코드잇 스프린트를 열심히 달려나가던 도중, 어떤 코드에 대해 출력값과 이유를 서술하라는 위클리 페이퍼를 받게 되었다.
// 1번
let num = 1;
// 2번
setTimeout(() => {
num = 2;
}, 0);
// 3번
num = 3;
// 4번
console.log(num);다행히도 비동기 실행에 대한 공부를 어느 정도 했던 상태인지라, 간단하게 답을 유추할 수 있었다. 이 코드를 이해하기 위해선 일단 비동기 실행에 대해 알아봐야 한다!
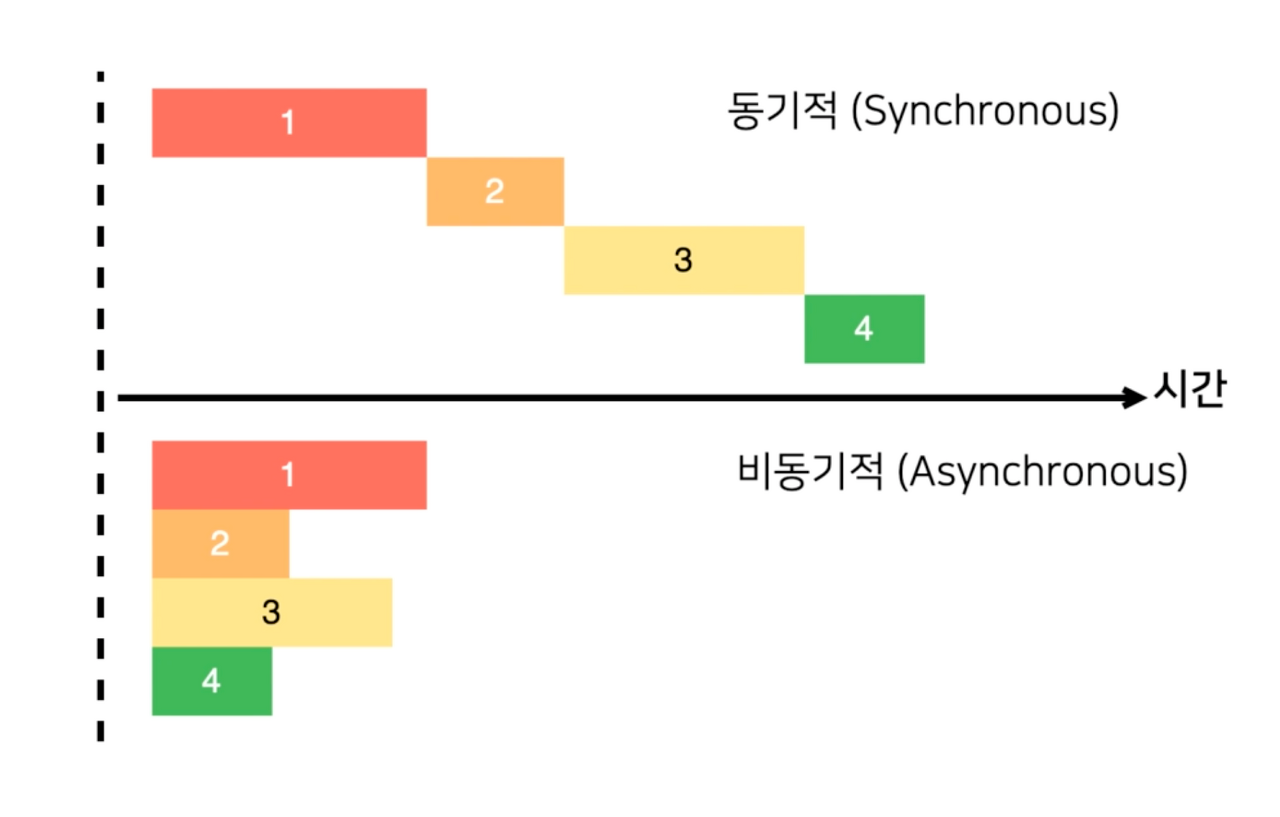
비동기 실행이 뭔데?

특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고, 다음 코드를 먼저 실행하는 자바스크립트의 특성을 의미한다.
// #1
console.log('Hello');
// #2
setTimeout(function() {
console.log('Bye');
}, 3000);
// #3
console.log('Hello Again');위의 예제 코드를 보았을 때, 비동기 실행에 대한 이해가 없다면 실행 순서를 다음과 같은 결과값으로 생각할 것이다.
- Hello 출력
- 3초 뒤 Bye 출력
- Hello Again 출력
하지만 실제 실행시켜보면 순서가 다른 걸 알 수 있다.
- Hello 출력
- Hello Again 출력
- 3초 뒤 Bye 출력
위의 setTimeout 함수의 콜백은 비동기적으로 실행되기에, 실행 흐름이 다음 코드로 바로 넘어가서 나중에 콜백이 실행되는 것이다.
비동기 실행을 하는 함수들
fetchsetTimeout
특정 함수의 실행을 원하는 시간만큼 뒤로 미루기 위해 사용setInterval
특정 콜백을 일정한 시간 간격으로 실행하도록 등록addEventListener
클릭과 같은 특정 이벤트가 발생 시, 실행할 콜백을 등록하는 메소드.
예제 답
결론적으로, 맨 위의 예제에 대한 답은 3이다. console.log가 실행될 당시의 num의 값은 3이기 때문이다.