오늘의 목표는 tutorial_coach_mark를 활용해 앱 첫 고객들을 위한 튜토리얼을 만드는 것이다..! 직접 만들어야할까 했는데 찾아보니 꽤나 쓸만한 라이브러리들이 많았다.
그래도 일단 tutorial_coach_mark를 사용해보자. 이거 이외엔 개인적으로 showcaseview였나 이 라이브러리가 이쁜 것 같더라.
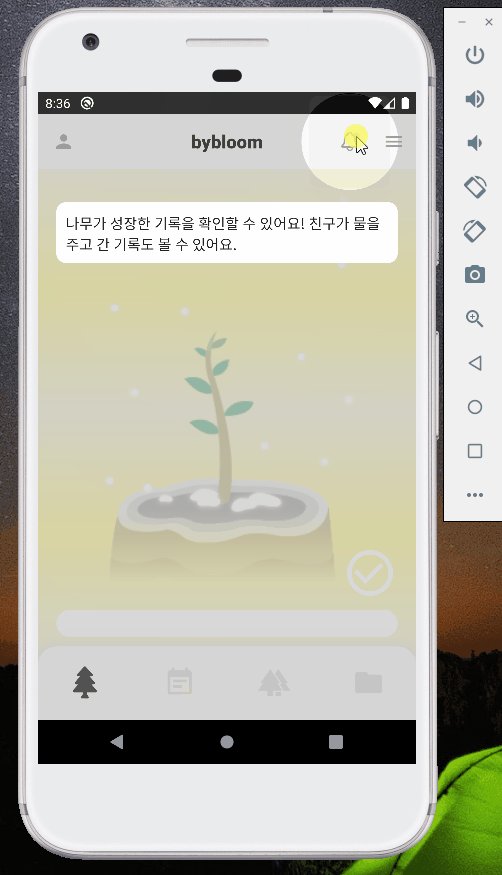
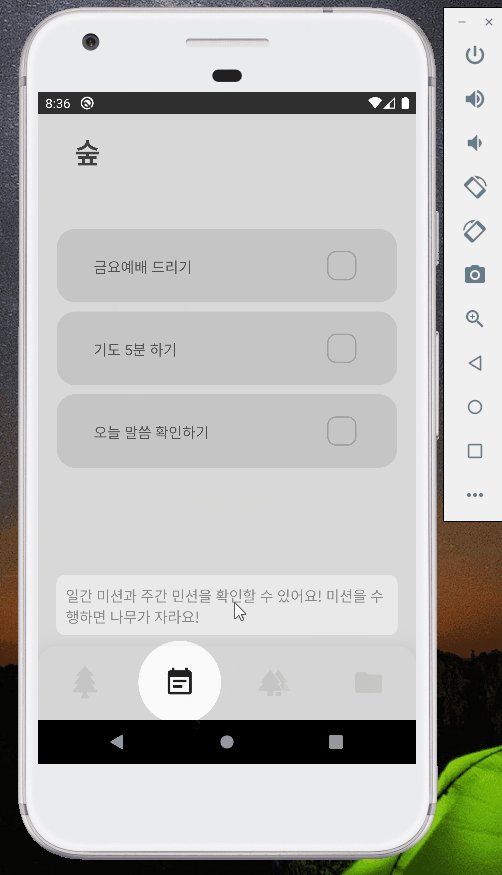
아래 동작을 구현하는게 목표다.

1. tutorial_coach_mark 구조
이 라이브러를 활용하는 방법을 주요 객체 구조를 중심으로 먼저 살펴보자
TutorialCoachMark 객체
--> targets파라미터에 List<TargetFocus> 넣어주기
----> TargetFocus의 contents 파라미터에 List<TargetContent>
TutorialCoachMark
튜토리얼 전체를 제어하는 객체다.
targets 파라미터에 포커스를 어디에 잡아줄지 정의하는 TargetFocus의 리스트를 넣어주고
튜토리얼 배경 색을 지정하고
튜토리얼 끝났을 때, 특정 타겟을 클릭했을 때 어떻게 해줄지를 정의해주는, 배경에 가까운 설정값을 정해주는 객체다.
from 공식 문서
TutorialCoachMark tutorial = TutorialCoachMark(
context,
targets: targets, // List<TargetFocus>
colorShadow: Colors.red, // DEFAULT Colors.black
// alignSkip: Alignment.bottomRight,
// textSkip: "SKIP",
// paddingFocus: 10,
// focusAnimationDuration: Duration(milliseconds: 500),
// pulseAnimationDuration: Duration(milliseconds: 500),
// pulseVariation: Tween(begin: 1.0, end: 0.99),
onFinish: (){
print("finish");
},
onClickTarget: (target){
print(target);
},
onSkip: (){
print("skip");
}
)
이렇게 tutorial 변수에 정의해 준 다음에
tutorial.show() 메소드 사용해서 튜토리얼을 시작한다.
// tutorial.skip();
// tutorial.finish();
// tutorial.next(); // call next target programmatically
// tutorial.previous(); // call previous target programmatically
}TargetFocus & TargetContent
TargetFocus는 포커스를 줄 위젯을 선택할 때 필요한 설정값,
TargetContent는 포커스가 선택됐을 때, 표시할 content 즉, 안내문을 설정하는 객체다.
아래 코드를 참고하자.
from 공식 문서
TargetFocus(
identify: "Target 1", // 그냥 구분하기 위해 아무거나 넣어주면 됨.
keyTarget: keyButton, // 미리 keyButton = GlobalKey(), 이렇게 정의해서 넣어주면 됨
// 이거로 타깃할 위젯을 정하는 거임. 타깃이 될 위젯과 서로 같은 GlobalKey()를 넣어주면 됨
// content를 align 다르게 해서 안 겹치게 여러개 넣어도 됨. 여기선 한개만 넣었음.
contents: [
TargetContent(
align: ContentAlign.bottom,
// child에는 그냥 표시할 위젯을 알아서 편하게 만들어주면 됨.
child: Container(
child:Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
"Titulo lorem ipsum",
style: TextStyle(
fontWeight: FontWeight.bold,
color: Colors.white,
fontSize: 20.0
),
),
Padding(
padding: const EdgeInsets.only(top: 10.0),
child: Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar tortor eget maximus iaculis.",
style: TextStyle(
color: Colors.white
),),
)
],
),
)
)
]
)이제 전체적인 구조를 알았으니 실제 적용시켜보자. 이렇게만 봐서는 실제 어떻게 돌아가는지 알기 어렵지 않은가?
