
Typography는 웹페이지 스타일을 정하는데 있어서 핵심이라고 볼 수 있다. 웹페이지의 목적은 결국 사용자에게 정보를 제공하고 이용하도록 하는 것이기 때문이다. 정보들을 원하는 대로, 사용자에게 보기 좋도록 만드는 Typography에 대해서 정리해보자.
Typography

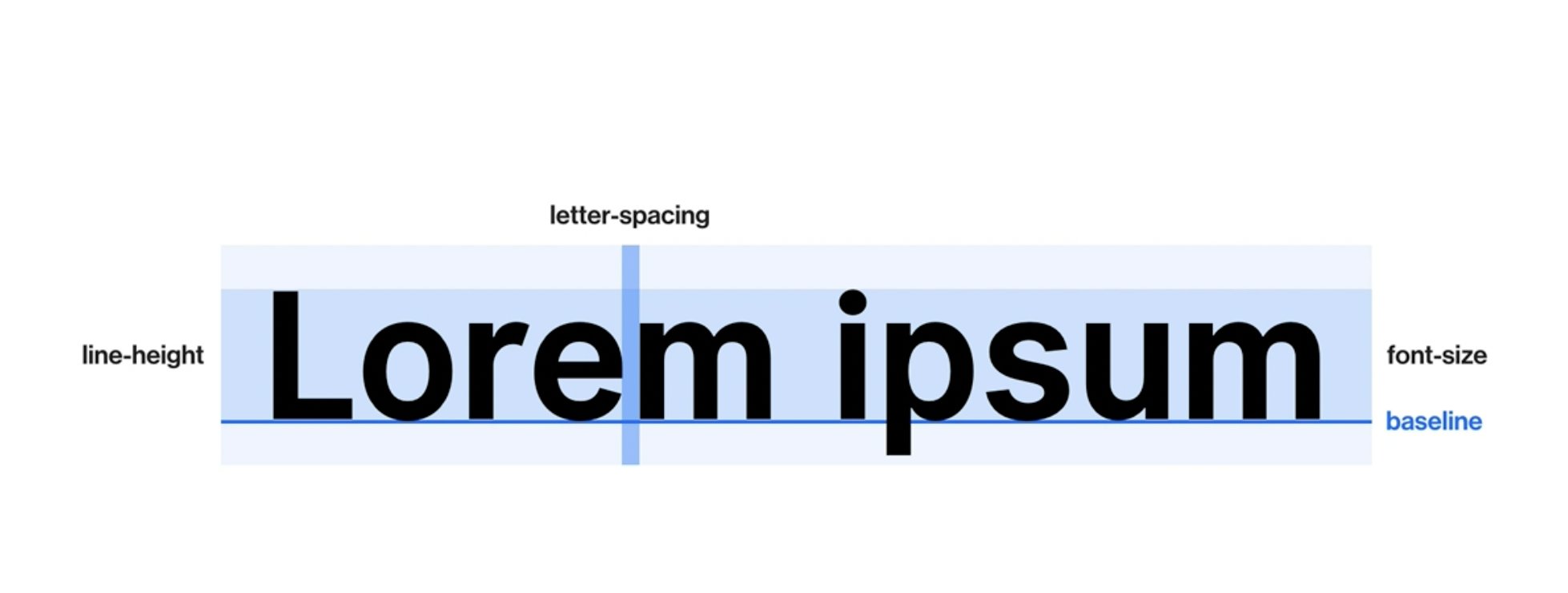
(그림 출처 : 김버그의 CSS는 재밌다)
1. Basics
.example{
font-size: 16px;
color: #0066ff
font-weight: 400;
line-height:1.5;
letter-spacing:-0.01em;
}font-size
글자의 크기를 설정할 때 사용할 수 있다. 값의 단위로 px, em, rem을 사용할 수 있다.
em, rem 이란?
em 이란 equal to capital M의 약자로 실제 적용된 폰트 사이즈를 뜻한다.
예를 들어 font-size:1.5em 은 부모 요소의 폰트 사이즈의 1.5배를 하겠다는 뜻이다.
rem 은 root em 이라는 뜻으로 가장 상위 요소인 html에 적용된 폰트 사이즈를 기준으로 설정한다는 것이다. html에 적용된 폰트 사이즈가 16px이라면
p{
font-size:1.5rem;
}위의 p element에 적용된 폰트 사이즈는 24px이 될 것이다.
color
글자의 색상을 조정할 때 사용하는 property이다. 색상을 지정할 때 사용하는 값으로 hex, rgb, rgba이 있다.
hex 는 헥스코드를 사용하여 색상을 표현하는 방법으로 #0066ff 등으로 표현한다.
rgb 는 빨강, 초록, 파랑의 세가지 색의 조합을 통해 표현하는 방법으로
rgb(0,102,255) 로 좌표를 이용해 표현한다.
rgba 는 위의 rgb에서 투명도를 추가해주는 방식이다.
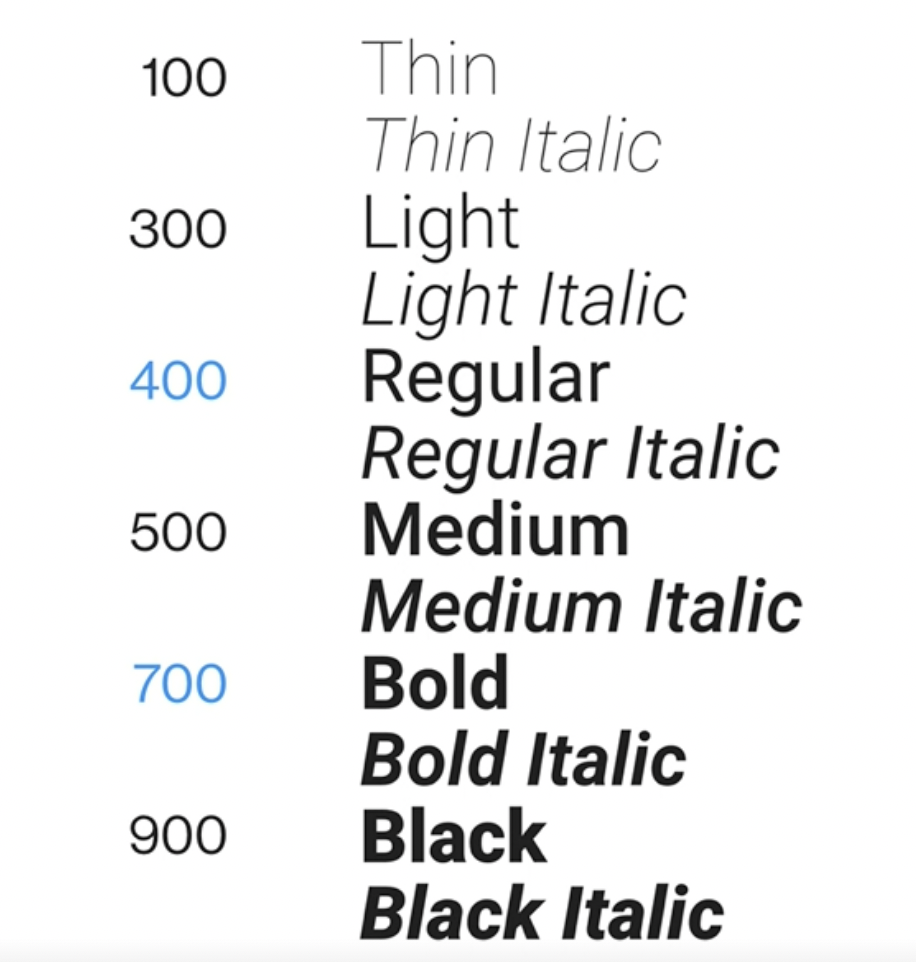
font-weight
글자의 굵기를 설정하는 property이다.

(그림 출처 : 김버그의 CSS는 재밌다)
line-height
글자 사이에 줄 간격을 설정할 때 사용하는 property이다. 주로 em을 많이 사용하는데 이 때 em 을 생략하고 line-height: 1.5 처럼 사용할 수 있다.
letter-spacing
글자 사이의 간격을 설정할 때 사용하는 property이다. 적용된 폰트 사이즈를 기준으로 하는 em을 주로 사용한다.
Webfont
<!-- html -->
<head>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap" rel="stylesheet">
</head>/* css */
body{
font-family: 'Noto Sans KR', sans-serif;
}위의 코드는 웹폰트를 적용하는 예시이다.
https://fonts.google.com/ 를 통해서 접속한 후에 원하는 폰트를 선택하고 굵기 등을 선택한 다음에 <link>를 복사해서 html의 <head>에 넣어주거나 @import를 css에 붙여넣은 뒤에 적용할 element에 font-family property를 통해 적용해주면 된다.
