드디어 wecode의 사전스터디가 시작됐다. 첫 주차는 html과 css를 공부하도록 커리큘럼이 제공되고 있었다. 이전부터 공부를 해오기는 했지만 1주차 과제인 '자기소개 페이지'를 만들려고 하니까 머리가 아팠다. 역시, 눈으로 보고 배우는 것과 직접 A부터 Z까지 기획하고 만드는 것에는 차이가 컸다. 나름? 즐거웠던 자기소개페이지 만드는 과정을 리뷰해보려고 한다.
1. 기본적인 레이아웃
레이아웃을 고민하는게 정말 어려웠다. 특히 같은 사전 스터디 팀분들이나 타 기수분들의 페이지들을 보고 있자니 정말 꼼꼼하게 잘 만드셨다는게 느껴졌다. 여러 디자인을 제공하는 곳들도 봤지만 마음에 드는게 잘 보이지도 않았다.

(인스타그램을 검색하니 제일 먼저 뜨는 아이유님의 인스타그램이다)
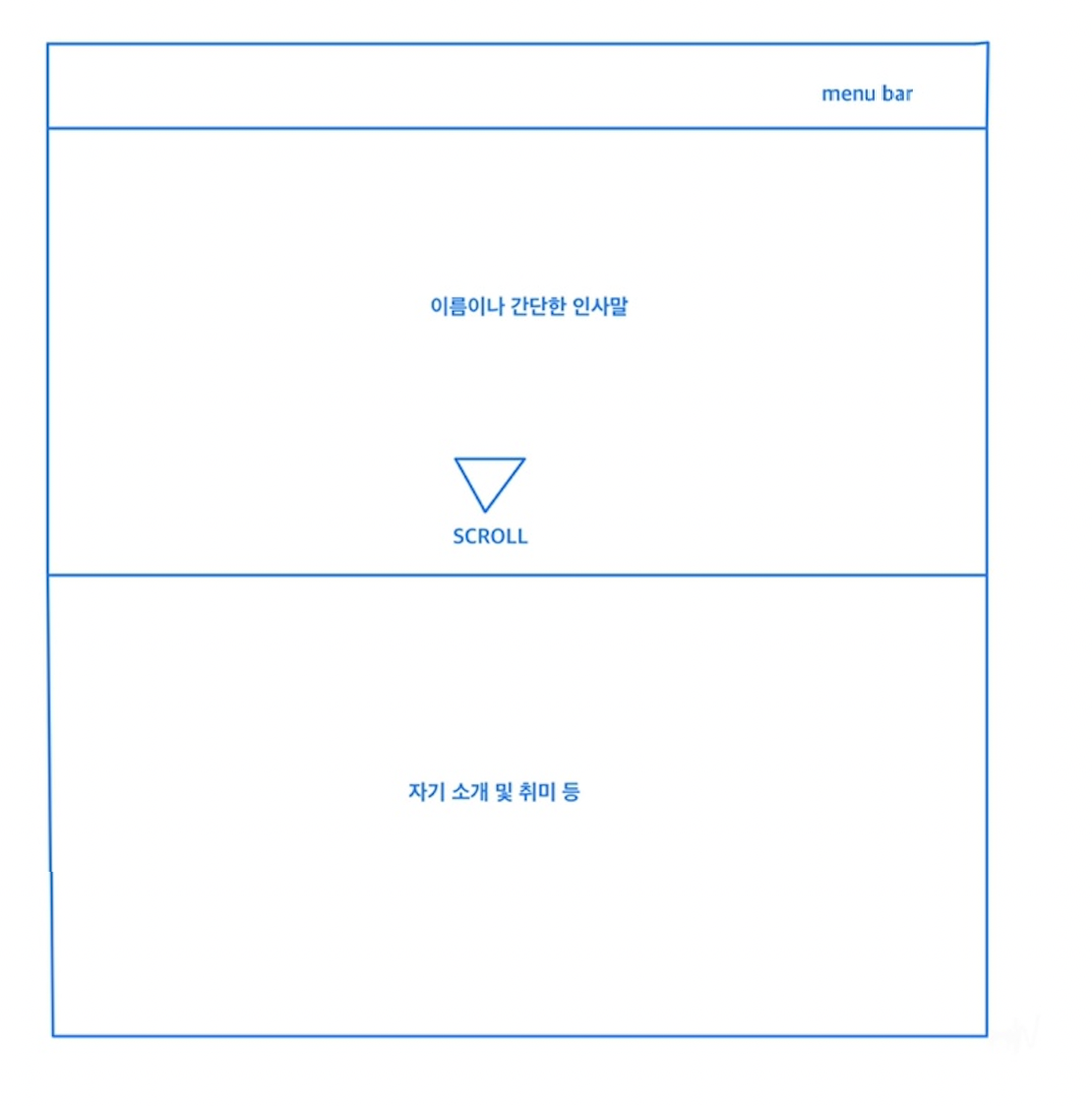
처음에는 인스타그램처럼 레이아웃을 구성해보자고 고민하면서 열심히 코딩을 해보기도 했지만, 곧 마음에 들지 않아서 다 지워버렸다. 더 고민을 하며 여러가지 사이트들을 구경하던 끝에 아래와 같은 레이아웃으로 결심했다. 
(디자이너 분들이 눈을 질끈 감으실 디자인...😥)
여러가지 html 파일을 작성하고 a 태그를 통해서 연결해주는 방법도 있지만 깔끔한 느낌을 내보고 싶어서 한 페이지로 제작하기로 했다. 물론, 상단 header 부분을 통해서 원하는 section으로 이동하는 기능도 넣을 생각이었다.
2. 페이지 제작!🧑🏻💻
1) Header
Header을 구성하는 것은 크게 어렵지 않았다. 엄청나게 많은 내용이 들어가는 페이지를 만들고 있지 않았기 때문에 간단하게 작성할 수 있었고 transition 등을 이용해서 스르륵 같은 효과를 주면서 현재 어떤 메뉴를 선택 중인지 잘 보일 수 있도록 하는데 집중했다.

처음에는 파란 하늘 위에 header 영역이 있었기 때문에 잘 보였지만 fixed를 통해 고정을 하고나서 페이지가 추가되다 보니 잘 보이지 않는 곳들이 생기기 시작했다. 그래서 배경에 불투명한 검은색을 주어서 잘 보이도록 조치했다. 바뀌는 글자의 색이 첫 화면에서는 하늘색이다보니 약간 잘보이지 않을 수도 있지만 좋아하는 색상이기도 하고 첫 페이지나 나머지 페이지 모두 볼 수 없는 정도는 아니기 때문에 고집했다. transition 관련 코드는 아래와 같다.
/* header transition code */
header a:hover{
color:#0066ff;
}
header a::after{
content:"";
position:absolute;
bottom:0;
left:0;
width:0;
height:2px;
background-color:#0066ff;
transition: width 250ms ease-in;
}
header a:hover::after{
width:100%;
}여러가지 페이지가 있었다면 더 주의를 해야겠지만 한 페이지이고 우선도를 낮추는 것이 좋다고 생각해서 tag selector를 사용했다. 스르륵 채워지는 밑줄 효과를 주기 위해서 Pseudo-element인 after을 사용했고 width 값의 변화를 통해서 스르륵을 나타냈다.
2) Introduction
메인 페이지를 구경하기 전에 간단한 소개와 스크롤 유도를 표현하려 했다. 개발자는 검색을 생활화 해야된다는 말을 많이 들었고 바로 마음에 드는 사이트를 발견할 수 있었다.
스크롤 유도 표기_RWDB <- 다양한 스크롤 유도 표기에 대해서 나와있다.
마우스 및 메세지 코드🧑🏻💻
/* Mouse scroll code */
.mouse {
width: 3px;
padding: 7px 12px;
height: 35px;
border-radius: 25px;
border: 2px solid #fff;
box-sizing: content-box;
}
.scroller {
width: 3px;
height: 8px;
border-radius: 25%;
background-color: #fff;
animation-name: scroll;
animation-duration: 2.2s;
animation-timing-function: cubic-bezier(.15, .41, .69, .94);
animation-iteration-count: infinite;
}
.scroll-mesage {
color:#fff;
text-align:center;
animation-name: flicker;
animation-iteration-count:infinite;
animation-duration:1.1s;
animation-direction:alternate;
animation-timing-function:ease-in-out;
}두 가지의 애니메이션을 넣었다. 처음에는 마우스에 스크롤을 내리는 모습만 적용했는데 더 확실한 메세지를 주고 싶어서 scroll 글자가 깜박이도록 했다. 위에서 사용한 cubic-bezier의 경우에는 cubic-bezier.com 에서 적용 결과를 보면서 사용할 수 있다.
애니메이션 코드🧑🏻💻
/* Animation code */
@keyframes scroll {
0% {
opacity: 0;
}
10% {
transform: translateY(0);
opacity: 1;
}
100% {
transform: translateY(15px);
opacity:0;
}
}
@keyframes flicker {
from{
opacity: 0;
}
to{
opacity:1;
}
}opacity를 이용해서 간단하게 구현할 수 있었다. 각 구간을 조정하면서 자연스러워 보이는 정도를 설정할 수 있다.
3) Main
메인 페이지는 비교적 내용이 많기 때문에 몇 가지 새로 알게 된 것들에 대해서만 정리해보려고 한다.
Gradient 효과
단색만으로 페이지를 구성하다 보니 심심한 느낌이 들어서 배경색에 그라데이션 효과를 주려고 했다.
/* 그라데이션 효과주기 */
background:linear-gradient(to left, #ff6e7f,#bfe9ff);선형으로 그라데이션 효과를 주는 방식이며 방향, 첫 색상, 두번째 색상 순서로 입력하여 그라데이션 효과를 줄 수 있었다. 여러가지 색상조합을 쉽게 찾을 수 있는 uigradients.com 에서 마음에 드는 조합을 골라 적용할 수 있다.
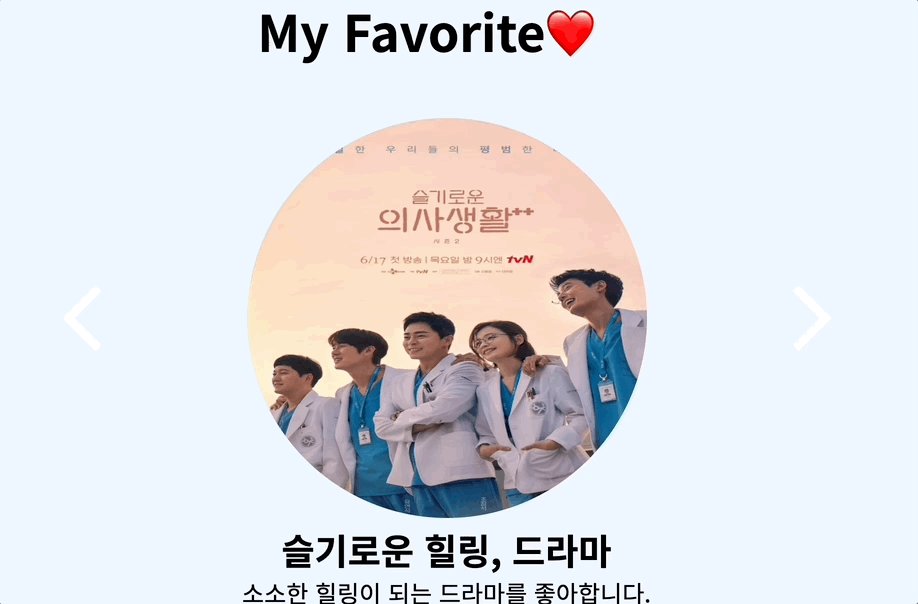
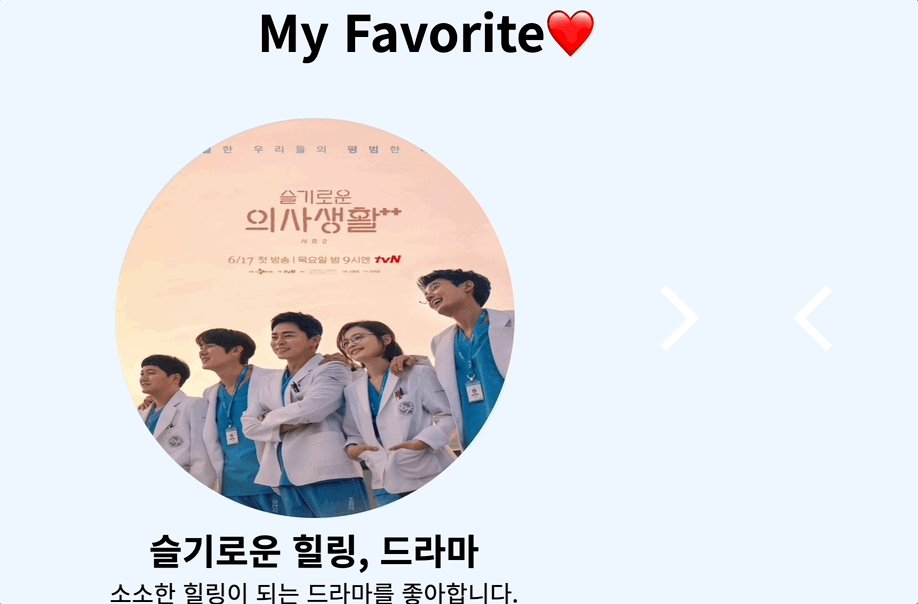
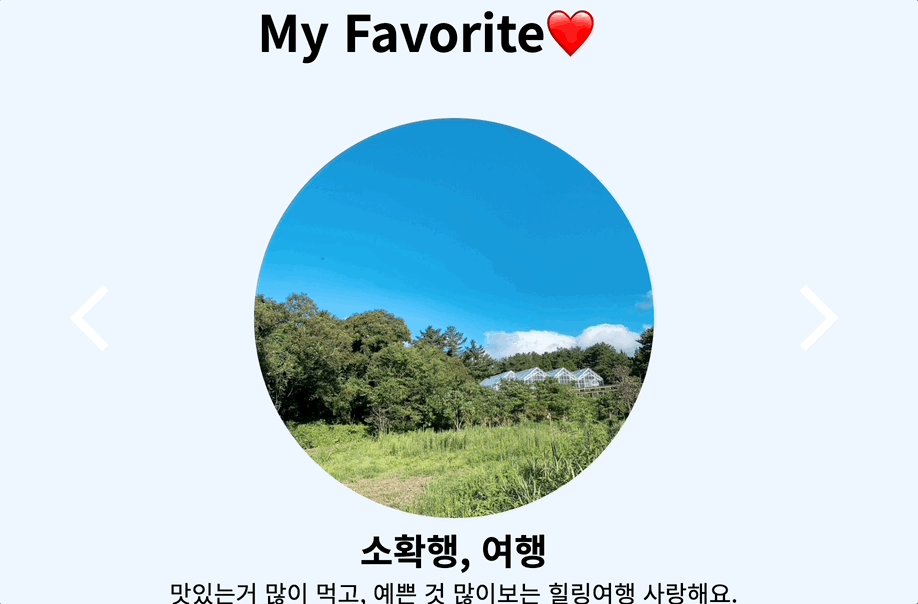
이미지 슬라이더 만들기
메인 페이지의 'favorite'을 구성할 때 처음에는 가로 배치로 나열했는데 슬라이더 효과를 주고싶다는 생각이 들었다. 여러 가지 방법을 고민해보다 javascript를 이용해서 구현을 해볼까 생각도 들었지만 제대로 공부하지 못한 부분을 가져다가 무리하게 넣는 것은 도움이 되지 않을 것 같아서 css만으로 구현할 수 있는 방법에 대해서 찾아보았다. 마침, css를 통해 구현하는 방법에 대한 짧은 강의가 있었고 이를 통해 구현해보았다.

이를 구현하는데 label 태그의 속성을 이용했다. input 태그에 id 값을 준 경우에 label을 누르면 input이 체크되도록 할 수 있고 이를 통해 화살표 아이콘을 label로 이용해 radio가 체크되도록 할 수 있다. 다음으로 1번, 2번, 3번 radio 버튼이 체크된 경우에 위치값에 변화를 줘서 슬라이드를 만들 수 있었다.
4) Contact
나에 대해서 더 궁금한 사람들을 위해서 연락처나 Github, Velog 링크를 두는 페이지를 제작했다. 처음에는 아이콘을 적용하는 방법을 제대로 몰라서 헤맸지만 곧 해결책을 찾고 색상까지 적용할 수 있었다. 그 이외에 특이사항은 없었다.
3. 기억에 남는 코드 & 생각
우선 생활코딩, 김버그의HTML&CSS는 재밌다, codecademy 등 여러가지로 공부는 했지만 열심히 시키는 대로 했을 뿐 무언가를 기획하고 직접 만들어보는 경험은 없었는데 해볼 수 있어 좋은 경험이 됐다. 결과물을 보면 많은 양이 아님에도 불구하고 상당히 오랜 시간이 걸렸다. 특히, 그래도 html이나 css에 대해서 많이 공부했다고 생각했는데 전혀 아니었다. 모르는 것도 많았고 css는 생각했던 것 이상으로 대단한 일들을 할 수 있었다. 특히 css를 통해서 슬라이드를 구현하는 경험은 짜릿하고 즐거웠다. 물론, 온전히 내 것이라고 할 수 는 없지만.
CSS는 위대하다!👍
/* 체크된 상황을 통해 슬라이드 효과 만들기 */
.favorite-form [id*="slide1"]:checked ~ .slidewrap .slidelist > li {
transform: translateX(0%);
}
.favorite-form [id*="slide2"]:checked ~ .slidewrap .slidelist > li {
transform: translateX(-100%);
}
.favorite-form [id*="slide3"]:checked ~ .slidewrap .slidelist > li {
transform: translateX(-200%);
}0%를 기준으로 각 순서대로 체크가 될 때마다 위치의 변화를 줬다. 다만, 이동시에 옆 사진의 화살표가 보인다거나 페이지 크기에 따라 어긋난다는 점이 아쉽게 느껴진다. 추후에 반응형을 추가하거나 javascript를 통해서 slide를 구현해보고자 한다.
4. 아쉬운 점
우선 가장 큰 아쉬운 점은 반응형을 구현하지 않았다는 것이다. 현재 대부분의 웹 페이지들이 반응형으로 구현되고 있고 기기 변화에도 자연스럽게 레이아웃이 변경된다. 하지만 내 페이지의 경우에는 반응형을 구현하지 않아서 모바일에서 보거나 브라우저의 크기를 조정하면 레이아웃이 망가지게 된다. 모바일 퍼스트로 만들지 않았기 때문에 수정하는데 어려움이 있을 것 같지만 나중에 반응형이 되는 포트폴리오 페이지를 제대로 제작하려고 한다.
두번 째로 아쉬운 점은 상단 header를 눌러 이동할 때 자연스럽지 못하다는 점이다. 스크롤 되는 것 같은 효과를 줘서 이동하는 모션을 보여주었다면 자연스러웠을 것 같다. 지금은 각 section에 id를 줘 이동을 시켰는데 어떤 방법을 사용하면 자연스럽게 이동시킬 수 있는지 고민이 된다. 이것도 나중에 수정하고자 한다.
마지막으로, 최대한 semantic하게 그리고 반복되지 않도록 작성하려고 노력은 했지만 제대로 되었는지 볼 수 있는 실력이 부족하다는 점이다. 깔끔하게 코딩하려고 노력은 했으나 노력만으로 다 되지는 않는 법... 더 많이 공부하고 코딩도 해보면서 리팩토링도 꼭 제대로 해야겠다. 아자아자!
이번 미니 프로젝트를 하면서 여러가지 생소한 것들도 많았는데 같이 공부하는 동기님들, 특히 현재님이 추천해주신 git 관련 영상은 정말 정말 많은 도움이 됐다. 게다가 다른 동기님들이 올려주신 많은 리소스들도 보느라 바쁘다. 이제 퇴사도 했고, 시간도 많아졌으니 다른 동기님들에게 도움이 되보고 싶다. 그러기 위해 더더더 열심히 하자. 🍏