Web
1.[Web] 브라우저 동작 원리

웹 브라우저란? > 웹 브라우저, 인터넷 브라우저 또는 웹 탐색기는 웹 서버에서 이동하며 쌍방향으로 통신하고 HTML 문서나 파일을 출력하는 그래픽 사용자 인터페이스 기반의 응용 소프트웨어 브라우저의 기본 구조 1. 사용자 인터페이스 요청한 페이지를
2.[Web] 쿠키 & 세션

쿠키와 세션을 사용하는 이유? HTTP 프로토콜의 비연결지향(Connectionless)과 상태정보 유지안함(Stateless) 특징을 보완하기 위해서 사용된다. 1. 비연결지향(Connectionless) 클라이언트-서버간 요청과 응답이 완료되면 연결을 유지하지 않
3.[Web] HTTP Request Methods

HTTP 요청 메소드(HTTP Request Method)란? > 클라이언트가 웹서버에게 요청하는 목적 및 그 종류를 알리는 수단 GET 리소스(데이터) 요청 GET을 사용하는 요청은 데이터를 받기만 한다. URL(URI) 형식으로 웹 서버 측에 리소스
4.[Web] HTTP status code

HTTP 상태 코드(HTTP status code)란? > 클라이언트가 보낸 HTTP 요청에 대한 서버의 응답 코드 요청의 처리 결과는 응답 메시지의 상태 라인에 있는 상태 코드(status code)를 보고 파악할 수 있다. 상태 코드는 세 자리 숫자로 되어 있는데
5.[Web] REST API

REST란? > Representational State Transfer의 약자 > 자원을 이름(자원의 표현)으로 구분하여 해당 자원의 상태(정보)를 주고 받는 모든 것 > > > 1. HTTP URI(Uniform Resource Identifier)를
6.[Web] Web Server와 WAS

Static Pages와 Dynamic Pages Static Pages(정적 페이지) image, html, css, javascript 파일과 같이 컴퓨터에 저장되어 있는 파일들을 의미한다 Web Server는 파일 경로 이름을 받아 경로와 일치하는 파일 콘텐츠를
7.[Web] OAuth 2.0

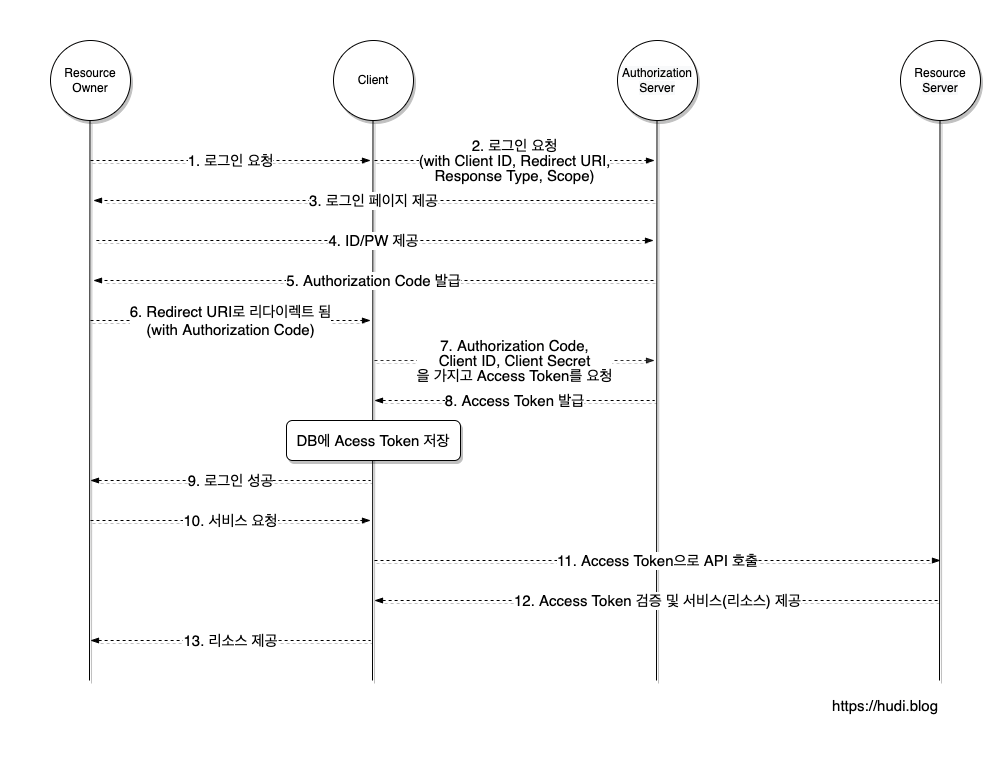
OAuth 2.0(Open Authorization) > 인터넷 사용자들이 비밀번호를 제공하지 않고 다른 웹사이트 상의 자신들의 정보에 대해 웹사이트나 애플리케이션의 접근 권한을 부여할 수 있는 공통적인 수단으로서 사용되는, 접근 위임을 위한 개방형 표준 이 매커니즘
8.[Web] JWT

JWT(JSON Web Token)란? > RFC 7519 에 명세되어 있는 국제 표준으로써, 통신 양자간의 정보를 JSON 형식을 사용하여 안전하게 전송하기 위한 방법 JWT는 정보가 토큰 자체에 포함된 (Self-Contained) 클레임 (Claim) 기반 토
9.[Web] 인증 방식

API > 서비스들이 거대해짐에 따라 기능들을 분리하기 시작하였는데 이를 위해 Module이나 Application간의 공유와 독립성을 보장하기 위한 기능들이 등장하기 시작 > 그 중 제일 먼저 등장하고 가장 보편적으로 쓰이는 기술이 API Key 동작 방식 사용자는
10.[Web] Logging Level

로그(Log)와 로깅(Logging) 로그(Log) 시스템에서 발생되는 모든 행위와 이벤트 정보를 시간에 따라 남겨둔 데이터 로깅(Logging) 시스템의 행위와 이벤트, 상태 등을 추적하기 위해 로그를 생성하고 저장하는 것 로그 레벨(Logging
11.[Web] UI와 UX

UI > User Interface 사용자가 서비스/제품을 사용할 때 마주하게 되는 시각적인 요소 디자인, 레이아웃, 기술적인 부분 디자인의 구성 요소인 폰트, 색깔, 줄간격 등 상세한 요소가 포함되고, 기술적 부분은 반응형이나 애니메이션효과 등이 포함된다. UI는
12.[Web] CSRF & XSS

CSRF > Cross Site Request Forgery 웹사이트 취약점 공격의 하나로, 사용자가 자신의 의지와는 무관하게 공격자가 의도한 행위(수정, 삭제, 등록 등)를 특정 웹사이트에 요청하게 하는 공격 사용자가 웹사이트에 로그인한 상태에서 사이트간 요청 위조