Java Script 02

동기&비동기


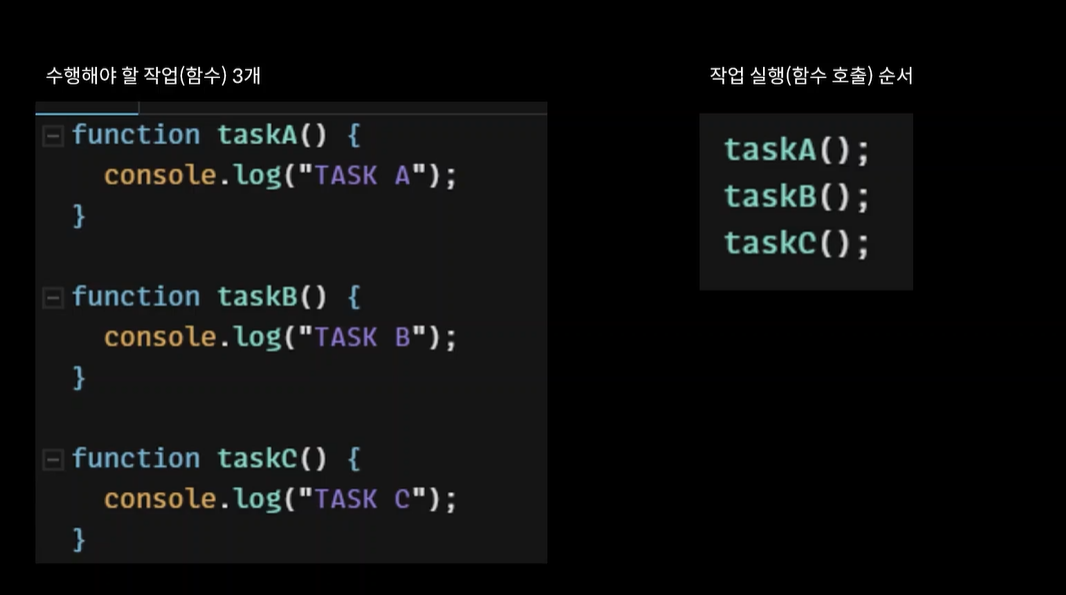
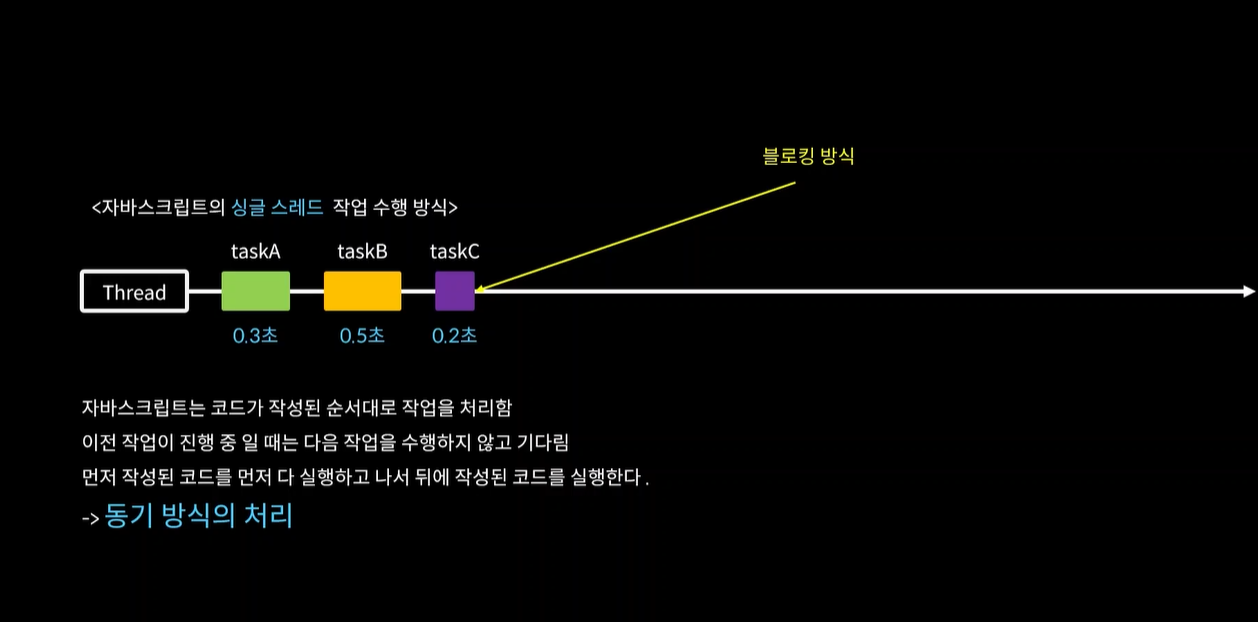
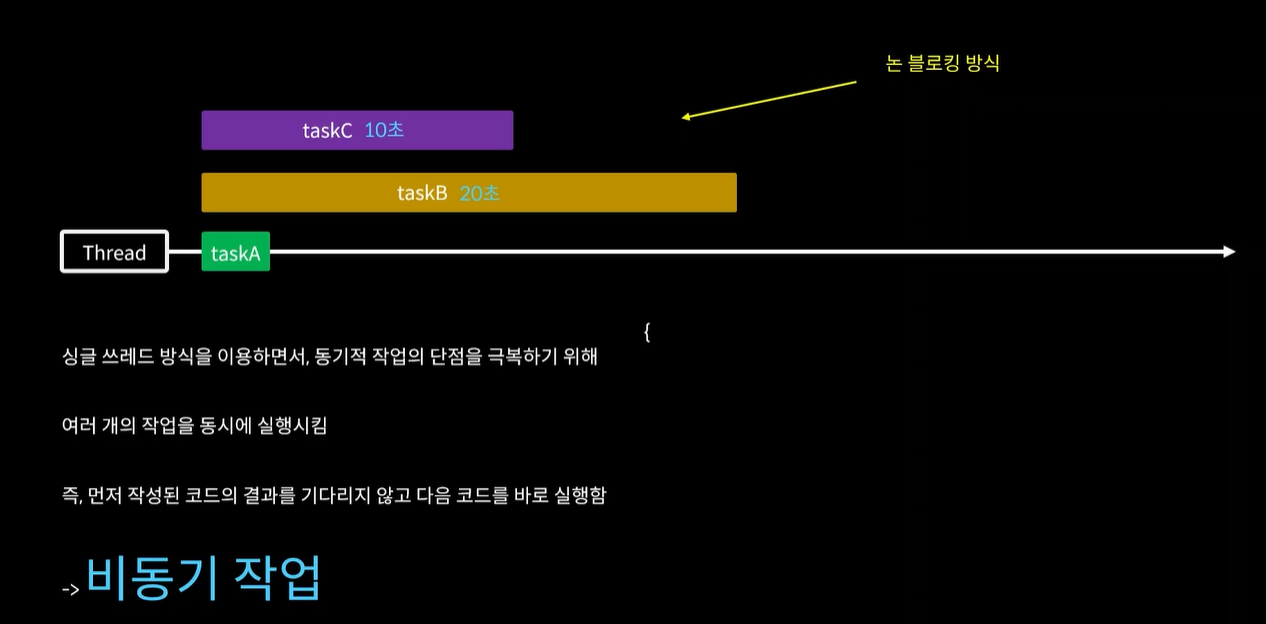
-스레드: task 실행
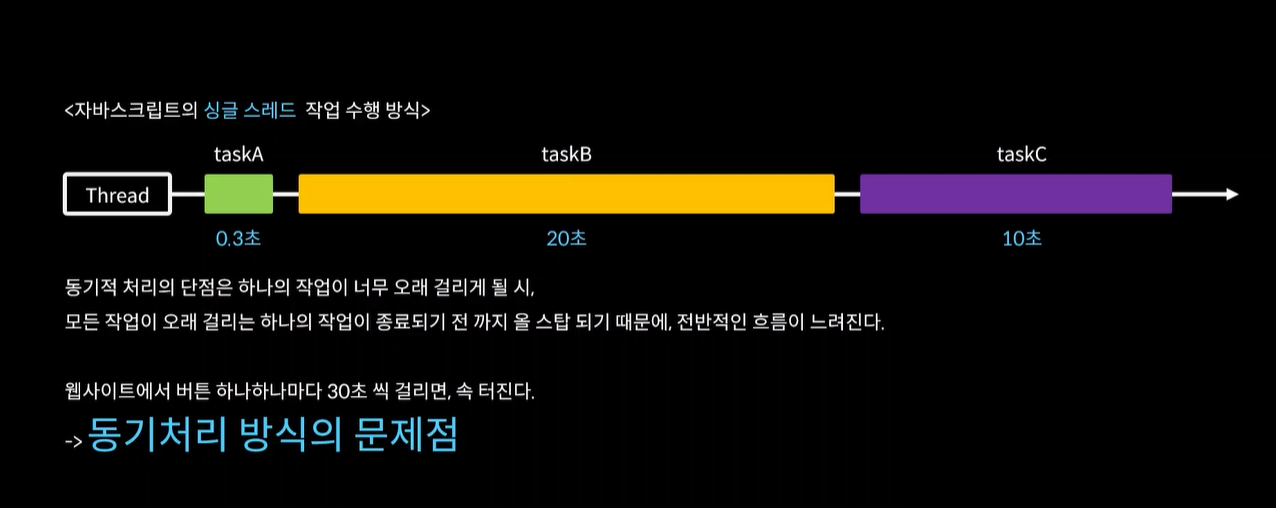
-블로킹방식: 다른 작업을 동시에 할 수 없음


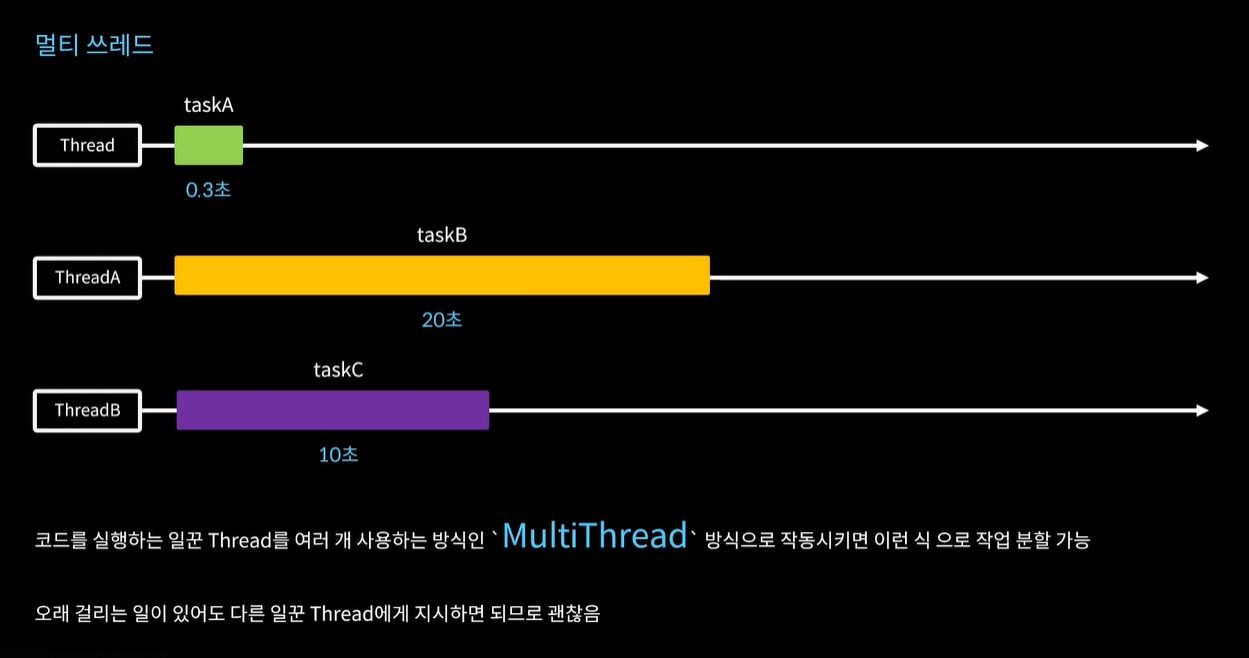
-다만 JS는 싱글 쓰레드


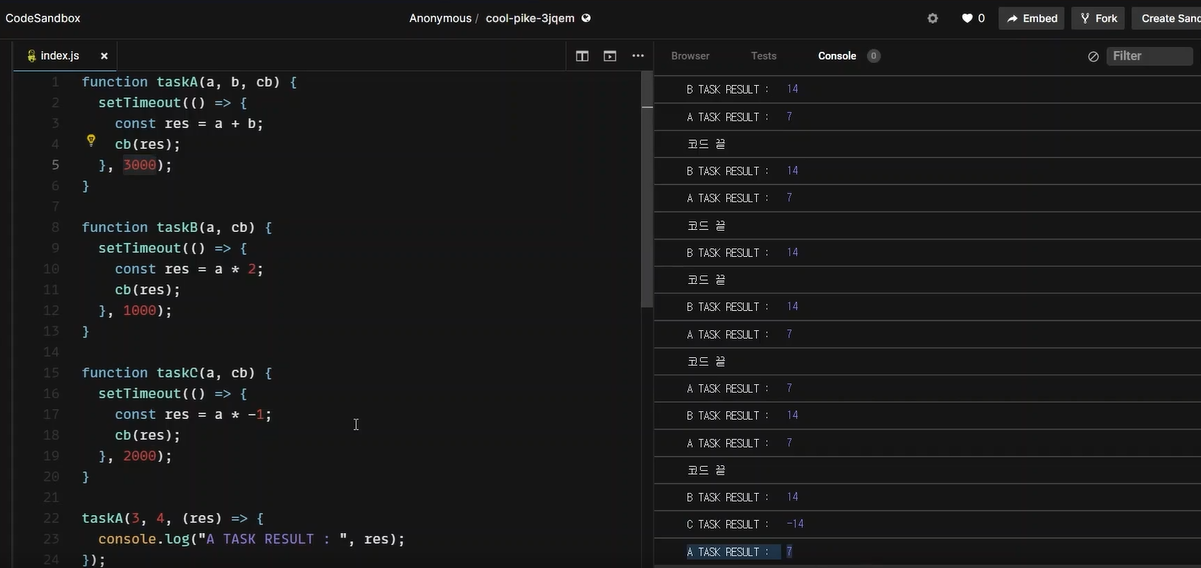
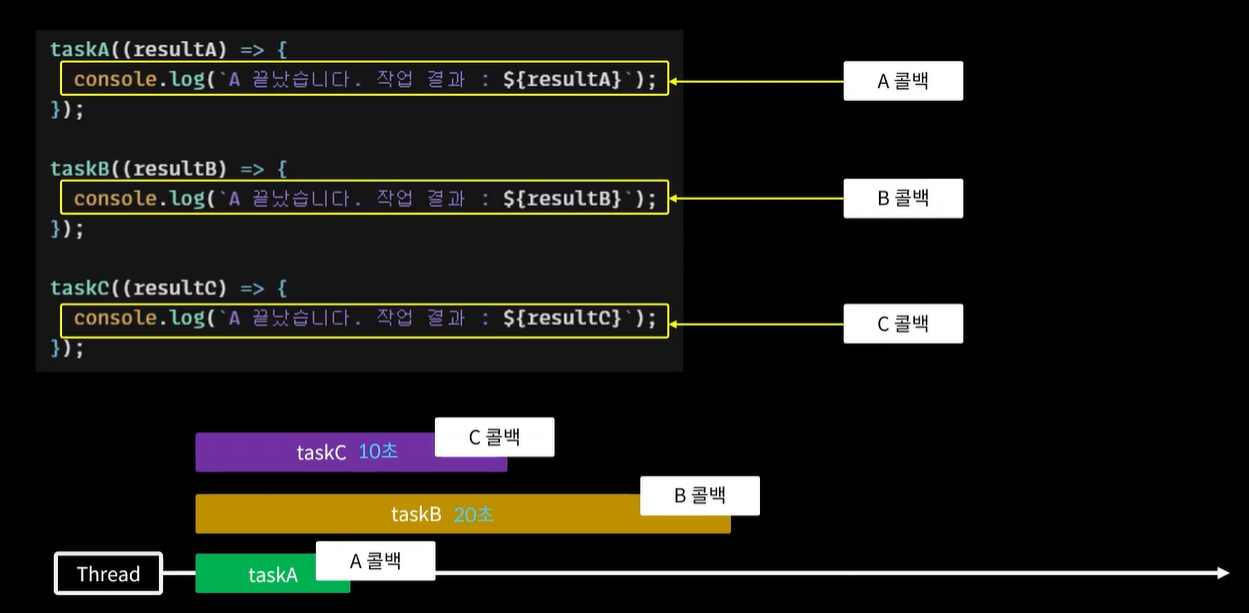
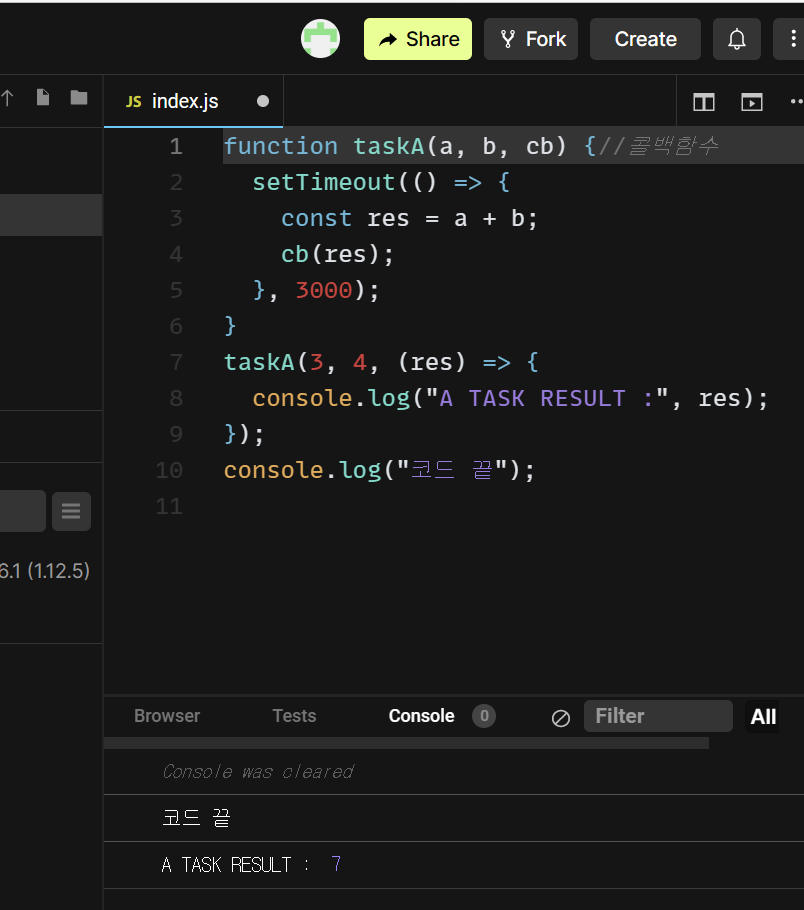
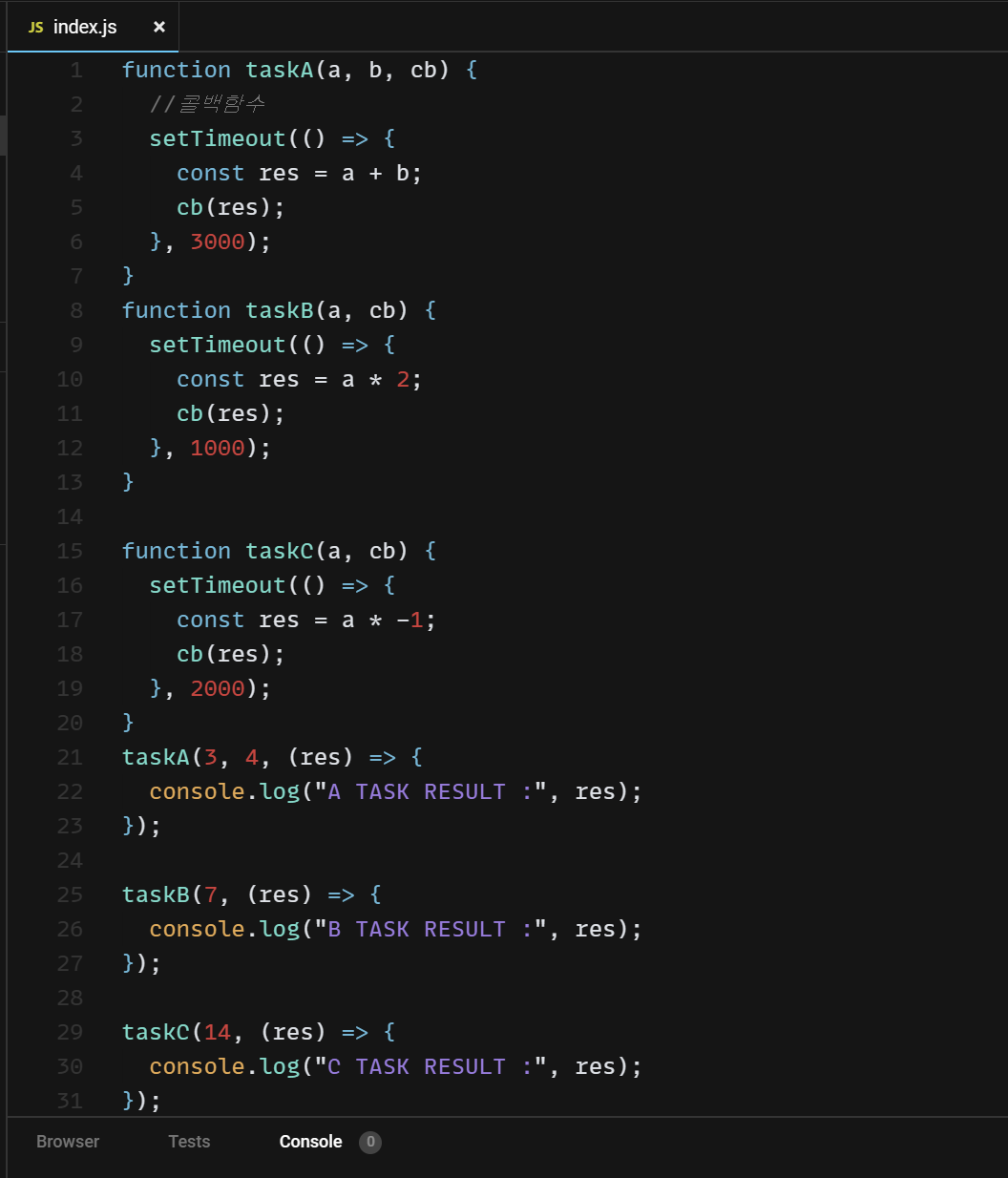
-콜백함수 추가(비동기 작업)


-비동기 처리의 결과값 이용해야 할 때


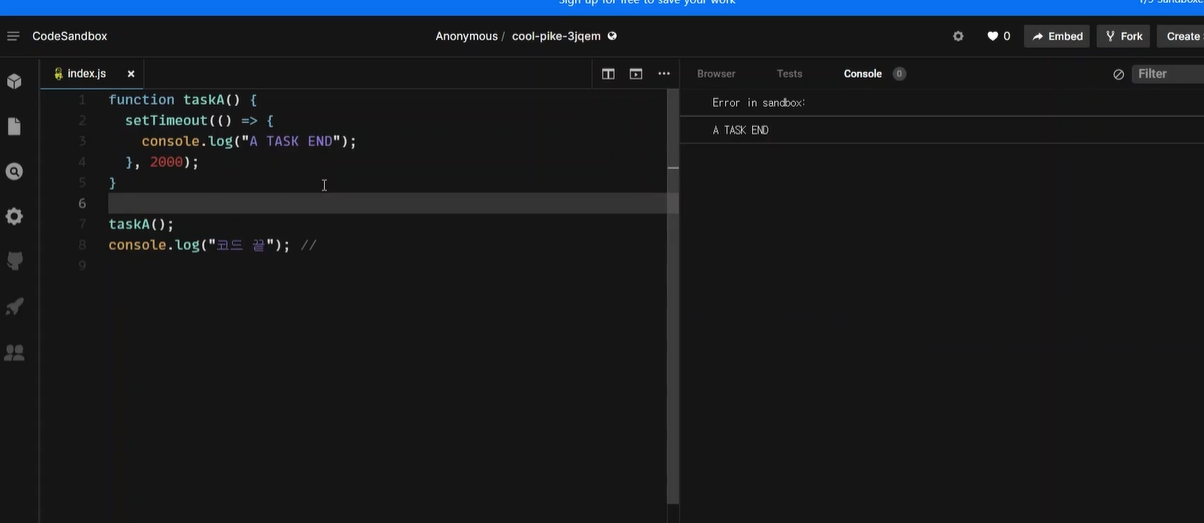
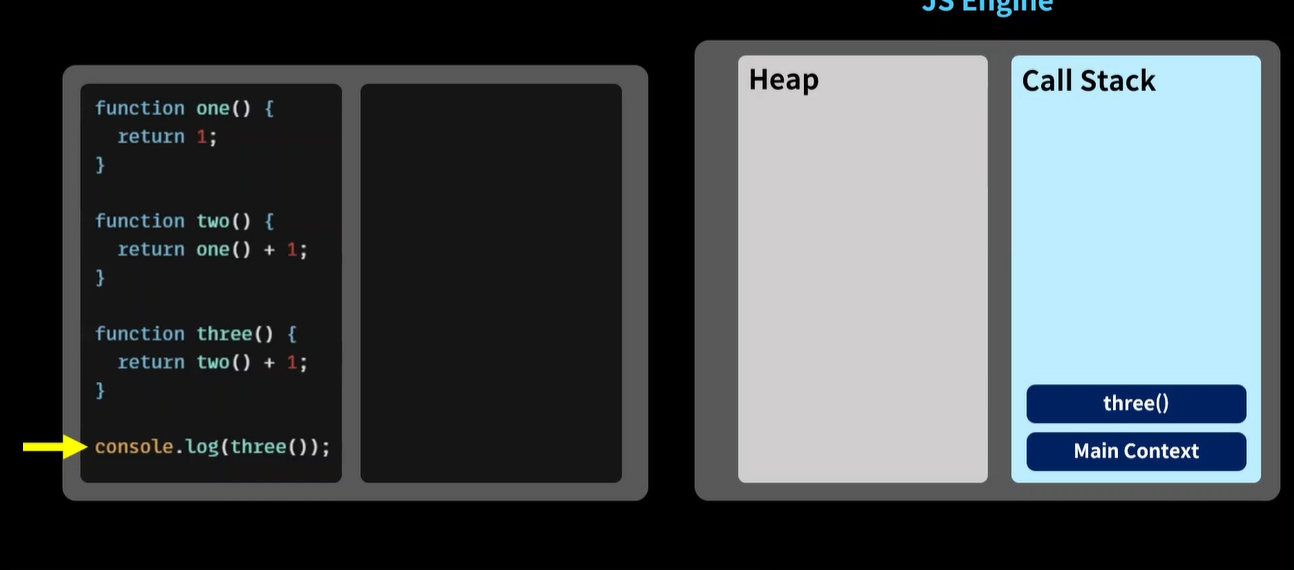
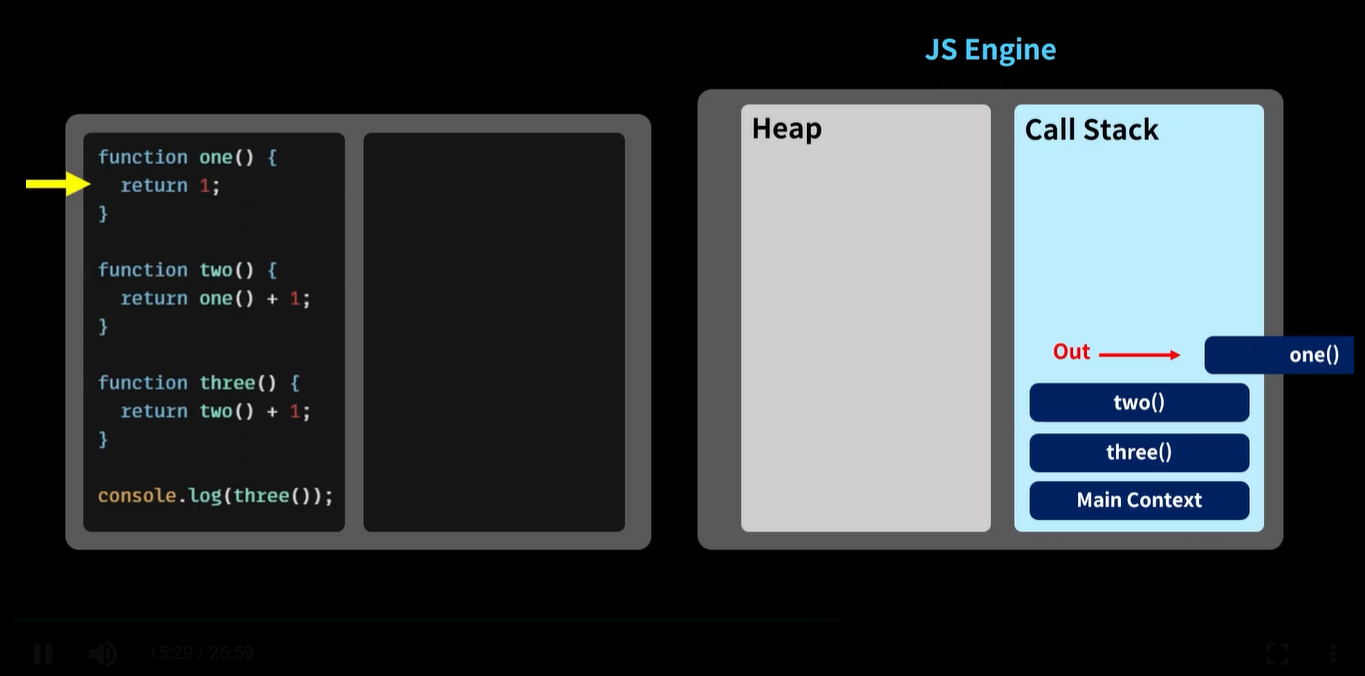
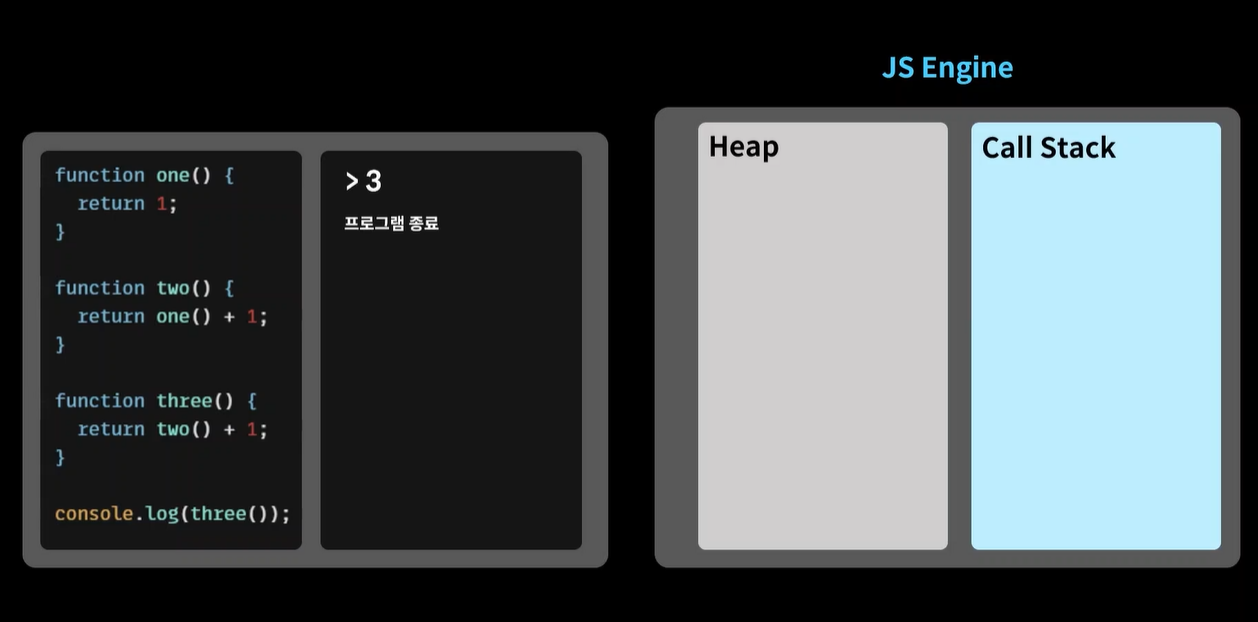
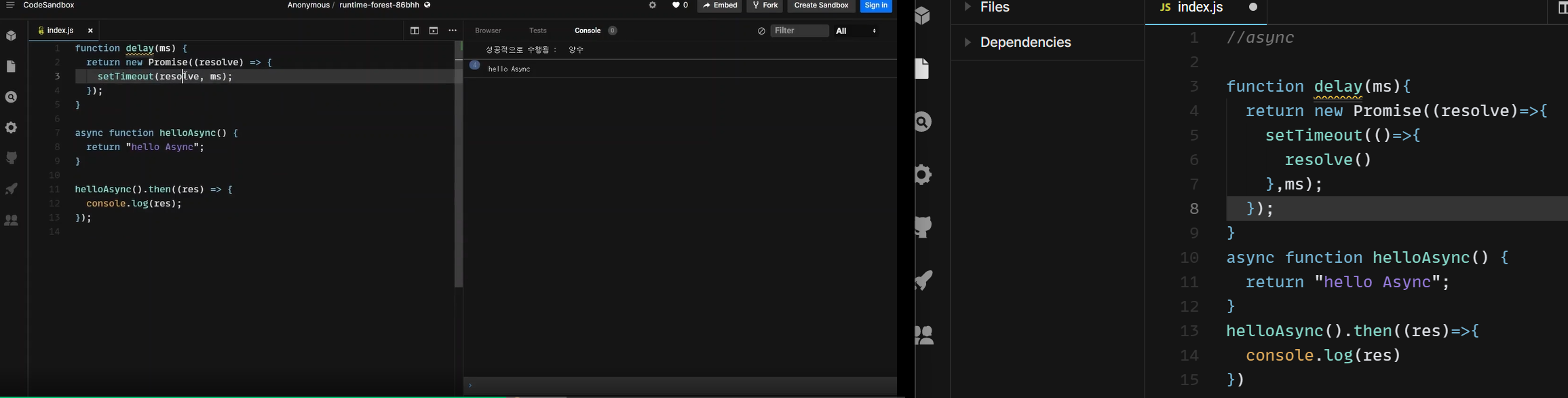
Call Stack&setTimeout(): 내장 비동기 함수



-main context가 나가면 프로그램
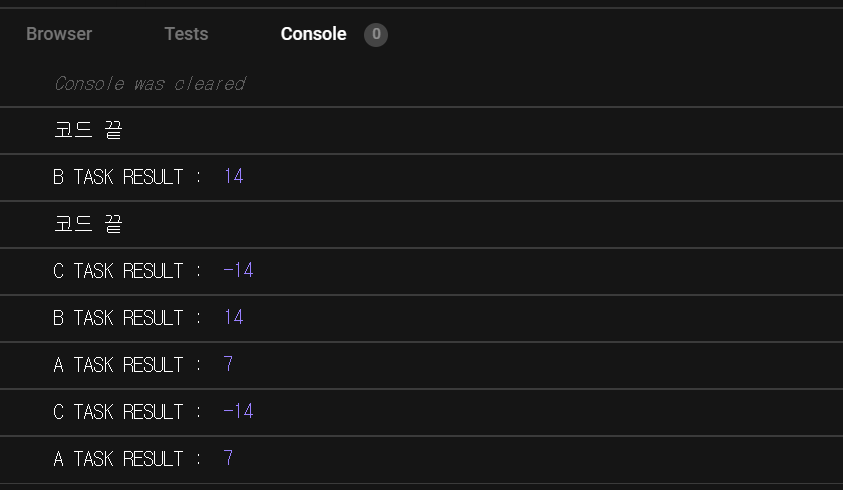
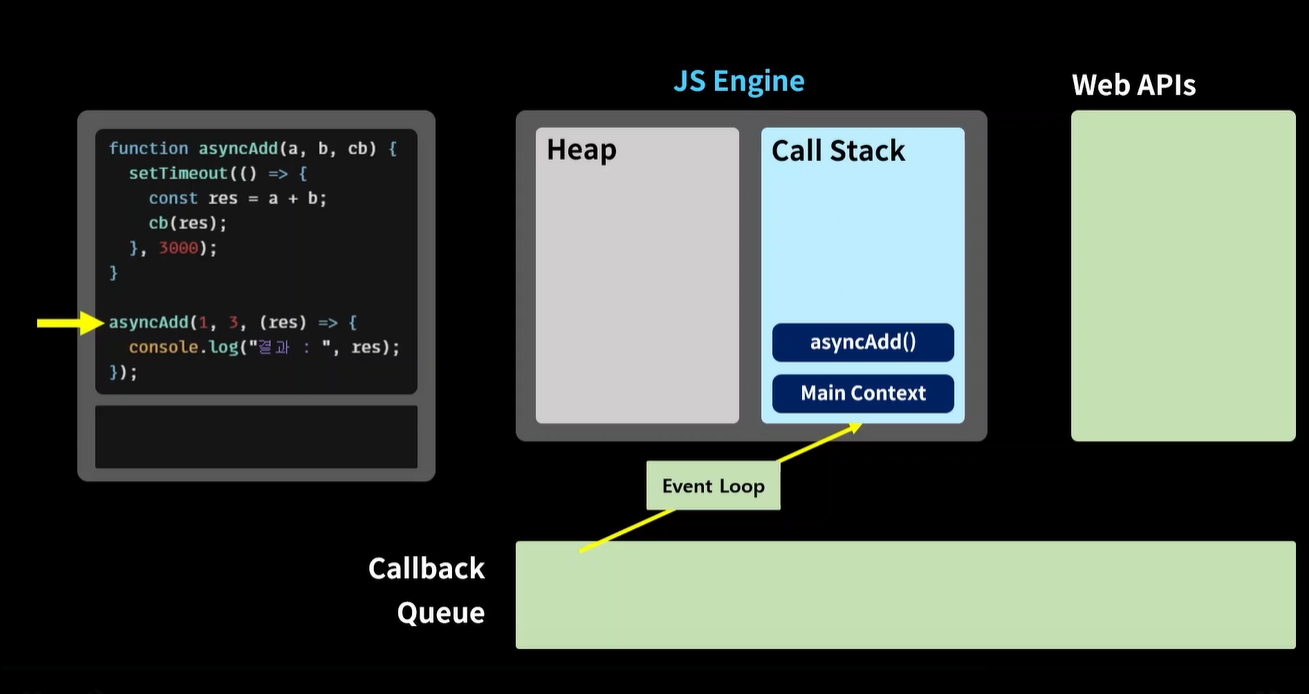
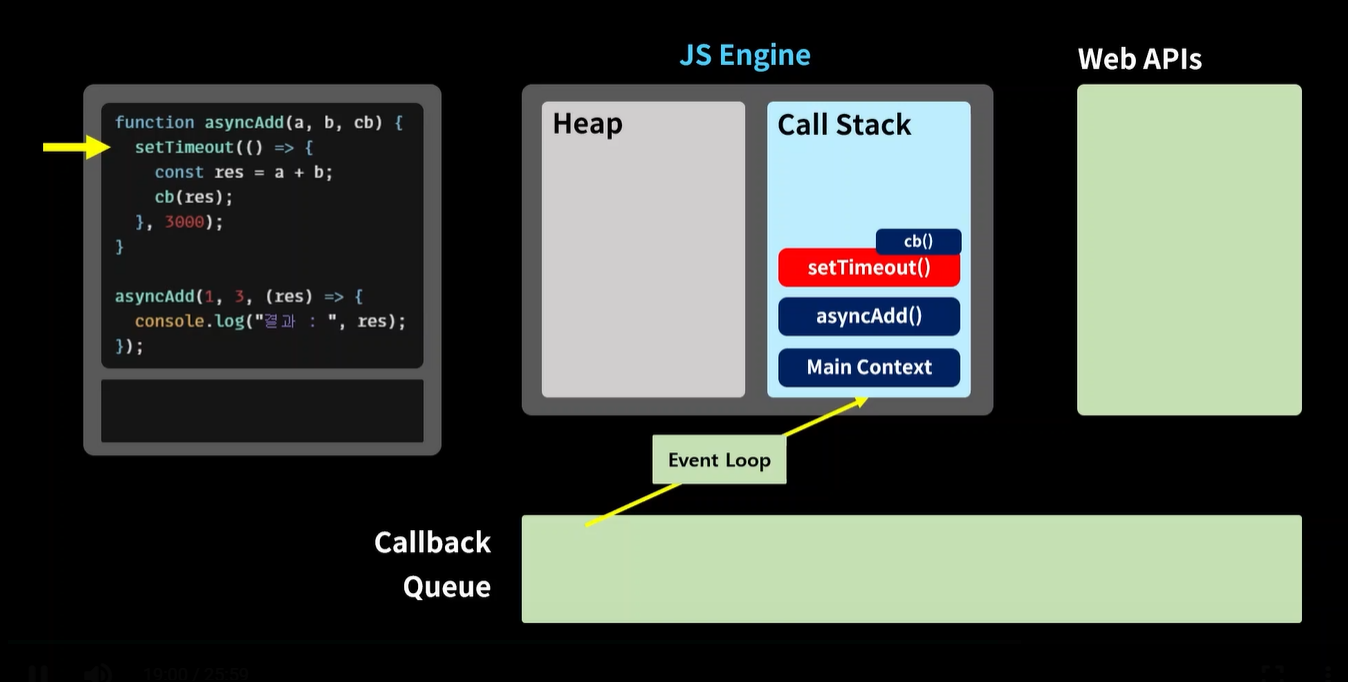
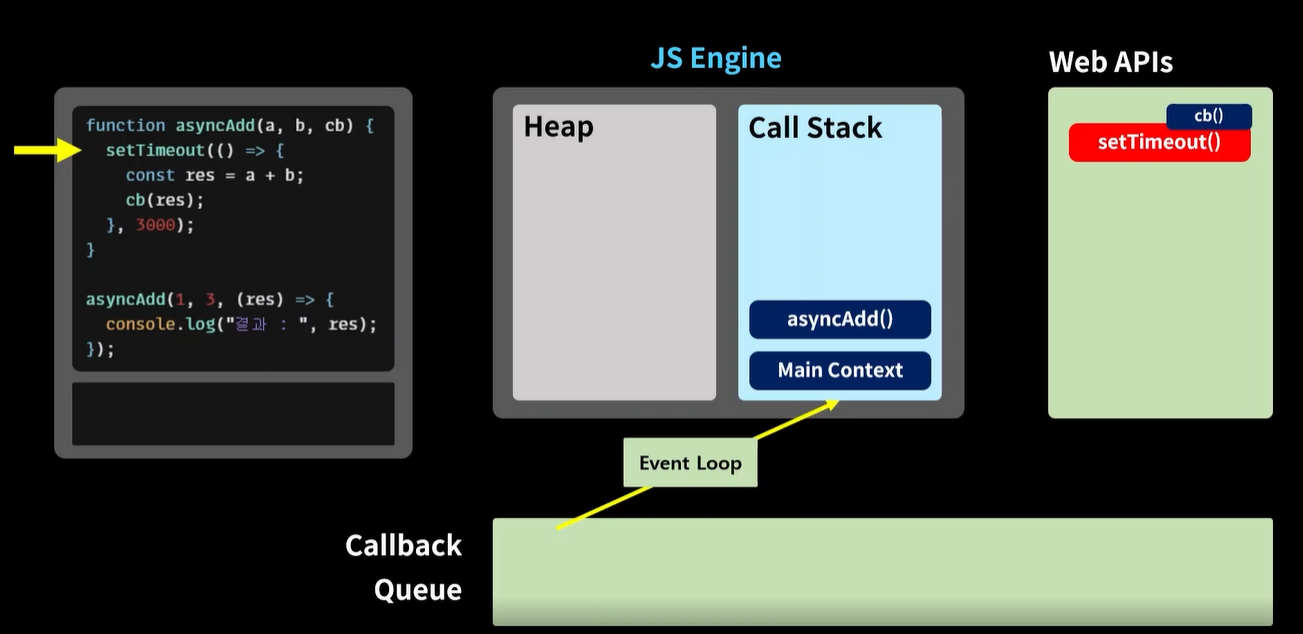
비동기 코드 처리



-비동기 함수는 web APIs로 넘김

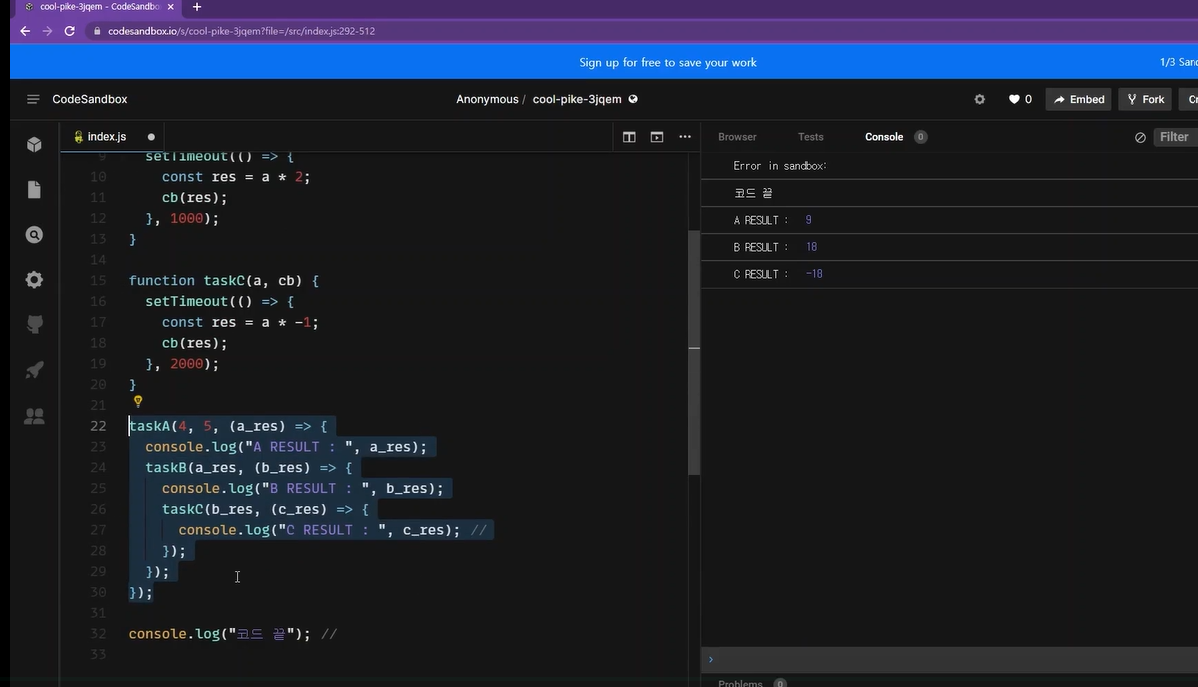
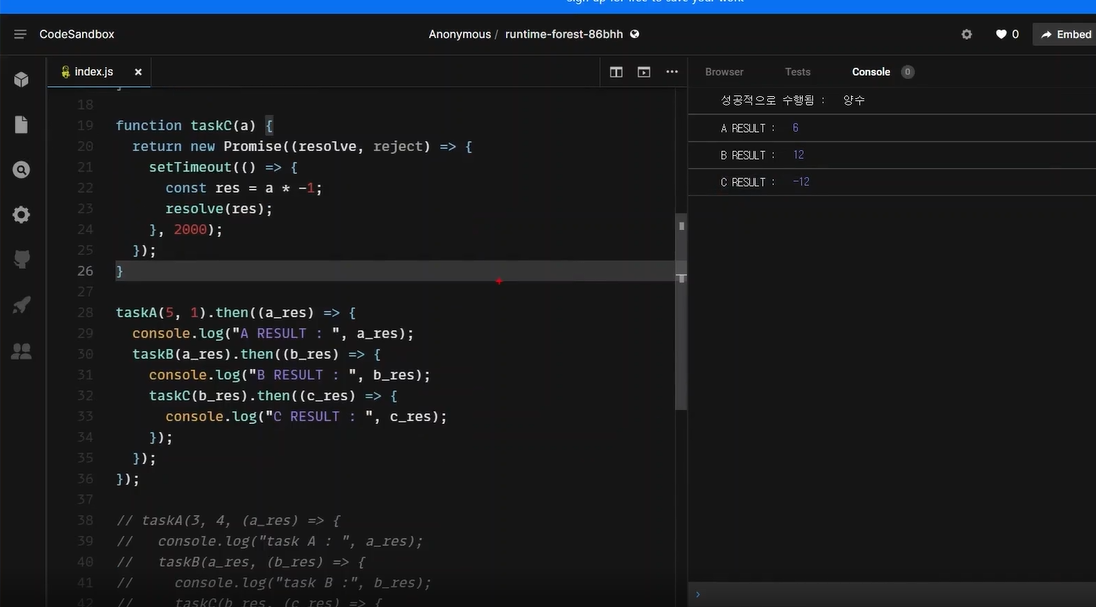
-문제점: 콜백지옥
=>Promise로 해결
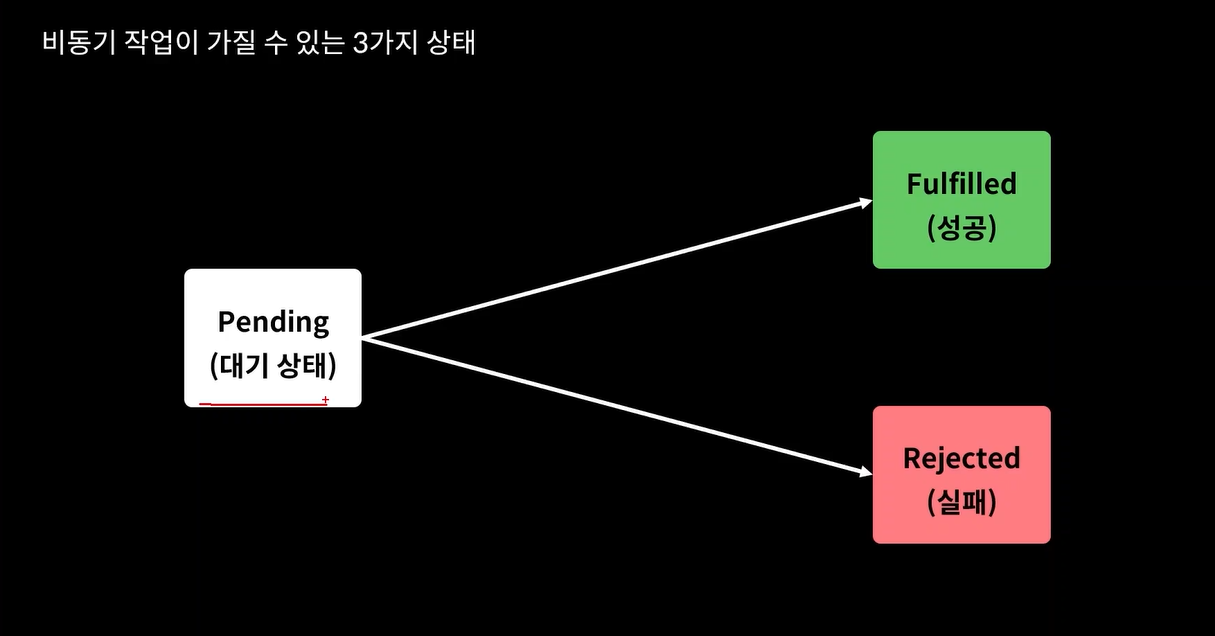
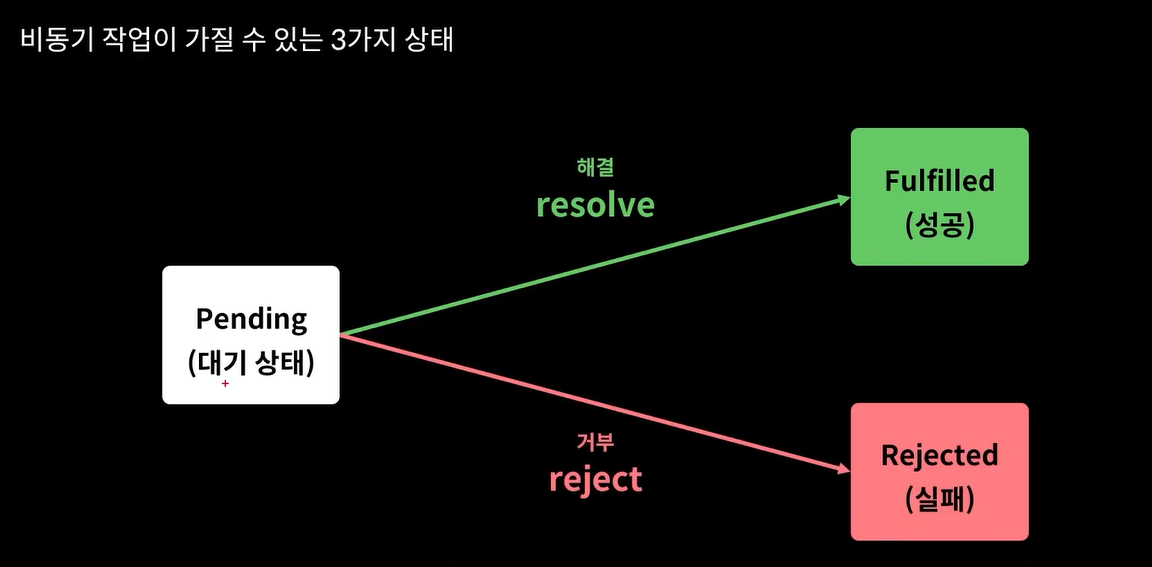
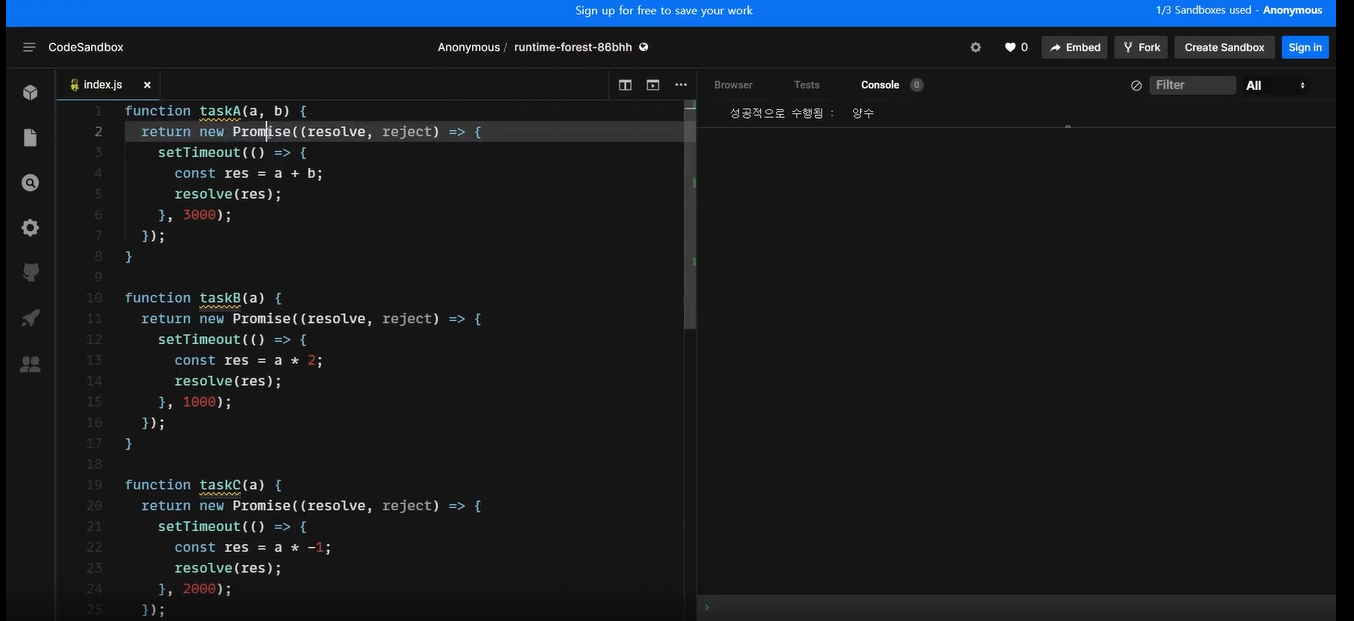
Promise


- Pending(대기 상태): 작업이 시작할 수 없는 문제 상태
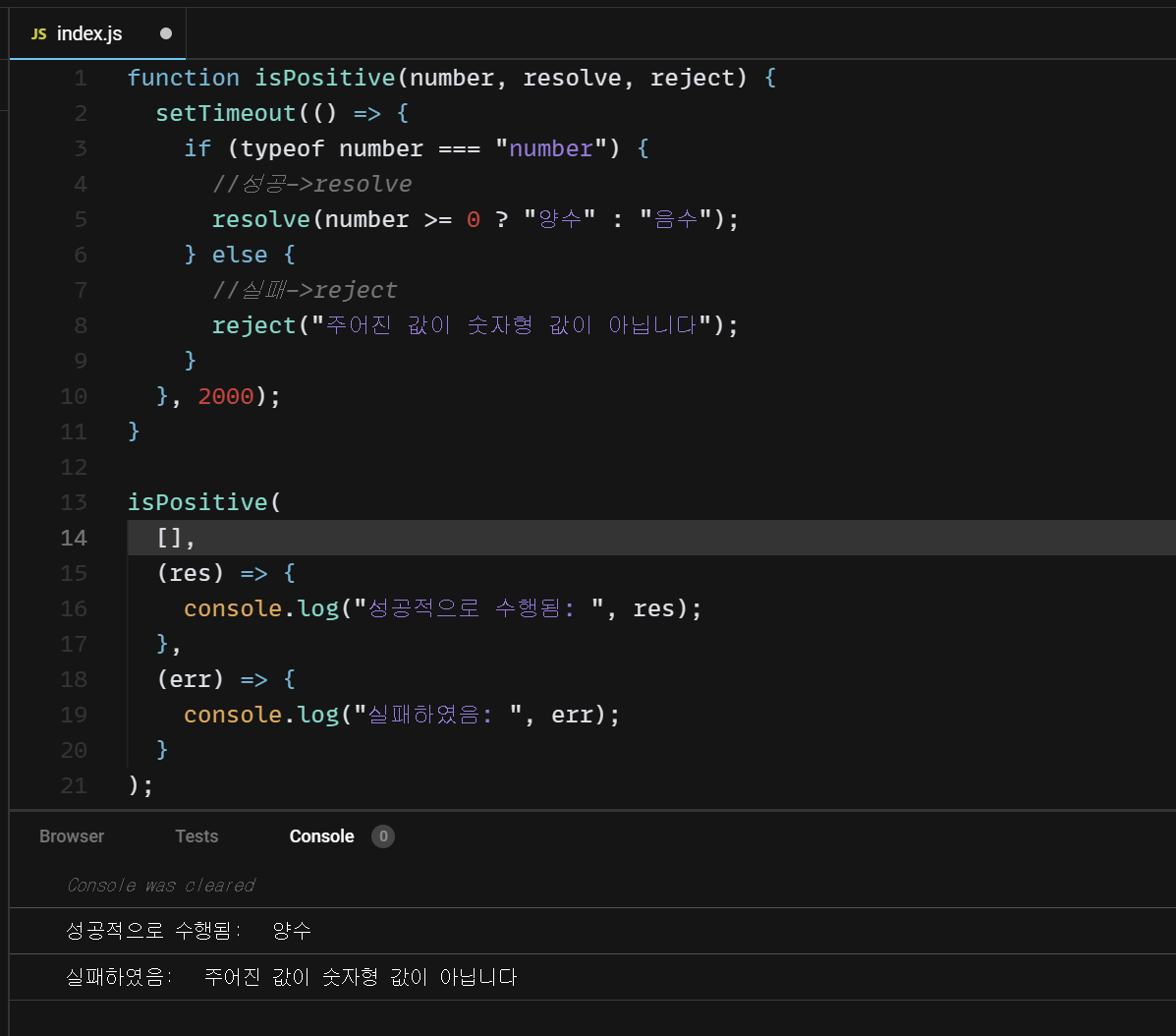
- Fulfillled(성공): 정상완료(해결, reslove)
- Rejected(실패): 거부 또는 실패, Rejected(모종의 이유, 시간이 너무 김 등)
-비동기 상태에서 한 번 성공 혹은 실패하면 작업이 끝남



-콜백지옥 again..

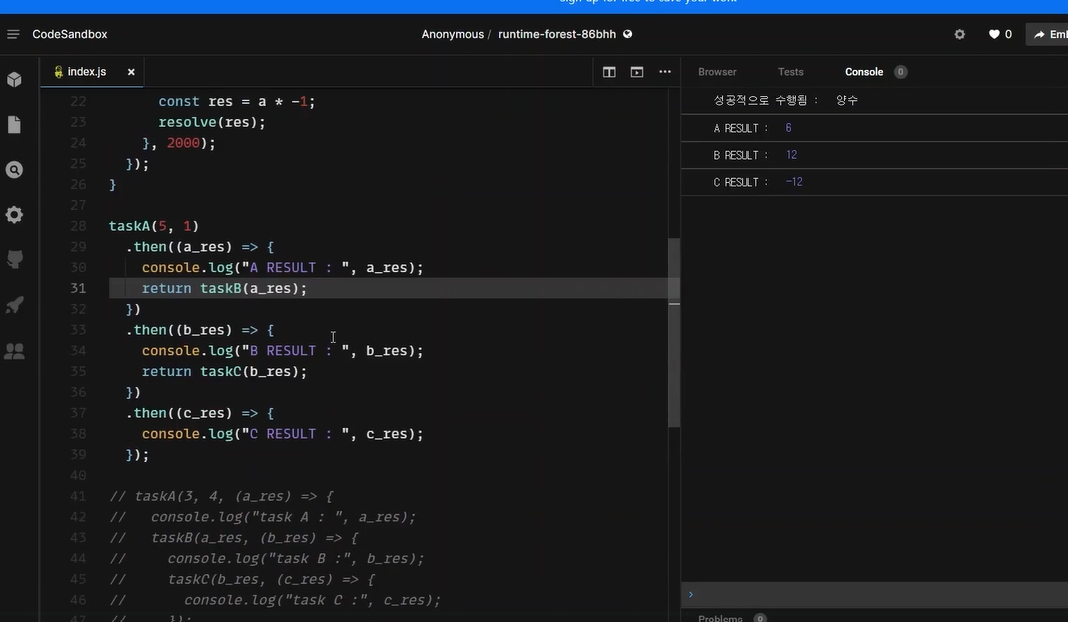
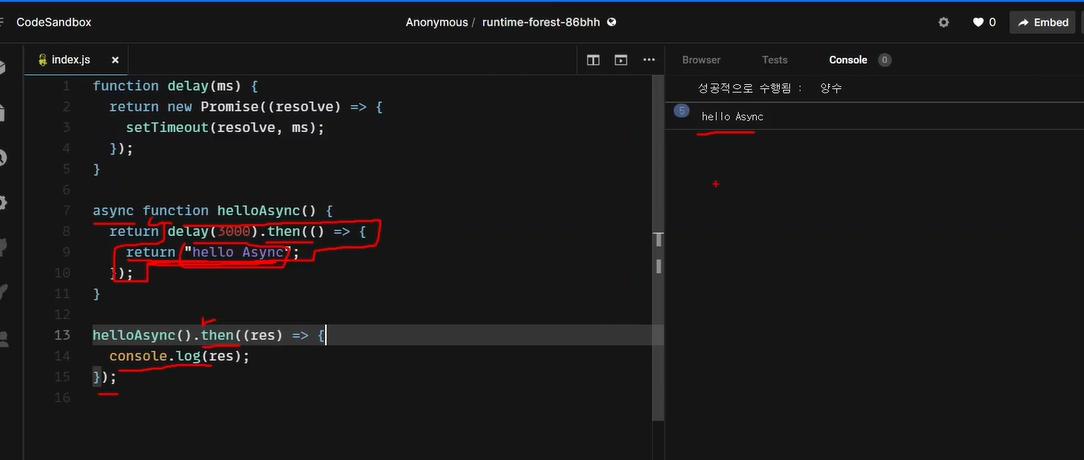
-then chaining
=>비동기 코드와 결과 처리 코드를 분리할 수 있음.(장점)
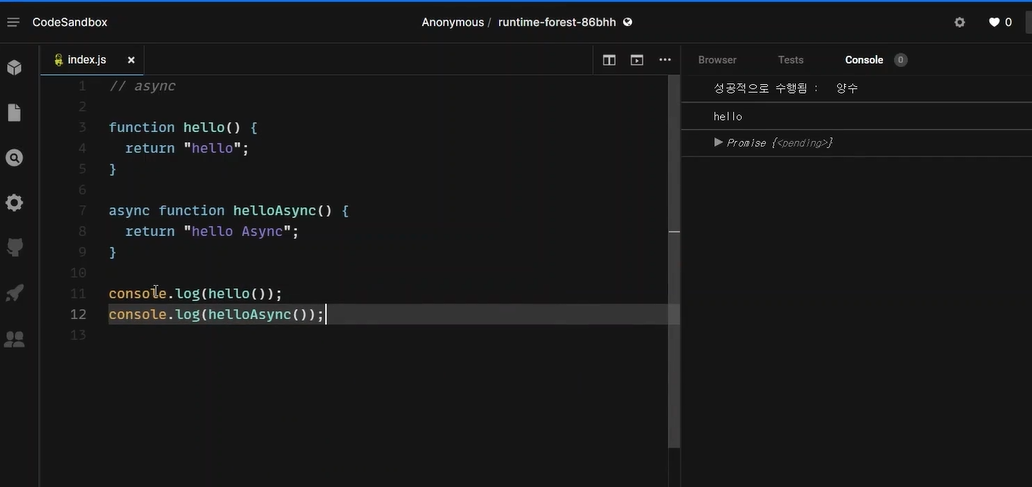
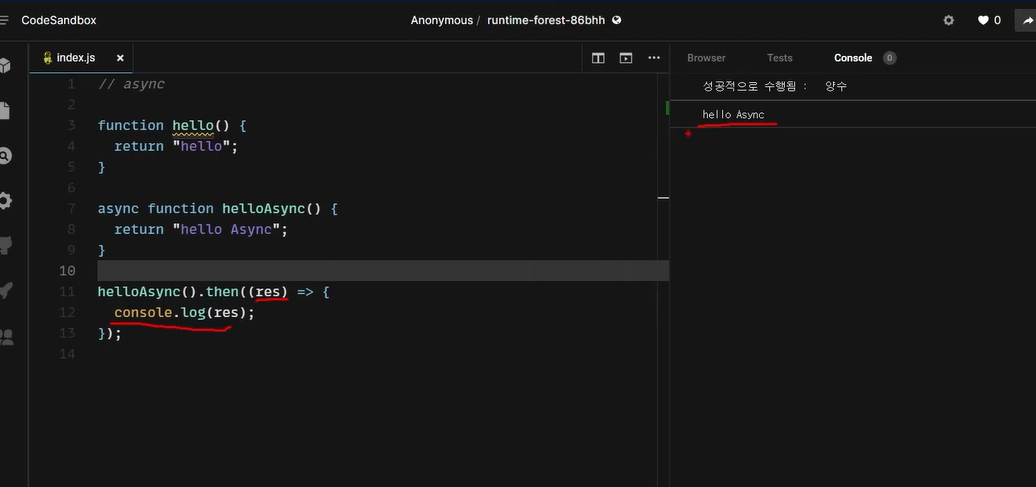
Async&Await

-그냥 Promise 객체 반환(비동기처리)=>then을 쓸 수 있다.

-Promise의 resolve 값 반환


-코드가 거창하게 길다=>await 이용
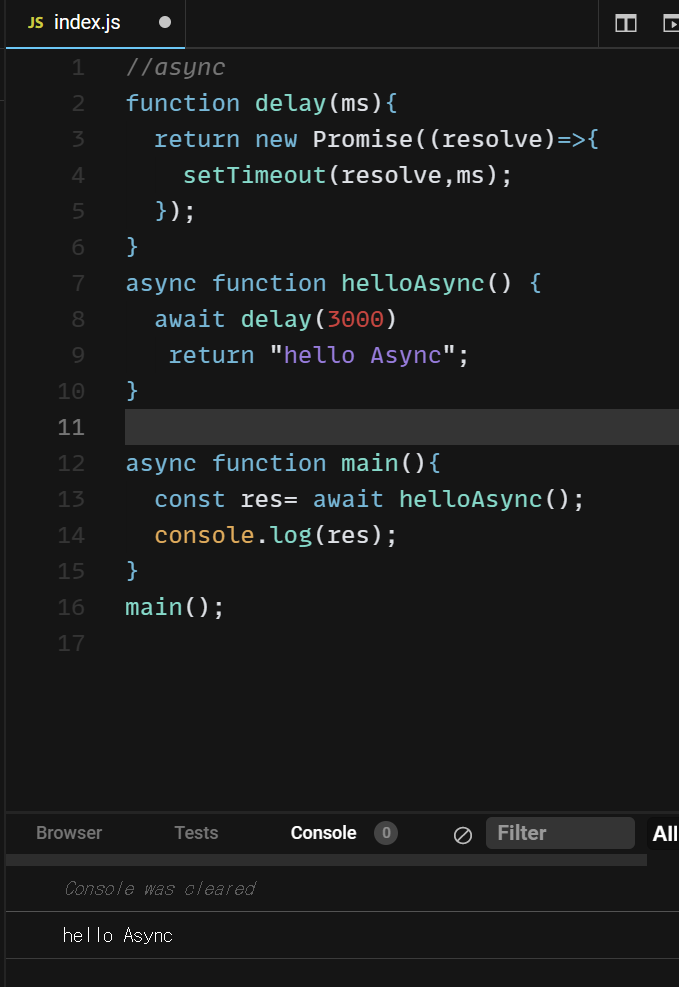
await
-비동기 함수가 동기적으로 실행:코드 끝날때까지 다른 함수 실행X, async 있는 함수만 가능함

-3초 뒤에 출력
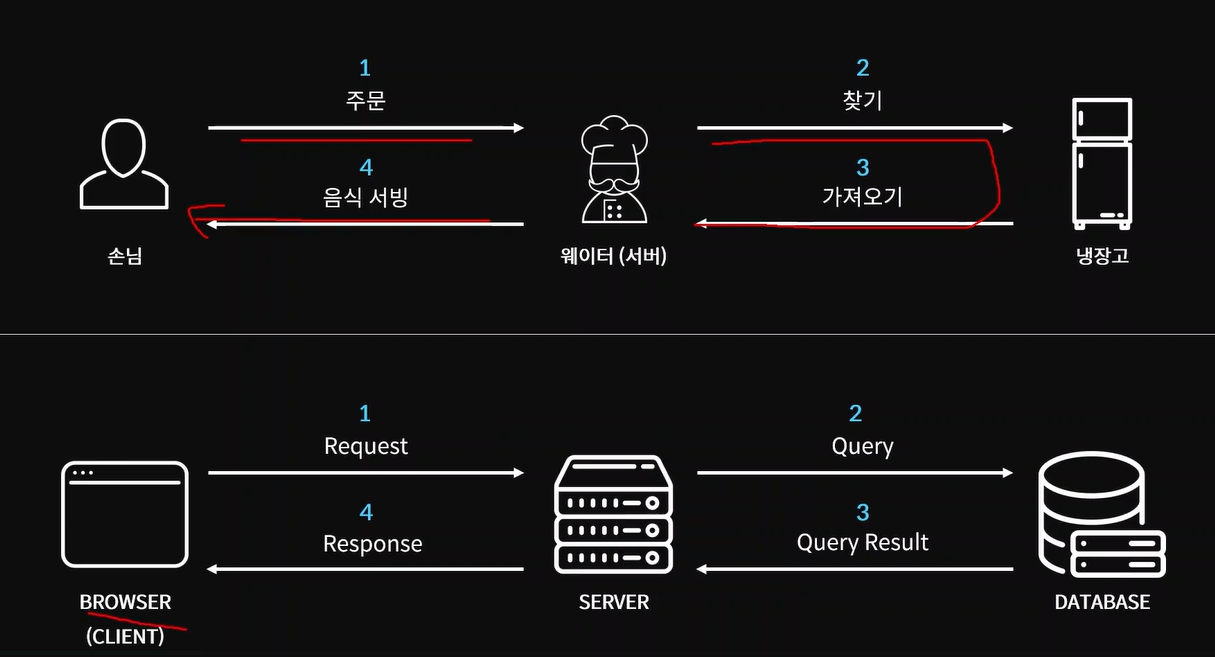
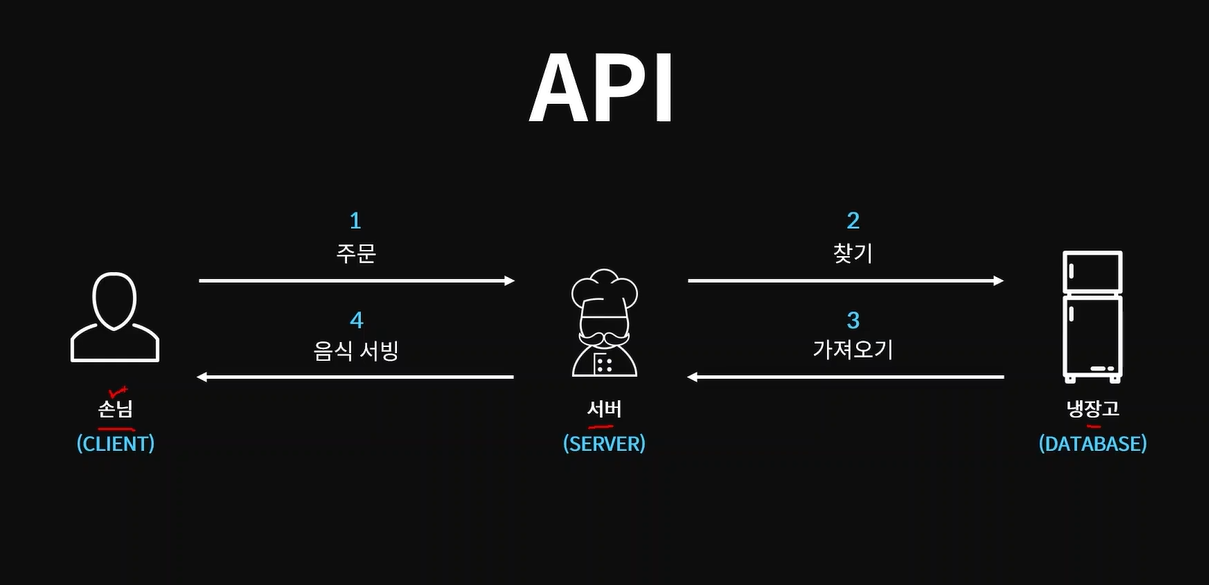
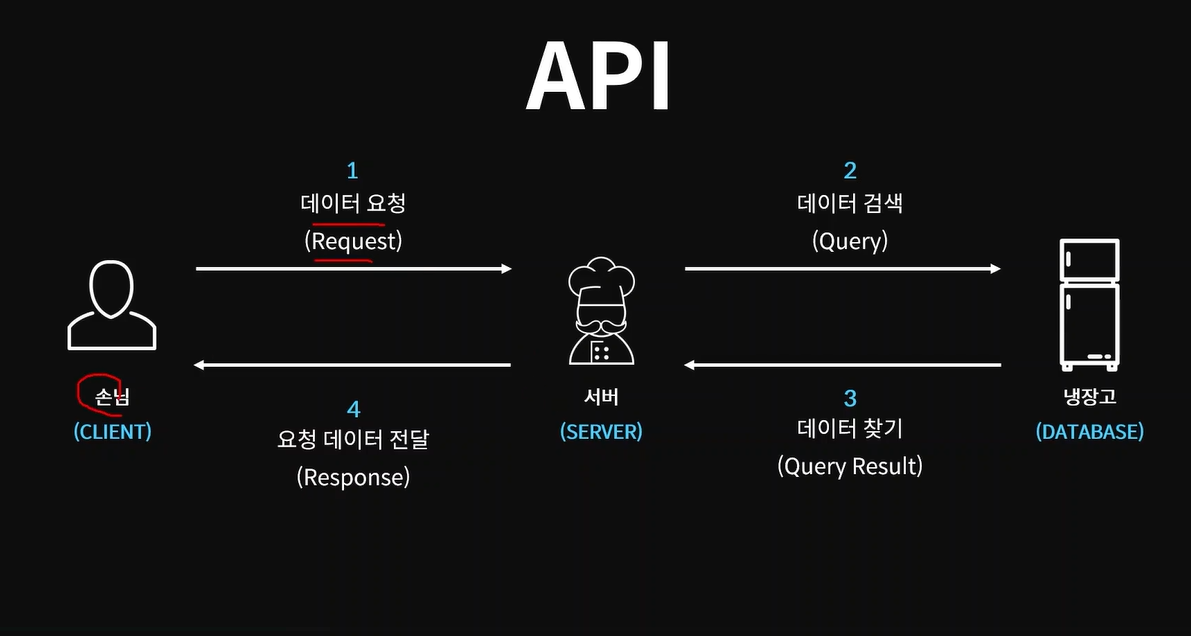
API&fetch
1.API