공부한 책
챕터 9의 내용입니다
0. 플러터로 웹개발
놀랍게도, 앱개발하는 방식과 거의 95% 유사하게 웹 프론트엔드도 개발할 수 있더라.
추가적으로 화면에 보이는 방식, 각 위젯의 위치만 더 신경 써주면 손쉽게, 그리고 이쁘게 웹을 만들 수 있다.
1. MediaQuery 클래스 활용해, 화면 사이즈 받기
html/css 개발할 때 보던건데 플러터에서도 볼 줄은 몰랐다. 사용목적, 용도는 유사한 것 같다. 따로 임포트할 필요 없고 내장 위젯이다. 다만
<사용 방법>

context를 꼭 인자로 받아야 사용이 가능한 것 같다.
2. 디테일한 디자인 요소들 따로 저장해놓기
이전 게시물에서도 유사한 걸 언급했었다. 그 땐 사이즈, 길이를 상수처럼 사용하려고 값을 지정해놓고, 그걸 갖다 쓰는 것!
이번 챕터에서는 사이즈를 기록해 놓은 정수 값 말고도, 색상 값, 텍스트 스타일 객체까지 종류별로 지정해 놓더라. 확실히 이런 식으로 진행하면, 앱 전체의 디자인 일관성을 확보하기 좋을 것 같다.
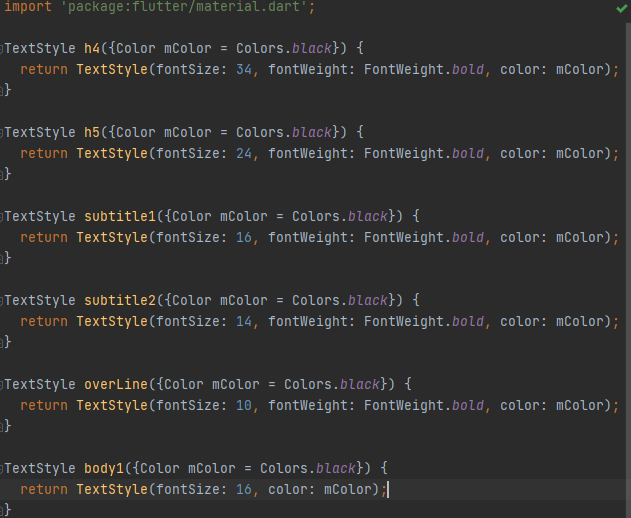
- TextStyle 객체 미리 지정, 함수 형태

- <컬러값 지정>

3. Align 위젯 => 손쉽게 정렬하기
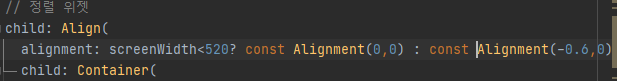
아래 사용 예시를 보자.

- alginment 파라미터에 3항연산을 넣은 모습인데, 이건 무시하고 Alignment 객체를 활용한 것을 이해해보자.

- 캡처의 출처
이렇다고 한다. 좀 더 부연 설명을 하자면, 원점을 부모 요소의 정가운데로 정의하고, -1<=x<=1, -1<=y<=1인 범위 안에서 조정한다고 생각하면 된다. 근데 이게 퍼센티지로 적용이 돼서, x=-0.1은 왼쪽으로 전체 길이의 5퍼센트 이동한게 된다!!cf) Align위젯 사용시, alignment 파라미터에 입력을 안하면 기본 0,0으로 적용된다. 즉, Center 위젯과 같은 기능을 내게 된다는 것!!
4. width = double.infinity
구글링 해보니깐, 많이 쓰는 표현인 것 같다. 같은 의미로는
MediaQuery.of(context).size.width
둘이 대부분 같은 기능을 하는데, 미세하게 다른 경우가 생기는 듯 하다.
고것은 직접 비교 사용해보며 알아보도록 하자!
5. 컨테이너 기능들 - 실제 쓸 일이 많을 것 같아 정리해 둔다 => 이미지로 채우기/ 최소 크기 제약 걸기
a. 이미지로 채우기
BoxDecoration 객체의 image 파라미터 이용 => 해당 파라미터에 DecorationImage() 객체 사용!
Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/background.jpeg"),
fit: BoxFit.cover
)b. 최소 크기 제약 걸기
constrains 파라미터에 BoxConstraints 객체를 넣어 제어한다.

6. Wrap 위젯 - overflow에 대한 대처 가능
Wrap은 Row와 기본 정렬 방향이 같다. 하지만 Row의 width를 자식 요소들의 width 합산이 초과하게 되면 그대로 잘려 overflow 이슈가 발생한다. 하지만 Wrap은 그런 경우 자동으로 기존 메인 축 밑에 하나의 메인축을 또 형성한다. 아래 그림을 참고해보자.

7. InkWell / TextButton
클릭 이벤트를 원한다면 위의 두가지 옵션이 있다.
InkWell은 그냥 버튼을 자식요소로 감싸주고 onTap 파라미터를 설정해주면 버튼처럼 작동하고
TextButton은 말그대로 버튼 형태를 해당 위젯안에서 만드는 느낌?
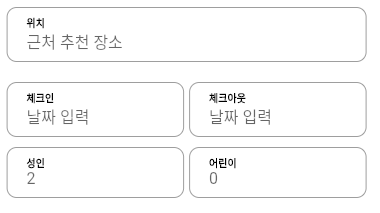
8. TextFormField의 유용한 파라미터들..!
아래 그림과 같은 UI를 만들고 싶지 않은가??

심지어 터치했을 때, 디자인에 살짝 변화를 줄 수도 있다!

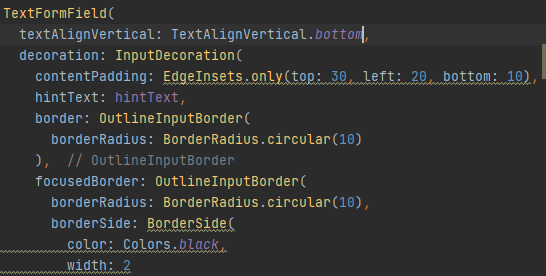
유용하게 사용해본 파라미터 목록을 보자

- textAlignVertical => 객체 대입, object.bottom / .center 등등 => 텍스트폼 안에서 수직적으로 위인지, 중간인지, 아래인지를 설정할 수 있음.
- decoration => InputDecoration 객체, 객체 내부 파라미터
- contentPadding -> 텍스트폼 내부에 패딩을 줌
- hintText -> 미리 써있는 텍스트, String 타입으로 넣어주기
- border / focusedBorder 등등 => 일반적인 경계선, 터치했을 때 경계선 등의 디자인을 객체로 설정할 수 있음. 무슨 객체? OutlineInputBorder ===> 해당 객체 내부 파라미터로 디자인. 자세한 건 구글링하자!
cf) borderSide -> 경계선 색과 두께!
9. Expanded 위젯, 부모 요소 내에서 flexible하게 빈 공간을 채워준다. + 알아서 bounded width, height를 설정해주는 기능
일단, Expanded의 기본적 기능은 말 그대로 늘려주는 거다. expanded 없이 정렬했을 때 빈공간을 기준으로 조금씩 떨어져있었다면! expanded 적용을 하면 그 빈 공간을 알아서 채워준다!
flex파라미터를 추가하면 Expanded위젯 간 크기 비율을 정해줄 수도 있다.
알아서 bounded width를 설정해준다는 것은 무슨 말이냐면... bounded width를 명시적으로 설정해줘야 하는 위젯들이 있다.
대표적으로, Textformfield~!
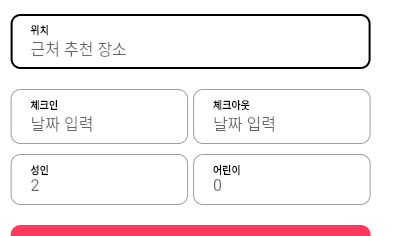
Column 상에서 한 층에 하나만 들어가면 문제 없는데, 한 층에 Row위젯이 추가되고 그 안에 여러개가 들어가는 경우(아래 사진의 경우)엔 명시적 width를 설정해줘야 한다. 그게 귀찮다면 그냥 Row 안에 들어가는 field를 다 Expanded로 묶어주자.

위의 경우 Expanded가 없으면 unbounded width 오류가 떠서 화면에 렌더링 자체가 안된다.
10. ClipRRect
=> 강제적으로 하위 요소를 모서리가 둥근 사각형으로 만들어준다. 이러한 형태의 블럭형 UI는 트렌디한 디자인에 많이 쓰이니깐 사용법을 잘 익혀두자!
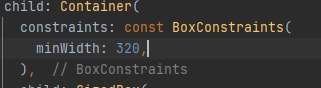
11. Container -> constraints 파라미터
플러터로 웹을 개발할 경우, 특히 웹 사이즈의 변화가 있으므로 컨테이너의 최소 크기를 정해줘야 화면이 망가지질 않을 것이다. 모바일 앱 디자인에서도 신경 써주면 물론 좋은 부분이다.
아래와 같이 사용하면 된다.


minWdith와 maxWidth 둘 다 사용이 가능하다.
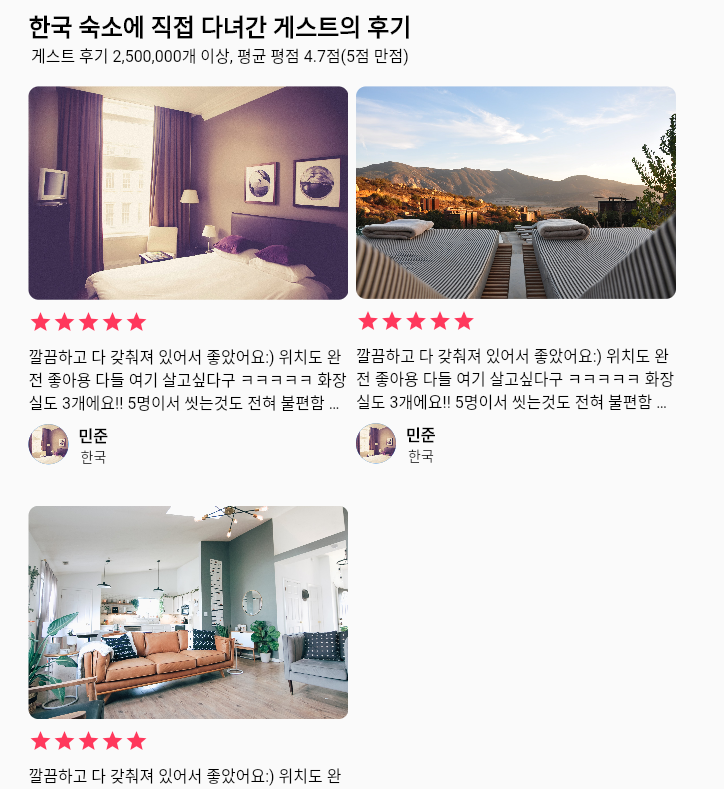
12. Text의 파라미터 maxLines, overflow
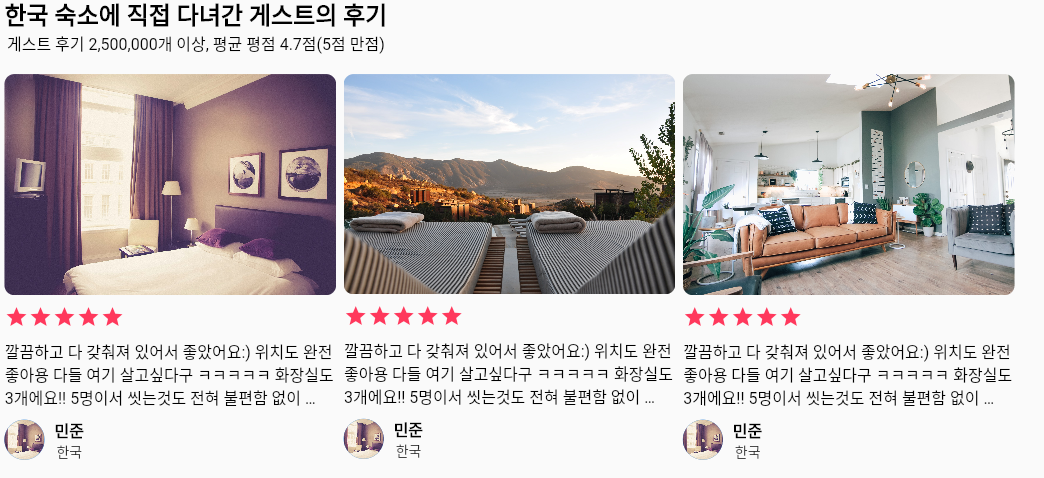
글자수 노출을 제한해, 깔끔한 UI를 제공해야 하는 경우가 있다. 그럴 때 쓰기 좋은 기능

maxLines에 int로 행수 제한하고, overflow 파라미터에 ellipsis적용해주면 된다. CSS랑 유사하네
그럼 아래와 같이 표시된다.

13. CircleAvatar
CircleAvatar 위젯! 아래 그림만 참고해도 쓸 곳이 많다는 걸 알 수 있을 것. backgroundImage로 원하는 이미지를 넣으면 된다.



민준아...나 주환인데 핸드폰을 분실해서 연락할 수단이 없다..PC카톡도 없는 상태라.....연락안되도 셀터사람들에게 사정설명좀해주라.ㅠ.ㅠ