
이번에 새로운 프로젝트 초기 세팅을 진행하면서, 전역으로 Font를 적용해야 하는 일이 생겼다. 원래의 나는 googlefont로 항상 바로 적용했었는데, Pretandard는 슬프게도 googlefont에 없는 이유로 인해 localFont 기능을 사용하게 되었다.
next/font
next/font는 사용자 정의 글꼴을 포함한 글꼴을 자동으로 최적화, 외부 네트워크 요청을 제거하여 적용시켜준다.
나는 이번 프로젝트에서 next/font/local을 사용하였는데, local에서 불러온 글꼴 또한 자동으로 최적화를 해주어 사용하게 되었다.
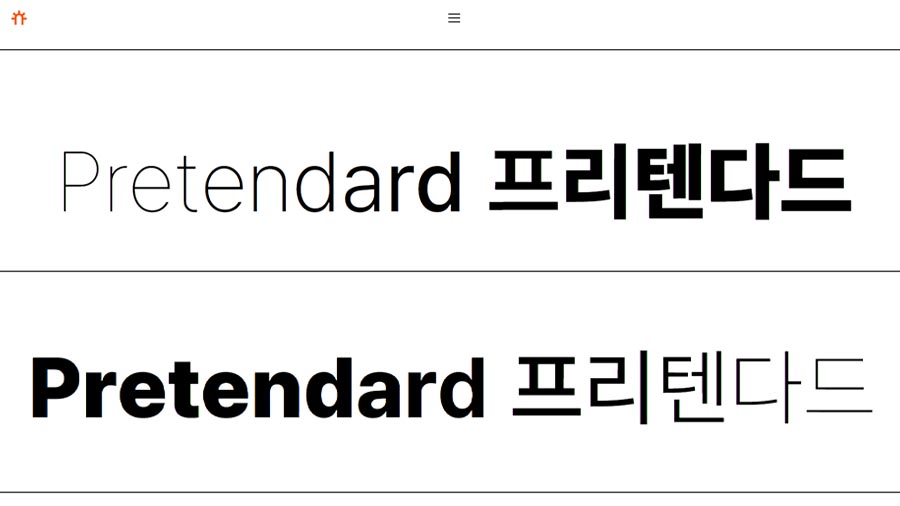
Pretendard 설치 ✨
9가지 굵기가 지원되고, 가변 글꼴 또한 지원되는 글꼴이다. 많은 프로젝트에서 사용되고 있는 system ui 대체 글꼴이다.
PretendardVariable.woff2 파일을 프로젝트에 넣어 주자. 나의 경우, src/fonts 폴더 안에 넣었다(next, app router)
적용해보자!
import localFont from 'next/font/local';
...
const pretendard = localFont({
src: '../../fonts/PretendardVariable.woff2',
display: 'swap',
weight: '45 920',
variable: '--font-pretendard',
});layout.tsx 파일에 적용해준다.
src 경로의 경우, 파일이 위치한 알맞은 경로로 해줘야 한다.
이렇게 작성한 경우, 밑의 body에 전체적으로 적용해주면 된다!
<body className={`${pretendard.variable} font-pretendard`}>
<QueryProvider>{children}</QueryProvider>
</body>현재 tanstack query, tailwind를 사용하고 있기에 className과 QueryProvider가 존재한다.
Tailwind 설정
export default {
theme: {
extend: {
fontFamily: {
pretendard: ['var(--font-pretendard)'],
...tailwind.config.ts 파일에 해당 font를 extend로 설정해준다.
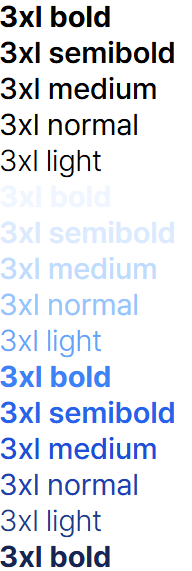
실제 사용 화면 💻
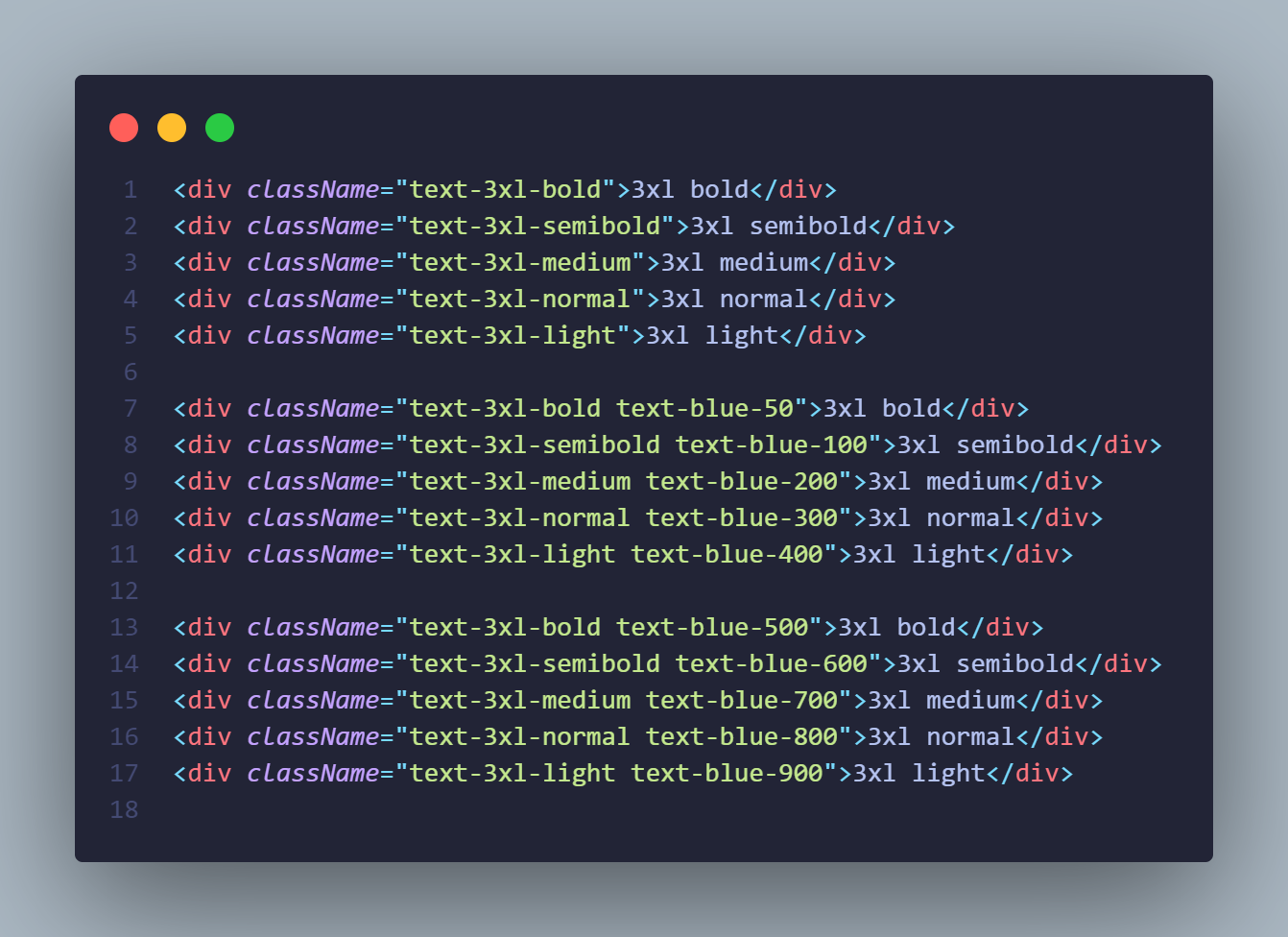
tailwind에 추가로 fontSize 관련 확장도 하였기에, 밑의 코드처럼 작성해보았다!


적용이 매우 잘 된 모습을 확인할 수 있다!