웹 브라우저란?
웹 브라우저, 인터넷 브라우저 또는 웹 탐색기는 웹 서버에서 이동하며 쌍방향으로 통신하고 HTML 문서나 파일을 출력하는 그래픽 사용자 인터페이스 기반의 응용 소프트웨어
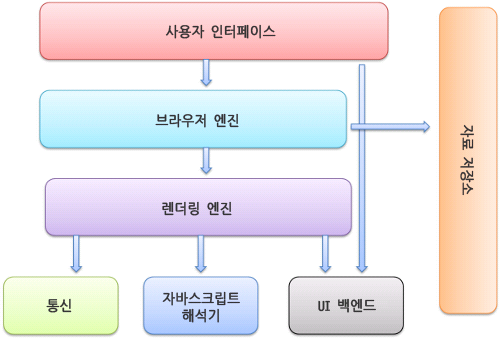
브라우저의 기본 구조

1. 사용자 인터페이스
요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분(주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등)
2. 브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작 제어
3. 렌더링 엔진
요청한 콘텐츠 표시(Ex. HTML을 요청하면 HTML과 CSS 파싱해 화면에 표시)
4. 통신
HTTP 요청과 같은 네트워크 호출에 사용(플랫폼에 독립적인 인터페이스로 구성돼 있고, 각 플랫폼 하부에서 실행)
5. UI 백엔드
플랫폼에서 명시하지 않은 일반적인 인터페이스로 콤보 박스와 창 같은 기본적인 장치 그림
6. 자바스크립트 해석기
자바스크립트 코드 해석 및 실행
7. 자료 저장소
자료 저장 계층. 쿠키 저장과 같이 모든 종류의 자원을 하드 디스크에 저장
렌더링 엔진
렌더링(Rendering)
서버로부터 HTML 파일을 받아 브라우저에 뿌려주는 과정
렌더링 엔진의 역할은 요청 받은 내용을 브라우저 화면에 표시하는 일이다.
기본적으로 HTML 및 XML 문서와 이미지를 표시한다.
(플러그인이나 브라우저 확장 기능을 이용해 PDF와 같은 다른 유형도 표시 가능하다.)
렌더링 엔진 종류
게코(Gecko) 엔진 (파이어폭스)
웹킷(Webkit) 엔진 (사파리, 크롬)
* 웹킷(Webkit): 최초 리눅스 플랫폼에서 동작하기 위해 제작된 오픈소스 엔진
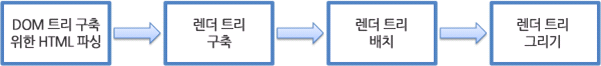
렌더링 엔진 동작 과정

- DOM
Document Object Model(문서 객체 모델)
DOM은 웹 브라우저가 html 페이지를 인식하는 방식 - 파싱(parsing)
브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것
