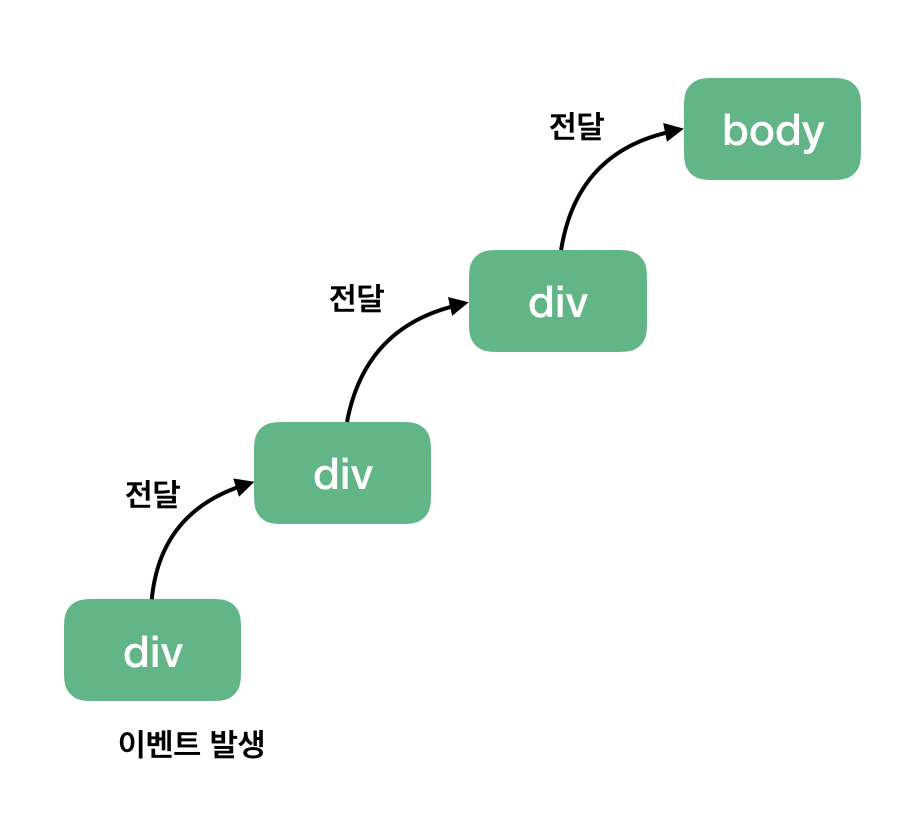
이벤트 버블링
자식 요소에서 부모 요소로 이벤트가 전파되는 것
기본적으로 이벤트 버블링이 일어난다.
event.stopPropagation() 메서드로 전파를 막을 수 있다.

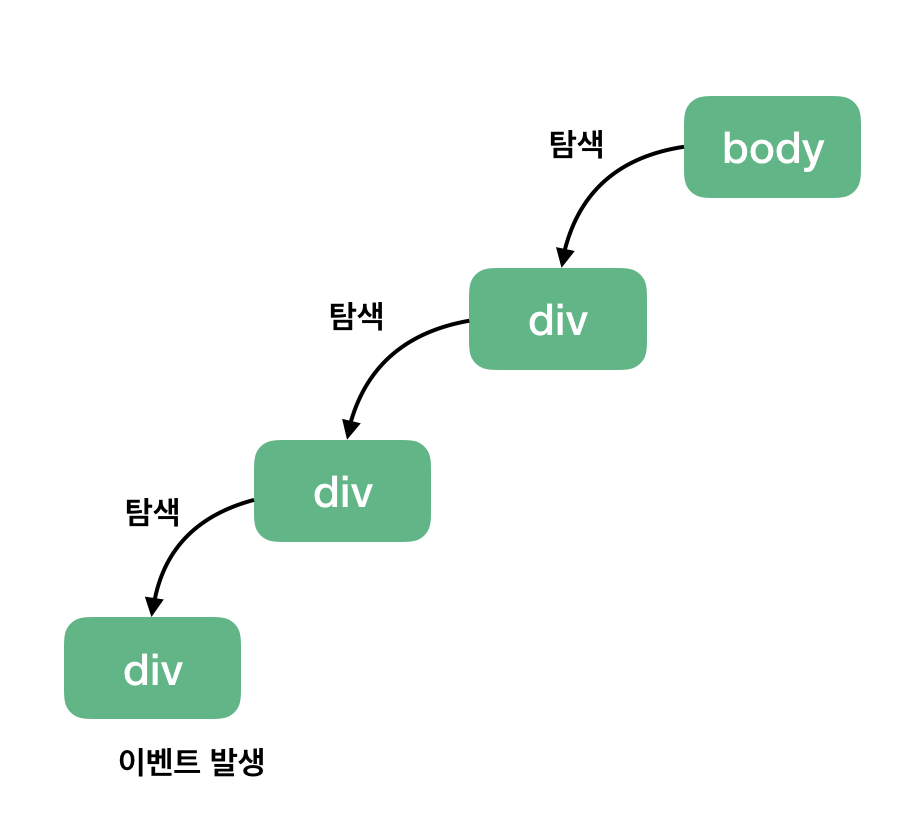
이벤트 캡처링
부모 요소에서 자식 요소로 이벤트가 전파되는 것
캡처링에서 이벤트 핸들러를 동작시키려면,addEventListener의 세번째 프로퍼티에 true 혹은 {capture: true}를 전달하면 된다.

이벤트 위임
비슷한 방식으로 여러 요소를 다뤄야 할 때 사용한다.
요소의 공통 조상에 이벤트 핸들러를 하나만 할당해도, 여러 요소를 다룰 수 있기에 편리하다.
버블링을 꼭 써야하는가?
버블링은 꼭 멈춰야 하는 상황이 아닌 이상 사용하는 것이 좋다.
버블링을 막아야 해결되는 문제는 커스텀 이벤트를 통해 해결할 수 있고, 이벤트 위임이라는 효율적인 방식을 사용하여 코딩할 수 있기 때문이다.