
🤷🏼♂️ HTML?
HTML은 Hypertext Markup Language의 약자로 이름에서 유추할 수 있듯이 마크업 언어입니다. Web 개발을 입문하는 사람이 Web을 이해하기 위해서 가장 먼저 살펴볼 것은 HTML입니다. 이번 글에서는 HTML의 기본적인 구조와 구성하는 요소들을 살펴보겠습니다.
🦴 HTML의 골격
HTML의 골격은 아래와 같습니다.
<html>
<head>
<title>HTML!</title>
</head>
<body>
Hello HTML!
</body>
</html>먼저 알야할 HTML 특성은 tag로 이루어져 있다는 것입니다. Tag은 '<'와 '>'로 묶여 있으며 시작하는 태그가 있다면 꼭 끝나는 태그가 있습니다. 위의 코드를 살펴보면 전체 코드를 <html> tag가 묶고 있고 그 안에 <head>와 <body>라는 2개의 큰 tag가 존재합니다. 각각의 기능은 아래 표에서 살펴 보겠습니다.
| Tag | Meaning |
|---|---|
<html></html> | 문서가 인터넷 문서라는 것을 알리고 항상 문서의 처음과 끝에 사용된다. |
<head></head> | 문서의 머리로 숨은 데이터들이 들어가는 태그이다. ex) 제목, 작성자, 외부 자원 경로 |
<title></title> | 문서의 제목을 나타내는 태그로 브라우저 맨위에 보인다. |
<body></body> | 문서의 본문이 들어가는 태그로 문서에 영향을 주는 속성들이 속하는 섹션이다. |
🕺🏼 우리가 알아야할 중요한 <tag>들
하나의 HTML 문서를 작성할 때에도 다양한 tag들이 사용된다. 그중에서 필수적으로 알야할 Tag들을 살펴보도록 하겠습니다.
<p>
<p>안녕하세요! 반갑습니다.</p><p>는 paragraph의 약자로 문단을 뜻합니다.
<h>
<h1>h는 제목 태그로</h1>
<h2>숫자가 작을수록</h2>
<h3>크기가 큽니다!</h3><h>태그는 제목 태그로 h뒤의 숫자가 작을 수록 폰트가 커집니다. h1~h6까지가 보통 사용됩니다.
<div>
<div>
<h1>제목!</h1>
<p>단락</p>
</div><div>태그는 division의 약자로 웹페이지의 레이아웃(틀)을 만들때 사용되는 태그로 다양한 속성들을 가지고 있습니다. 한 <div>태그 안에 여러 태그들이 존재할 수 있습니다.
<그외>
이 이외에도 목록태그 <ul>,<ol>,<il>, 테이블 태그 <table>,<tr>,<th> 등 여러 태그들이 존재합니다.
🧑🏻🔬 직접 해봅시다
개발 공부를 할때 가장 이해하기 쉬운 방법은 직접해보는 것입니다. 간단하게 메모장을 켜서 아래 코드를 작성해봅시다.
<html>
<head>
<title>첫 HTML</title>
</head>
<body>
<div>
<h1>안녕하세요!</h1>
<p>만나서 반갑습니다.</p>
</div>
</body>
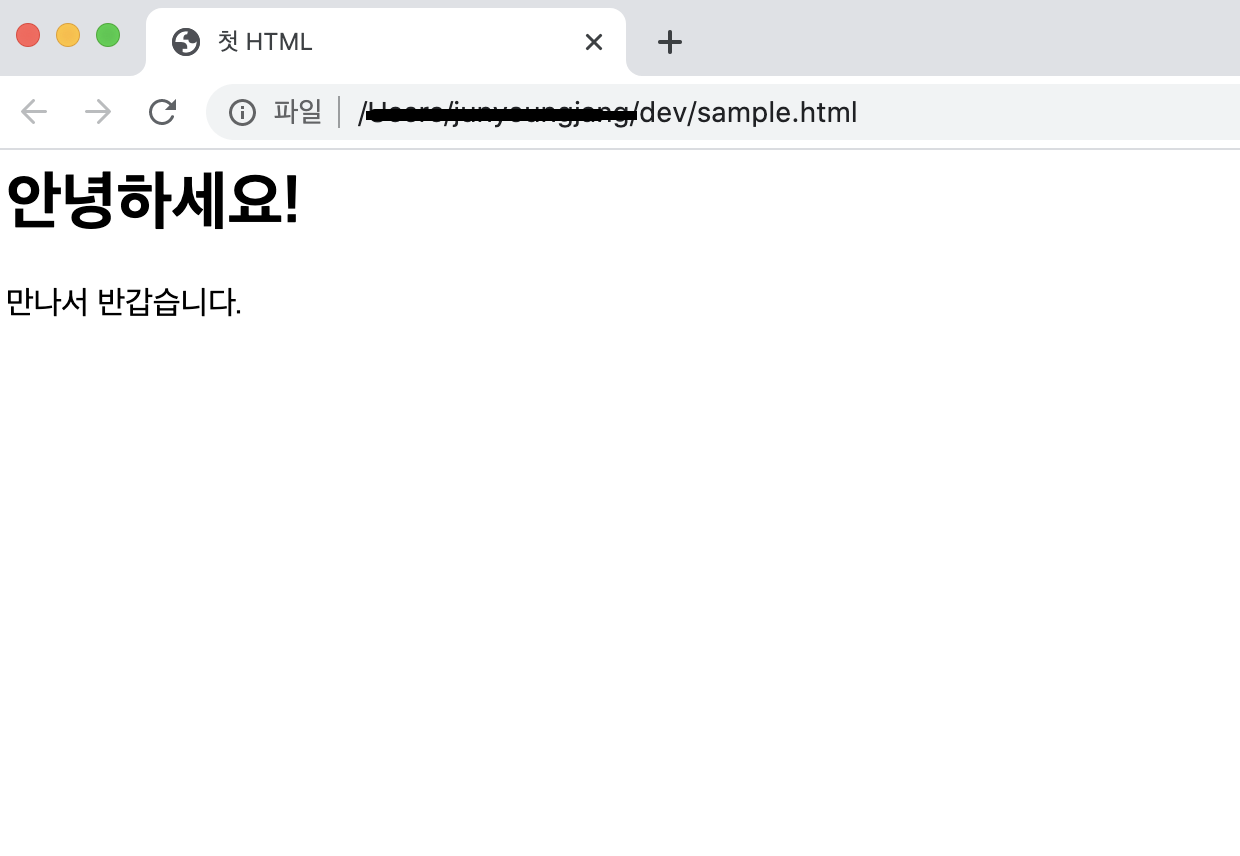
</html>파일 이름이 .html로 끝나게 만든 후에 브라우저(Chrome, Firefox, IE) 를 통해 파일을 열어봅시다.
이렇게 나온다면 성공입니다!👍🏻
다음시간에는 CSS에 대해서 학습해 보겠습니다.
🍪

준영님 선생님같아요 ㅎㅎㅎ 잘보고 갑니다 !!