
🌴 UX란?
UX는 User eXperience로 사용자 경험을 뜻하며 항상 UI와 함께 다닙니다. 사용자 경험이 왜 무시할 수 없는 요소인지와 어떻게 하면 더 유저 친화적으로 개발할 수 있는지 알아보도록 하자.
🥨 UX Engineering
보통의 경우 UX는 디자이너하고 관련이 깊지만 UX Engineering도 있습니다. UX Engineering는 사용자 경험에 미루어서 웹사이트에서 일어나는 모든 인터렉션에 관혀나는 것이라고 합니다. 즉, UX 디자이너 혼자 고려해야하는 것이 아니라 개발자들도 UX를 고려해야합니다.
개발자들이 고려할 수 있는 요소들이 어떤게 있을까요? 첫번째는 로딩 속도와 성능 개선입니다. 우리가 어떤 웹사이트를 들어갈 때 콘텐츠가 바로 안나와서 좀 기다렸던 경험이 있을 것입니다. 관공서에서 운영하는 사이트가 아닌 경쟁사가 있는 사이트라면사용자들이 기다린 경험이 있으면 재방문 확률이 내려갈 것입니다.
두번째는 어떤 콘텐츠를 보여줄 것인가 입니다. 사용자가 웹사이트에 방문했는데 품절된 상품이 대부분이면 굳이 재방문을 하진 않을 것입니다. 또한 몇번의 클릭 내에 자신이 원하는 상품을 찾지 못하면 Pain point에 빠지게 되어 좋지 못한 경험이 쌓일 것입니다. 개발자는 이러한 점들을 고려해서 개발하는 것이 좋습니다.
사용자 규칙
사용자 경험의 핵심은 느낌 태도 행동으로 함축할 수 있습니다. 사용자들의 핵심적인 규칙들을 보겠습니다.
- 사용자는 웹페이지를 읽지 않는다.
- 사람들은 사용법을 스스로 알아낼 수 없는 웹사이트는 사용하지 않는다.
- 명료성이 일관성보다 중요하다.
- 클릭할 수 있는 요소를 명확히 표시해야합니다.
- 창의적이고 혁신적인 방법은 사용자의 편의성이 확실히 보장된 상태에서 해야합니다.
- 사용자는
정보의 냄새를 따라갑니다.
고민해야할 요소
사용자는 늘 시각적 계층구조로 분석한다고 합니다. 그렇기 때문에 UI를 구성할 때 중요하게 적용합니다. 예로 사이트의Navigation Bar가 상단에 고정되어있는 이유도 시각적 계층 구조에서 길잡이 역할을 하기 때문이랍니다.
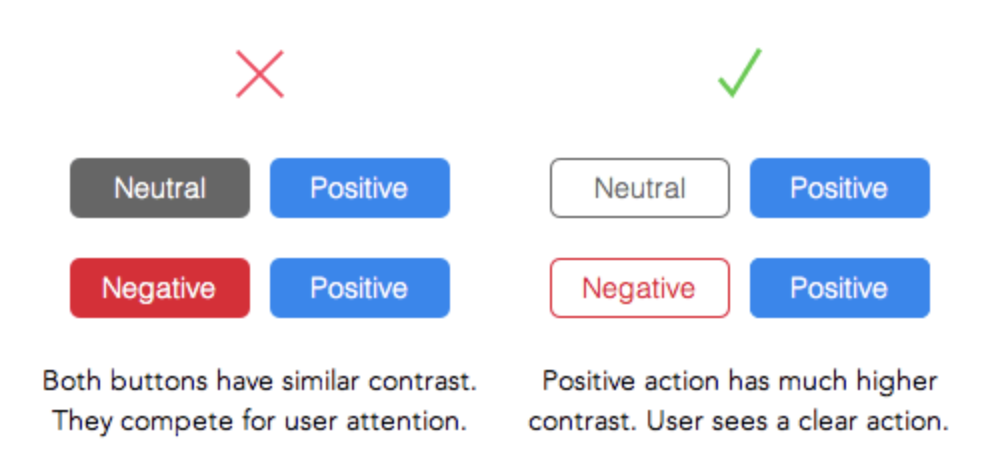
또한 정보전달이 제대로 이루어지고 있는지도 고려해야합니다. + - 또는 Yes No 버튼을 만들때도 단순한 디자인보다 조금 더 사용자들이 명확하게 알 수 있는 다자인 이 좋습니다.