
📋 프로젝트 소개
제작 기간
2021.08.09 ~ 2021.08.13
사용 기술
- HTML / CSS
- JavaScript(ES6 + )
구현 사항
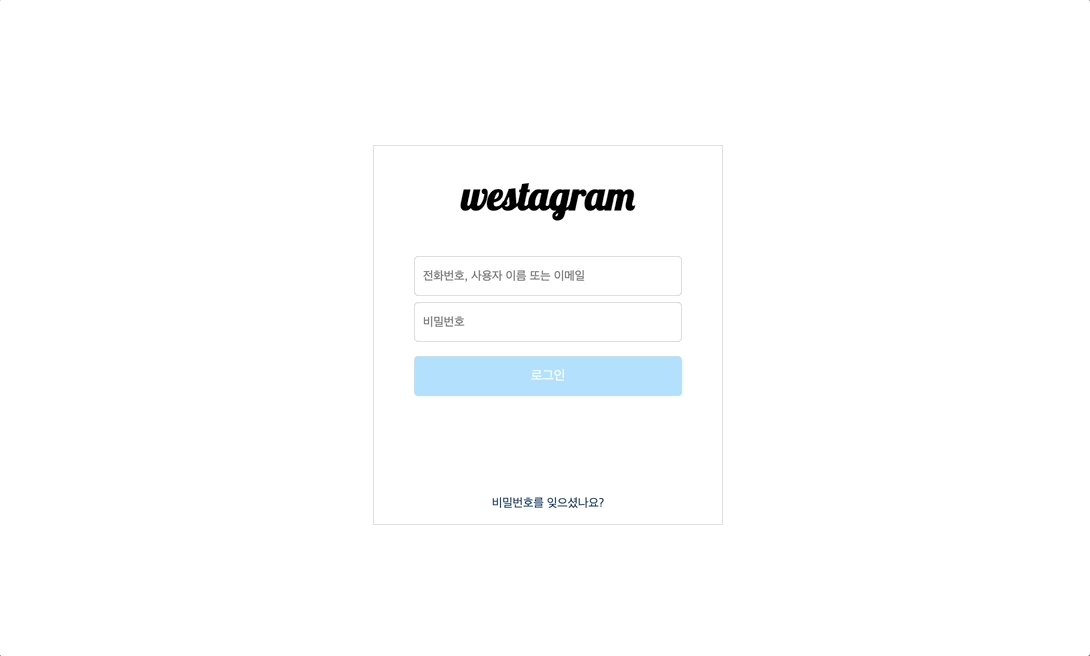
- 로그인 페이지 레이아웃
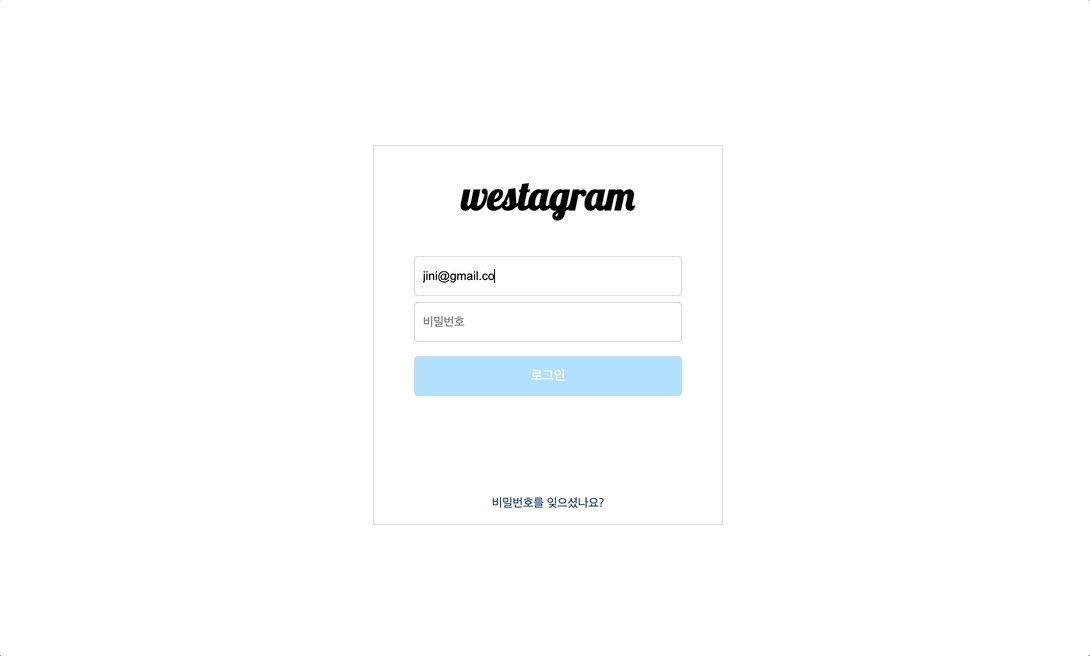
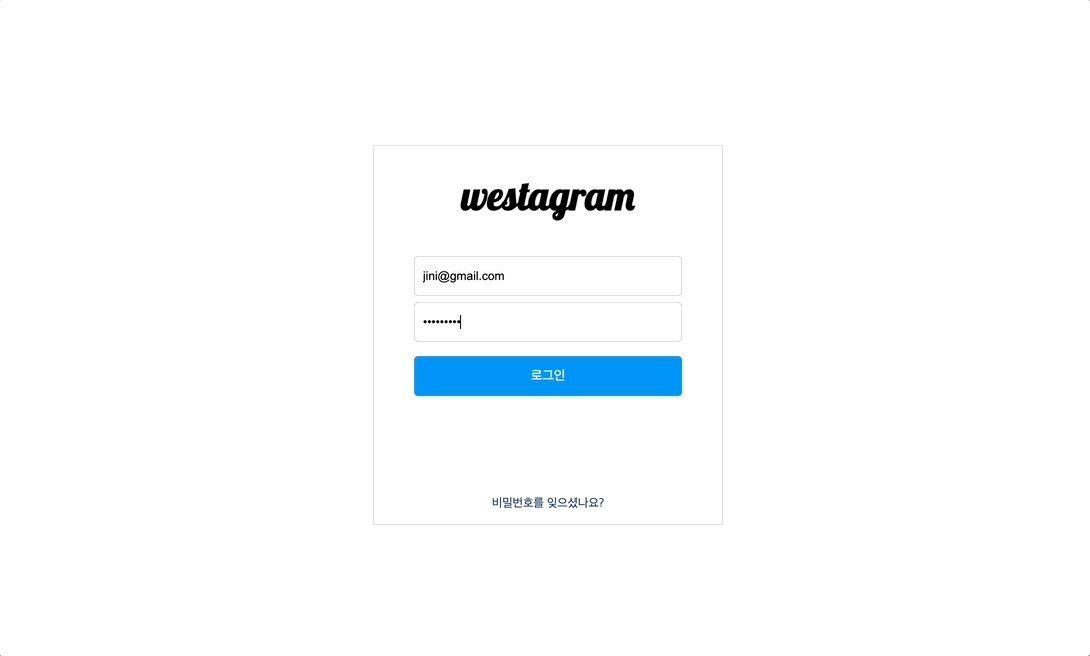
- 아이디, 패스워드 유효성 검사 로직
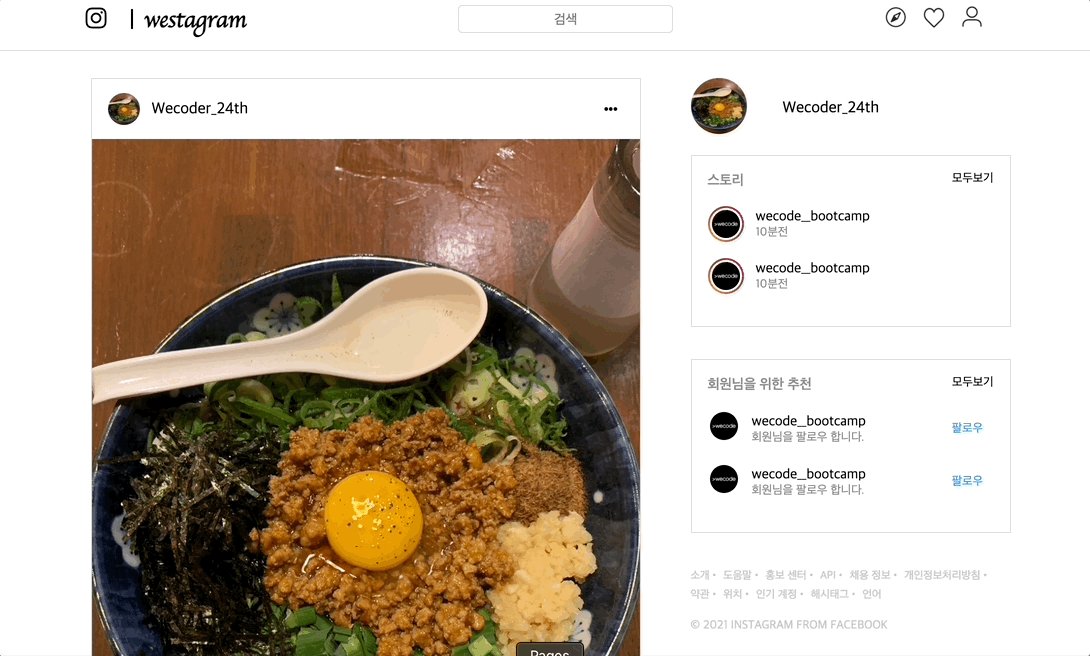
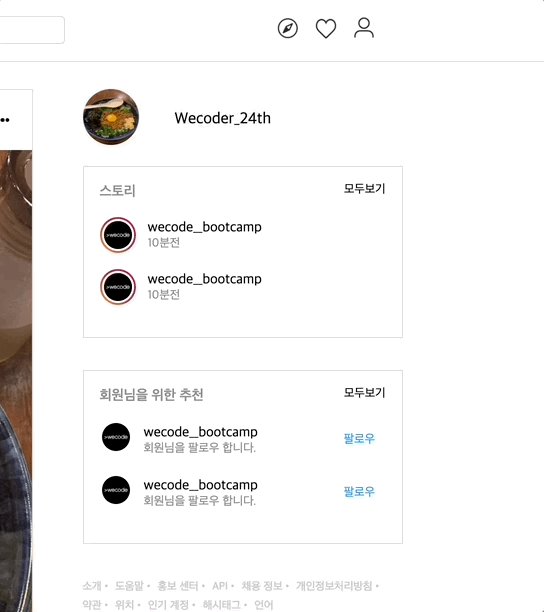
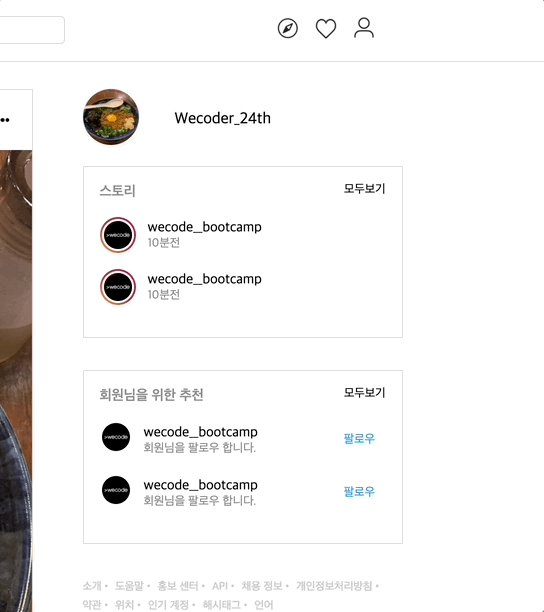
- 메인 페이지 레이아웃
- 피드 댓글 추가, 삭제 기능( + 좋아요 기능)
- 아이디 검색 자동완성 기능(with 영현님, 현재님)
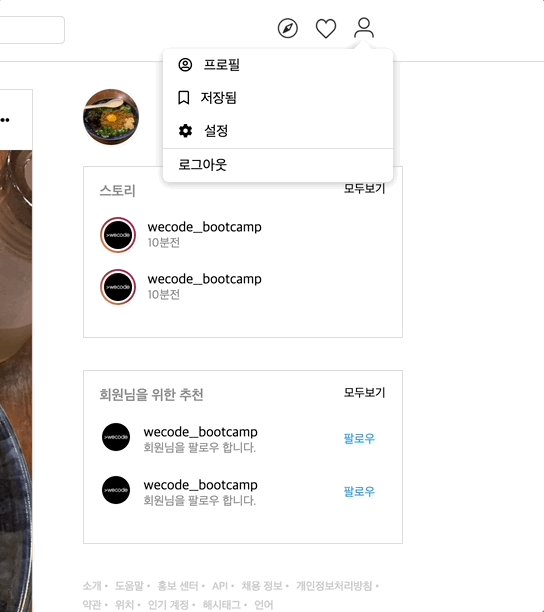
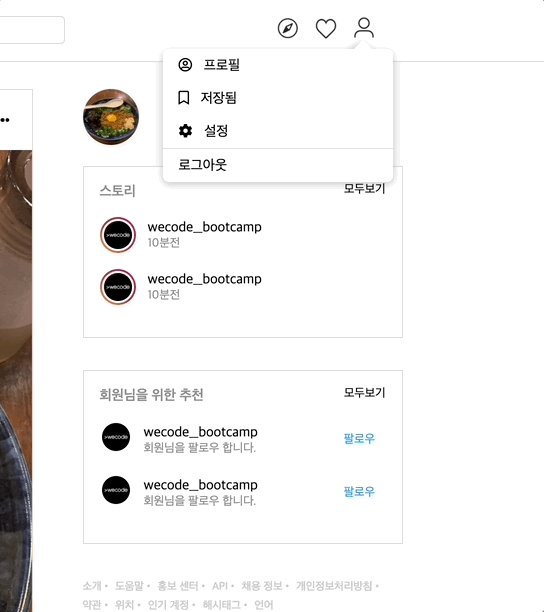
- 프로필 메뉴 토글 기능
- 아이디 추천 부분 반응형 구현
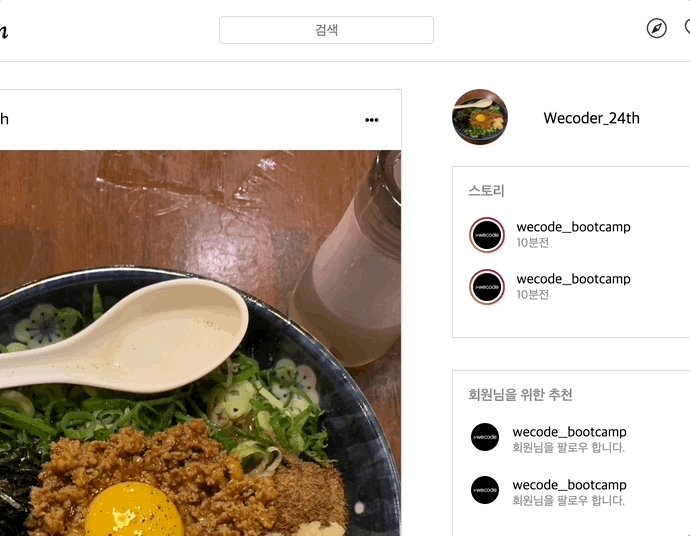
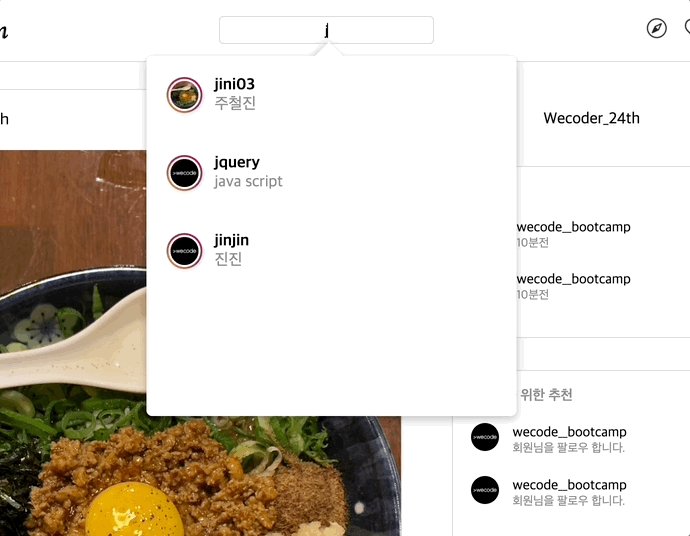
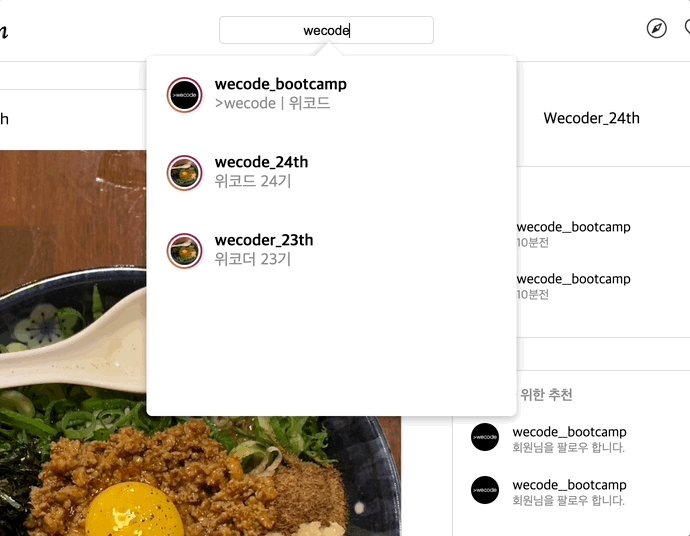
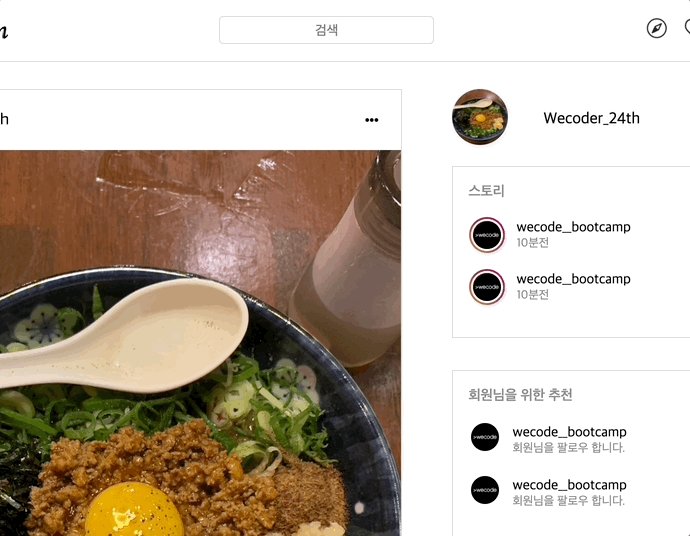
구현 화면
로그인 페이지

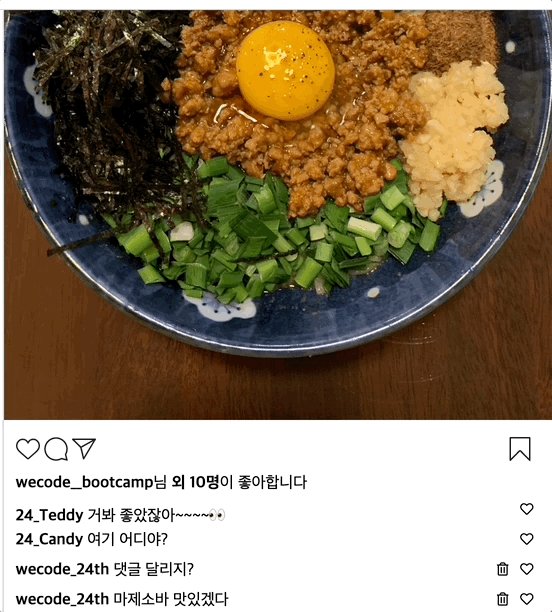
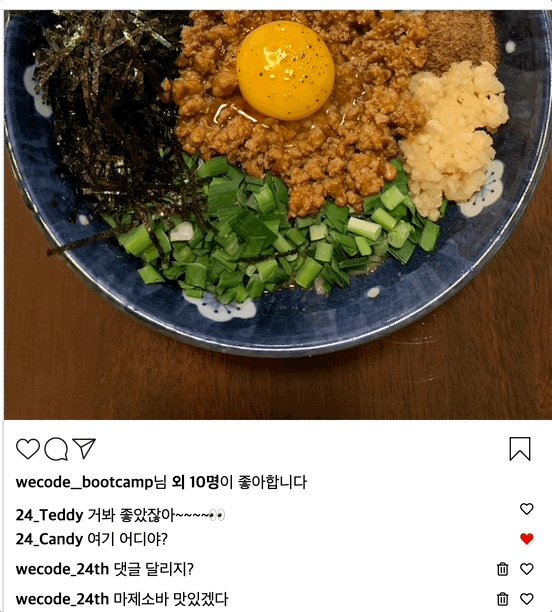
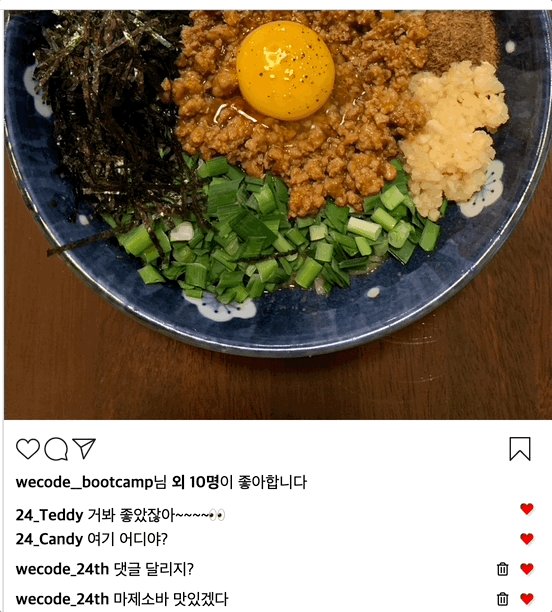
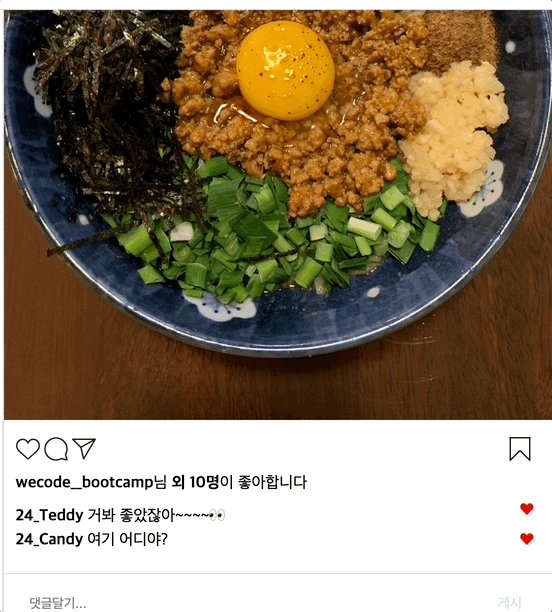
댓글 좋아요, 삭제 기능

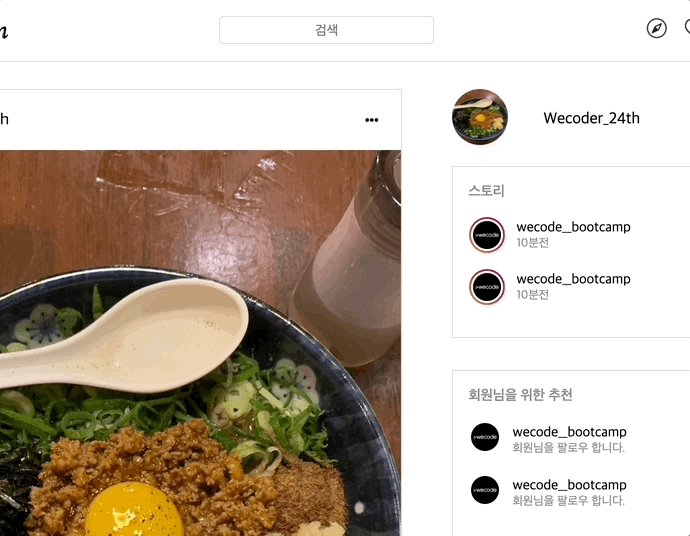
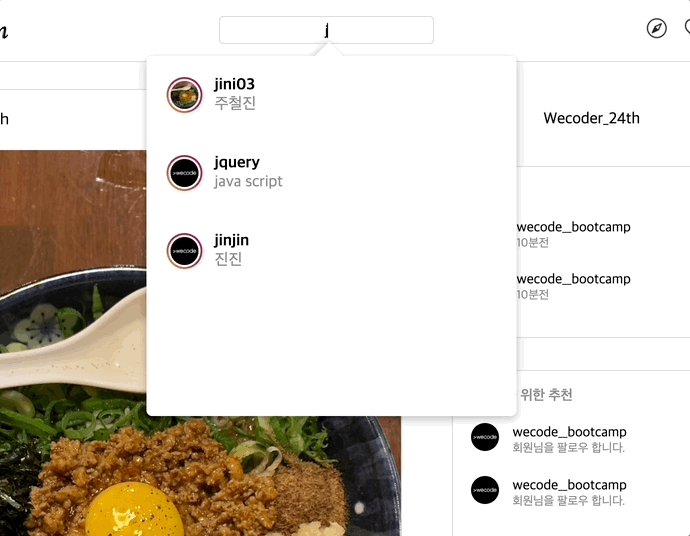
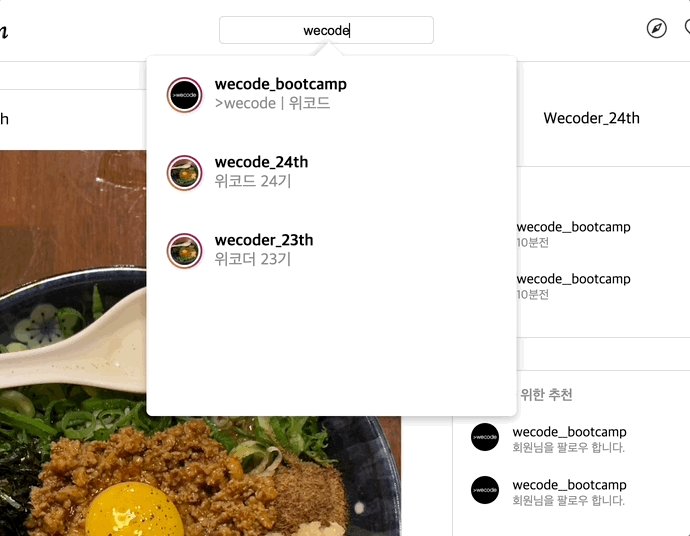
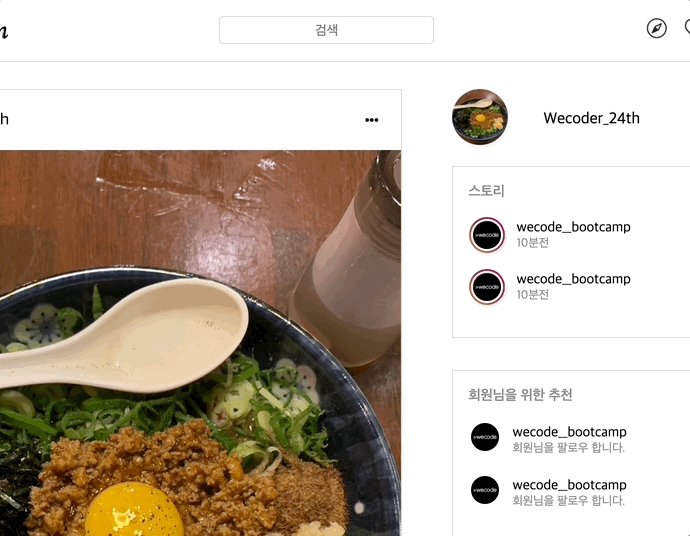
검색어 자동완성 기능

프로필 메뉴 토글 기능

👀 프로젝트 리뷰
칭찬해주고 싶은 점
멈추지 않고 끝까지 한 것!
이번 인스타그램 클론 코딩인 westagram 의 경우에 기본 미션 5개에 추가 구현사항 4개까지 총 9개의 미션이 있었다. 로그인 페이지의 경우 레이아웃, 기능 구현 모두 금방 할 수 있었지만 메인 페이지의 경우에 레이아웃을 하는데만 하루를 사용하고(새벽까지 달렸다... 🥲) 기능을 구현하는데도 시간이 꽤 걸렸다.
그렇게 미션들을 수행하면서 이제 검색어 기능이 남았었는데 원래는 매우 어려울 것이라는 생각에 주말이나 리액트 세션 이후로 미룰려고 했었다. 하지만, 22기가 24기에게 라는 세션을 들으면서 "추가 기능은 꼭 다 구현해보세요!" 라는 말이 귀에 맴돌았다. 그래서 완벽하지는 않더라도 모든 미션을 구현하기 위해서 노력해보자는 생각을 했고 끝까지 해냈다.
다음주부터 시작하게 될 리액트에 대해서 예습을 해야하나 싶은 고민도 있었고 새벽까지 코딩을 하다보니 잠도 부족했지만 즐거웠고 성취감도 많이 느낄 수 있었다.
검색어 자동완성 기능 구현!
아이디 검색 기능은 정말 하고 싶은 말이 많은 구현 사항이다. 처음에는 영현님이 손수 Mock data를 만들어서 구상을 하고 계셨고 나는 인사이트도 얻고 도움도 드리고 싶어서 구경을 갔었다. (오지라퍼...🥲)
그렇게 같이 고민을 하다보니 아예 자리를 펴고 앉아서 계속 기능 구현에 대해서 고민하게 됐다. 검색어 자동 완성 기능을 구현하기 위해서는 크게 3가지의 로직이 필요했다.
1. Mock data를 받아 검색 목록 창에 보여줄 것.
2. 검색어 입력 시에 그에 맞는 데이터를 필터링 할 것.
3. 포커스에 따라 검색어 창을 보여주거나 숨길 것.
1번 문제의 경우에는 처음 해보는 형식이기는 했지만 forEach() 를 통해서 배열에 각 요소를 순환하면서 렌더링 할 수 있었다. 문제는 2번이었는데 아직 배열 메소드에 친숙하지 못했던 우리는 for문을 통해서 동작을 잘게 나누면서 하나씩 구현했고 막혔던 부분에서 동기인 현재님✨에게 도움을 요청하면서 셋이서 머리를 굴려 해결했다.
말은 가볍게 했지만, 사실 2번 문제를 해결하기 위해서 새벽까지 zoom 까지 사용하며 코딩을 했다. 데이터를 필터링 하고 보여주는 것은 금방 풀렸지만 의외로 기존에 보여주었던 목록을 삭제하는 부분이 잘 되지 않았다. 정말 수 많은 에러 메시지와 console.log() 를 찍어보다가 반복문을 통해서 해결을 했다.
새벽에 "이건 어때요?" 한 마디에 코드를 작성하고 원하는대로 동작했을 때 기분은 여전히 짜릿하게 남아있다. 쉐어하우스에 살고 있어서 소리를 지르지는 못했지만 침묵의 외침을 마구마구 외쳤다. "됐다! 됐어!"
늦은 시간까지 포기하지 않고 구현을 위해서 함께 해준 영현님과 현재님에게 정말로 감사하다. 지금 생각해보면 구글링을 하면서 시간을 줄일 수도 있었을텐데 직접 다 구현해보려는 마음에 힘들었지만 더 공부를 할 수 있었다고 생각한다.
개선하고 싶은 점
기능 구현에만 치중했던 점
이번 클론 코딩 프로젝트를 진행하면서 생각보다 다른 동기분들의 코드를 보는 일들이 많았다. 무언가 질문을 받았을 때 해결을 척척 하지 못하다보니 "코드 구경해도 될까요?", "콘솔로그 찍어볼까요?" 라는 말을 정말 많이 했다.
그렇게 다른 동기분들의 코드를 보면서 느낀 것은 같은 기능을 구현하더라도 다른 사람이 볼 때 어렵지 않도록 정리를 잘하시는 분들이 정말 많다는 점이었다. 내가 짠 코드임에도 어떤 내용을 찾기 위해서 올라갔다 내려갔다 하는 내 코드에 비교해서 타인인 내가 보기에도 어렵지 않은 코드들이 정말 대단했다.
여러가지 기능들을 다 구현해보고 싶어서 욕심을 부리다보니 정말로 코드의 퀄리티에는 집중하지 못했던 것 같다. 이제 이렇게 만든 위스타그램을 리액트를 통해서 또 만들게 될텐데 그 때는 코드의 가독성에도 관심을 더 가질 예정이다.
메소드... 친해지고 싶어요 🥲
검색어 기능을 구현하고 나서 영현님, 현재님과 함께 멘토 연욱님께 찾아갔었다. 간단하게 우리가 구성한 코드에 이상한 점은 없는지 리뷰를 받고 싶어서였다. 리뷰를 받고 나서 느낀 점은 친숙한 for문이나 while 문에 너무 의존하고 있었다는 점이었다.
특히, for문을 통해서 복잡하게 구성했던 코드는 filter() 를 사용하면 매우 간단하게 표현할 수 있었다. 또한, 어떤 동작을 하고 있는지 이해하기도 매우 편했다. 적절한 메소드를 사용하는 것이 단순히 편하기만 한 것이 아니라 다른 사람에게 내 코드를 더 잘 설명해 줄 수 있다는 점을 느꼈다.
우리에게는 친절한 mdn이 항상 있기 때문에 같은 동작을 구현하더라도 적절하게 사용할 수 있는 메소드는 없는지 찾아보는 연습도 계속 해야겠다.



후후...다음주는 for, while 사용 금지입니다🥲