안녕하세요?
제 아직은 짧은 개발자 인생에서 팀을 구성해 프론트엔드와 백엔드가 함께 진행한 프로젝트가 끝이 났습니다 🔥
개인적으로 개발 측면에서도 많이 성장하고, 감정적인 측면에서도 많이 성장하였는데,
어떤 점에서 성장을 할 수 있었는지 회고를 해보려고 합니다.
1. 프로젝트 설명
1.1 - 프로젝트 의도
니치향수 브랜드 Le Labo를 클론코딩
홈페이지 기획과 구성은 클론코딩 하되, 제품군을 다르게 하여 저작권에 걸리지 않는 이미지를 사용
Le Labo에서 酒Labo로 리브랜딩하여 사계절에 어울리는 주류를 큐레이팅하는 서비스 구현
⌛️ 프로젝트 기간
2022.01.24 ~ 2022.02.11
(중간 설 연휴를 제외하고 약 2주 간 진행)
1.2 - 팀 구성
마지막까지 실리콘밸리가 낳은 천재 프로그래머인 양 컨셉을 잡아보았다 😅
프론트엔드
-
석정도 : 상품 상세 + 장바구니
→ 프론트엔드의 정신적 지주 🌟 -
김청규 : 로그인, 회원가입 + Header, Footer
→ 든든한 맏형, 우리팀 분위기 지킴이 🎉 -
윤남주 : 메인, 상품리스트, 검색리스트
→ 1px에 미친 자 🔍
백엔드
-
최창현 : 카테고리, 상품 상세, 검색
→ 만능 백엔드 천재 👼 -
최형택 : 로그인, 회원가입, 제품 추천
→ 르라보 프로젝트의 시작점! 🧐 -
김지연 : 제품 상세, 장바구니
→ 항상 차분한 다크호스 🐎
1.3 - 사용 기술 스택
프론트엔드
- HTML/CSS
- JavaScript(ES6+)
- React
- SASS
백엔드
- Django
- Python
- PyJWT
- Bcrypt
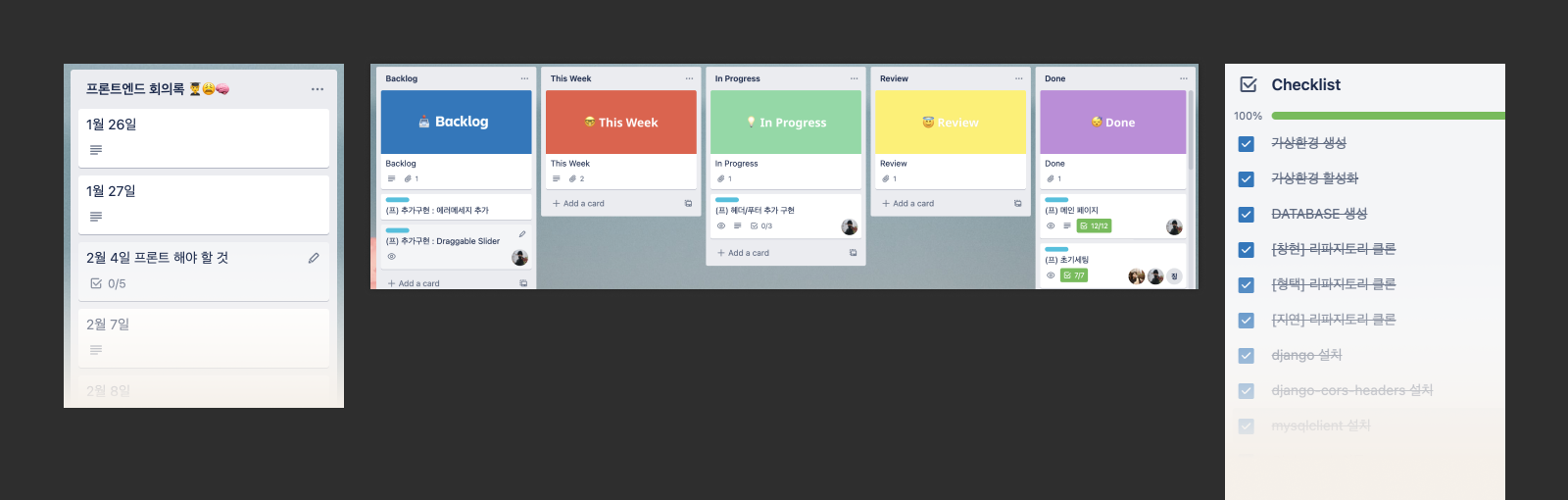
협업툴

- Trello
- Slack
2. 완성물
내가 작업한 페이지의 경우 ✅ 표시!
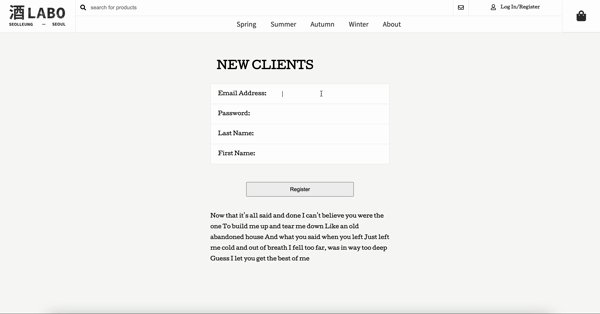
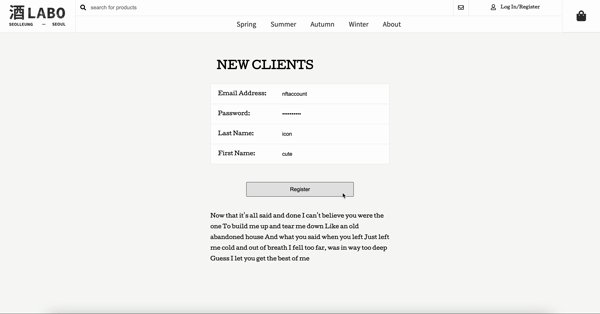
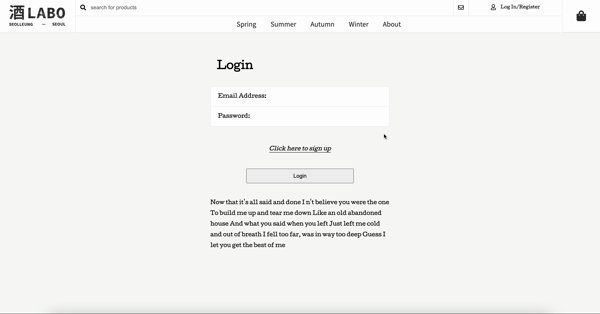
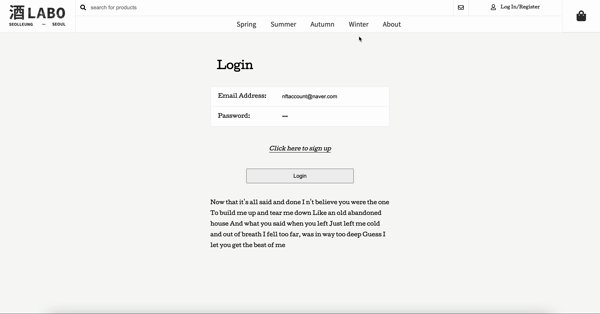
2.1 - 로그인/회원가입

User Flow : Main → Login → Signup → Login → Main
회원가입과 로그인 모두 유효성 검사를 하게 되어있고, 성공 시 다음 페이지로 navigate 하는 플로우로 작업
✨ Error message 들은 객체로 맵핑하여 조건부 코드의 양을 줄였습니다
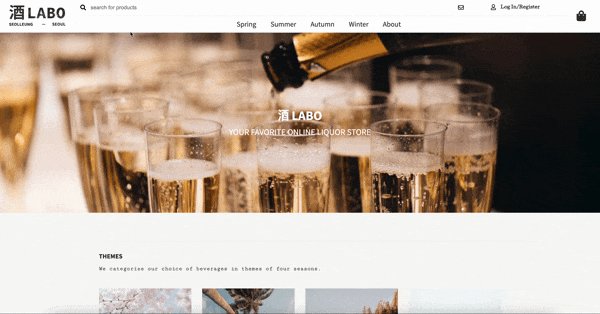
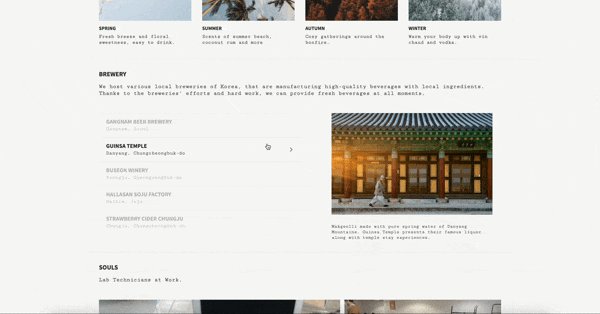
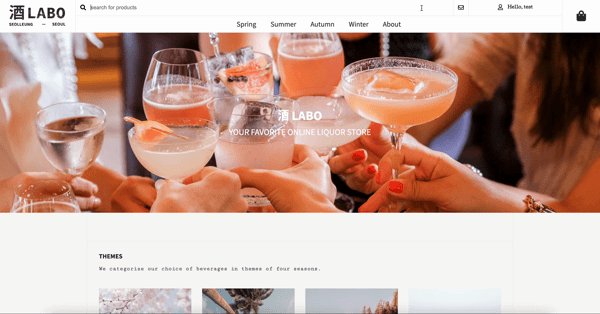
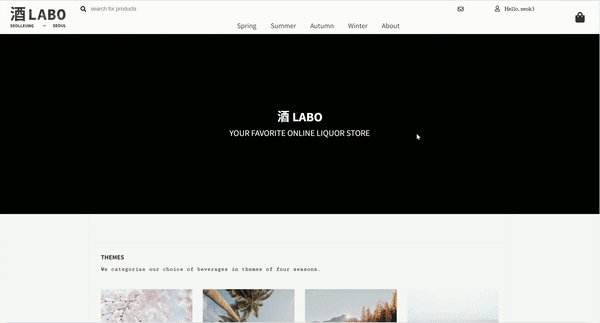
2.2 - Main ✅

User Flow : 최상단 URI에서 보여지는 페이지 이 곳에서 header를 통하여 다른 페이지로 이동
다양한 형태의 UI 컴포넌트들을 만들 수 있었음
✨모든 데이터는 정적 데이터
- 이미지들이 교체되는 메인 배너
- 무한 슬라이더
- 항목 클릭 시 다른 콘텐츠를 보여주는 리스트
- hover에 따라 애니메이션과 배경 이미지가 바뀌는 컴포넌트
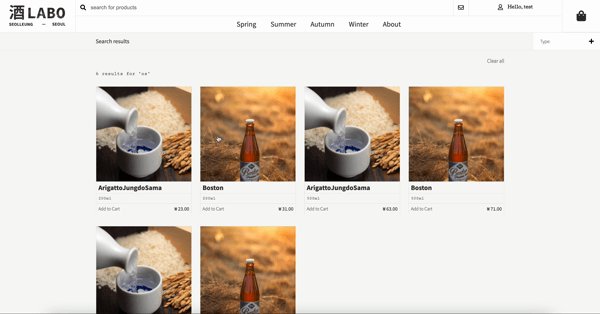
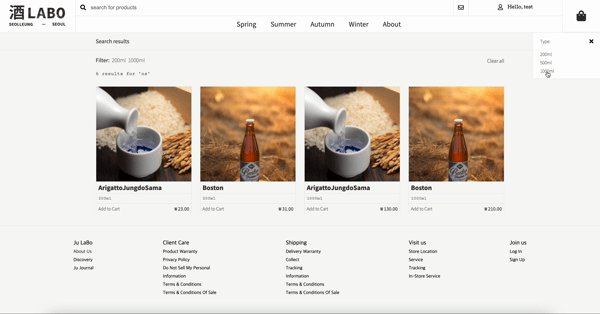
2.3 - 검색 & 상품 리스트 & 필터링 ✅

User Flow : Header → SearchList → Product
User Flow : Header → ProductsList → Product
헤더에서 검색어 입력 + 엔터 입력 시 해당 문자열을 포함한 이름의 상품만 검색됩니다.
헤더에서 hover하면 나타나는 카테고리 리스트를 선택하면 해당 카테고리의 상품들이 노출됩니다.
검색 리스트와 상품 리스트는 공통 컴포넌트 사용!
필터링 구현
- 여러개의 중복 필터링 가능
- 필터 하나씩 제거 + 모두 제거 가능
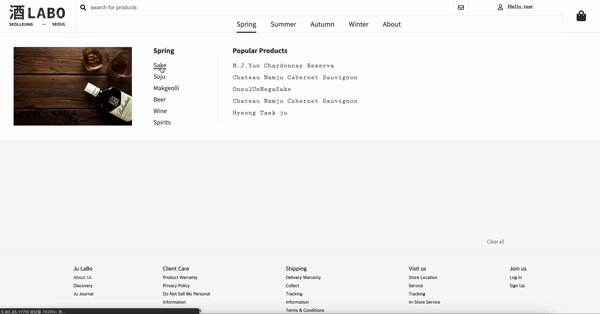
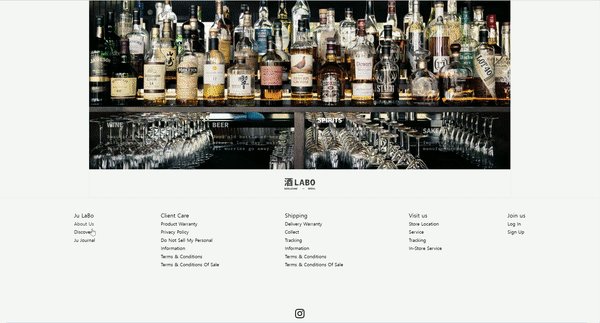
2.4 - Header

- 검색창 ✅
- Login 페이지 이동
- Hover 모달
- 인기 상품 ✅ : 백엔드에서 인기 최상위 상품 5개를 받아와 렌더링
- 장바구니
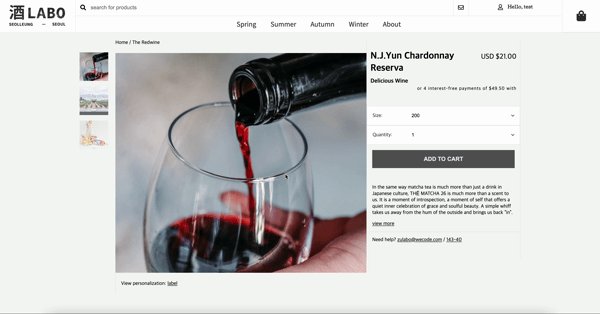
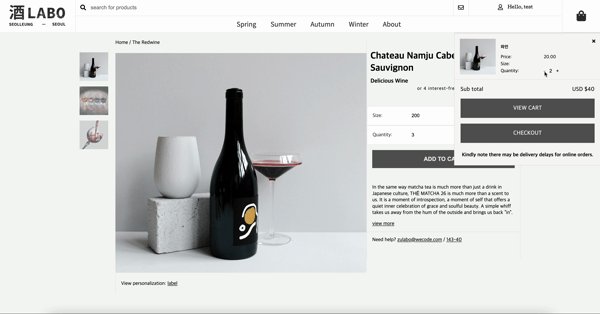
2.5 - Product

User Flow : Product → Add to Cart → Cart
상품 페이지 진입 시 선택한 상품 id로 이동
내부에서 같은 제품의 다른 용량(ml)으로 이동할 수 있음
다른 이미지 클릭 시 변경 + 수량 조절 가능
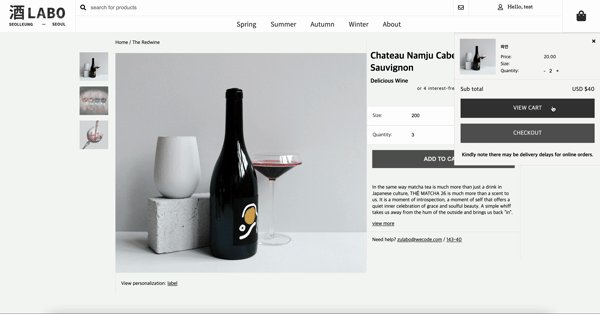
장바구니 추가 시 자동으로 header의 장바구니 modal 열림
이를 통해 스무스하게 Cart 페이지로 이동
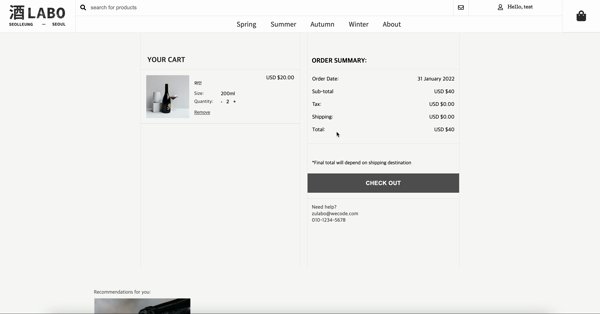
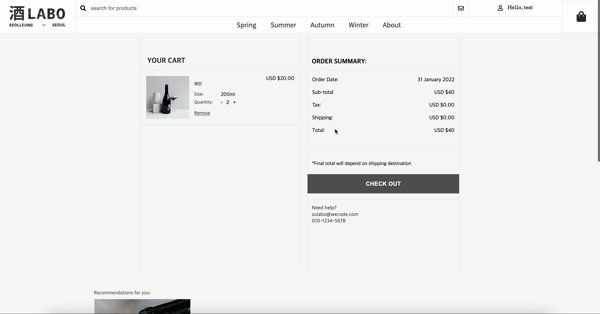
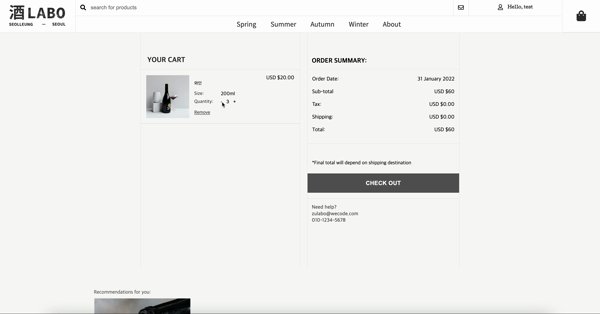
2.6 - Cart

User Flow : Header → Cart
장바구니 페이지에선 백엔드에서 정보를 받아와 header에 위치한 cart modal과 동일한 정보 노출
➕ 장바구니 페이지에서 cart modal 펼쳐지지 않도록 조건을 부여
수량 변경 가능, 삭제 가능
하단에 추천 상품 노출 (현재 담겨져 있는 상품들의 카테고리를 분석하여 가장 가까운 상품 추천)
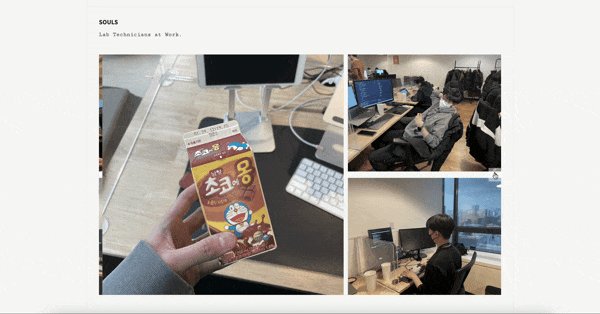
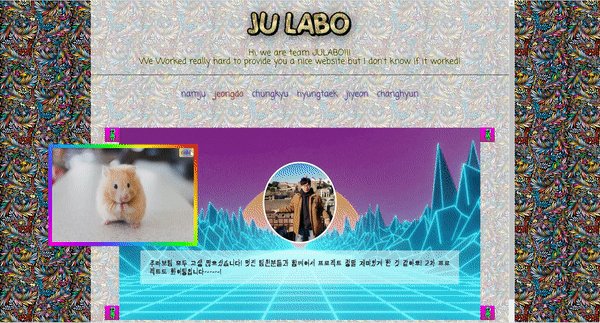
2.7 - 🐹 이스터 에그 about us 페이지 ✅

정말 장난으로 만든 페이지... 들어가면 무한으로 노출되는 햄스터 모달과 함께 우리 조원들의 소감을 볼 수 있다
디자인을 최대한 이상하게, 무슨 다크웹 같은 디자인으로 하고 싶었는데 한 분이 그런 느낌이라고 해주셔서 뿌듯
그리고 이런 개드립도 잘 받아주고 좋아해준 팀원들 최고!!
2.8 - 프로젝트 발표 ✅
백엔드 창현님과 함께 프로젝트 파이널 발표까지 진행하였다 즐거운 발표 시간 😇 → 프로젝트 발표 자료
(공들여 만든 PPT 디자인을 현업 디자이너에게 칭찬받기까지 해서 뿌듯...!)
3. 회고와 느낀 점
3.1 - 좋았던 점
정말 좋은 팀원들
우리 팀원들은 최대한 끝까지 포기하지 않고 열심히 잘 해주었다. 특히 나는 약간 호들갑을 떨고 엄살이 심한 성격인데 오히려 굉장히 차분한 분들이 계셔서 이 점이 상쇄되고 좋았던 것 같다. 걱정 할 시간에 코드나 한 줄 더 치자!
그리고 옆에서 나를 항상 채찍질 해준 창현님이 처음에는 솔직히 싫었는데, 이제와서 보니 정말 나를 성장 많이 시켰다. 감사해요 🙏
우리 프론트엔드 팀원들은 정말 잘 똘똘 뭉친 것 같다. 후반에는 각자 코딩을 하고 모여서 맞추는 것보다는 오히려 세 명이서 계속 같이 코딩을 하는 느낌이었는데, 3개의 머리가 모이니 정말로 어떤 블록커, 어떤 에러든 해결이 가능했다 🔥
(징도박사님 + 청규님 최고!!)
매일 스탠드업 미팅
처음에는 스탠드업 미팅의 필요성을 잘 깨닫지 못했는데, 후반으로 갈 수록 점점 마감 시간은 다가오고 프로젝트는 계속 끝이 나질 않아 스탠드업 미팅을 통해 각자 해야할 양과 남은 task들을 파악하는 것이 중요하다는 것을 깨달았다. 스탠드업 미팅을 그래도 효율적이고 빠르게 매일 진행한 것이 정말 도움이 많이 되었다.
3.2 - 개선해야할 점
리더의 부재
우리 팀은 강한 리더가 없는 팀이었다. 나이도 다 비슷했고 딱히 그렇게 리더롤을 맡고싶어한 사람도 없었기 때문에. 오히려 각자의 자리에서 각자가 잘 하는 것을 담당해주었다. 이런 수평적인 구조가 좋기도 했지만, 프로젝트를 강력히 이끌고 나가기 위해선 조금의 지체요소로서 작용하지 않았나 생각이 든다. 다음에는 리더가 있는 팀 (혹은 내가 리더를 맡아) 에 가서 다른 구조의 팀도 경험해보고 싶다.
나만 잘 하면 된다고 생각했던 1주차
나만 잘하면 된다? 절대 아니다.
프론트만 잘하면 된다? 이것도 절대절대 아니다.
어차피 우리는 하나의 통합된 결과물을 내야하는 사람들이다.
1주차 때 나는 나만 빨리 잘하면 되고 그 이후에 남을 도우면 된다 생각하여서 목표였던 메인페이지를 빨리 다 끝내고 2주차 목표였던 상품 리스트를 작업했다. 하지만 그렇게 하면 안되었었다...
상품 리스트가 완성되도 헤더가 없으면 이동하지 못하고, 카트가 완성되어도 로그인이 안되면 작동하지 않는다.
그래서 오히려 1주차 목표를 빨리 끝내고 2주차 목표까지 해내는 것보다는, 1주차 목표를 끝내면 아직 못끝내고 있는 다른 조원을 도와주고, 그렇게 하여서 빠르게 1주차 목표를 모두가 끝내고 서로 연결하는 것이 중요하다는 것을 깨달았다.
역시 애초에 좋은 기획/계획과 scrum, 그리고 협업이 가장 핵심이다.
3.3 - 개인적인 소감
이번 프로젝트를 통해 나는 내가 개발자라는 생각을 많이 하였다.
개발자를 내가 할 수 있을까? 에서 나는 개발자가 너무 하고싶다! 로 바뀌었다
지금 생각해보면 어쩌면 나는 부트캠프를 더 많이 배우려고 등록한게 아니라 “그래 너 이 길 걸어도 돼!” 라는 지시를 누군가에게 받기 위해서 등록한 것이 아닌가 생각이 든다. 그리고 이는 정말 멍청한 생각이었다.
일단은 그런 지시나 계시를 내려주는 사람은 아무도 없고, 설령 있다더라도 그 사람의 의견은 나에게 아무 상관이 없다.
나는 그냥 나 자신에게 "맞아 너는 그걸 원하고 있고, 그 길을 가도 돼" 라고 말해주면 되는 것이었다. 그것을 못하여서 나는 몇년을 고민만 하고 있었던 것.
나는 항상 개발자가 되는 것에 대한 어떠한 정당성을 찾고 있었는데, 그건 정말 필요가 없었던 것이었고
가장 필요했던 것은 나 자신에 대한 확신과 계기, 그리고 다른 사람의 말에 휘둘리지 않을 강한 결심 뿐이었다.
그런 의미에서 나는 이번 프로젝트를 하며 당당하게 말할 수 있게 되었다. 나는 이미 프론트엔드 개발자이고, 더 나은 개발자가 될 것이고, 나는 이 길이 좋아 선택했다고. 그런 면에서 참 고마운 프로젝트고 고마운 팀원들이었다.
마지막으로 르라보 향수 시향하러 가고싶다... 💖



남주님 고생 많으셨어요! 2차도 화이팅입니다!!!