Dev Log
1.Dev Log #1 - 6월 28일

오늘 학습한 내용 첫번째, 웹을 구성하는 언어를 알아봤다. 시각적인 정보란 이미지(로고), 텍스트모두 포함 정보 영역을 담당하는 언어가 html이다. 버튼색상, 폰트색상, 공간의 특정구역을 설정하는 디자인적인 영역을 담당하는 언어는 css이다. 마우스를 올렸을 때
2.Dev Log #2 - 6월 29일

Inline: 글자가 한 줄로 병렬 되는 것Block: 글자가 줄 바꿈 되어 나타나는 것⭕️ 결과물Inline: 공간에 대한 크기를 설정할 수 없다.Block: 공간에 대한 크기를 설정할 수 있다. 🚨 공간에 대한 크기 설정은 아래 css값을 설정해서 주었다.⭕️ 결
3.Dev Log #3 - 6월 30일

✅ 디자인을 담당하는 css요소✅ html 태그 구조 - 부모, 자식, 형제 관계✅ 선택자 - type, id, class, attribute 선택자✅ 캐스케이딩✅ css의 여러 속성head태그 안에 style태그를 사용해서 디자인을 적용태그 안에다가 style속성을
4.Dev Log #4 - 7월 1일

오늘 학습한 내용 ✅ 가상선택자 1. 가상 선택자 가상 선택자란 선택한 요소에 어떠한 행동과 규칙에 의해서 디자인을 적용하는 방식이다. 종류는 크게 두가지로 나누면 행동과 관련된 디자인의 가상 선택자와 일정한 규칙을 바탕으로한 디자인의 가상 선택자이다. 행동과
5.Dev Log #5 - 7월 2일

오늘 학습한 내용 ✅ 웹사이트 레이아웃에 필요한 css속성 1. box모델 웹사이트를 만들 때 각 레이아웃의 공백, 구조를 빠르게 파악할 수 있게 도와주는 일종의 옵션이다. 구성하는 요소 : margin, padding, border, contents가 있다.
6.Dev Log #6 - 7월 5일

✅ z-index✅ 형제관계 속 position 속성값에 의한 결과✅ float 속성✅ flex 속성✅ css로 중앙 정렬형제관계에서 3차원 속성을 가지고 있는 absolute나 fixed를 사용하게 되면 레이어가 겹쳐지는 현상이 발생하게 된다.특정 레이어를 더 위로
7.Dev Log #7 - 7월 6일

✅ (실습) 네이버 메뉴버튼 만들기✅ (실습) 카카오톡 친구 리스트 만들기✅ (실습) 네이버 리빙 섹션 만들기✅ (실습) 네이버 뉴스페이지 상단 만들기👉 html👉 css👉 결과물글자를 y축으로 중앙 정렬하는 법은 크게 두가지이다.버튼의 높이값이 존재했을 때 글자
8.Dev Log #8 - 7월 7일

오늘 학습한 내용 ✅ css 애니메이션 1. CSS Animation 소개 웹사이트에 다양한 인터랙션 효과를 주고자 할때 사용한다. 과거에는 javascript로 구현을 했어야했는데, css 언어가 발전하면서 javascript를 사용하지 않고도 일부 간단한 동작
9.Dev Log #9 - 7월 8일

✅ Animate.css 사용법✅ 코드펜 사용법https://animate.style/CSS 애니메이션 라이브러리애니메이션 효과들이 이미 다 구현되어있는 css파일추가적인 작업이 필요없다.animate\_\_animated, animate\_\_bounce,
10.Dev Log #10 - 7월 9일

✅ 미디어쿼리✅ 미디어쿼리 사용법과 주의점✅ 미디어쿼리 실무팁반응형, 적응형 웹사이트를 만들때 사용한다제작한 웹사이트를 모바일, 테블릿 환경에 맞게 자연스러운 변화를 줄 때 사용한다.레이아웃 참고: https://blog.teamtreehouse.com/whi
11.Dev Log #11 - 7월 12일

오늘 학습한 내용 ✅ 미디어쿼리를 이용한 메뉴 만들기 ✅ 덴마크 쇼핑몰 특정 섹션 레이아웃 작업 ✅ 부트스트랩 섹션 레이아웃 작업 ✅ 미디어쿼리를 적용하는 방법 3가지 1. 미디어쿼리를 이용한 메뉴 만들기 PC는 X축, 모바일은 Y축 정렬하는 메뉴 참고사이트: h
12.Dev Log #12 - 7월 13일

✅ Kids Gao 실습 개론✅ Kids Gao 상단 introWrap (로고, 동물 이미지)✅ Kids Gao 상단 cloudWrap(구름, 잠자리)✅ Kids Gao 상단 animation✅ Kids Gao 상단 미디어쿼리 적용✅ Kids Gao farm1(농부)✅
13.Dev Log #13 - 7월 14일
.gif)
✅ Kids Gao - forest1 영역top, left, right, bottom은 자기가 주도적으로 움직인다.모바일에서는 나무와 토끼 이미지가 함께 있으므로 모바일 작업 시 pc에 있던 토끼 이미지를 삭제해야하므로 display:none;을 적용한다.👉 html
14.Dev Log #14 - 7월 15일

✅ moon자체의 position이 static이기 때문에 잠자리 애니메이션 효과처럼 left를 사용할 수 없다. 따라서 moon을 움직이기 위해서 keyframes from에 margin-left를 적용해서 효과를 나타낸다.night2Bubble은 이미지태그이므로 w
15.Dev Log #15 - 7월 16일
.gif)
오늘 학습한 내용 ✅ 1. 덴마크 쇼핑몰 카피캣 개론 덴마크 쇼핑몰 저작권 문제가 있을 수 있으므로 일부 이미지 부분 변경 레이아웃 연습 위주로 실습 2. 덴마크 쇼핑몰 카피캣 - 상단 설계 도면 반응형 웹사이트이므로 viwport를 디폴트 값으로 넣어주어야 한
16.Dev Log #16 - 7월 19일

오늘 학습한 내용 ✅ 1. 크롬 확장 프로그램 소개 ASTRA 크롬 웹스토어 와플라이저 :특정 웹사이트에 접속하고 그 웹사이트가 어떠한 기술 스택으로 만들어졌는 지 확인을 하고 싶을 때 사용
17.Dev Log #17 - 7월 20일

✅ 1. 네이버 카피캣 실습 - 중간영역(main_right) 틀✅ 2. 네이버 카피캣 실습 - 중간영역(main_right) 디자인✅ 3. 네이버 카피캣 실습 - 하단 틀✅ 4. 네이버 카피캣 실습 - 하단 틀✅ 5. 오늘의 학습 후기(어려웠던 점, 개선할 점)👉
18.Dev Log #18 - 7월 21일

✅ 1. 쇼핑 페이지 main 카피캣 개론✅ 2. 쇼핑 페이지 main 카피캣 - header 영역✅ 3. 쇼핑 페이지 main 카피캣 - 메인 영역네이버 쇼핑 링크반응형은 작업하지 않고 오로지 pc화면만 작업👉 html👉 cssspan태그는 인라인 요소를 갖고있기
19.Dev Log #19 - 7월 22일

✅ 1. 쇼핑 페이지 main 카피캣 - 메인 영역(list_wrap)✅ 2. 쇼핑 페이지 main 카피캣 - 메인 영역(brand_wrap)✅ 3. 쇼핑 페이지 main 카피캣 - 푸터 영역✅ 4. 이미지 무료 다운 사이트CSS Selectorshalf_overlay
20.Dev Log #20 - 7월 23일

✅ 1. 네이버 웹툰 카피캣 개론✅ 2. 네이버 웹툰 카피캣 개론 - header 영역네이버 웹툰네이버 웹툰 weekday메인만 작업웹툰이라는 메뉴를 클릭했을 때 나오는 페이지(weekday)도 함께 작업html에서 아이콘을 넣을 때에는 i 태그를 사용해주면 된다.i태
21.Dev Log #21 - 7월 26일

✅ 1. 네이버 웹툰 카피캣 - main_right 영역✅ 2. 네이버 웹툰 카피캣 - footer 영역인기순 tab을 클릭 시, 밑에 있는 선을 제거하기 위해서 tab 클래스에 active라는 클래스를 더해서 css작업 시 border-bottom: none;이 아니
22.Dev Log #22 - 7월 27일

오늘 학습한 내용 ✅ 1. 네이버 블로그 카피캣 개론 ✅ 2. 네이버 블로그 main_top 1. 네이버 블로그 카피캣 개론 애니메이션 효과는 제외 네이버 블로그 2. 네이버 블로그 main_top button태그는 기본적으로 회색 배경을 가지고 있다. cuso
23.Dev Log #23 - 7월 28일
.gif)
✅ 1. 네이버 블로그 main_right✅ 2. 네이버 블로그 footer✅ 3. 네이버 블로그 챌린지 프로그램\_program day✅ 4. 네이버 블로그 챌린지 프로그램\_program infoborder-width :한 개의 값은 네 면 모두의 테두리 너비를 설
24.Dev Log #24 - 7월 29일

✅네이버 뉴스이번 실습 시간에는 flex를 따로 클래스명으로 지정해서 간단하게 작업을 진행placeholder 속성은 input 태그 영역에 어떤 정보를 기입해야하는 지 사용자에게 알려줄 때 사용된다.👉 html👉 cssz-index 사용box-sizing: bor
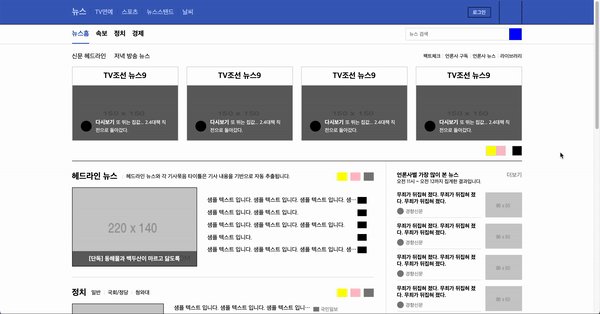
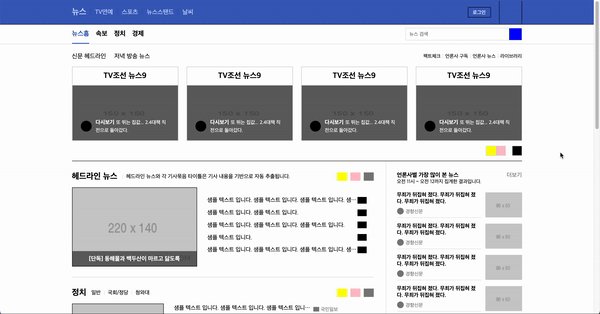
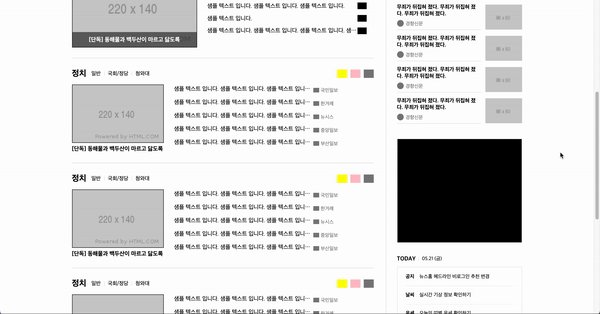
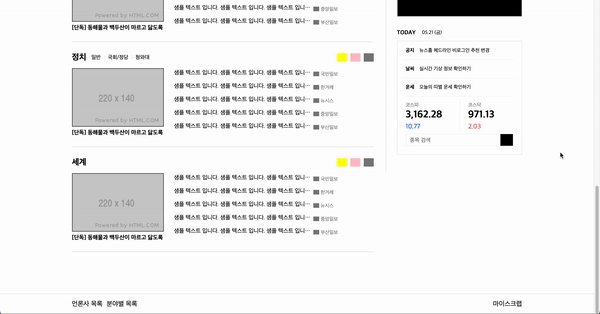
25.Dev Log #25 - 7월 30일

✅ 1. 네이버 뉴스 main_lefttext-overflow: ellipsis :말줄임하는 속성참고사이트:MDN👉 html👉 css오늘은 네이버 뉴스 카피캣 실습을 진행했다. 오늘 수업 중 가장 인상 깊었던 점은 flex를 클래스로 따로 지정을 해서 코드를 간편화
26.Dev Log #26 - 8월 2일

✅ 1. 네이버 TV연예 카피캣 개론✅ 2. 네이버 TV연예 카피캣 header✅ 3. 네이버 TV연예 카피캣 main_left분홍 밑줄적용은 li태그가 아니라 a태그에 해야한다.(글자길이에 맞출것, li태그에 넣으면 좌우 paddin값으로 인해 그 만큼 밑줄이 길어진
27.Dev Log #27 - 8월 3일

✅ button태그는 inline-block 속성을 가지고 있고 디폴트 값으로 회색 배경색을 가지고 있다.a태그 안에 a태그가 있으면 제대로 인식을 하지 못한다. 문법적으로 옳지 못하다. 글자에 넣는 태그들(a태그, h1~h6태그)이 위의 문제점이 적용된다.vertic
28.Dev Log #28 - 8월 4일

✅ 1. 네이버 TV연예 카피캣 main_right👉 html👉 css👉 결과물오늘 수업을 마지막으로 네이버 TV연예 카피캣 실습 작업을 완성했다. 지금까지 했던 카피캣 실습 중에서 섹션도 많고 분량도 많아서 시간이 가장 오래 걸린 것 같다. 그래서 그런지, 완성
29.Dev Log #29 - 8월 5일

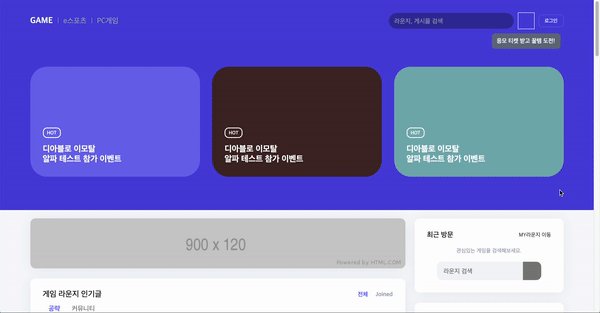
✅ 1. 네이버 게임 카피캣 개론✅ 2. 네이버 게임 카피캣 header네이버 게임 사이트 링크css in js : 리액트, 앵귤러 또는 뷰와 같은 도구를 사용할 때 css작성하는 방법이 있다. 그것을 css in js라고 한다. 이는 자바스크립트를 기반으로 해서 cs
30.Dev Log #30 - 8월 6일

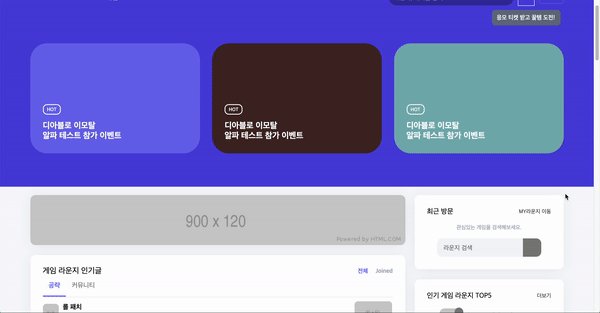
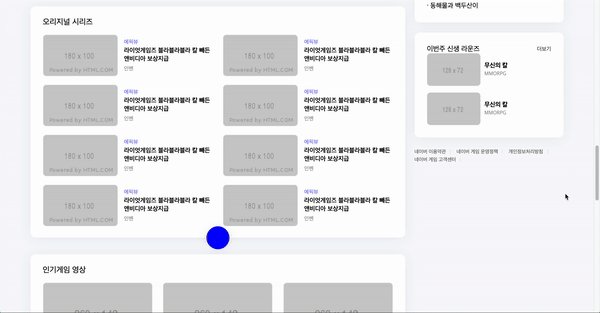
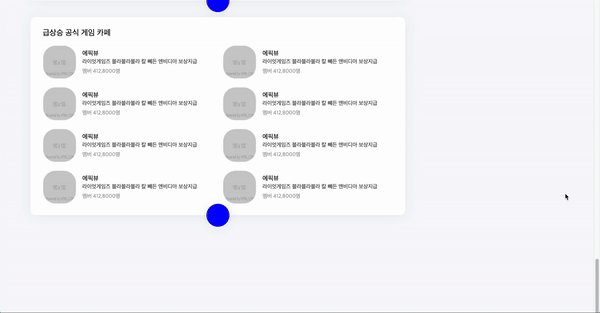
✅ 1. 네이버 게임 main_left 카피캣
31.Dev Log #31 - 8월 9일

✅ 1. 네이버 게임 main_left 카피캣game_section은 다른 레이아웃에도 공통적으로 포함되어 있는 것들을 셀렉터 작업하였고 game_section_1은 게임 라운지 인기글 관련 위주의 셀렉터 작업을 진행함클래스 영역을 별도로 빼서 작업하고 id의 우선순위
32.Dev Log #32 - 8월 10일

오늘 학습한 내용 ✅ 1. 네이버 게임 main_right 카피캣 1. 네이버 게임 main_right 카피캣 position을 absolute로 적용하게 되면 flex의 영향을 받지 않는다. overflow: hidden;을 어디에 적용하느냐에 따라 레이아웃이
33.Dev Log #33 - 8월 11일

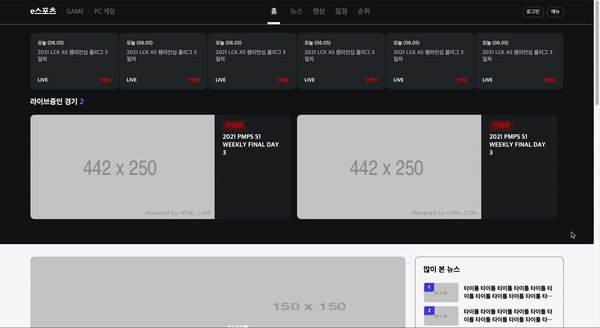
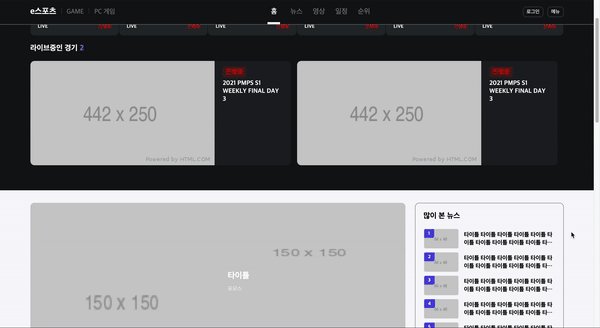
오늘 학습한 내용 ✅ 1. 네이버 e스포츠 카피캣 개론 ✅ 2. 네이버 e스포츠 header ✅ 3. 네이버 e스포츠 main_top 1. 네이버 e스포츠 카피캣 개론 특정 지점에서 화면을 고정 시키는 것은 javascript로 해결해야함.(생략) 2. 네이버
34.Dev Log #34 - 8월 12일

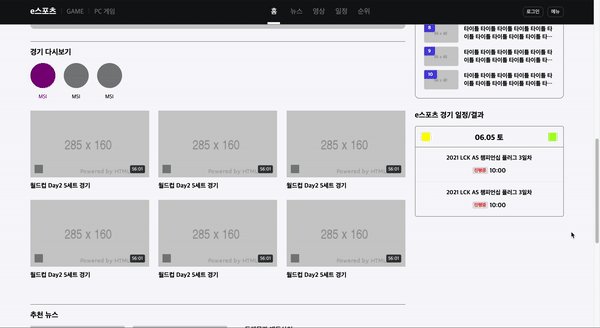
오늘 학습한 내용 ✅ 1. 네이버 e스포츠 main_left 1. 네이버 e스포츠 main_left > - nav위에 article이 올라와서 겹침 해결법으로 nav태그에 z-index 속성값을 적용하여 가장 위로 올라오게 한다. > - 두줄 말줄임 표시 #e
35.Dev Log #35 - 8월 13일

✅ 1. 네이버 e스포츠 main_right ✅ 2. 네이버 오디오 클립 카피캣 ✅ 3. 네이버 오디오 클립 header
36.Dev Log #35 - 8월 17일

✅ 1. 네이버 오디오 클립 main_left
37.Dev Log #36 - 8월 18일
.gif)
✅ 1. 네이버 오디오 클립 main_rightbutton태그 inline-block👉 html👉 css👉 html👉 css👉 결과물.main_right영역 레이아웃이 어그러져서 원인을 찾아서 아래와 같이 수정함.
38.Dev Log #37 - 8월 19일

✅ 1. 트위치 카피캣 개론✅ 2. 트위치 카피캣 header 카피캣
39.Dev Log #38 - 8월 20일

✅ 1. 트위치 카피캣 left_area
40.Dev Log #39 - 8월 23일

✅ 1. 트위치 카피캣 content
41.Dev Log #40 - 8월 24일

✅ 1. 트위치 카피캣 content ✅ 2. 트위치 카피캣 footer
42.Dev Log #41 - 8월 25일

✅ 1. reset CSS ✅ 2. normalize CSS ✅ 3. CSS 변수
43.Dev Log #42 - 8월 26일

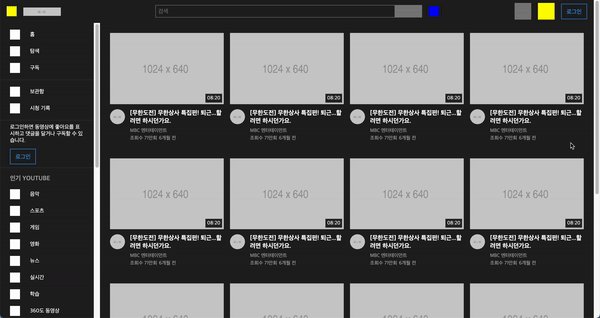
✅ 유튜브 카피캣 실습
44.Dev Log #43 - 8월 27일

✅ 1. 유튜브 상단 nav 카피캣
45.Dev Log #44 - 8월 30일

✅ 1. 유튜브 left 영역 카피캣✅ 2. 유튜브 main 영역 카피캣
46.[JavaScript] Dev Log #1

✅ 1. 자바스크립트의 사용범위 ✅ 2. 자바스크립트 특징 ✅ 3. 자바스크립트 세가지 분류 ✅ 4. 자바스크립트 적용방식 ✅ 5. 자바스크립트 코어
47.[JavaScript] Dev Log #2
.gif)
✅ 1. 자바스크립트 코어 - 원시타입✅ 2. 자바스크립트 코어 - 참조타입✅ 3. 자바스크립트 코어 - 원시타입과 참조타입의 차이점✅ 4. 자바스크립트 실습 - 배경화면 색 랜덤 적용✅ 5. 추가 학습내용
48.[JavaScript] Dev Log #3

✅ 1. if 조건문✅ 2. 전역변수와 지역변수✅ 3. 스코프✅ 4. 호이스팅✅ 5. 자주 사용되는 객체와 메서드
49.[JavaScript] Dev Log #4

✅ 1. 반복문✅ 2. 사용 가능한 메서드✅ 3. 웹사이트 주요기능 만들기