
3주(설연휴 포함)간의 첫 프로젝트의 후기의 마지막을 써보며 제가 프로젝트에 임하면서 느꼈던 점들을 써보고 여러가지 측면에서 제자신을 평가해보고자 합니다.
배민서바이벌
- 우아한 형제들 관련 커머스 사이트인 배민문방구를 모티브로 한 프로젝트
- 짧은 프로젝트 기간동안 개발에 집중해야 하므로 디자인/기획 부분만 클론을 진행
- 배민문방구에서 파는 제품들을 생존이라는 컨셉하에 제품들을 재구성하여 팔아보고 다양한 커뮤니티에 사는 사람들에게 소셜문화를 제공해보고자 하였습니다.
- 개발은 초기 세팅부터 전부 직접 구현했으며, 아래 데모 영상에서 보이는 부분은 모두 백앤드와 연결하여 진행하였습니다.
프로젝트 참여인원
- Frontend
- 💪🏻💪🏻 한신웅
- 🔥🔥 주지홍
- 🧐🧐 임채현
- Backend
- 🐻❄️🐻❄️ 최희택
프로젝트 기간
- 2021.01.24 ~ 2021.02.11
기술스택
tools
- GIT : 버젼관리
- GITHUB : 버젼관리를 통해 페이지 연동 및 취합
- SLACK : 기본적인 의사소통교환
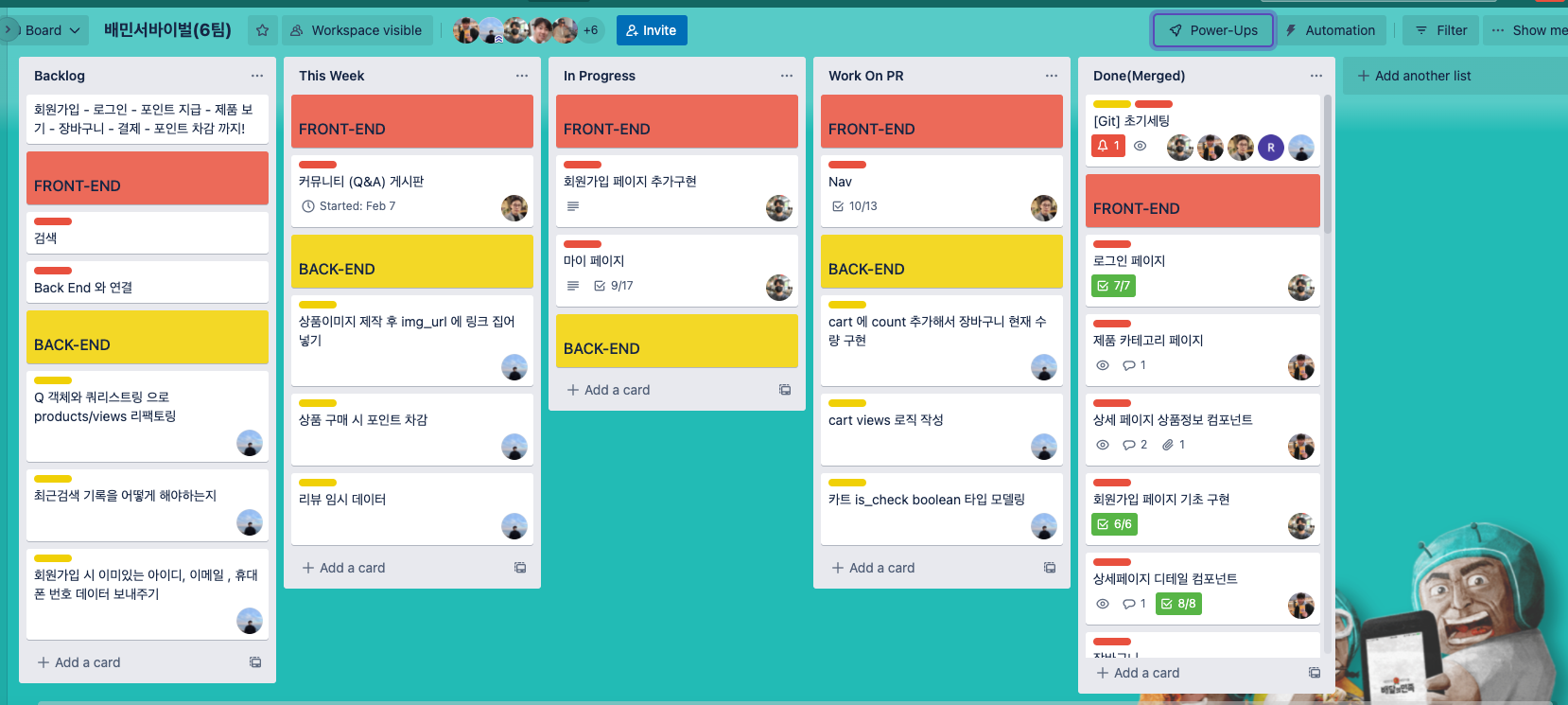
- TRELLO : 일정관리
frontend
- HTML/CSS
- JavaScript(ES6+)
- React
- SASS
Backend
- Django
- Python
- MYSQL
- AMAZONEAWS
프로젝트 진행과정
-
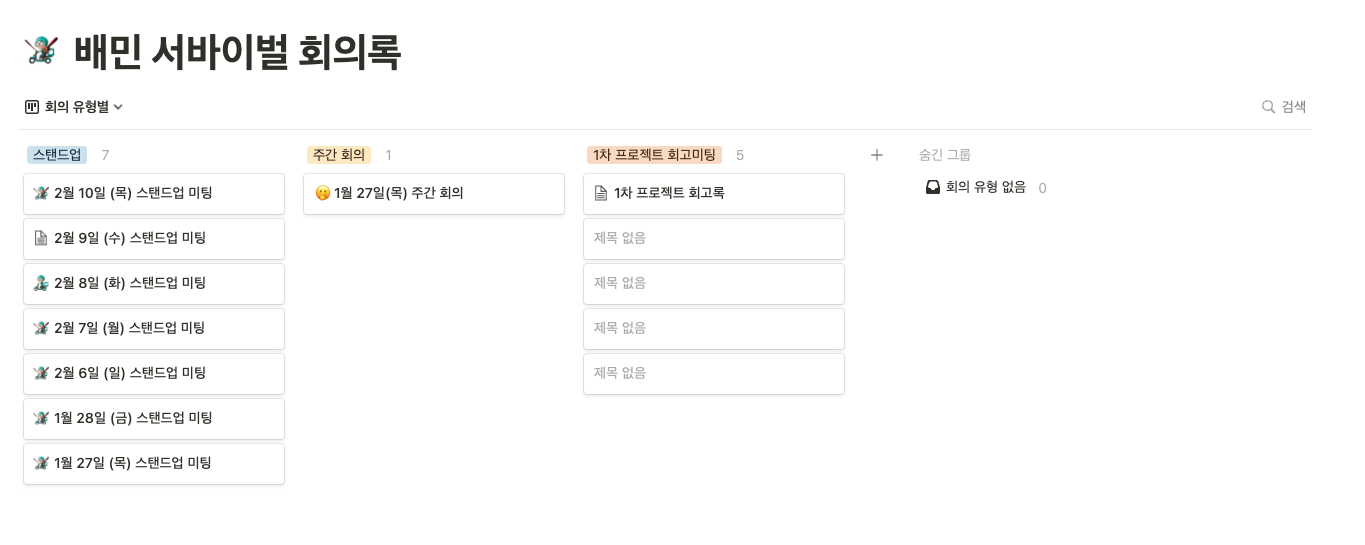
Planning meeting
팀원이 모여 개발의 전반적인 기획 컨셉을 정하고 충분한 소통을 거쳐 해당 내용을 노션에 기록 -
Daily Standup meeting
오전 10시부터 10시 30분까지 진행된 스탠드업 미팅에선 어제한것 / 오늘할것 / 블로커들을 공유하고 각자의 프로젝트로 들어갔다.


- Retrospective Meeting
프로젝트가 끝이나고 각자 아쉬웠던 부분들을 다시금 생각해보게 되는 계기들을 정리해 노션 회의록에 정리해두었다.
구현 목표
- 사용자가 해당 홈페이지에 방문하구 구매를 진행하는 것 까지를 구현 목표로 설정하고 프로젝트를 진행하였습니다.
필수 구현 사항
- 로그인과 회원가입 기능 ✅
- Survival 제품 소개 리스트(메인페이지) ✅
- 상세페이지 ✅
- 장바구니 ✅
- 결제 창 ✅
- 마이페이지 ✅
추가 구현 사항
- 제품 리스트 구현 ✅
- 서바이벌 멘토 소개 페이지 ✅
- 제품 사용기를 공유할 수 있는 피드 시스템 만들기
구현 파트
- 임채현: 로그인/회원가입/마이페이지
- 주지홍: 메인페이지/상세페이지
- 한신웅: nav/Footer/장바구니/결제페이지/멘토페이지
내가 작업한 페이지 시연
메인페이지 ✅
- 메인페이지 상단 이미지슬라이드 구현
- 분류 기준 (최신순 / 높은가격순 / 낮은가격순 )에 따른 제품 리스트 렌더링
- 쿼리스트링을 활용하여 카테고리 페이지 구현 및 페이지네이션 기능 구현


상세페이지 ✅
- 인풋창 조건에 따른 수량입력
- 로그인 상태일 때 장바구니로 구매버튼을 눌렀을때 장바구니로 넘어가도록 구현
- 비 로그인 상태일 때 장바구니로 구매버튼을 눌렀을때 장바구니로 넘어가도록 구현
- 제품 상태에 따른 상세페이지 렌더링 화면 변경



느낀점
좋았던점
-
프로젝트가 이루어지는 과정을 느껴볼 수 있는 기회 : 처음부터 프로젝트를 진행
하면서 scrum 방식으로 오전에 스탠드업 미팅을 통해 전반적인 사항들에 대해 이야기를 하고 서로의 블로커들에 대해 교환을 하고 피드백을 주는 과정까지 너무나 좋았다. 또한 다양한 협업 툴 Notion / Slack / Trello 등을 활용해보면서 실제로 현업에서도 쓰이는 툴들을 적극적으로 다뤄보는 경험도 앞으로 개발자로 가는 과정에 있어서 좋은 양분이 될 것 같다고 생각했다. 마지막엔 배포까지 이루어지면서 흰도화지였던 사이트가 구색을 갖춘 사이트로 변모해가는 과정이 너무나 좋았다. -
백엔드에 대해 공부해볼 수 있었던 기회 : 프로젝트 초반에 5명 (프론트:3명, 백엔드:2명) 으로 진행되었었다. 하지만 백엔드 팀원 한분이 그만두게 되면서 백엔드에 계신 희택님이 혼자 여러가지 사항을 도맡아서 해야하는 과정에서 희택님과 유연한 의사소통을 위해 점점 백엔드의 여러가지에 대해 공부를 하게 되었고 백엔드가 프로젝트에서 어떤 역할을 해야하고 프론트엔드는 백엔드와 어떤식으로 소통이 되어야 하는지 알 수 있었던 기회가 되었던 것 같다.
-
프론트엔드로서 내가 해야하는 역활 : 프로젝트 과정에서 프론트엔드가 해야하는 역할이 무엇인지에 대해 생각해보는 기회가 좋았던 것 같다. 그러면서 내가 해야하는 역할은 받아온 정보들을 어떤식으로 가공해서 사용자에게 보여주어야 하는지 그러한 정보들이 사용자들한테 해당 웹사이트에서 어떻게 상호작용을 하게 해줄 것인지에 대해 많은 생각을 해보게 되었던 것 같다. 하나를 만들어도 모든 것들이 유저들한테 어떤 상황에서 유연하게 도와주는지에 대해 고민해보며 코드를 짜는 과정에서 많은 것들을 배울 수 있었던 기회였었던 것 같다.
아쉬웠던 점
-
react에 너무 갇혀있었던 사고 : 결국 리액트는 자바스크립트의 라이브러리 이고 해당 기능을 구현하는 과정에서 자바스크립트 기본적로직을 많이 활용하지 못한게 아쉽다. 실제로 내가 기능을 구현하는 과정에 있어서 함수들은 자바스크립트를 기반으로 만들어져 있었고 내가 아는 것들을 활용해볼 수 있는 기회들이 많았는데 그러지 못했던 것이 아쉬웠다.
-
시간에 따른 프로젝트의 진행 : 초기에 팀의 목표는 하나의 플로우를 완성시켜보는 과정이었는데 프로젝트를 진행하면서 생각보다 2-3주라는 시간이 긴 시간이 아니라는 생각이 들었다. 모든 변수들에 대처 할 수 있는 시간이 아니라는 것을 프로젝트의 막바지에 깨달았다. 실제로 계속해서 배포도 1차, 2차, 3차로 나누어져 있는 것들을 보면은 계속되는 블로커들에 대처하는 과정에서 비롯된 문제들이 아닐까 생각이 든다. 물론 변수들을 생각해보고 대처해보면서 얻는 과정들도 너무나 값진 경험들 이었지만 적절한 분배를 통해 데드라인에 목표한 서비스를 배포하는 경험들도 해보고싶다고 생각했다.
팀에서 어떤 역할을 담당했는지
- 내가 생각하기에 나는 프로젝트에서 1명이 먼저 선두로 앞서가는 것보다 다 같이 하나의 목표를 향해 한걸음 전진하는 프로젝트가 더 가치있고 의미가 있다고 생각을 하는데 이부분에서 다같이 가고자 신경을 썼던 것 같다. 위코드에서 팀은 주니어개발자로 커리어를 전환하는 과정에 있어서 다같이 배움을 함께하는 동기들이기 때문에 이런식으로 진행하는게 맞다고 생각했고 이러한 부분을 신경쓰면서 팀에서 역할을 담당했다.
개발자로의 첫걸음
- 나뿐만이 아니라 29기 동기들 모두 개발자로의 첫걸음이 시작되었다. 이번에 개발자로 첫 프로젝트를 진행해보면서 정말 많은 생각을 했고 경험을 한것 같다. 프로젝트에서 수많은 블로커들을 만나고 그때마다 의사소통을 하고 내가 모르는부분에 대해 어떤식으로 질문을 해야하고 어떤식으로 받아들이고 또 어떻게 찾아서 해결하는지에대한 모든 과정들을 제대로 해보는 과정들이었다. 협업을 어떤식으로 진행해야 하는지에 대해도 알게되는 경험이었고 개발자로서 협업하는 능력이 얼마나 중요하고 가치있는 능력인지 이러한 점들 모두 경험해보게 되는 과정이었다.
