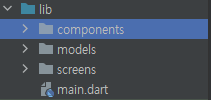
0. 라이브러리 구조

- 화면 구분 없이 공통적으로 자주 사용되는 건, components
- 데이터 자료나 데이터 구조를 잡아 놓은 건, models
- 실제 보여지는 화면 구현은 screens
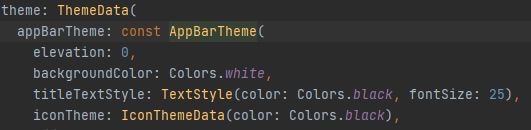
1. MaterialApp 상위 위젯에서 appBarTheme 설정
theme : 네임드 파라미터에, ThemeData객체로서 theme 정보를 넣는다.
ThemeData - appBarTheme : 객체의 해당 파라미터에 AppBarTheme객체를 넣는다
추가로 사용해본 거
titleTextStyle => TextStyle 객체
icontheme => IconThemeData 객체
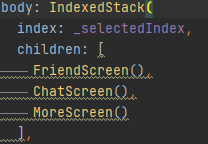
2. IndexedStack
index와 stack을 합쳐놓은 위젯이라는 설명. 근데 stack의 특성이 어디서 발현되는 건지는 잘 모르겠다.
핵심 파라미터는 1) index와 2) children
사용 예시는 아래와 같다.

위젯 내부, 빌더 위에서 미리 _selectedIndex를 선언 및 초기화를 해줘야 한다.
이제 보통 setState랑 같이 써서 _selectedIndex 변수 값을 변경시켜 children 중 보이고 싶은 것을 보인다고 생각하면 된다. children[index]가 노출되는 위젯이 된다.
3. BottomNavigationBar
애초에 Scaffold 형식에 bottomNaviagationBar라는 파라미터가 존재한다. 즉, MaterialApp상에서 하단에 네비게이션용 탭바를 두는 게 Material디자인의 전형이라는 소리!
해당 파라미터에 BottomNaviagaionBar 객체를 넣어주면 된다.
주요 핵심 파라미터를 살펴보자
- items : required로 필수 들어가야 하는 파라미터, 리스트 안에 BottomNavigaionBarItem객체를 넣어주면 된다. 용례는 아래와 같다.
items: [
BottomNavigationBarItem(icon: Icon(FontAwesomeIcons.user), label: ''),
BottomNavigationBarItem(icon: Icon(FontAwesomeIcons.comment), label: ''),
BottomNavigationBarItem(icon: Icon(FontAwesomeIcons.ellipsisH), label: '') ,
],
-
currentIndex : 기본 값이 0으로 설정되어 있다. 위 items 중 기본으로 첫번째 item이 활성화된 상태로 표시된다는 것. 일반적으로 이 파라미터에 나중에 setState로 변경시킬 변수를 넣어주면 된다. 그리고 그 변수는 body상에서 전환될 화면에도 영향을 줘야겠지
-
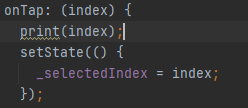
onTap : 터치된, 즉 선택된 navigaionItem의 index를 인수로 자동으로 받아오는 함수!를 인자로 넣어준다. 보통, 함수 내부에 setState를 넣어서 리빌딩을 해주겠지.
아래 참고!

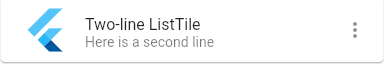
4. ListTile 위젯

이런 형태의 디자인을 구성할 일이 많을테니 미리 손쉽게 만들 수 있는 위젯을 만들어놨다. 바로 ListTile!!
위와 같은 형태를 만들려면 어떻게 구성해야 하는지 아래 코드를 참고해보자.
Card(
child: ListTile(
leading: FlutterLogo(size: 56.0),
title: Text('Two-line ListTile'),
subtitle: Text('Here is a second line'),
trailing: Icon(Icons.more_vert),
),앱 개발에선 아래와 같이 활용했다.

cf) 개발문서에 이런게 있더라 참고하자!
Row 위젯 내부에서 ListTile이 쓰이려면, Expanded로 덮여야 한다는 소리. 이게 해당되는 위젯들이 꽤 많은 듯. 다 unbounded width 이슈인 듯 하다.
5. Divider 위젯

거의 안보이는데 김철수와 친구10 사이를 살짝 나눠준다. 간단하다. 그냥 Divider()을 children 사이에 넣어주면 구분선을 넣을 수 있다.
파라미터 상으로 색이나 두께를 조절할 수 있는 것 같다.
6. List.generate
매우 유용한 List 자료형 표현 방식!!
List.generate(리스트의 길이 n(0부터 n-1까지 발생시킨다), generator 함수)
이렇게 구성한다. 아래 실제 사용사례를 보자.
List<int>.generate(3, (int index) => index * index);이러면 [0,1,4]가 된다.
나는 어떻게 활용했는가?

이렇게 하면 children에 프로필카드 타입으로 구성된 리스트가 들어가겠죠??
7. Navigator 화면 전환
플러터에서는 화면 전환을 stack개념으로 생각한다. 그래서 push와 pop이라는 용어를 쓰며 실제 유사하게 작동한다.
Navigator 객체의 스태틱 메소드를 통해 화면을 전환한다. 아래 용례를 보자
Navigator.push(
context,
MaterialPageRoute(builder: (context)=>SecondPage()),
);push 메소드는 인자로 context, MaterialPageRoute라는 객체 총 2개를 필요로 한다.
MaterialPageRoute(builder : context를 인자로 하고, 도달할 페이지(위젯)를 반환하는 익명함수)
Navigator.pop(context);이전 화면으로 전환하는 건 간단하다. pop 스태틱 메소드를 활용하고, 인자로는 context를 넣어주면 된다.
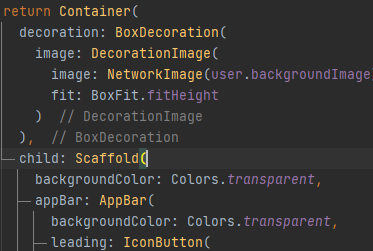
8. 화면 전체가 backgroundImage로 되어 있게 만들기

보통 화면은 Scaffold로 구성하는데, 여기엔 background에 단일한 이미지를 설정하는 기능이 없다. 그러므로 Container를 상위 요소로 모시고, Container에 backgroundImage를 설정, Scaffold의 backgroundColor를 Colors.transparent(투명)으로 만듦으로써 구현이 가능하다. 아래 코드를 참고해보자.

9. Spacer 위젯
해당 위젯은 Column이나 Row같은 Flex 계열 위젯 하에서 역할한다.
[A,B,C,D,Spacer()]이렇게 되면 ABCD를 한쪽 끝으로 밀어넣는다.
[A.B,C,Spacer(),D]이렇게 되면 ABC를 한쪽 끝, D를 한쪽 끝으로 밀고 가운데는 빈 공간으로 남긴다.
실제 사용 예시

위 사진에서 맨 위, 3개의 아이콘은 AppBar이고 사실상 Body를 구성하는 Column 위젯의 구성요소가 다 맨 밑으로 밀어져있는 걸 확인할 수 있다. spacer의 효과다!
10. SingleChildScrollView
기본적으로 ListView와 유사하다. 스크롤 기능을 추가해준다. 다른 점은 자식요소를 children이 아니라 child, 단일 요소로 받는다는 것!!
그래서 보통 child 밑에 Column같은 애들이 들어오는 것 같다.
cf) 그리고 또 하나 다른 점!! ListView는 당장 화면에 보이는 것만 렌더링하고 스크롤을 내리면서 렌더링을 진행한다고 한다 / 반면, SingleChildScrollView는 하위 요소를 다 렌더링!!
11. 스프레드 연산
spread. '...' 연산자. 컬렉션을 펼쳐준다. 다른 컬렉션 안에 컬렉션을 삽입할 때 사용.
var items = ['a', 'b', 'c'];
var items2 = ['d', ...items, 'e']; //d, a, b, c, e앱만들기선 아래 경우처럼 쓰더라!

12. TextField -> TextController로 제어하기
아래 링크에 설명이 잘 되어 있더라
링크텍스트
미리 변수에 TextEditingController() 객체를 생성한 뒤, TextField의 controller 파라미터에 해당 변수를 넣어주는 식으로 사용한다.
아래 그림 참고

왜 이렇게 하냐? 이렇게 파라미터로 지정해준 다음부터는 TextField를 직접 건드리는 게 아니라, _textController 변수를 사용해서 위 위젯을 제어해주는 것이다.
실제 어떻게 사용하는지는 곧 설명하겠다.
<<TextField의 파라미터>>
- onChanged -> Function(text): 텍스트 값이 필드에 입력될 때마다 실행되는 함수를 써주면된다. setState를 넣어주면 값이 입력될 때마다 리빌드돼서 값이 실시간으로 바뀌겠지?
- onSubmiited -> Function(text): 사용자의 텍스트 작업이 끝났을 때, 호출되는 함수. 앱개발할 때는 아래와 같이, 함수를 정의한 다음 사용했다.

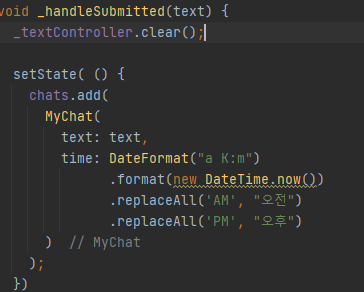
<<TextController 사용 예시>>

_textController.clear() 보이는가? 저런 식으로 제어가 가능하다. 당연히 더 많고 다양한 메소드들이 있겠지?
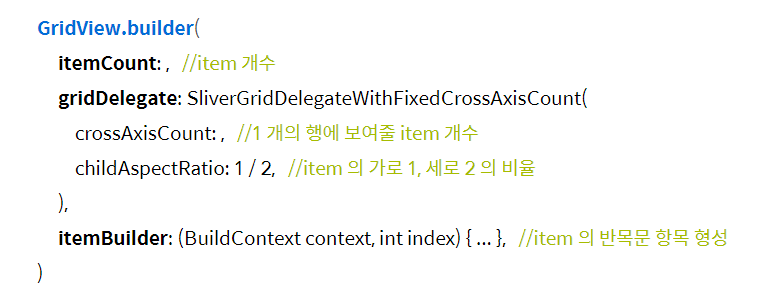
13. GridView
꽤 유용한 위젯일 것이다. 인스타의 피드가 GridView의 전형적인 예시다. 이를 구현하는 방법은 크게 2가지가 있는 것 같다.
1) GridView.count

2) GirdView.builder