프로젝트를 하던 도중, 디자인 시안으로 나와있는 아이콘이 너무 심심해 보여서 어떻게 해야 시선을 사로잡을 수 있을까 고민하다가 애니메이션을 사용하게 되었다.
그런데, 너무 단순한 동작만 반복하는 느낌이 들어서... 아직 css 고수가 아닌 나는 좀 더 쉬운 방법이 없을까 찾아보게 되었다.
그래서 찾은 것이 lottie!!!
💡 Lottie
에어비엔비에서 개발한 오픈소스 모바일 라이브러리이다.
Json 기반 애니메이션 파일을 사용하여 애니메이션을 렌더링한다.
벡터 기반의 애니메이션이므로, 아무리 확대해도 깨지지 않는다는 장점이 있다!

png와 gif에 비해, 정말 획기적인 용량을 보여주는 lottie! 한 번 사용해봐야 할 것 같지 않은가...
어떻게 적용하나요?
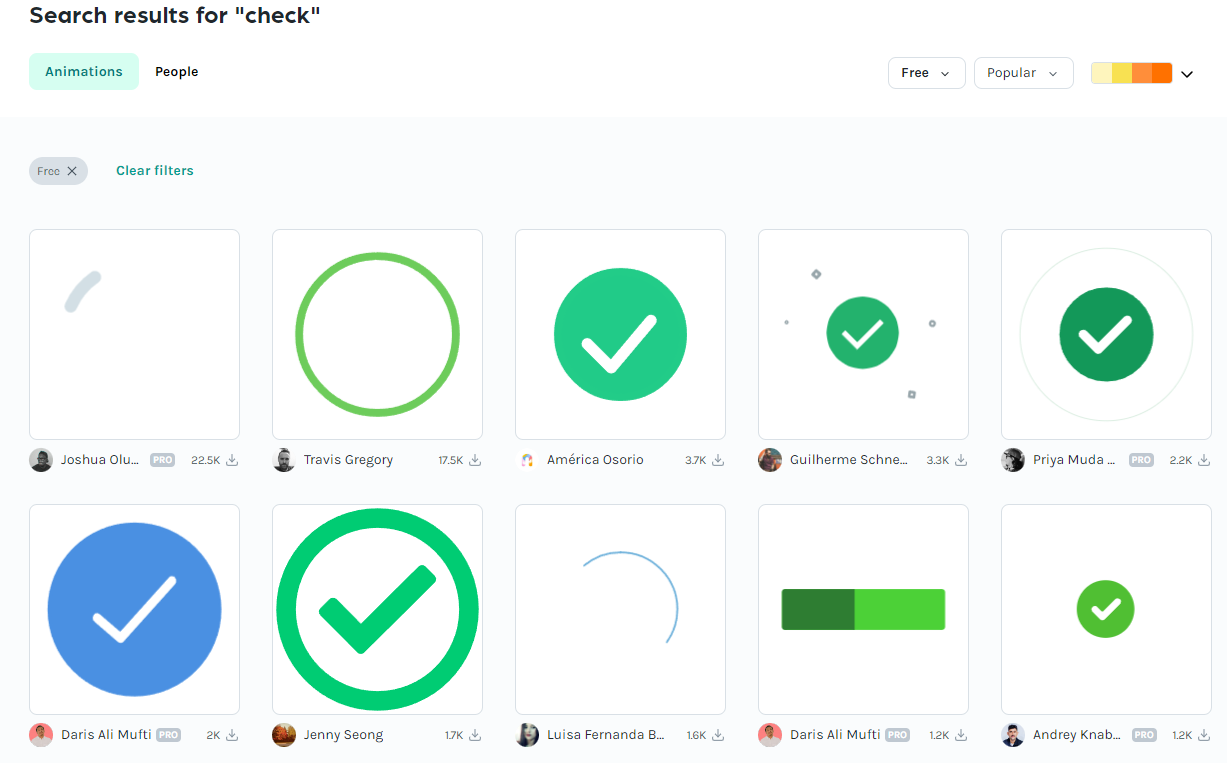
일단 lottiefiles에 접속하여, 원하는 애니메이션을 검색한다.

원하는 애니메이션을 찾았다면, json 파일 형식으로 다운로드를 하면 된다.
그 후에, npm에서 lottie-react를 install해주도록 하자.
npm i lottie-react이제 컴포넌트에 lottie를 import 후 적용하면 된다!
import Lottie from 'lottie-react';
import CheckLottie from '@/../public/lottie/check.json';
...
<Lottie animationData={CheckLottie} />후기
프로젝트를 여러모로 이쁘게 만들어준다. 아이콘이 밋밋하거나, 움직여서 사용자의 시선을 끌게 할 때 등, 여러 상황에서 사용할 수 있을 것 같다!