
시작하며!
프론트엔드에서 개발을 진행하다 보면, 최적화를 위해 여러 가지를 알아볼 때가 분명 존재한다. 나의 경우에는 이번 프로젝트에서 여러 최적화를 진행하기로 하였고, 그 중 하나는 bundle size를 줄여보자는 것이었다.
bundle size가 커질수록 초기 로딩 시간이 늘어나고, 결국 사용자 경험에 좋지 않은 영향을 주므로 이번 기회에 해보자고 생각했다!
bundle-analyzer
최적화를 하기 전에, 프로젝트의 번들 파일이 어떻게 구성되었는지 확인해야 한다. 나는 bundle-analyzer를 사용하였다.
pnpm install @next/bundle-analyzer
프로젝트에서 next를 사용하므로, next.config.ts에 bundle-analyzer를 적용시켜준다.
import { NextConfig } from "next";
const withBundleAnalyzer = require('@next/bundle-analyzer')({
enabled: process.env.ANALYZE === 'true',
});
...
export default withBundleAnalyzer(nextConfig);해당 코드는, env 파일의 ANALYZE 스크립트 설정을 통해 언제 bundle-analyzer이 실행될 지 적용할 수 있다.
나의 경우 build 할 시 실행되도록 작성하였다.
ANALYZE=true pnpm run build실행
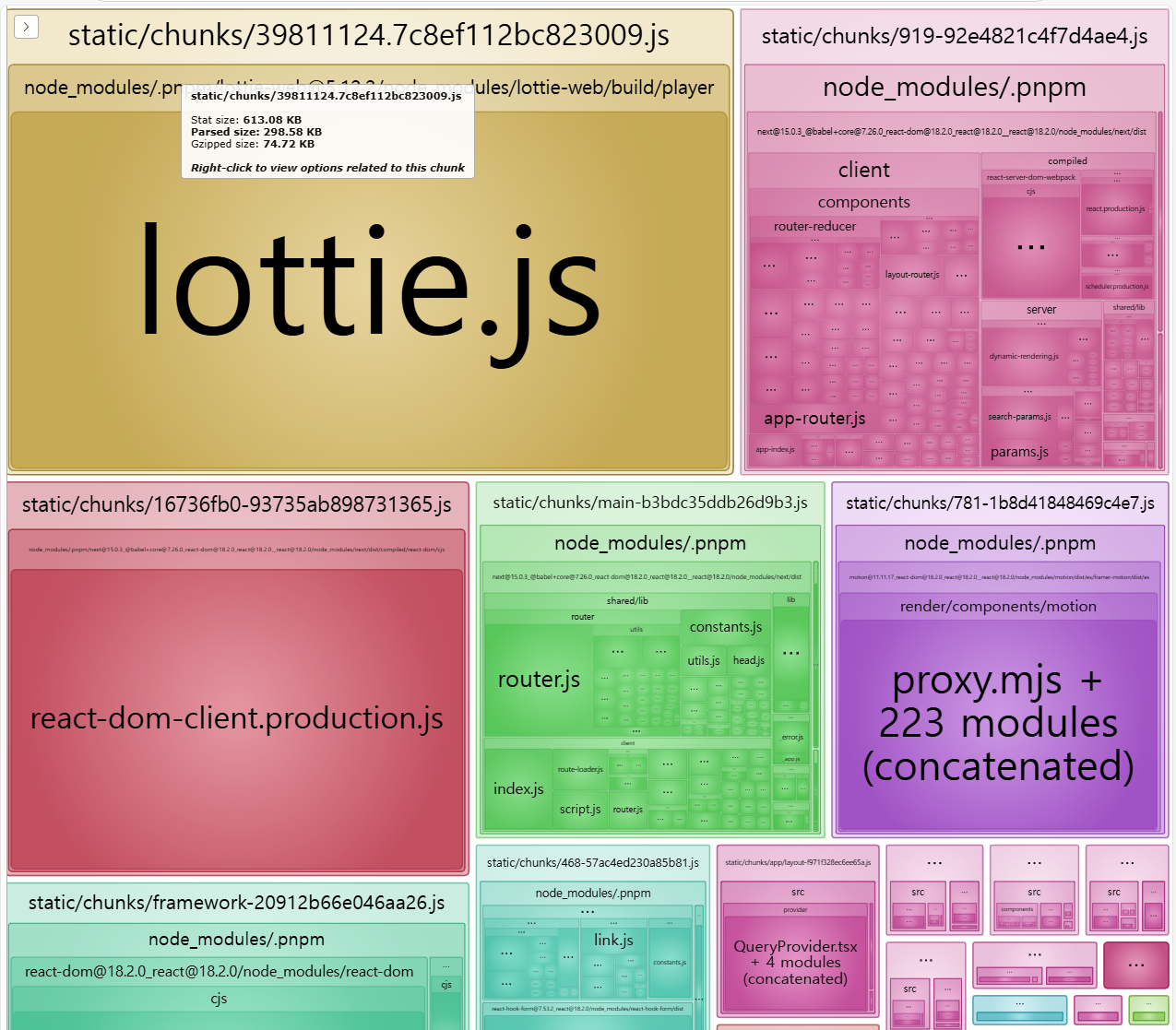
build시, 프로젝트의 현재 번들 크기가 나타나게 된다.

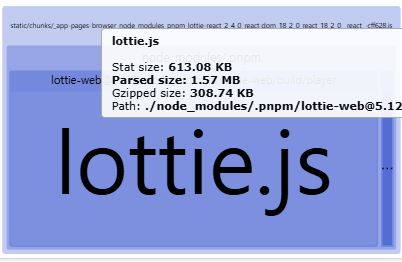
client.html, edge.html, nodejs.html 총 3개의 번들링 결과를 시각적으로 분석해준다.
위의 충격적인 사진의 경우 client.html이다...
const Lottie = dynamic(() => import('lottie-react'), { ssr: false });해당 lottie를 dynamic import 처리를 한 후 살펴보자!

크기가 많이 줄었다...
Dynamic import
Dynamic import를 사용하면 크게 3가지 장점을 얻을 수 있다.
1. 초기 로딩 시간 단축
초기 렌더에 꼭 필요한 코드만 번들링하고, 나머지는 사용 시점에 불러올 수 있다.
2. 코드 스플리팅
불필요한 코드가 최초 번들에 포함되지 않도록 분리할 수 있고, 사용자 상호작용에 따라 필요한 부분만 점진적으로 로드하여 전체적인 성능을 개선할 수 있다.
3. UX 개선
필요 없는 리소스를 나중에 불러오므로 더 빠른 첫 화면 렌더링을 경험할 수 있다.
마무리
현재는 간단하게 다른 지표를 확인하지 않고 bundle-analyzer만 활용하여 최적화를 진행해봤는데, 추후에는 lighthouse도 적용해서 전/후 결과를 비교해봐야겠다!
참고
GitHub-Webpack Bundle Analyzer
[nextjs] bundle-analyzer를 사용한 최적화 일기