.png)
처음에 공부를 할 때
HTML / CSS로만 동적인 효과를 만드는 것은 뭔가 꼼수를 쓰는 것 같은 기분이 들었던 적이 있다. 하지만, 공부를 하면서 느낀 것은 수많은 동적 효과들을JavaScript를 통해서만 구현하는 것보다 간단하게HTML/CSS를 통해서 구현하게 되면 좋다는 것을 알게 됐다. 유용하게 사용될 동적 클래스에 대해서 알아보자.
동적 클래스
동적 클래스?
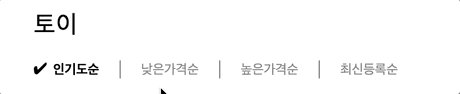
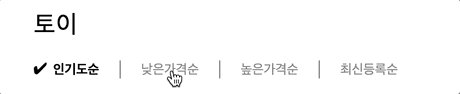
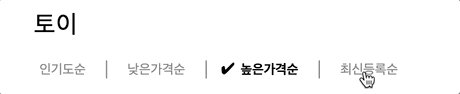
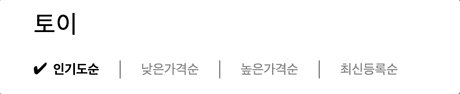
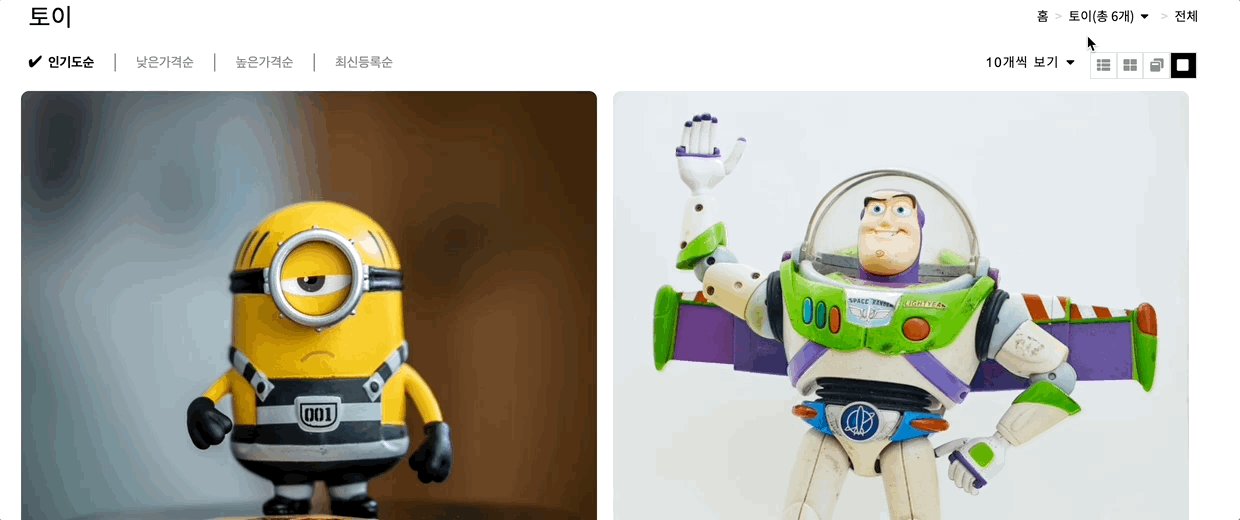
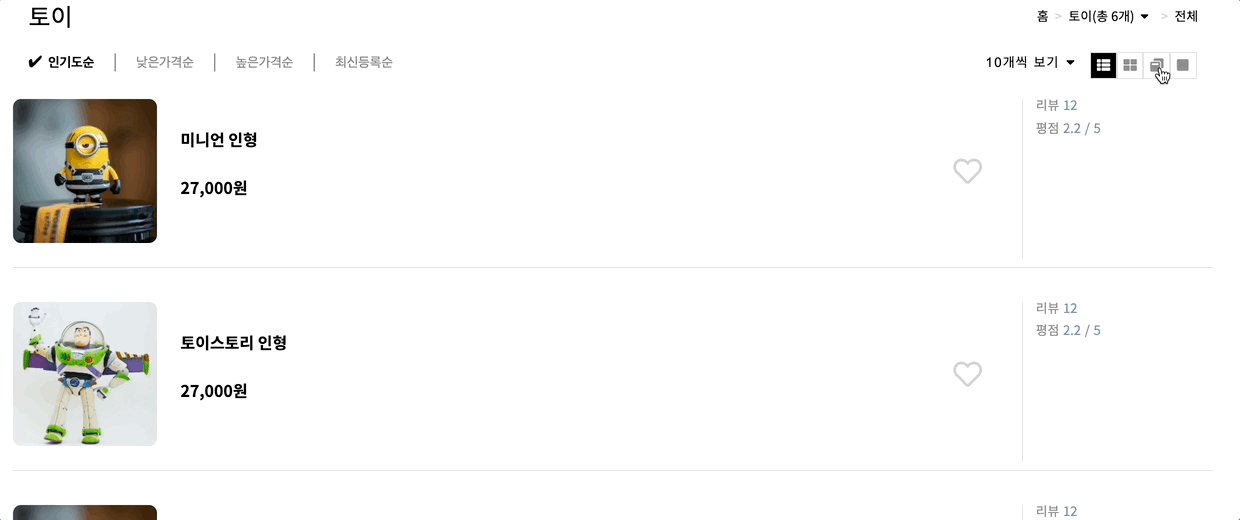
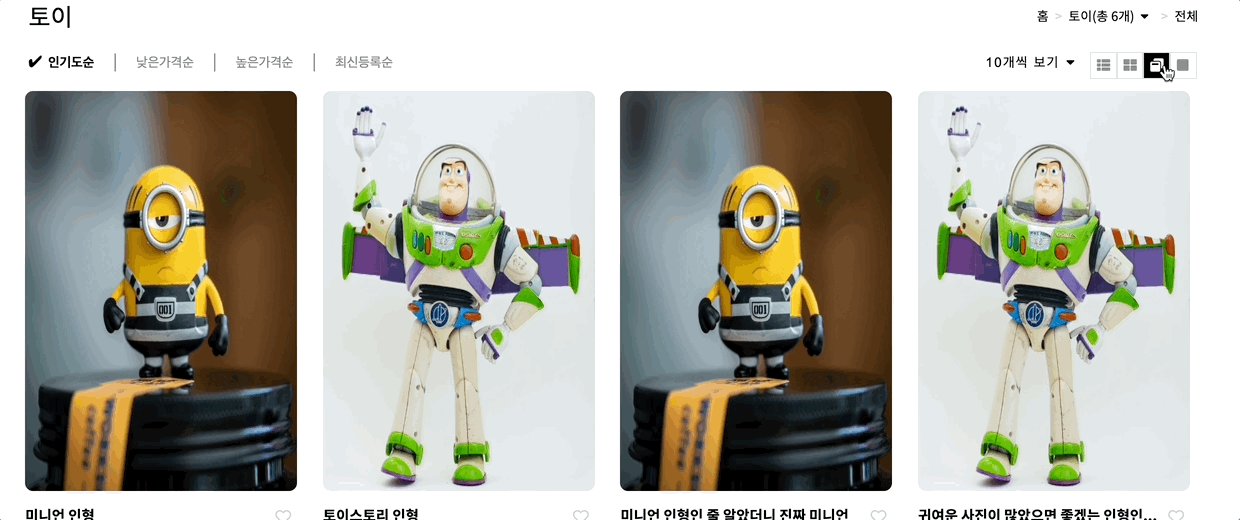
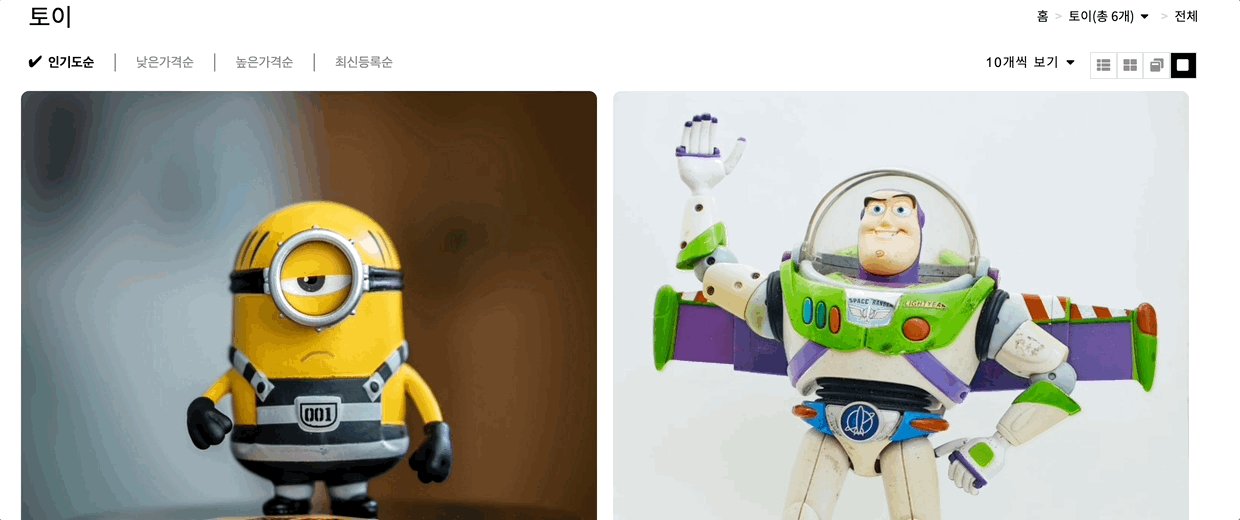
동적인 클래스를 이용한다는 것은 조건에 따라서 HTML 태그의 class 를 변경하여 동적인 변화를 준다는 뜻이다.

위의 예시처럼 class 의 변화를 통해서 동적인 효과가 부여되었다.
예시
<div className="controller">
{BTN_TYPE.map((item, idx) => (
<button
className={`${item.type} ${
item.type === viewType ? 'active' : ''
}`}
onClick={this.getViewType}
id={item.type}
key={idx}
>
<i className={item.icon} />
</button>
))}
</div>위의 예시를 보자. 위는 4가지 레이아웃 모드를 제공하는 버튼들을 구현하기 위해서 Array.map() 을 이용한 상황이다. 위에서 각 버튼에 부여되는 className 을 보면 조건에 따라서 각 아이템의 타입과 현재 보여질 타입이 같은 경우에 active 라는 클래스를 더해주는 것을 알 수 있다. 이를 통해서 버튼의 모습이 변경되도록 할 수 있다.

버튼을 예시로 들었지만 버튼과 함께 변화되는 각 상품 이미지의 변화 역시 동적인 클래스 네임을 이용해서 구현하고 있다. 이처럼 다양한 상황에서 사용될 수 있기 때문에 기억하고 익숙해지면 좋을 것 같다.
