
SSR와 CSR을 알아보기 전에 먼저 웹이 발전한 과정을 간략하게 정리해보겠습니다.
🚗 Web의 발전과정
1세대 Web
웹은 1,2,3 세대로 나누어져 있습니다. 1세대 웹은 전통적인 Web System Architecture으로 정적웹이였습니다. 1세대 웹의 특징은 다음과 같습니다.
- 웹서버가 HTML 페이지 전체를 클라이언트에게 보냅니다.
정보 제공이 주 목적이였기 때문에 특별한 기능은 없었습니다.HTML,CSS자체가 정적이었습니다.
2세대 Web
2세대 웹은 정보 제공 이상의 요소들이 요구되기 시작하면서 출현했습니다. 1세대와의 차이점을 만든건 Javascript의 등장입니다. Javascript를 통해 필요한 데이터만 주고 받음으로써 User interaction을 구현하기 시작했습니다.
하지만 여전히 Front와 Back의 구분되지 않고 현재 사용되는 API 기능이 아직 통용되지 않았습니다.
3세대 Web
3세대 웹부터는 Javascript가 주가 되고 그 안에 일부 HTML과 CSS가 포함되기 시작합니다. 즉, 하나의 파일이 사이트 전체를 구현하는 SPA가 등장합니다.
SPA는 Single Page Application으로 단일의 HTML 파일에서 웹사이트 또는 서비스를 구현하는 것입니다. 이때부터는 페이지 구성에 필요한 파일들을 송수신하는게 아니라, 파일은 처음 한번만 전송하고 실시간으로 데이터만 주고 받게 됩니다.
또 3세대 Web 부터는 FrontEnd와 BackEnd가 나뉘기 시작합니다. 명확하게 두개의 영역으로 나눌수 있기 시작되어 각자 맞는 기술 스택을 사용하게 됩니다.

🧟♂️ CSR
SPA는 React와 밀접하게 관련되어 있습니다. React를 통해 webpack, babel 등의 복잡한 세팅 없이 SPA 사이트를 구현할 수 있게 되면서 널리 사용되기 시작했습니다.
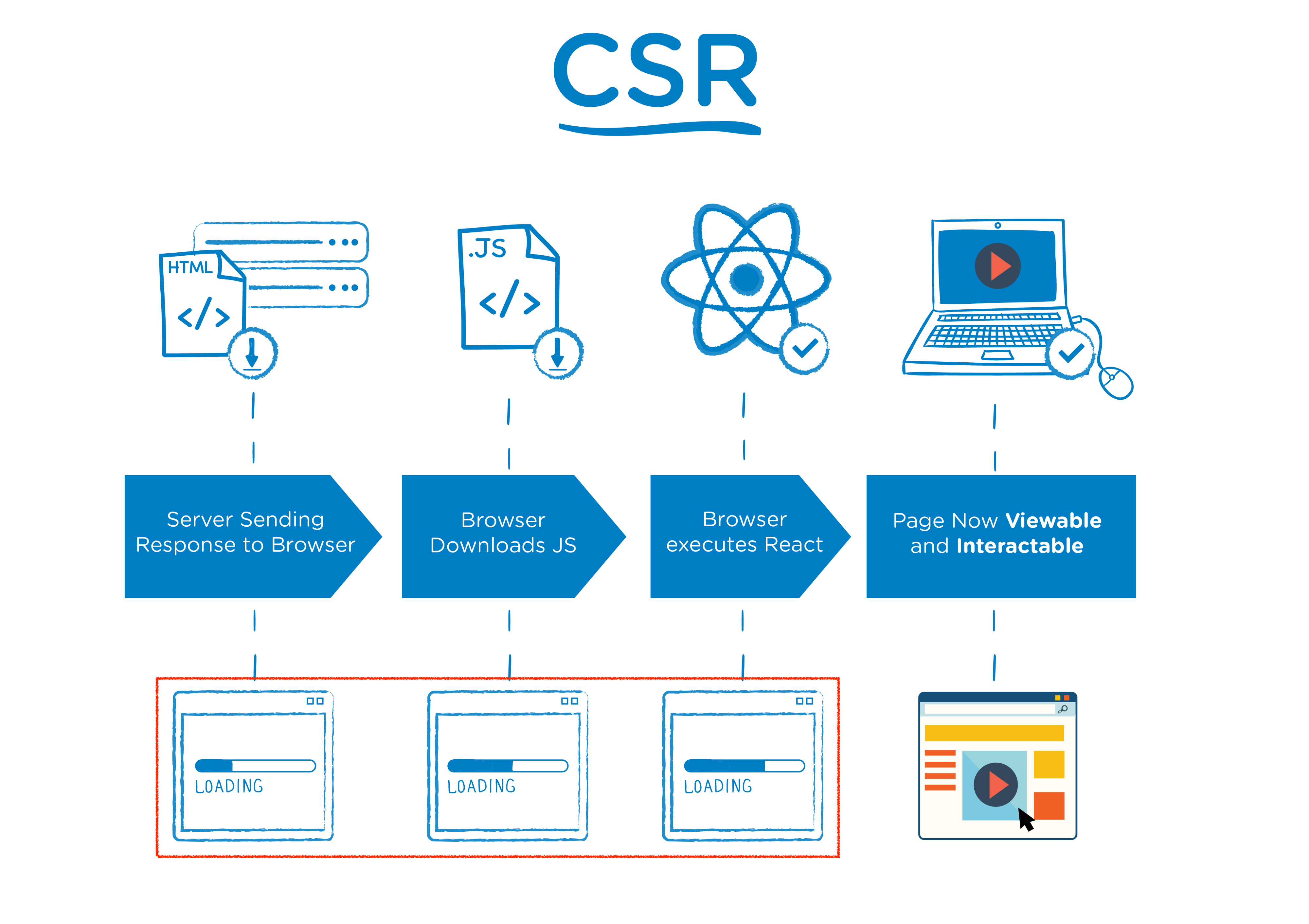
일반적으로 create react app(CRA)로 만들어진 웹 프로젝트는 CSR입니다. CSR은 Client Side Rendering으로 웹페이지의 렌더링이 클라이언트(브라우저)에서 이루어진다는 것을 의미합니다.
CSR은 백엔드의 호출을 최소화할 수 있는 장점이 있습니다. 브라우저는 html, js, css파일을 차례로 받아 js 파일의 다운로드가 완료되면 js 파일이 DOM을 빈 html파일 위에 그리기 시작합니다.
하지만 이런 CSR에도 한계가 드러나기 시작합니다. 먼저 CSR은 빈 파일을 받은 후 콘텐츠를 생성하는 방식인데 콘텐츠를 빠르게 소비하는 사용자의 요구 사항을 충족할 수 없었습니다. 또한 웹 크롤러가 CSR 방식의 페이지에 접속하면 필요한 정보를 받지 못합니다.
웹 크롤러가 정보를 받지 못하는게 문젠가 싶겠지만 그렇게 되면 검색 노출이 되지 않아 SEO에 민감한 커머스에서는 치명적이게 됩니다. 이렇게 해서 SPA와 SEO를 모두 챙기기 위해서 SSR을 사용하게 됩니다.

🦊 SSR
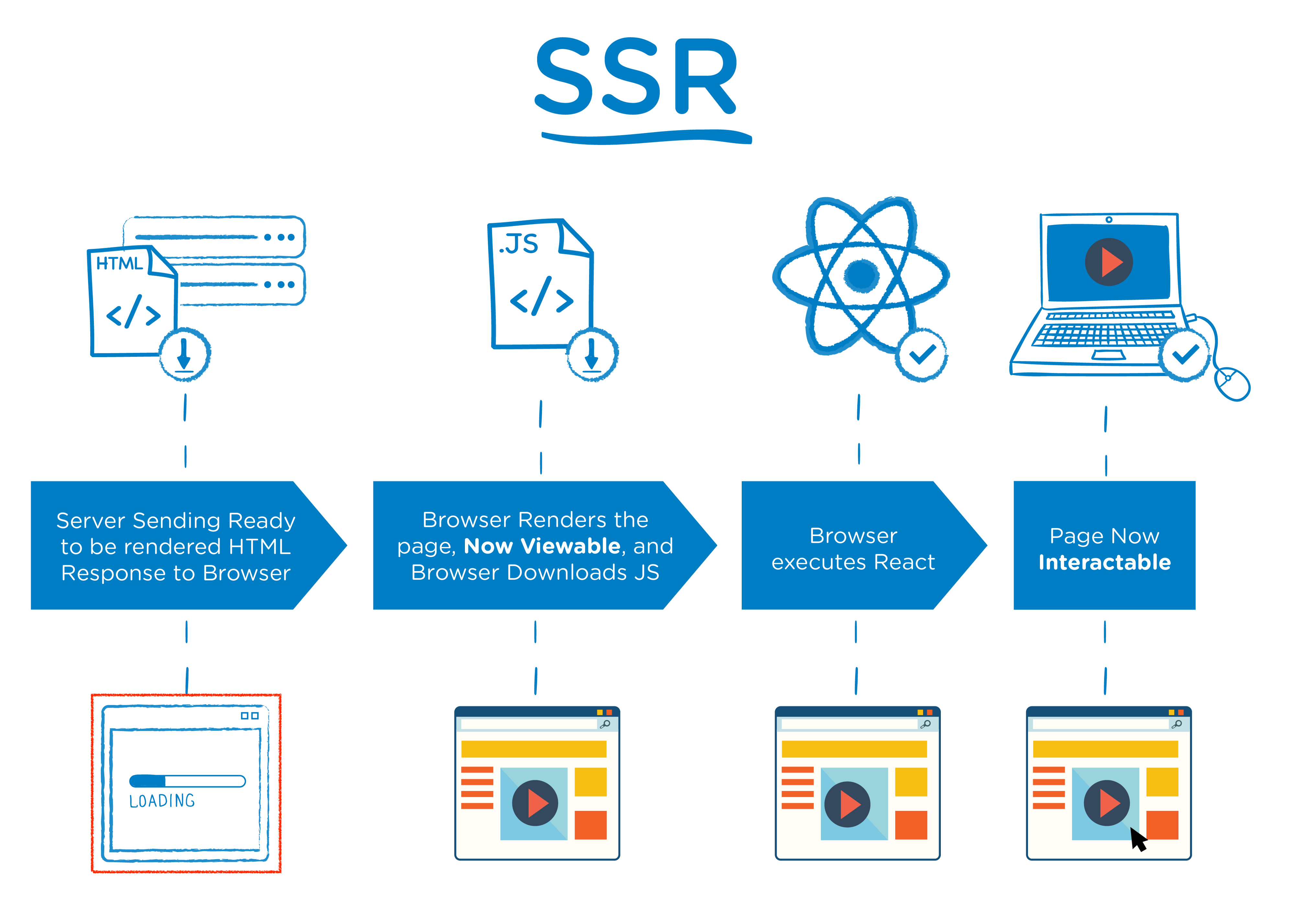
SSR은 Server Side Rendering을 뜻합니다. 즉, 렌더링을 클라이언트한테 맡기는게 아니라 서버가 해주는 것입니다.
서버에서 사용자가 보게될 페이지를 모두 구성해서 보여주기 때문에 CSR가 SEO에서 부족한 것을 극복할 수 있습니다. 또한 SSR 방식을 사용하게 되면 프런트엔드와 백엔드 영역을 REST API로 느슨하게 연결할 수 있습니다. SSR 환경으로 구축하게 되면 페이지 소유권이 온전히 프론트에게 있어 불필요한 커뮤니케이션이 적어진다고 합니다.
하지만 SSR도 페이지를 잘못 구성하게 될 경우 서버의 부하가 커지고 / 첫 로딩 시간이 길어질 수도 있습니다.
네이버 블로그에서도 Node.JS기반의 SSR 환경을 구축해서 사용해 기존보다 효과적으로 서비스를 운영한다고 합니다.
참고 : Naver D2, The Benefits of Server Side Rendering Over Client Side Rendering
