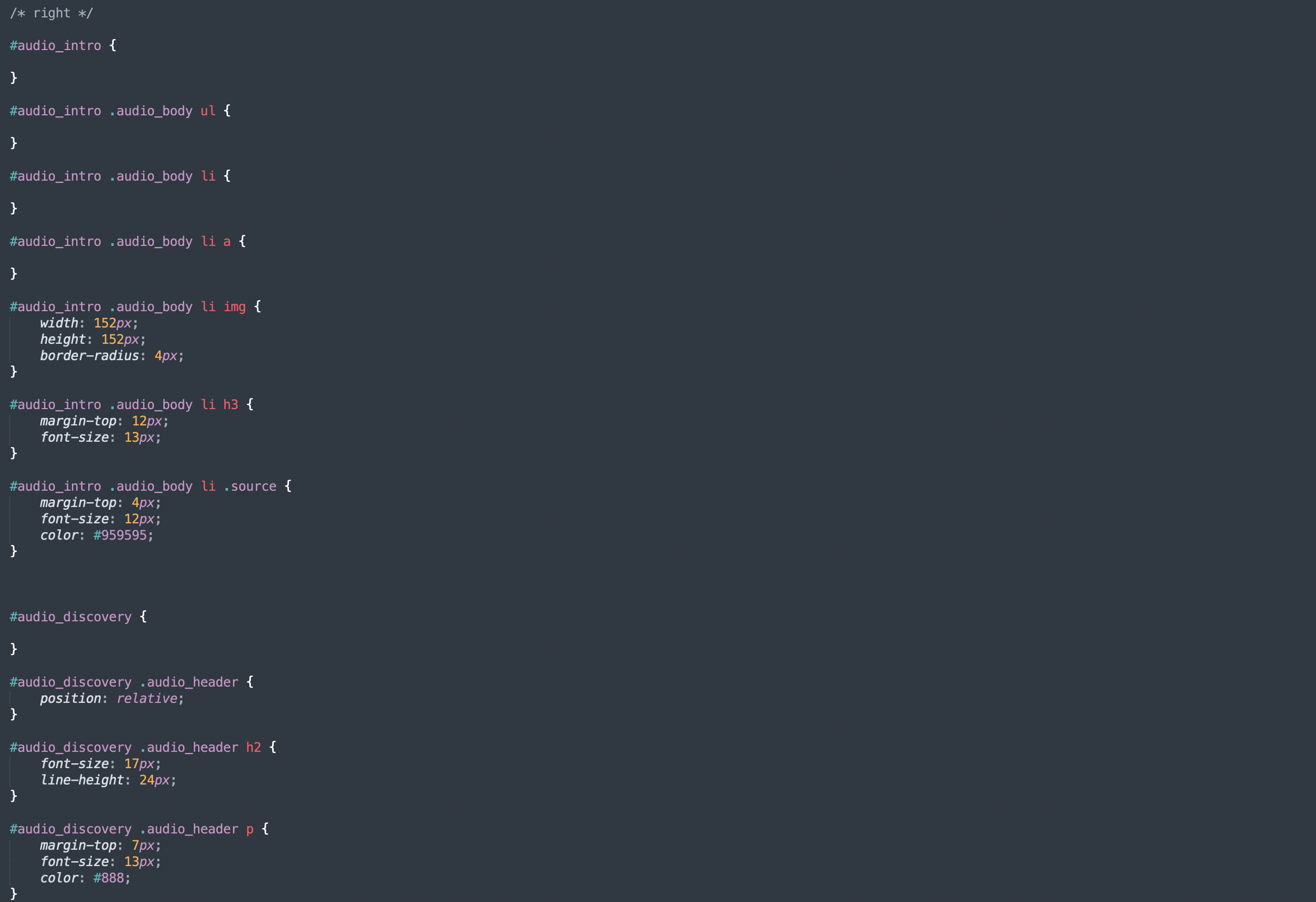
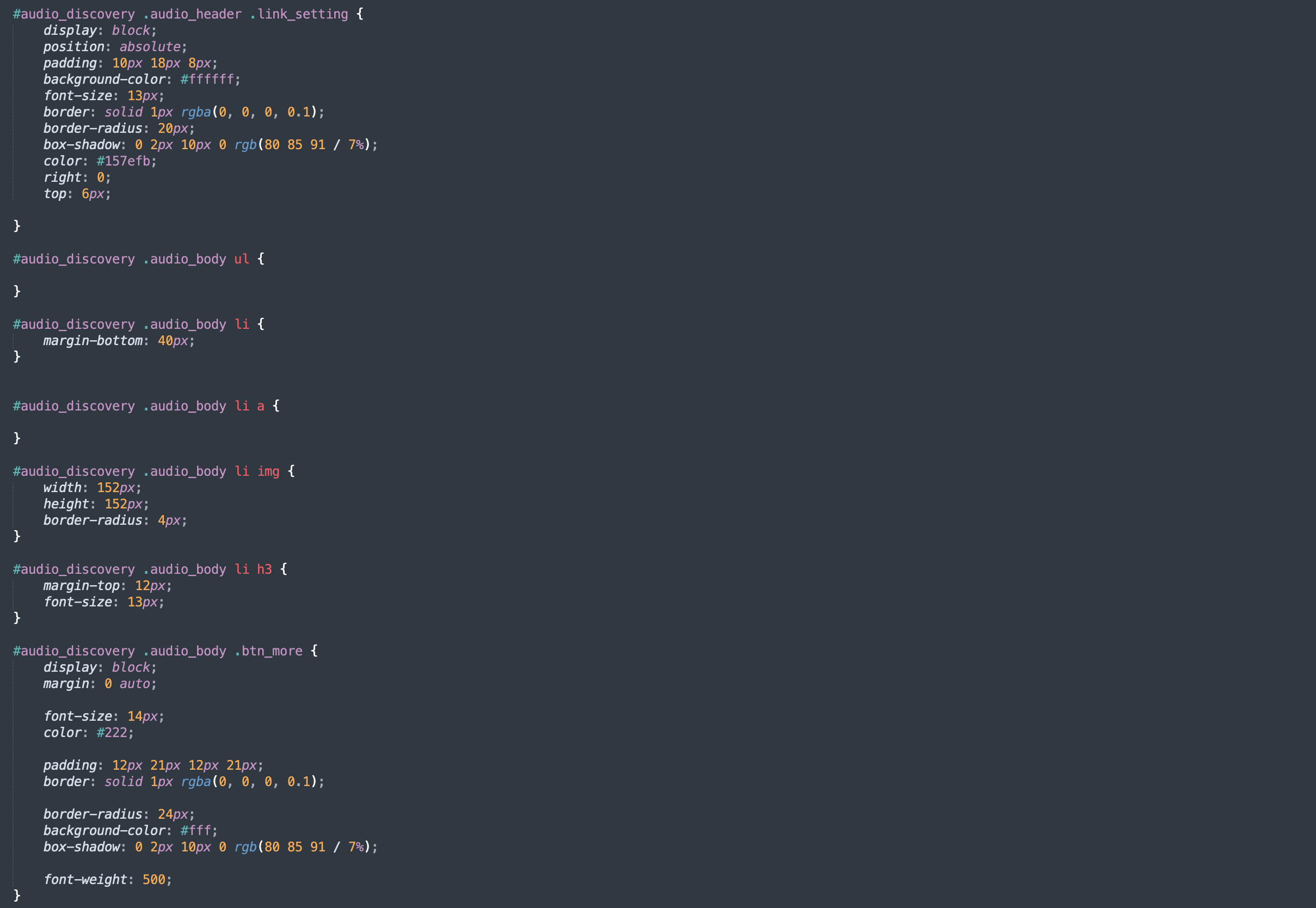
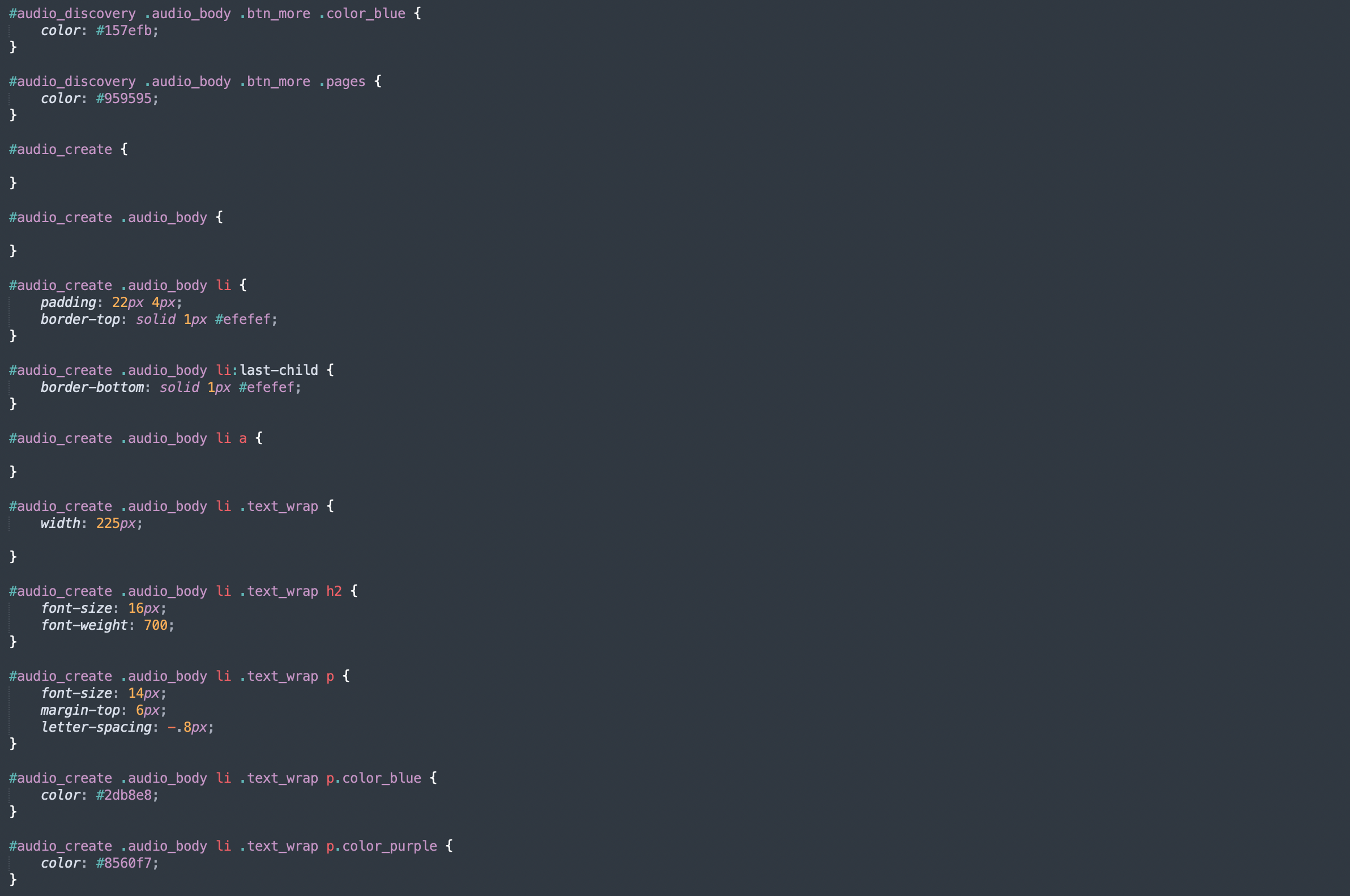
👉 css




2. 네이버 오디오 클립 footer
👉 html

👉 css


👉 결과물
.gif)
3. 네이버 오디오 클립 카테고리 카피캣
- 네이버 오디오 클립 카테고리
- flex에서 justify-content가 space-between일 경우 생기는 불편한 점을 flex-start로 바꾼 후에 nth-child()를 이용하여 해결했다.
nth-child()
- 홀수: nth-child(odd)
.audio_category .audio_category_lists .category_list:nth-child(odd) a { background-color: yellow; }
- 짝수: nth-child(even)
.audio_category .audio_category_lists .category_list:nth-child(even) a { background-color: pink; }
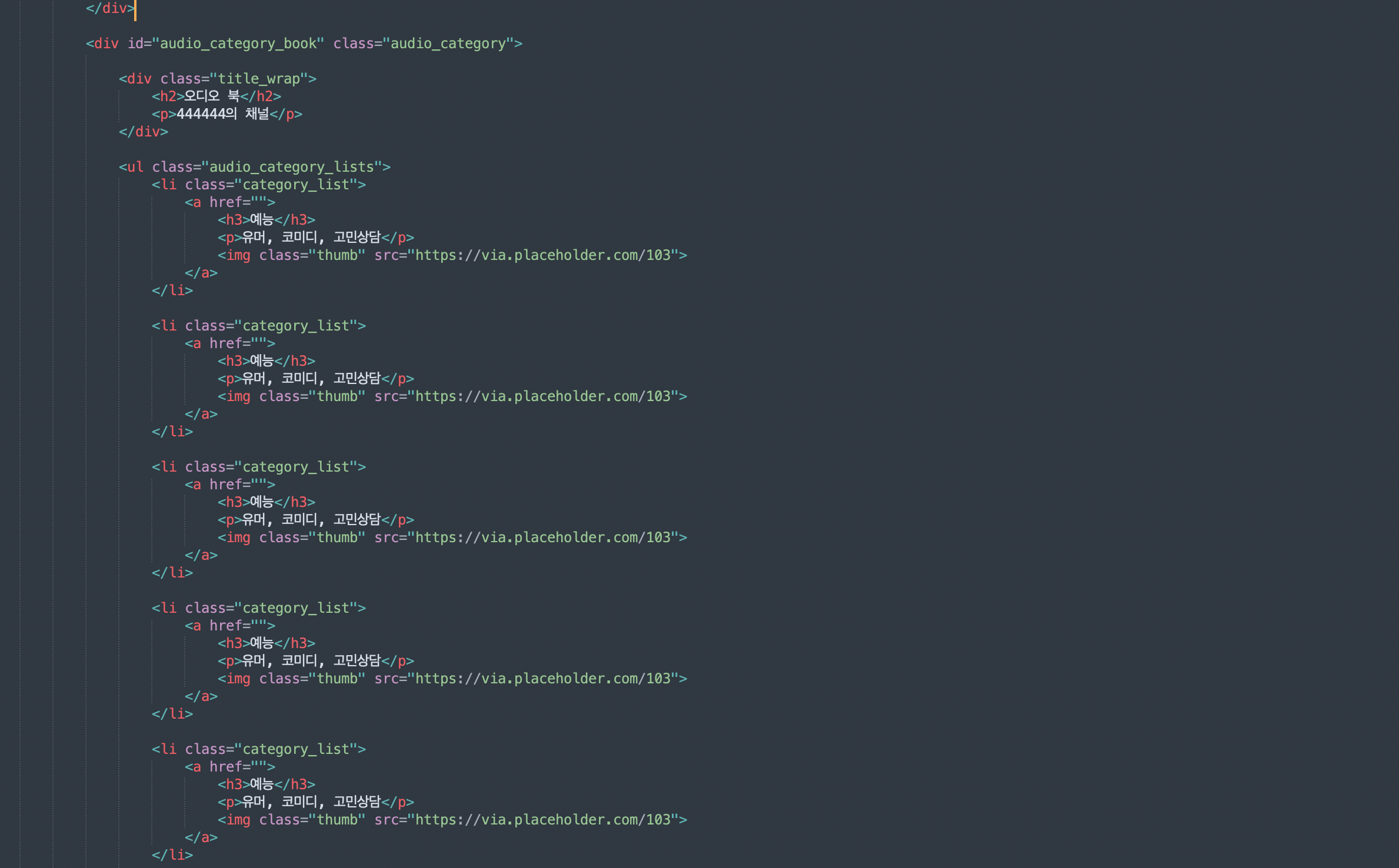
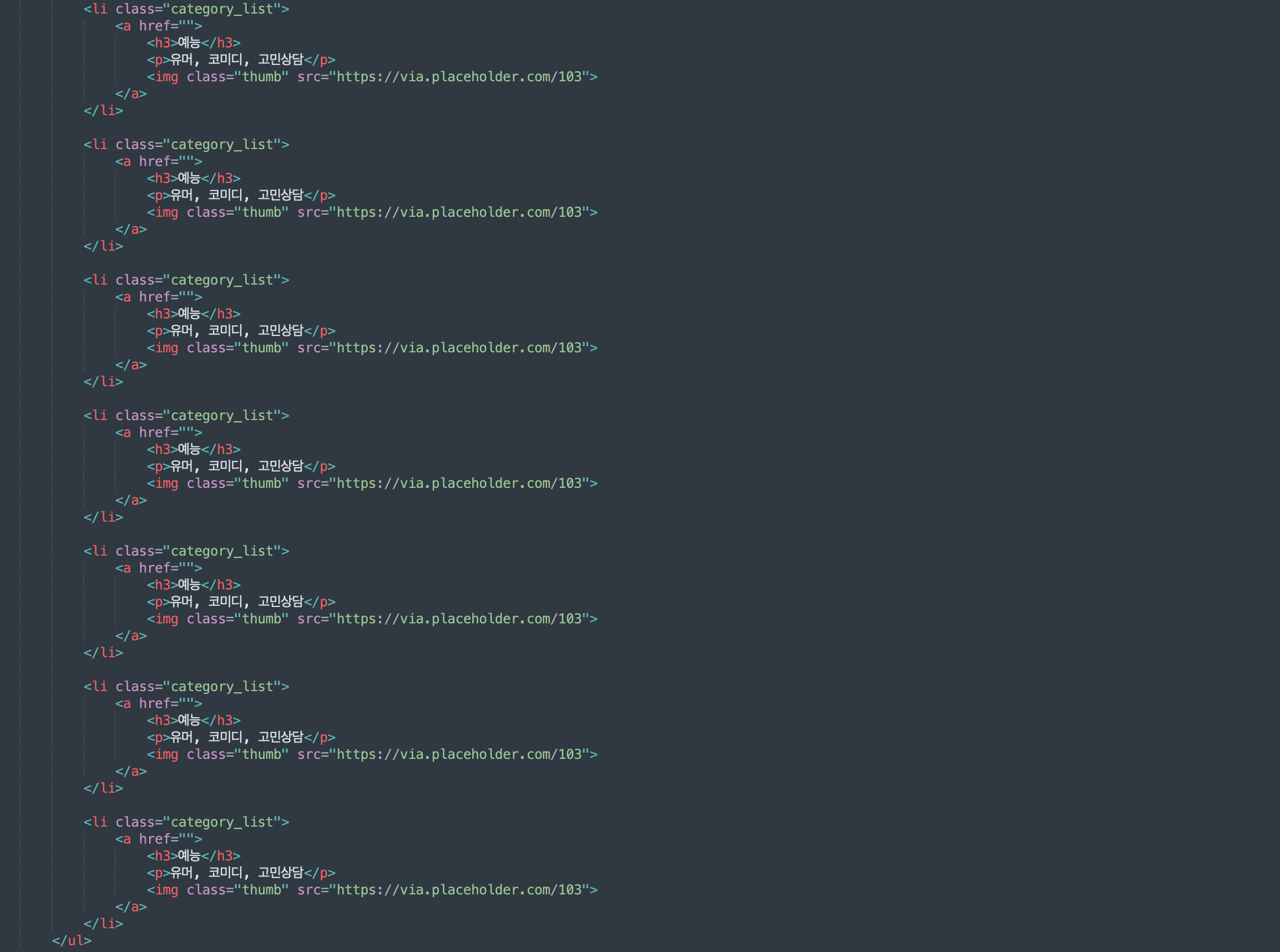
👉 html
- header와 footer는 audio 메인과 동일하므로 생략





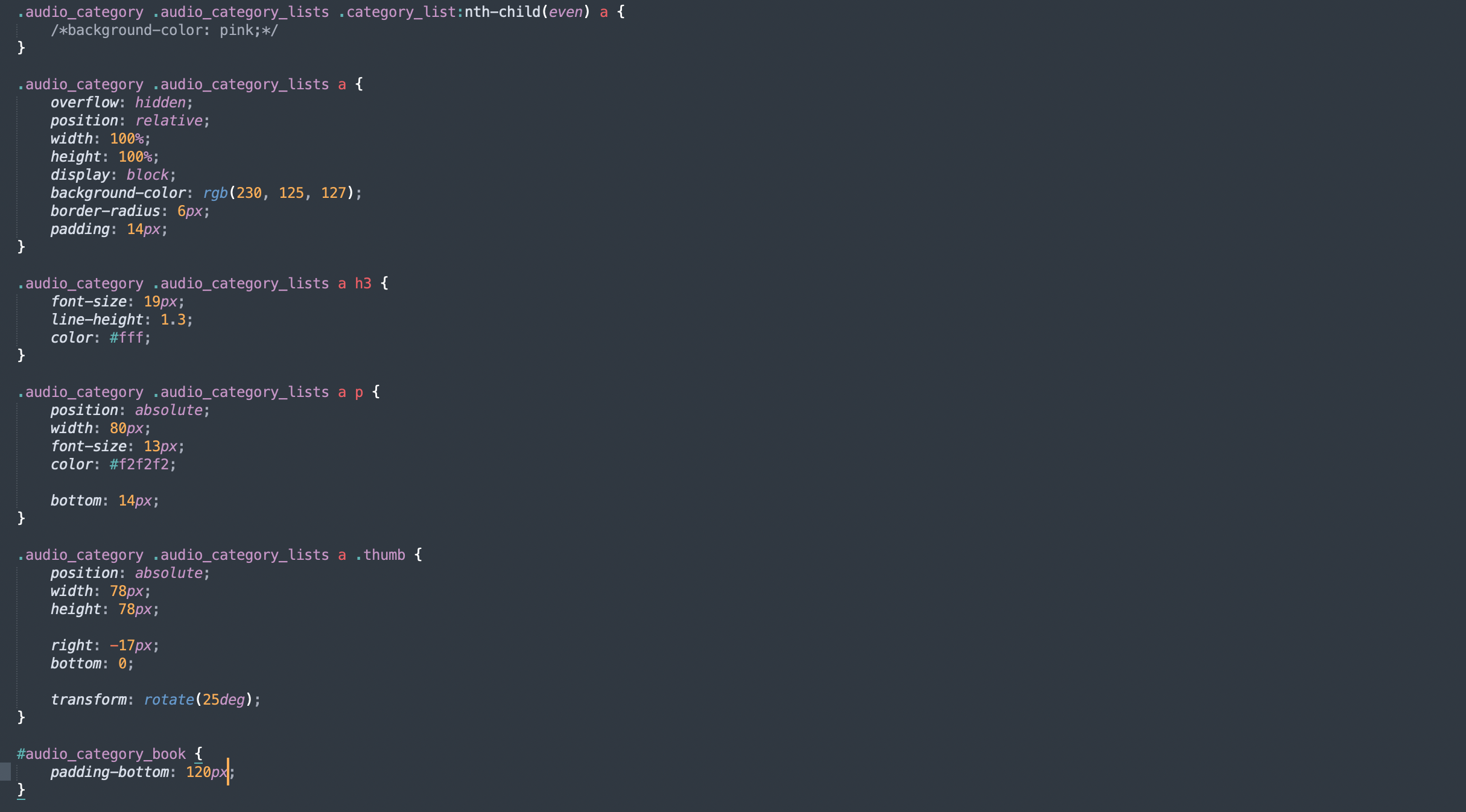
👉 css


👉 결과물
.gif)
오늘 학습 후기(어려웠던 점, 개선할 점)
오늘 수업은 네이버 오디오클립 메인 오른쪽 부분과 푸터 부분을 모두 카피캣 하는 실습시간을 가졌다. 그리고 오디오클립 중 카테고리 화면을 카피캣 실습했다. 오늘 수업중 가장 인상 깊었던 부분은 flex에서 justify-content가 space-between일 경우 생기는 불편한 점을 flex-start로 바꾼 후에 nth-child()를 이용하여 해결한 부분이다. 또한, 실습 중 어려웠던 부분은 다음과 같다.
- main_right영역 레이아웃이 어그러져서 원인을 찾아서 아래와 같이 수정함.
#audio_main .audio_container {
align-items: flex-start;
}실습 중 main_right부분이 기존 header에서 align-items: center;로 지정되어 있어서 캐스케이딩 방식을 이용해서 flex-start로 수정해서 반영했다. 오늘 수업을 마지막으로 네이버 카피캣 실습 작업을 모두 완료하게 되었다. 긴 시간동안 네이버 카피캣 실습을 진행하면서 html과 css를 이용해서 레이아웃을 작업하는 방법에 대해 많은 것들을 배울 수 있었다. 네이버 카피캣 실습을 하면서 배운 바탕으로 다음의 웹사이트를 제작할 때에 많은 도움이 될 것 같다. 👩🏻💻🔥
.gif)
