Project
1.TIL 013 | 자기소개 페이지 리뷰

드디어 wecode의 사전스터디가 시작됐다. 첫 주차는 html과 css를 공부하도록 커리큘럼이 제공되고 있었다. 이전부터 공부를 해오기는 했지만 1주차 과제인 '자기소개 페이지'를 만들려고 하니까 머리가 아팠다. 역시, 눈으로 보고 배우는 것과 직접 A부터 Z까지 기
2021년 7월 2일
2.Vanilla JS로 TO DO LIST 만들기(1)

바닐라 JS를 이용해서 간단한 TO DO LIST 를 만들었습니다. 부족하지만 한걸음, 한걸음 더 밟아가겠습니다.
2021년 7월 15일
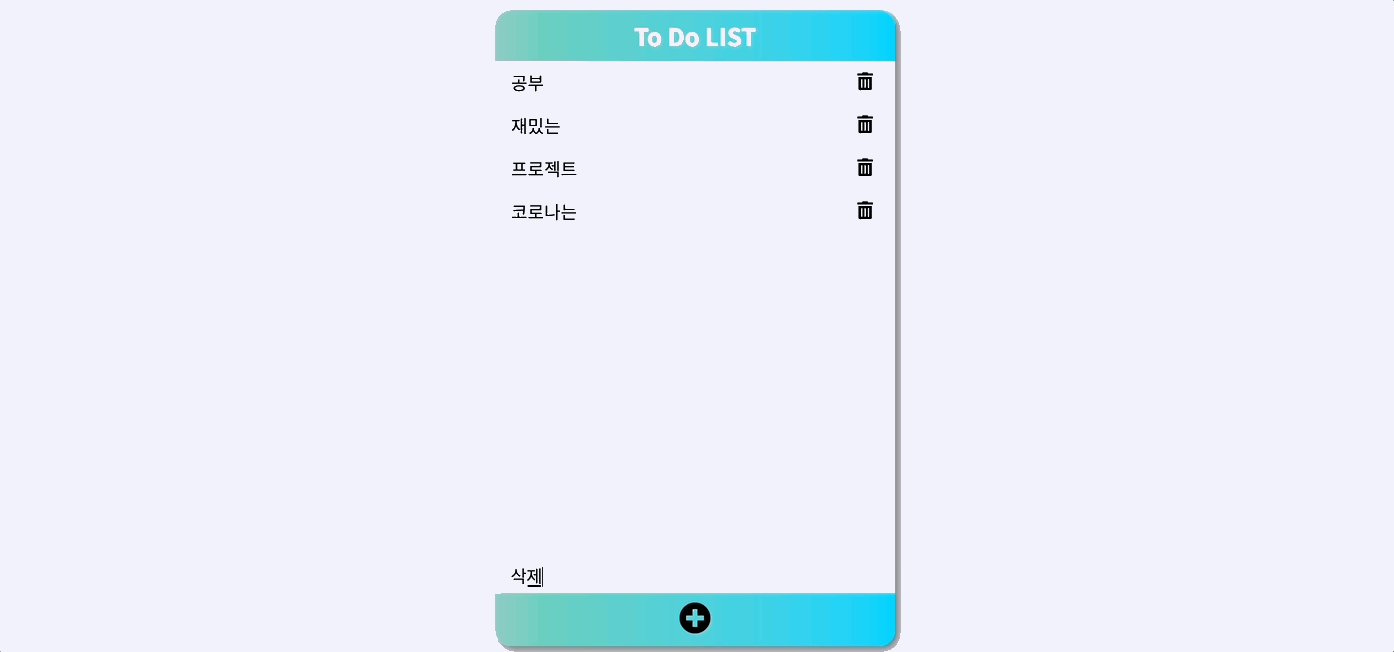
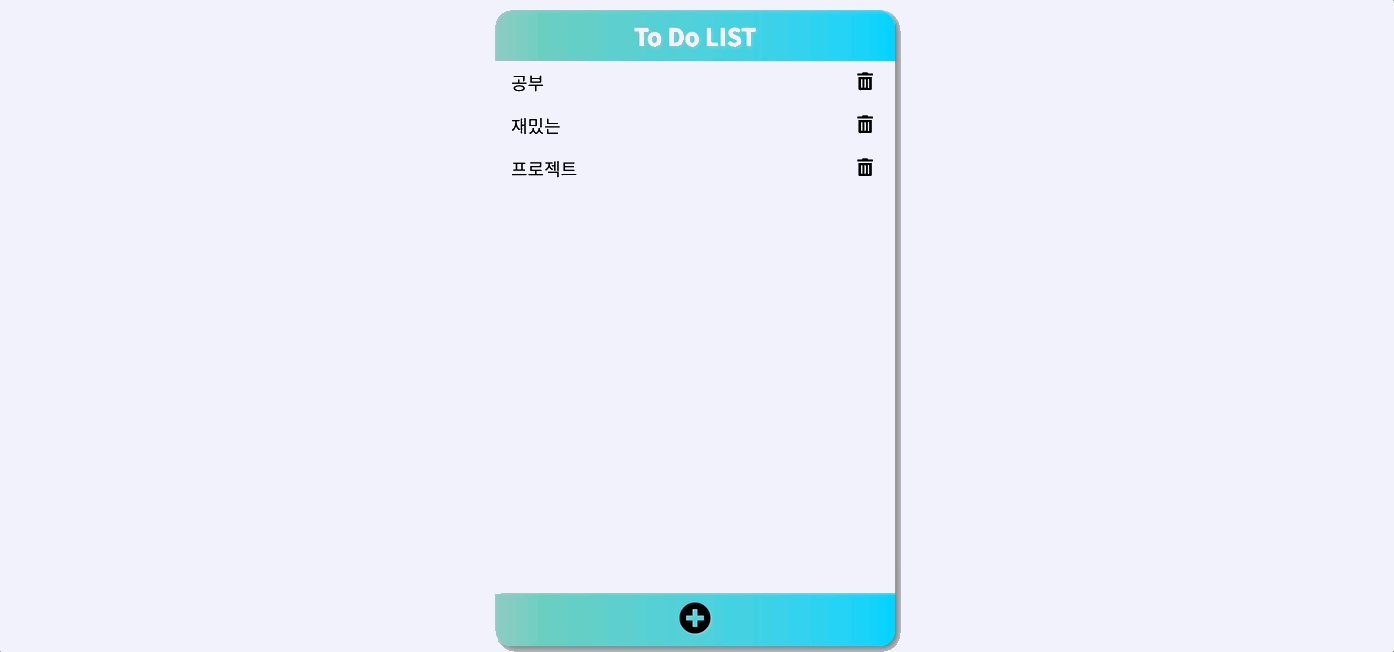
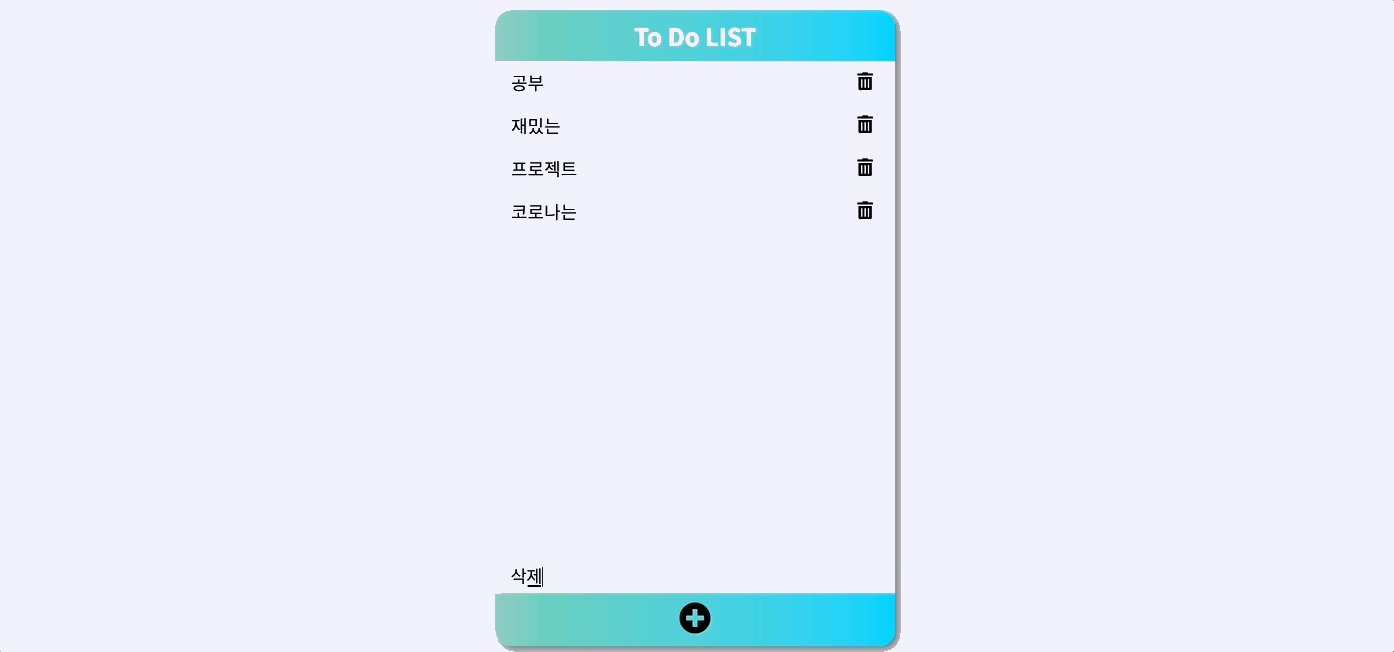
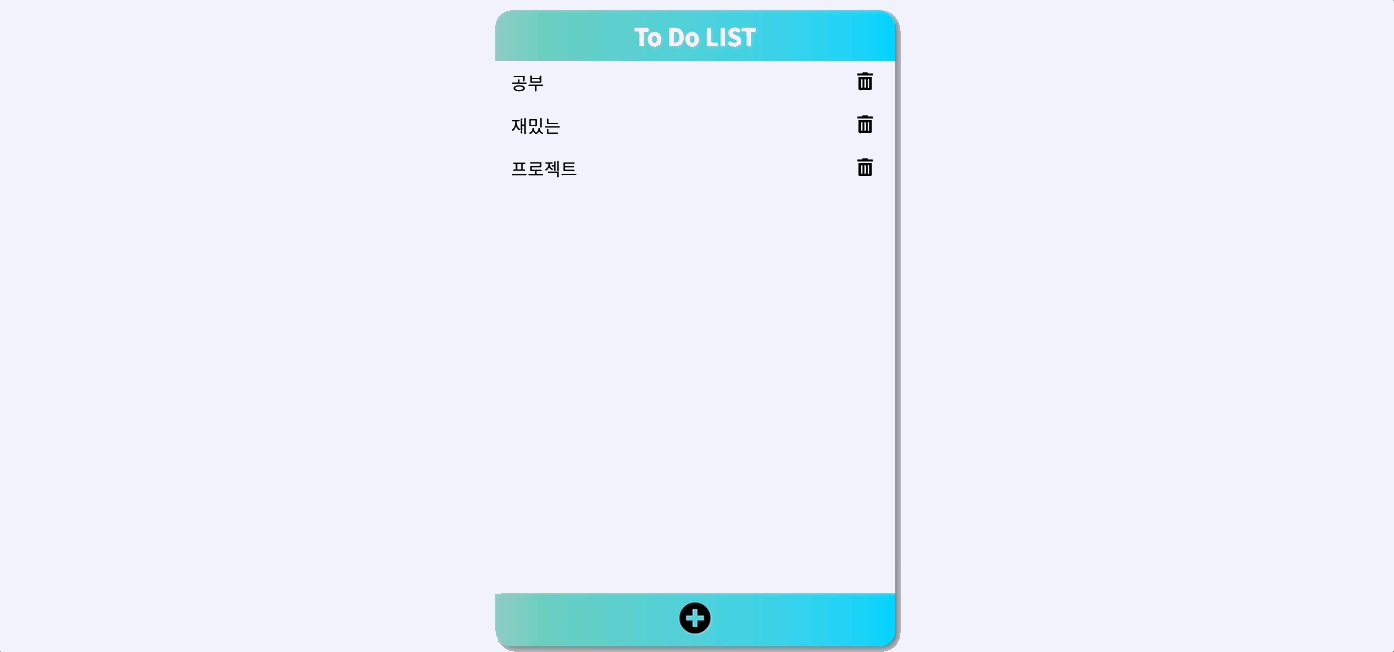
3.Vanilla JS로 TO DO LIST 만들기(2)

<span style="color:1\. 추가 버튼 클릭 시에 input의 포커스가 사라지는 현상 개선.2\. 빈 목록이 추가되지 않도록 기능 개선.3\. 여러 아이템을 입력한 경우에 스크롤이 자동으로 움직이도록 개선.4\. 기능 별로 함수 분리.5\. 전반적인
2021년 7월 21일
4.Vanilla JS로 간단한 게임 만들기(1)

엘리님의 제공해주신 브라우저101 자료를 바탕으로 바닐라 자바스크립트를 통해서 간단한 게임을 만들었습니다.
2021년 7월 22일
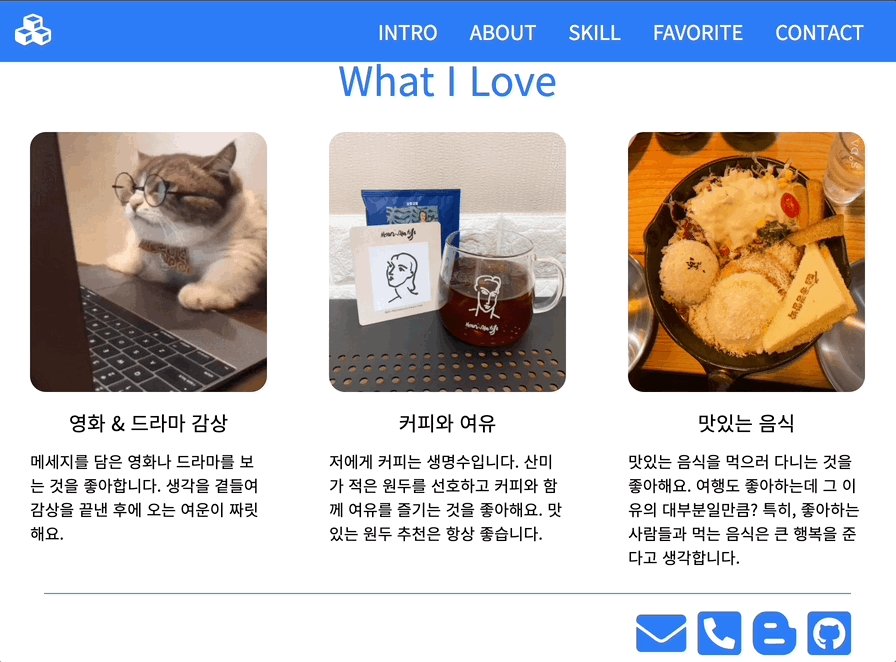
5.TIL 023 | 자기소개 페이지 리뷰(2)

HTML과 CSS를 학습한 후에 진행했던 자기소개 페이지에 JavaScript를 사용해서 동적인 효과들을 추가해보기로 했다. 또, 아쉬움을 남겼던 반응형도 구현해 보자는 생각이 들었다. 그 결과는...?🤭호기롭게 자기소개 페이지에 동적인 효과를 넣겠다고 생각하던 한
2021년 7월 29일
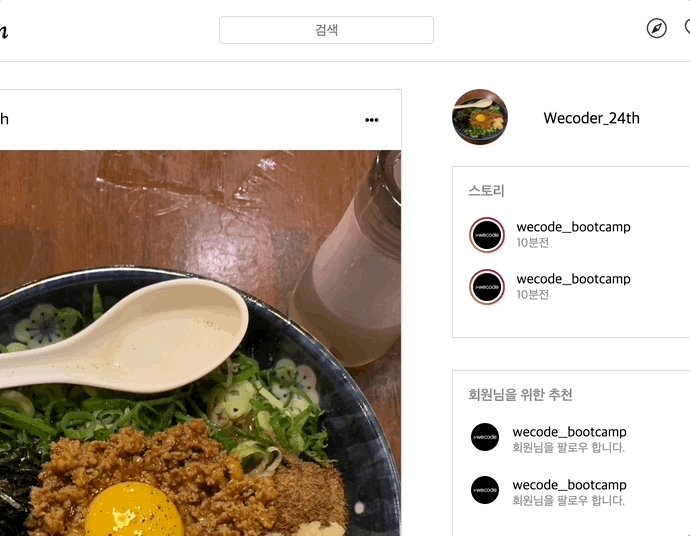
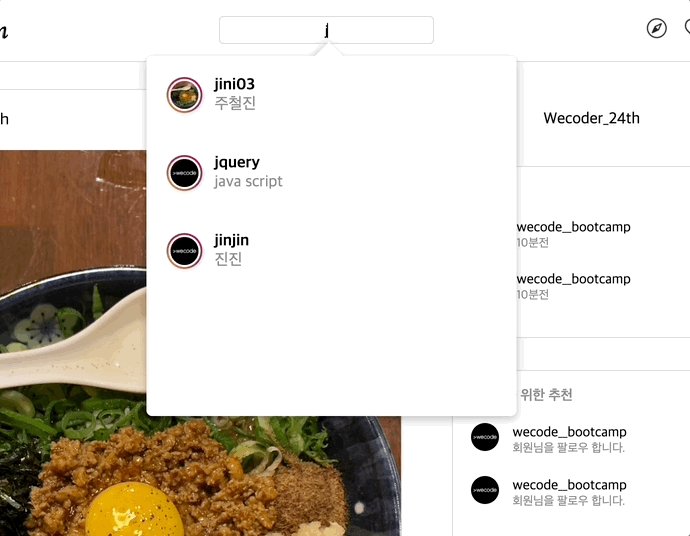
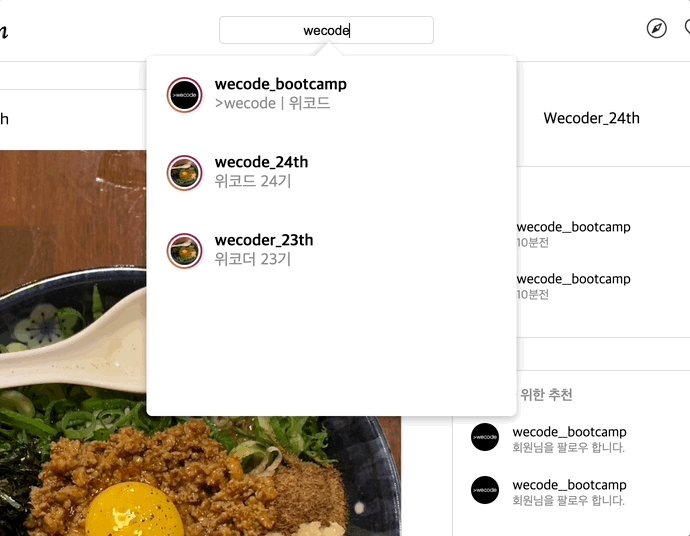
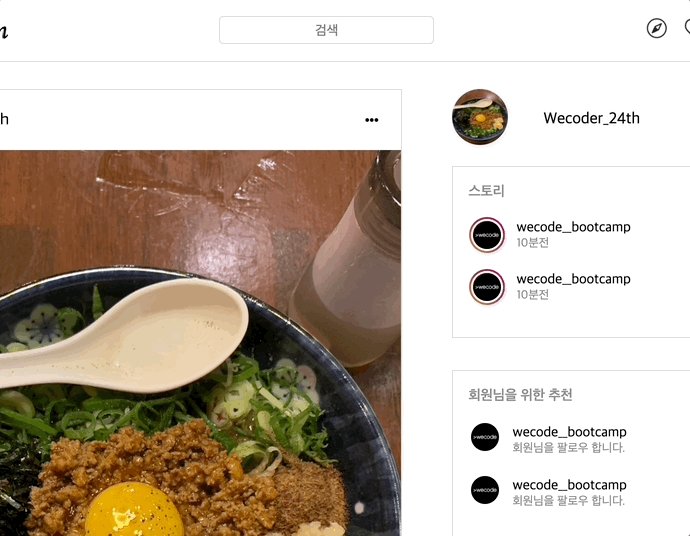
6.[westagram] 인스타그램 클론 프로젝트 회고 ✨

인스타그램 클론 코딩
2021년 8월 16일
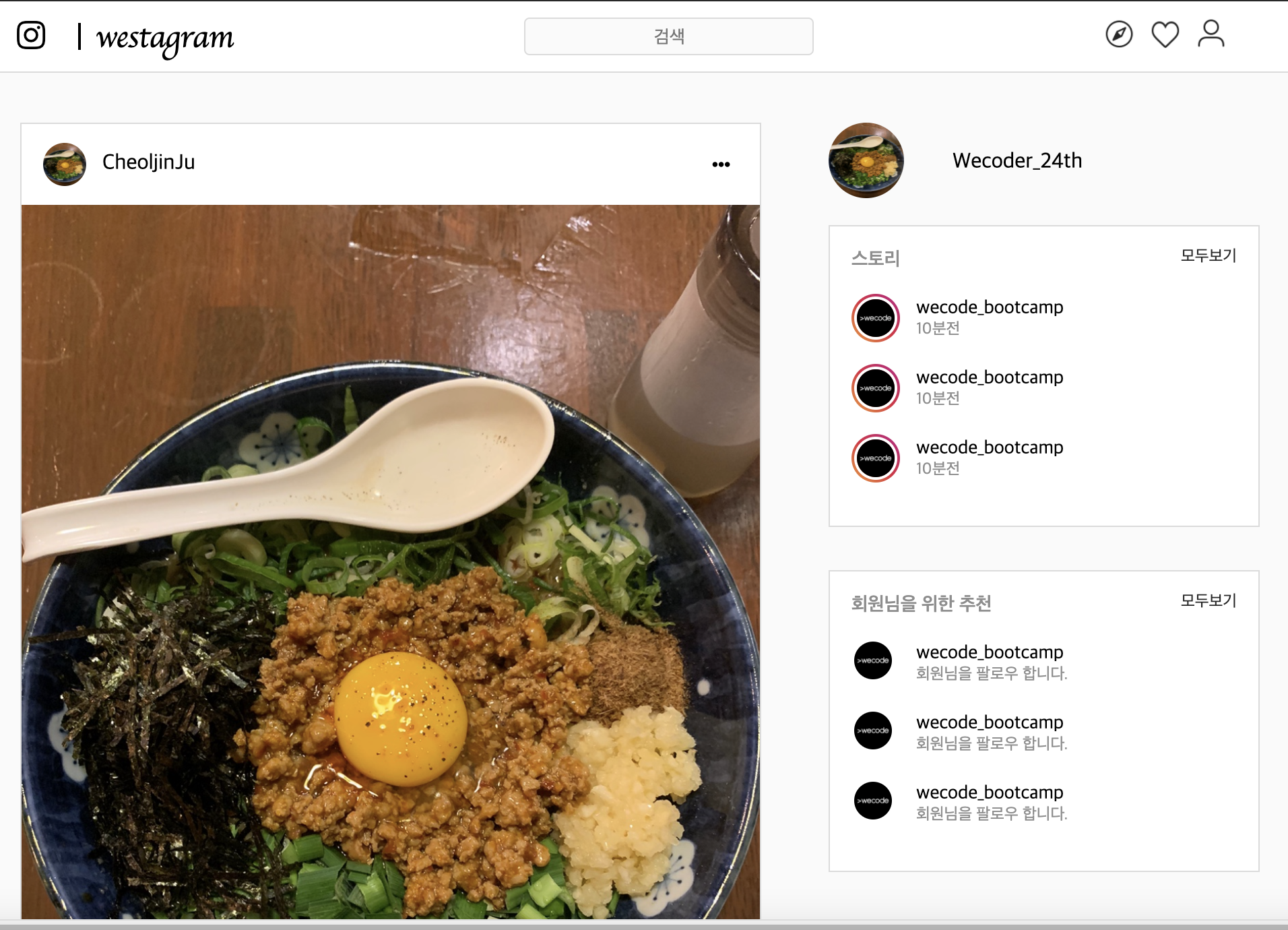
7.REACT | [westagram] 인스타그램 클론 프로젝트 후기

React | 인스타그램 클론 프로젝트
2021년 8월 29일
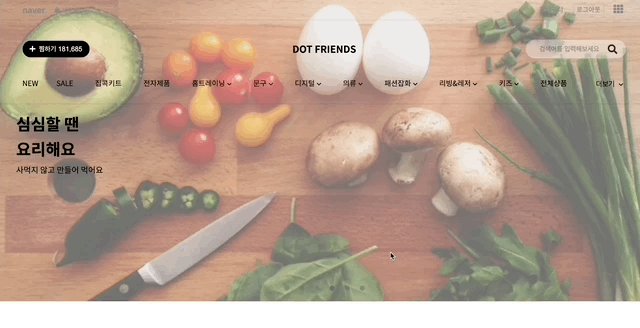
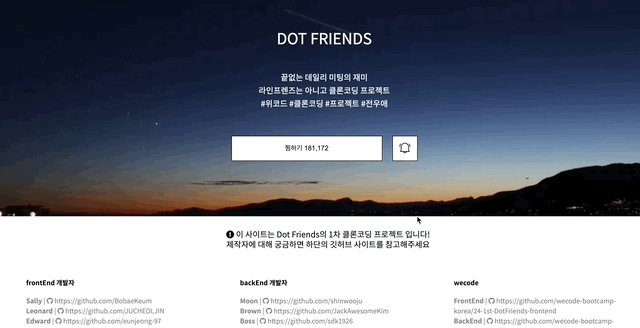
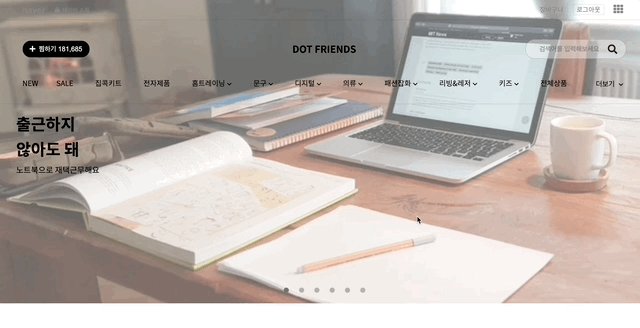
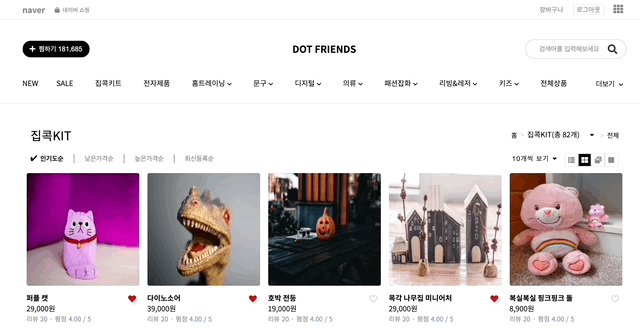
8.React | 라인 프렌즈샵 클론 프로젝트✨

1차 프로젝트 - 라인 프렌즈샵 클론 프로젝트
2021년 9월 12일
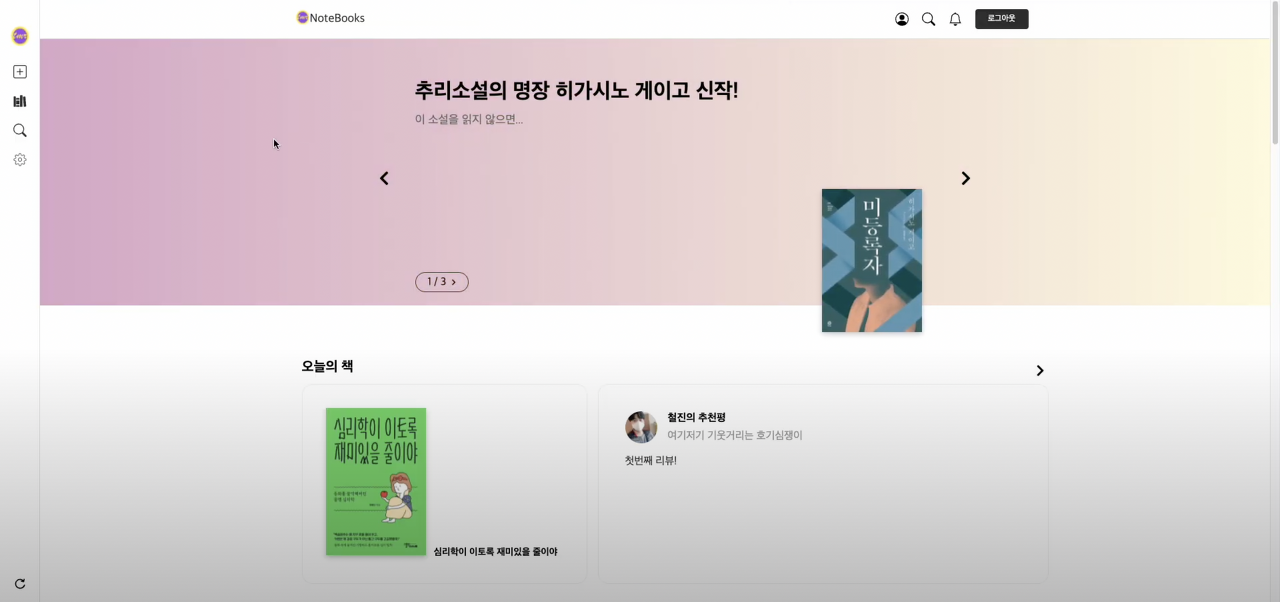
9.React | 밀리의 서재 클론 프로젝트 회고록 ✨

밀리의 서재 클론 프로젝트
2021년 10월 3일