이번 장은 플러터 개발자로서 알로 있으면 좋은 지식들을 살펴봅니다.
앱 만들기 프로세스
현업에서는 보통 기획 -> UI 구상하기 -> 구현하기 -> 테스트 순서로 만듭니다.
구현할 때는 폴더 구조를 잘 잡아야 협업이 편하고 유지보수가 용이합니다.
이 책은 다음과 같은 폴더구조를 소개합니다.
.
├── screen
├── component
├── model
└── const- screen: 스크린 전체에 해당되는 위젯을 모아두는 폴더
- component: 스크린을 구성하는 데 공통으로 사용될 만한 요소의 위젯을 모아두는 폴더
- model: 모델들을 따로 모아두는 폴더
- const: 상수들을 모아두는 폴더
플러그인 추가 방법
개발 시 보통 오픈소스를 불러와서 사용하게 됩니다.
플러그인을 추가하기 위해선 pubspec.yaml 파일에 원하는 플러그인을 추가하고 [pub get] 버튼을 눌러주면 됩니다.
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
webview_flutter: 2.3.1 // 웹뷰 플러그인 추가주변 장치 종류
플러터는 다양한 하드웨어 기능을 제공해줍니다.
대표적으로 센서, GPS, 카메라, 블루투스, 와이파이 등이 있습니다.
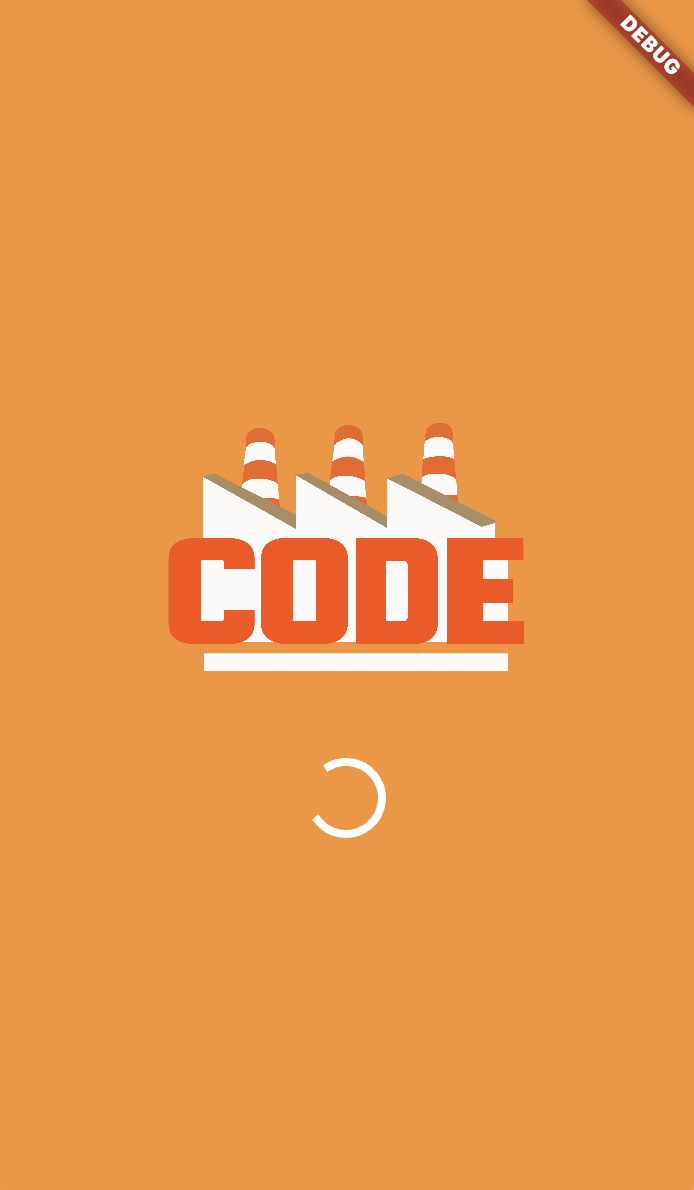
(번외) 로딩 화면 만들어보기

import 'package:flutter/material.dart';
void main() {
runApp(SplashScreen());
}
class SplashScreen extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
// Container로 전체를 감싸고 색상을 입힌다.
body: Container(
decoration: BoxDecoration(
color: Color(0xFFF99231),
),
// 가로 중앙 정렬을 위해 Row를 사용하고 mainAxisAlignment를 center로 설정한다.
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
// 아이콘과 로딩 애니메이션을 세로로 배치하기 위해 Column을 사용한다.
Column(
// 세로 중앙 정렬을 수행한다.
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset(
'assets/logo.png',
width: 200,
),
// 원형 로딩 애니메이션
CircularProgressIndicator(
// 로딩에 흰색을 입힌다.
valueColor: AlwaysStoppedAnimation(
Colors.white,
),
),
],
),
],
),
),
),
);
}
}
《Must Have 코드팩토리의 플러터 프로그래밍 2판》의 스터디 내용 입니다.