
레이아웃의 끝판왕, flexbox에 대해서 정리해보자.
1. 김버그의 CSS는 재밌다
2. Flexbox_MDN
3. CSS Flex 완벽가이드_HEROPY Tech
Flexbox
.parent{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: center;
align-items: center;
}flexbox를 사용할 때 2가지를 떠올리면 좋다. Container와 Items이다. Container, 즉 부모 요소에 display: flex를 선언해주면 자식 요소는 flexbox로 정렬된다. 이때 사용하는 property는 다음과 같다.
display flexbox를 선언할 때 사용한다.
flex-direction flexbox의 정렬 방향을 정해준다. 즉, 주 축(Main-axis)을 선정한다.
flex-wrap 절대적으로 한 줄로 정렬할 것인지, 줄 바꿈을 허용할 것인지를 정한다.
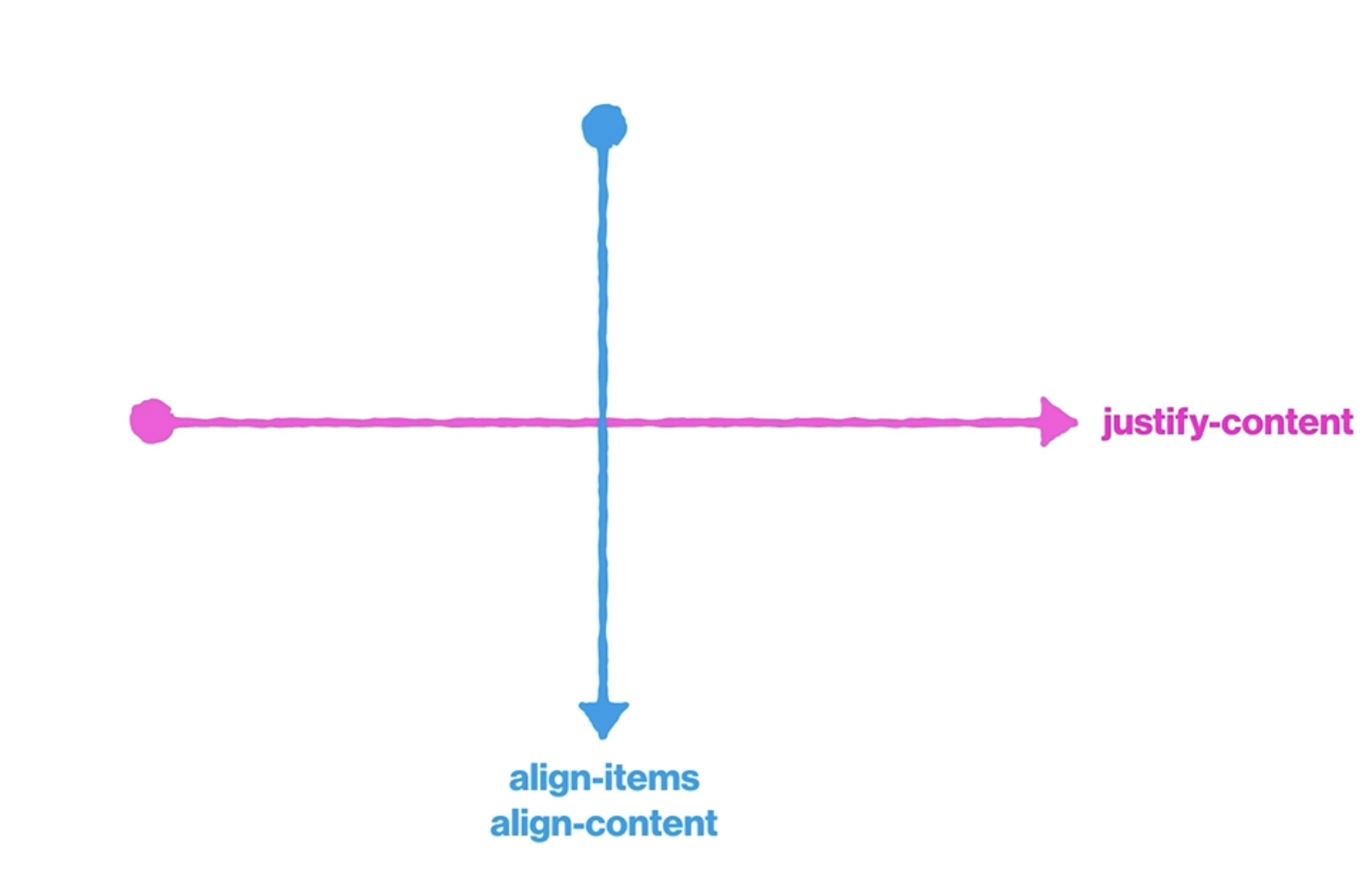
justify-content 주 축(Main-axis)의 정렬 방법을 설정한다.
align-items 교차 축(Cross-axis)의 정렬 방법을 설정한다.
align-content 교차 축(Cross-axis)의 정렬 방법을 설정한다.
(wrap으로 인해 줄 바꿈이 있는 경우 사용한다.)
1. Property
flex-direction
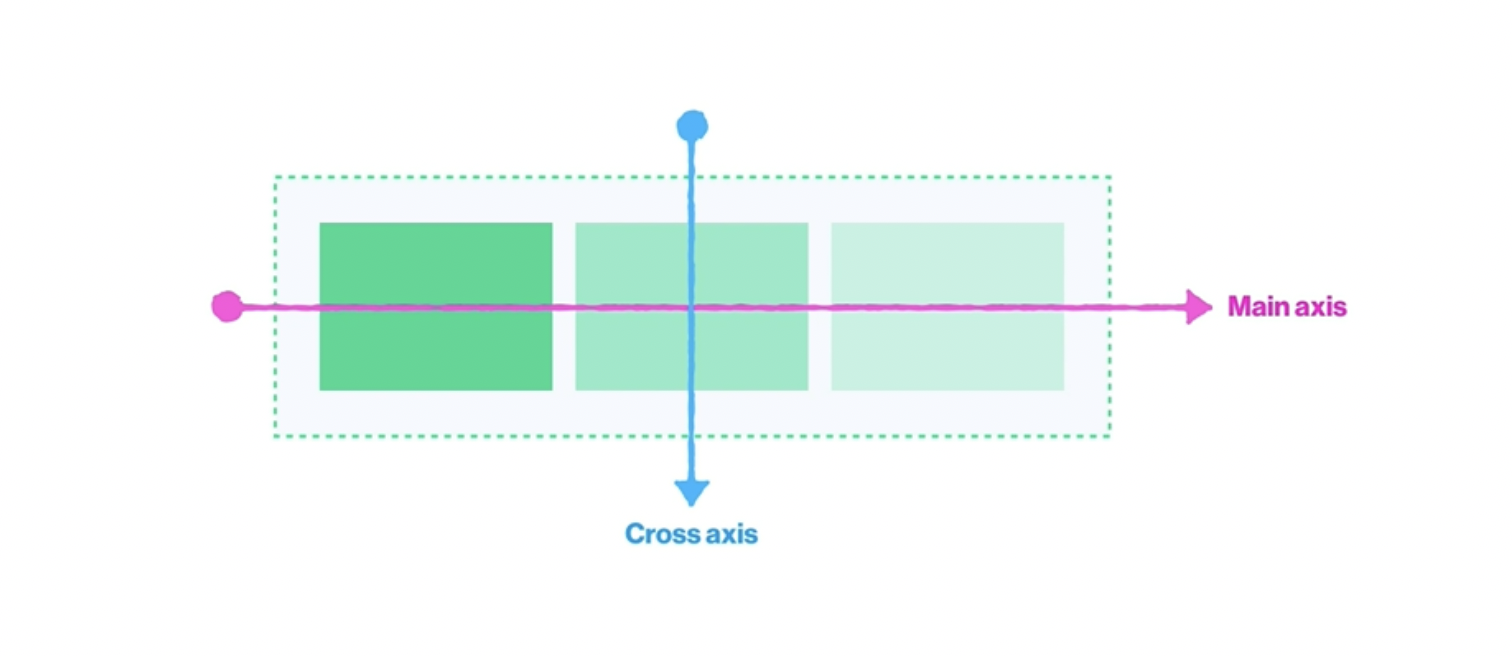
flex-direction: row Main-axis가 가로 방향이 되도록 설정한다. 이 때 Cross-axis는 수직이다.

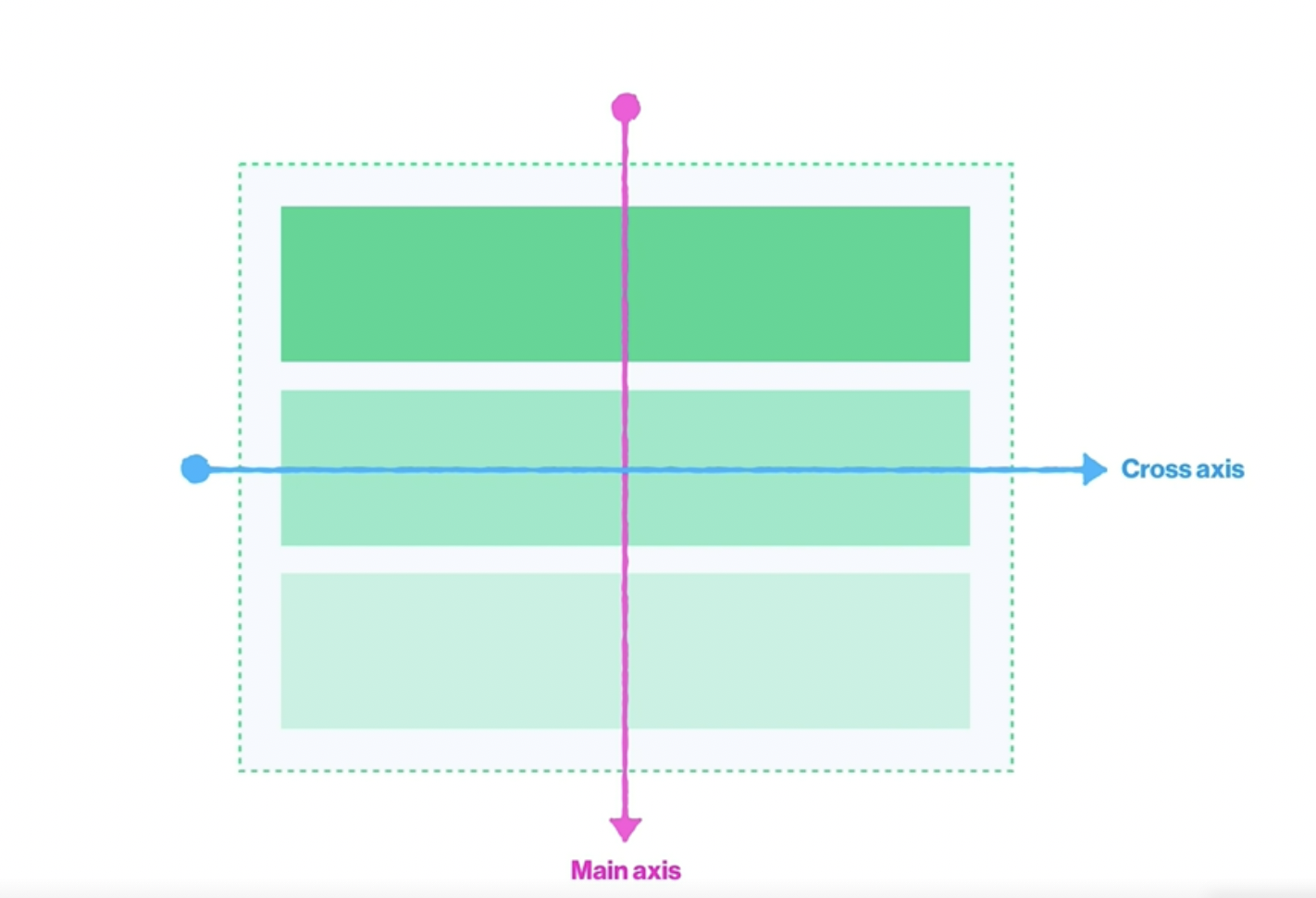
flex-direction: column Main-axis가 세로 방향이 되도록 설정한다. 이 때 Cross-axis는 왼쪽에서 오른쪽 방향으로 향하는 축이다.

flex-direction: row-reverse Cross-axis는 row와 같지만 Main-axis의 방향이 오른쪽에서 왼쪽으로 반대이다.
flex-direction: column-reverse Cross-axis의 방향이 column과 반대이다.
flex-wrap
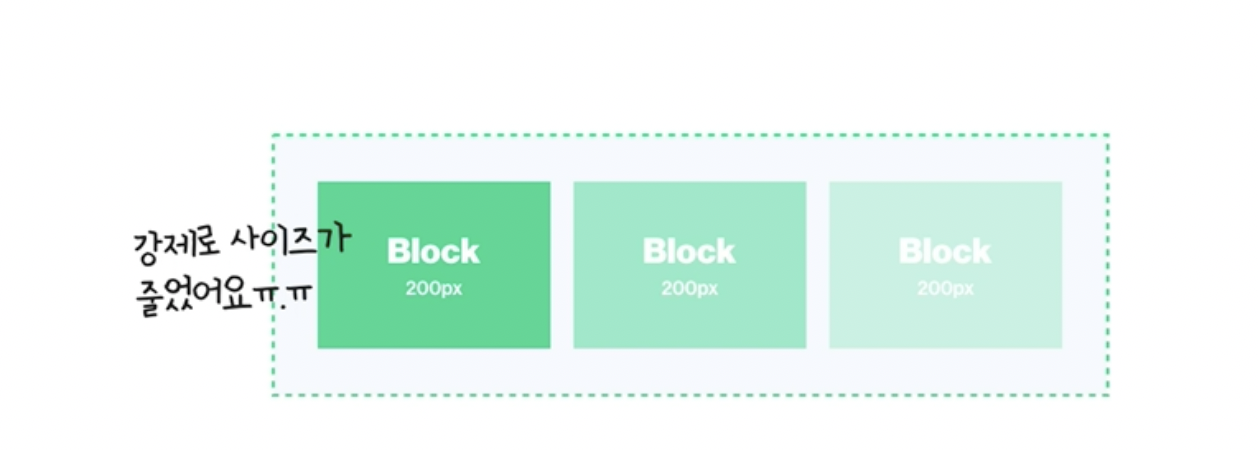
flex-wrap: nowrap 의 경우에는 default 값으로 무조건 한 줄로 정렬 되도록 한다. (자식 요소의 사이즈를 강제로 줄이기도 함)

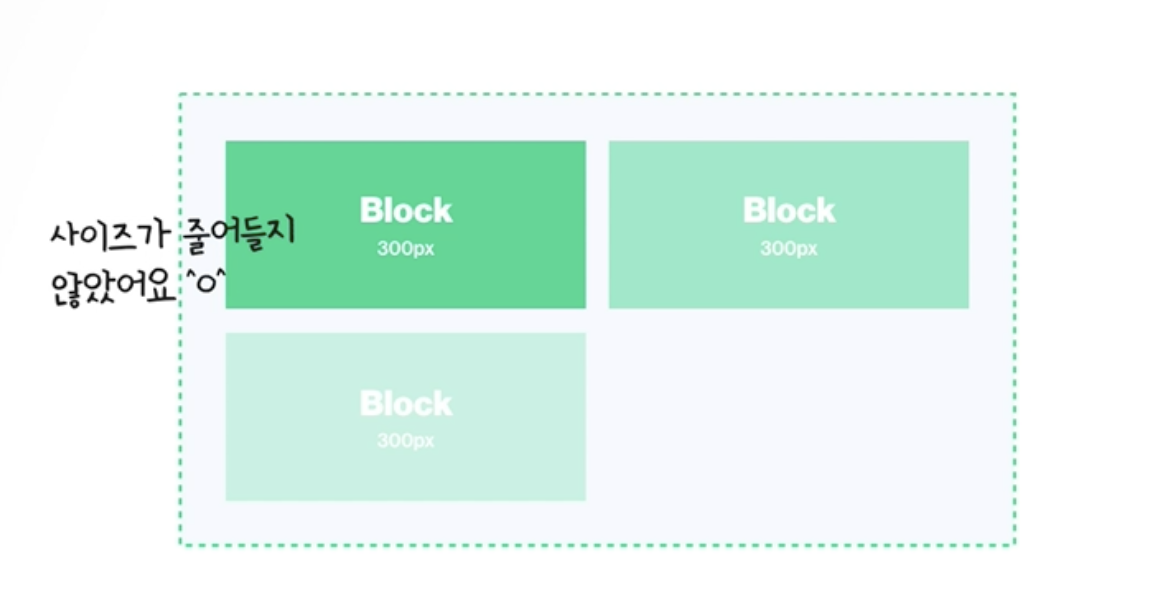
flex-wrap: wrap의 경우에는 자식 요소의 사이즈를 조정하지 않고 줄 바꿈을 허용한다.

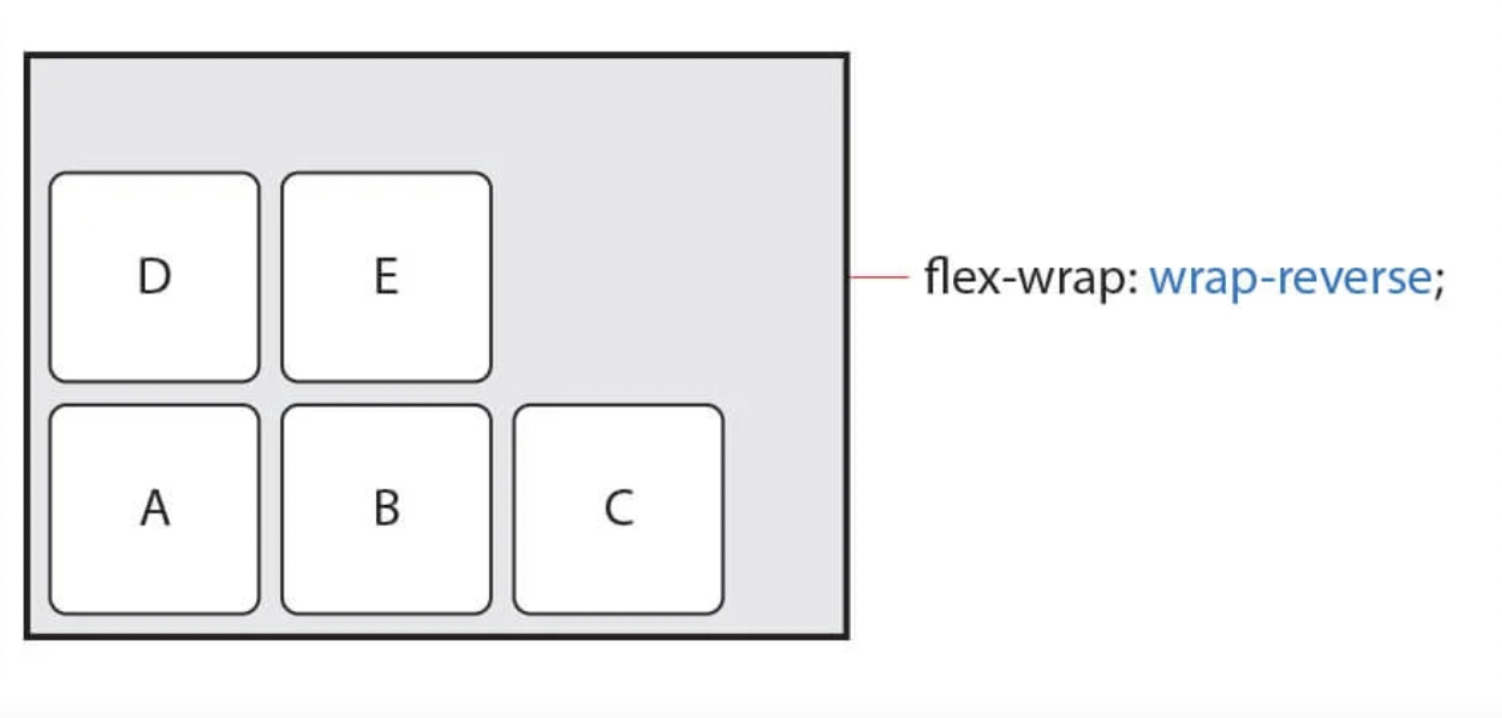
flex-wrap: wrap-reverse 의 경우에는 자식 요소의 순서를 반대로 하여 줄 바꿈을 허용한다.

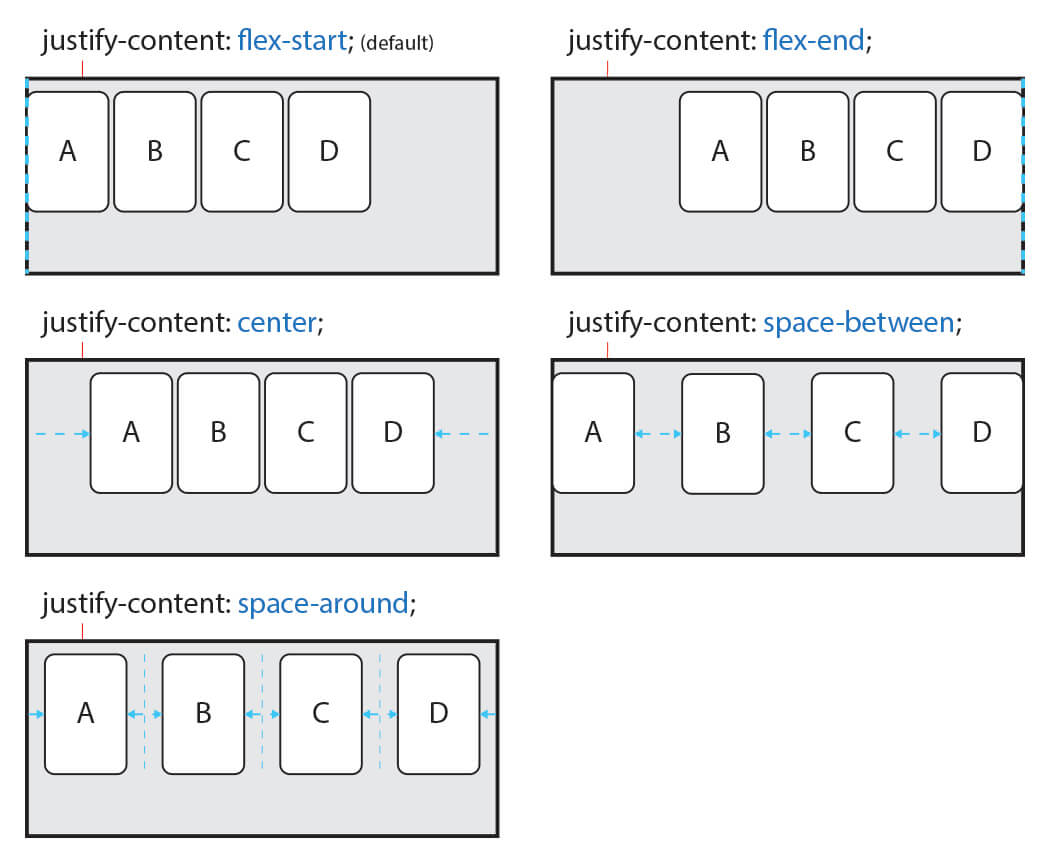
justify-content
Main-axis의 정렬 방법을 설정한다.

flex-start Main-axis 시작 부분부터 정렬한다.(default)
flex-end Main-axis 끝 부분부터 정렬한다.
center Main-axis의 가운데에 정렬한다.
space-between 각 요소들 사이에 동일한 간격을 준다.
space-around 각 요소의 양 쪽에 동일한 간격을 준다.

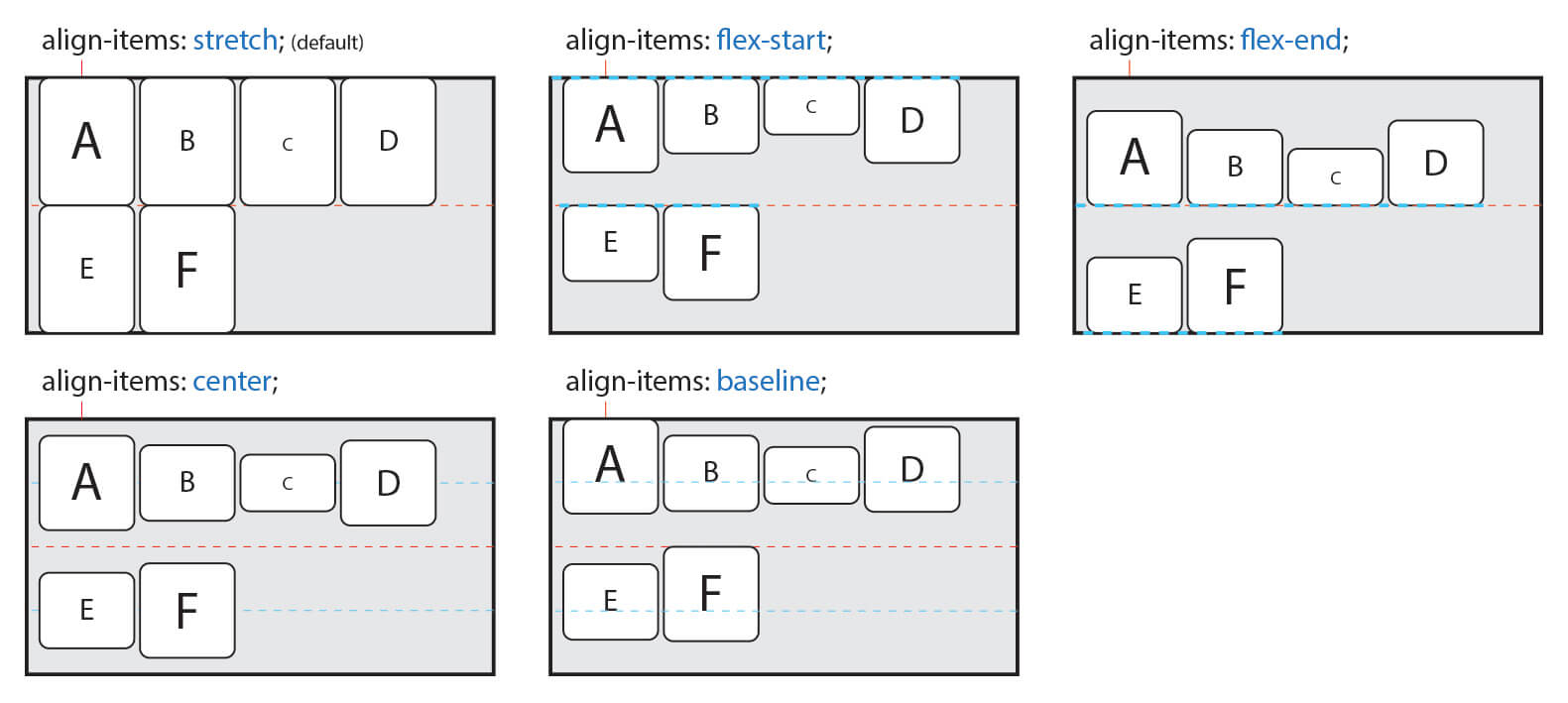
align-items
Cross-axis의 정렬방법을 설정한다.
stretch 자식 요소의 길이를 늘려 부모 요소에 맞춘다.
flex-start Cross-axis 시작 부분부터 정렬한다.
flex-end Cross-axis 끝 부분부터 정렬한다.
center Corss-axis의 가운데에 정렬한다.
baseline 문자 기준선에 맞춰 정렬한다.

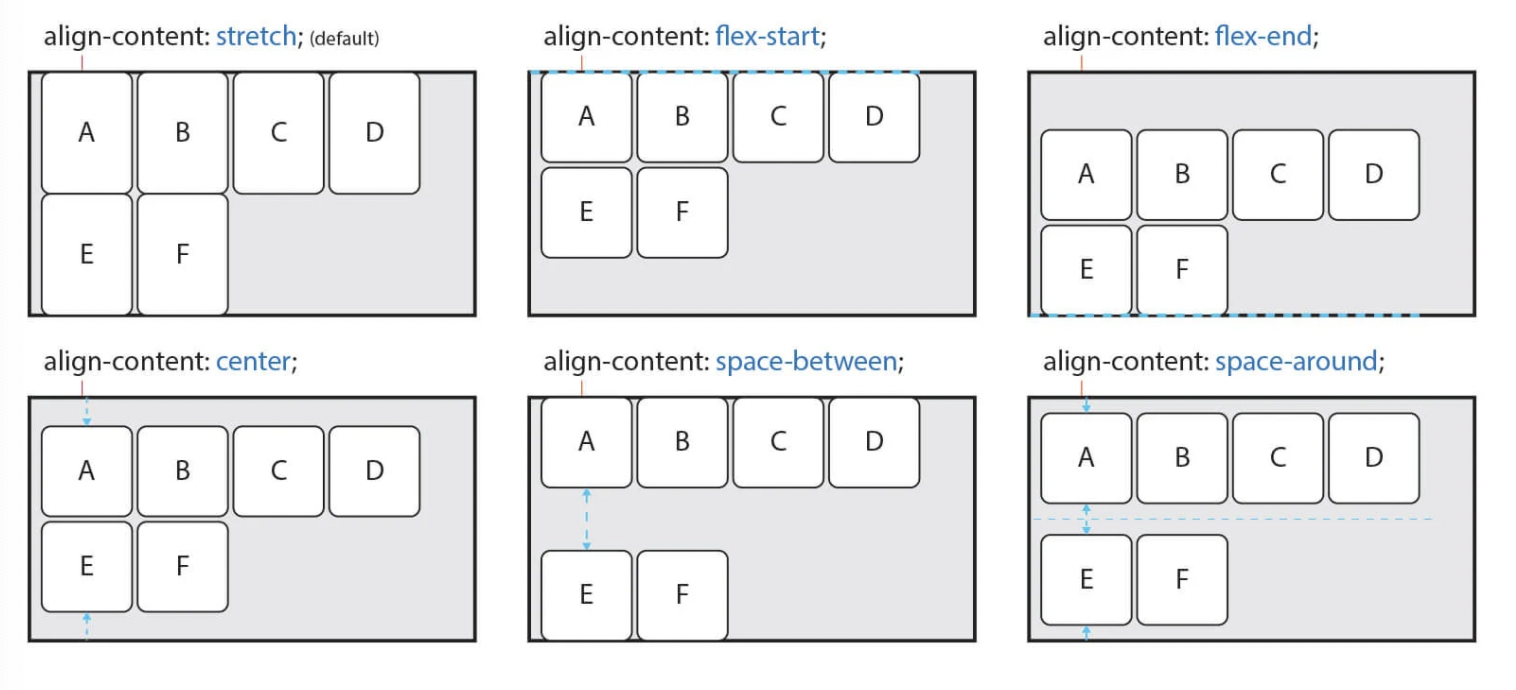
align-content
Cross-axis의 정렬방법을 설정한다. 단, wrap으로 인해 2줄 이상의 줄 바꿈이 생긴 경우에 사용할 수 있다.
stretch 자식 요소의 길이를 늘려 Cross-axis에 맞춘다.
flex-start Cross-axis 시작 부분부터 정렬한다.
flex-end Cross-axis 끝 부분부터 정렬한다.
center Corss-axis의 가운데에 정렬한다.
space-between 각 요소들 사이에 동일한 간격을 준다.
space-around 각 요소의 양 쪽에 동일한 간격을 준다.

order
각 요소들 사이의 순서를 다시 설정할 수 있다.
order를 설정한 순서에 따라 정렬된다.


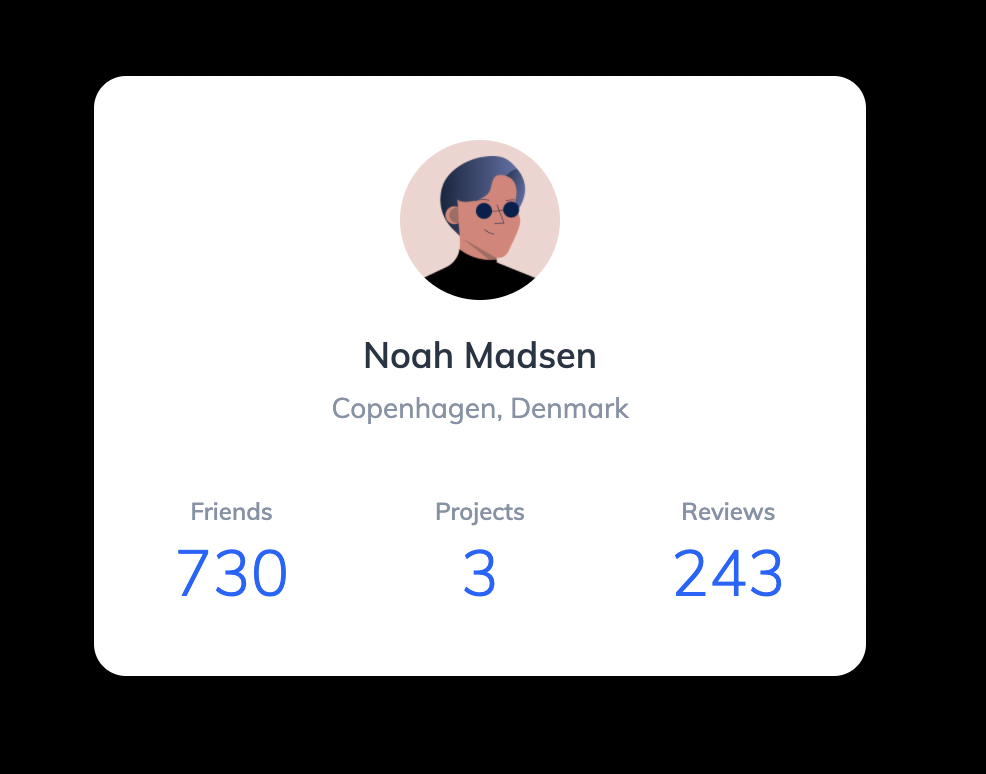
2. 간단한 실습예제

<!-- html -->
<body>
<section class="profile">
<img src="./assets/user.jpg" alt="Noah Madsen" class="profile-image" />
<h1 class="profile-name">Noah Madsen</h1>
<p class="profile-location">Copenhagen, Denmark</p>
<dl class="profile-detail">
<div class="profile-detail-item">
<dt>Friends</dt>
<dd>730</dd>
</div>
<div class="profile-detail-item">
<dt>Projects</dt>
<dd>3</dd>
</div>
<div class="profile-detail-item">
<dt>Reviews</dt>
<dd>243</dd>
</div>
</dl>
</section>
</body>
/* css */
body {
width: 100%;
height: 100vh;
background-color: black;
display: flex;
justify-content: center;
align-items: center;
}
.profile {
width: 386px;
display: flex;
flex-direction: column;
align-items: center;
padding: 32px 40px;
background-color: #fff;
border-radius: 16px;
}
.profile-image {
margin-bottom: 16px;
}
.profile-name {
margin-bottom: 4px;
}
.profile-location {
margin-bottom: 32px;
}
.profile-image {
display: block;
width: 80px;
height: 80px;
border-radius: 50%;
}
.profile-detail {
display: flex;
justify-content: space-between;
}
.profile-detail {
width: 100%;
}
.profile-detail-item {
text-align: center;
}profile 에 flex를 설정하여 프로필 이미지, 이름, 주소, 세부 정보들을 세로로 배치했으며 세부정보에도 flex 를 설정하여 가로 배치하면서 사이에 동일한 간격을 갖도록 했다.
