
스프린트 과정을 열심히 달려가다 보니, 리액트 쿼리에 대한 정보를 접하게 되었다.
점점 상태관리와 서버 상태, 데이터 관리에 대한 중요성을 알게 되었지만 어떻게 해야 할 지 막막할 때, 리액트 쿼리(지금은 TansStack이다)의 기능을 통해 효과적으로 처리할 수 있다는 것을 알게 되었다.
TanStack Query란 무엇인지, 왜 사용하는지 한 번 알아보도록 하자!
✨ TanStack Query란?
서버 상태 가져오기, 캐싱, 동기화 및 업데이트를 보다 쉽게 다룰 수 있도록 도와주는 라이브러리이다. 클라이언트 상태와 서버 상태를 명확히 구분하기 위해 만들어졌다.
데이터를 불러오다 보면 코드가 복잡해지는 경우가 많은데, 그런 방식과 달리 간단하고 직관적으로 사용할 수 있다.
기능
- 캐싱
- 동일한 데이터에 대한 중복 요청을 단일 요청으로 통합
- 백그라운드에서 오래된 데이터 업데이트
- 데이터가 얼마나 오래되었는지 알 수 있다.
- 데이터 업데이트를 가능한 빠르게 반영
- 페이지네이션 및 데이터 지연 로드와 같은 성능 최적화
- 서버 상태의 메모리 및 가비지 수집 관리
- 구조 공유를 사용하여 쿼리 결과를 메모화
사용하는 방법
npm install @tanstack/react-query
해당 라이브러리를 설치한 후, QueryClient를 import해서 새로운 쿼리 클라이언트를 만들어야 한다. 그리고 그것을 QueryClientProvider를 통해 App 컴포넌트의 자손 컴포넌트에 전달해야 한다.
import { QueryClient, QueryClientProvider } from '@tanstack/react-query';
import HomePage from './HomePage';
const queryClient = new QueryClient();
function App() {
return (
<QueryClientProvider client={queryClient}>
<HomePage />
</QueryClientProvider>
);
}
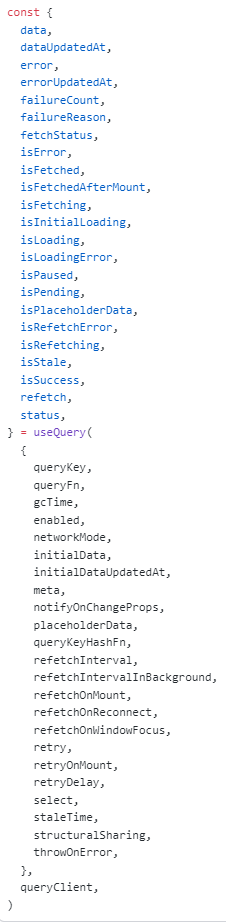
export default App;💡 useQuery
useQuery 공식문서
TanStack Query에 존재하는 다양한 API중 하나로, GET 요청에 대한 데이터를 관리한다.
useQuery({
queryKey: ['posts', username],
queryFn: () => getPostsByUsername(username),
staleTime: 60 * 1000,
});
queryKey
필수 값이고, 해당 쿼리에 사용할 쿼리 키이다.
queryFn
백엔드에서부터 데이터를 받아오는 함수를 지정해주자.
staleTime
데이터가 언제까지 fresh 상태를 유지할 것인지 정할 수 있다.

isPending, isError를 통해 로딩 처리와 에러 처리 또한 가능하다.
정말 너무너무 많으므로 다른 것이 궁금하면 공식문서를 참고하도록 하자!
🤔 useMutation
데이터베이스에 값을 추가하거나 변경, 삭제하는 경우 사용한다. POST, PATCH, PUT, DELETE 요청에 대한 데이터를 관리한다.
const mutation = useMutation({
mutationFn: PatchByUsername(name),
onMutate() {
/* ... */
},
onSuccess(data) {
console.log(data);
},
onError(err) {
console.log(err);
},
onSettled() {
/* ... */
},
});onSuccess, onError 메서드를 통해 성공했을 시, 실패했을 시 response 데이터를 핸들링할 수 있다.
onMutate는 mutation 함수가 실행되기 전에 실행되고, mutation 함수가 받을 동일한 변수가 전달된다.
onSettled는 try...catch...finally 구문의 finally처럼 요청이 성공하든 에러가 발생하든 상관없이 마지막에 실행된다.
참고
TanStack Query
react-query-tutorial
카카오페이 프론트엔드 개발자들이 React Query를 선택한 이유