Web 개발
1.HTML로 Web 개발 시작하기

HTML은 Hypertext Markup Language의 약자로 이름에서 유추할 수 있듯이 마크업 언어입니다.
2.기초적인 CSS로 Web 꾸며보기

CSS는 Cascading Style Sheet의 약자로 HTML이나 XML로 만들어진 인터넷 문서의 표현을 기술하기 위한 스타일시트 언어입니다.
3.가상 클래스 선택자로 장식하기

텍스트 색상도 바꿔보고 배경도 꾸며봐도 정적인 웹 페이지는 매력이 떨어집니다. 사용자가 많은 웹 페이지에서는 마우스만 올려놔도 이미지가 움직이고, 메뉴바가 생기는 장면을 봤을 것입니다.
4.CSS로 animation 효과 넣어보기

매력있는 웹 페이지를 만들려면 가상 선택자로는 아직 부족합니다.animation를 적용하기 위해선 여러 하위 속성들을 정의해줘야합니다. 중요한 3가지 하위 속성들을 알아보겠습니다. animation-name은 애니메이션의 동작을 표현하는 @keyframes 이름을 설정
5.웹 페이지가 폰에서는 이상하다?

열심히 만든 웹 페이지를 폰으로 연 순간 형태가 망가져있어 당황한 경험이 있으신 분들이 많을 것입니다.
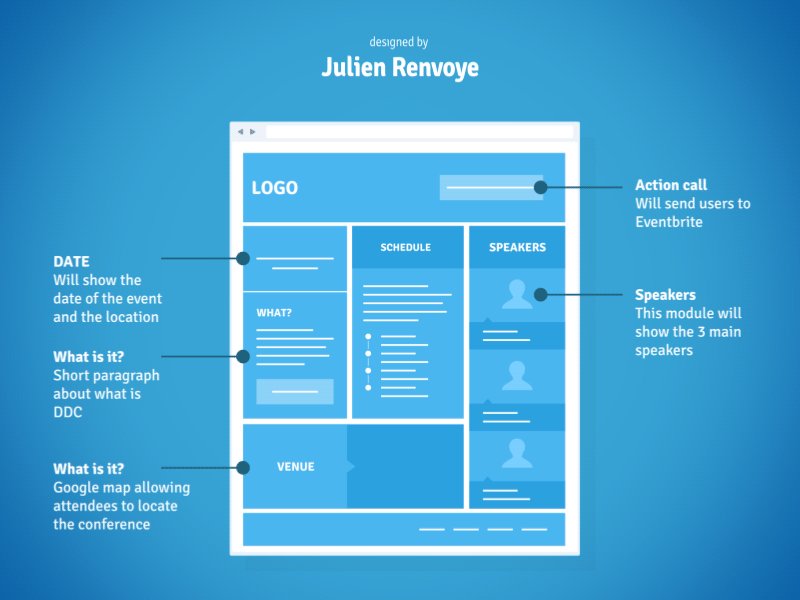
6.Grid 레이아웃 사용법

CSS에서 2차원의 레이아웃을 만들어야 할때 Grid 레이아웃을 사용하게 됩니다.
7.Position & Display

처음 Web 개발을 시작했을때는 막연하게 내용을 넣고, 이미지를 넣고, 그 다음에 하나씩 위치를 옮겨주면서 꾸몄습니다.
8.Web Framework이란?

Framework이란 단어는 꾸준하게 들어왔습니다.
9.Web Crawling & Web Scraping

인터넷에는 방대한 데이터가 있지만 우리가 이 데이터를 활용하기 위해서는 먼저 필요한 데이터를 모아야합니다.
10.User eXperience를 고려하자!

UX는 User eXperience로 사용자 경험을 뜻하며 항상 UI와 함께 다닙니다.
11.JWT 토큰을 발행해보자

JWT 토큰은 JSON Web Token의 약자로 전자 서명된 URL-safe의 JSON입니다.
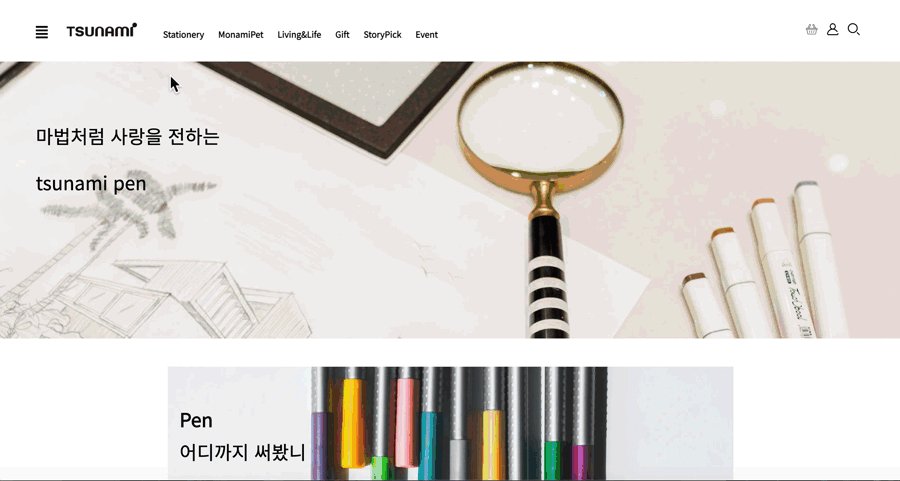
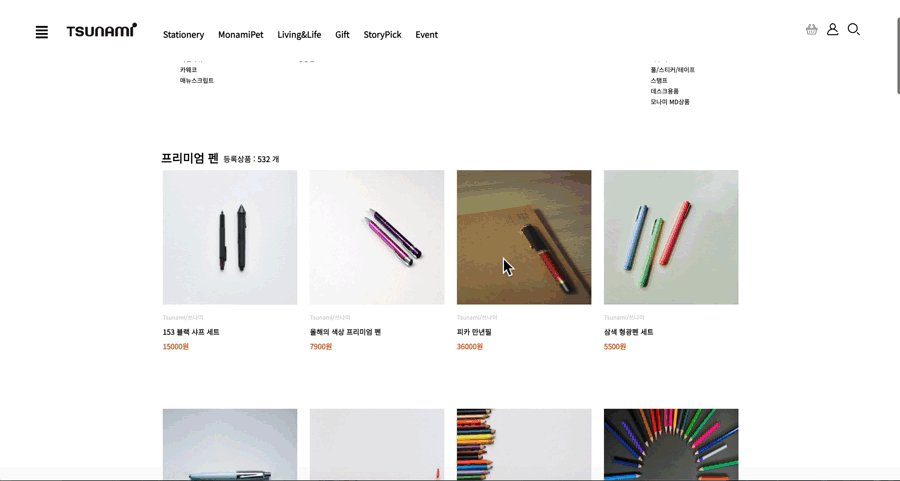
12.모나미 클론 프로젝트 회고록

위코드에서 1차 프로젝트로 모나미 클론 사이트 '쓰나미'를 구현했다.
13.Riot Development API key 발급 받기

이번에 사이드 프로젝트로 게임 리그 오브 레전드에서 닉네임을 찾아야하는 기능이 있어서 검색 중에 Riot Delevlopment API key가 있어야 한다는 것을 알았습니다.
14.Bcrypt로 암호화하기

프로젝트를 하면서 회원가입이나 로그인을 위해 암호화가 필요했습니다.
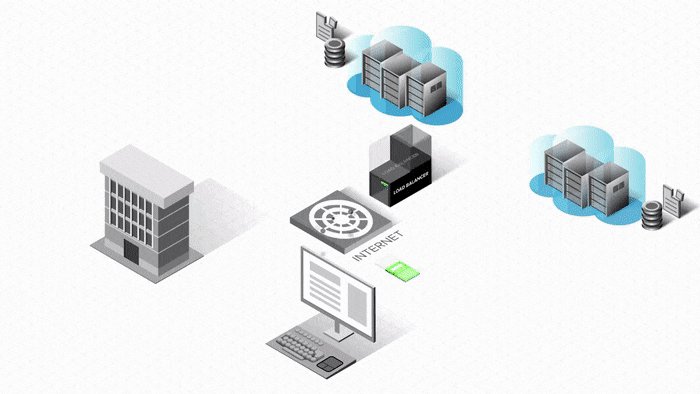
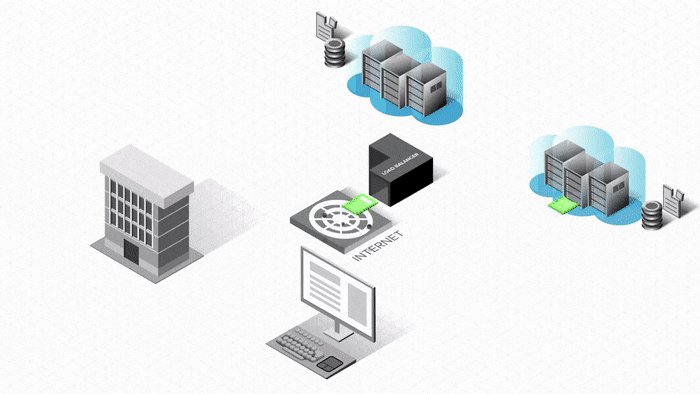
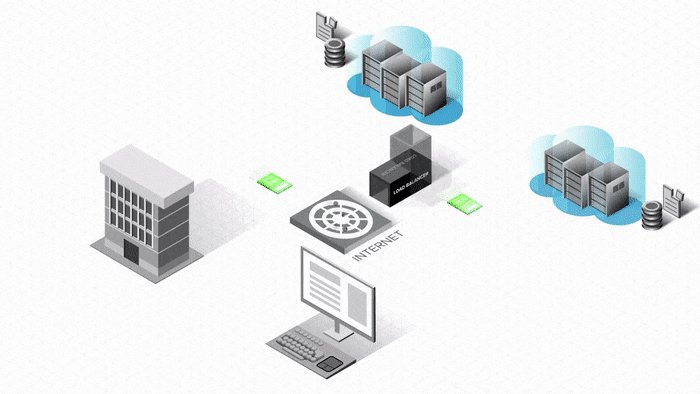
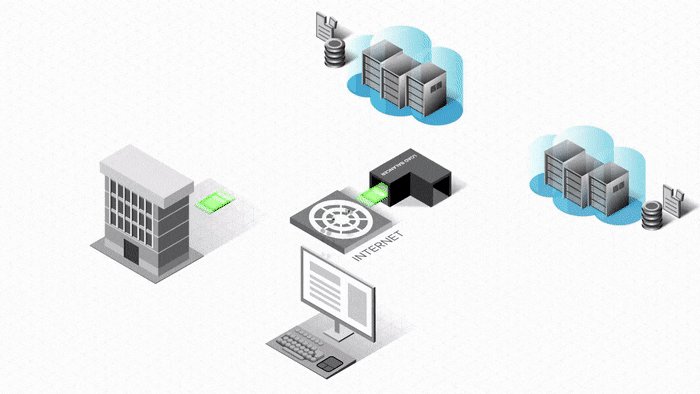
15.Load Balancer & Auto Scaling

실시간 메신저 서비스를 구현하는 중에 대용량 트래픽을 어떻게 처리할지에 대한 의문이 들었습니다. Load Bal
16.Elastic Search란

웹 개발을 하면서 Elastic Search라는 단어를 들어본적은 많지만 검색 엔진이라는 것을 제외하곤 아는 것이 없었습니다.
17.SSR와 CSR

SSR와 CSR을 알아보기 전에 먼저 웹이 발전한 과정을 간략하게 정리해보겠습니다.
18.Docker File

이전에 Docker의 명령어와 기본 개념을 짧게 다룬 적이 있습니다.
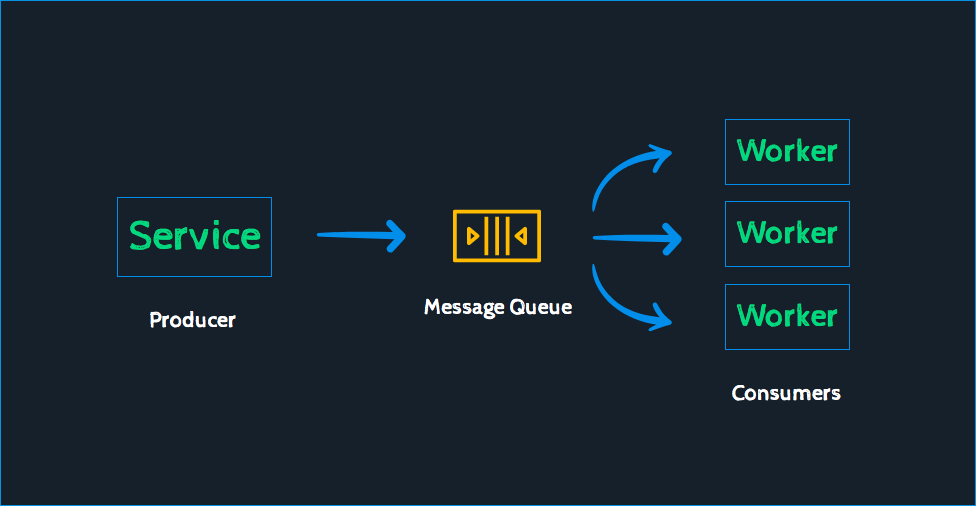
19.메시지 큐와 프로토콜

💡 메시지 큐(MQ)에 대해 학습하고 정리한 글입니다.