이번 글의 주제는 CDN이다.
늘 그래왔던 것처럼 우선 CDN이 무엇인지부터 알아보자!
CDN이란?
CDN이란 콘텐츠 전송 네트워크(Content delivery network 또는 content distribution network (CDN))으로, 콘텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에 데이터를 저장하여 제공하는 시스템이다.
(역시 무슨 말인지 모르겠으므로) CDN을 표현한 그림부터 보자.
그림을 보면 왼쪽의 노란색 부분이 Origin Server이다.
그리고 그 Origin Server를 중심으로 파란색의 CDN Server가 존재한다.
플로우를 보자면, 유저는 Origin Server가 아닌 CDN Server로 요청을 하고 그 CDN Server에서 Origin Server로 다시 요청을 보낸다.

즉, CDN Server는 택배 hub 같은 것이다.
우리가 택배를 받을 때 택배를 부치는 곳에서 바로 우리집으로 택배를 받는 것이 아니라, hub를 한 번 거치는 것처럼 우리가 요청을 보냈을 때 Origin Server로 바로 요청을 보내는 것이 아니라 CDN Server로 요청을 보내는 것이다.
그럼, CDN은 왜 사용하지?
그럼 당연히 궁금하게 된다. Origin Server에 바로 요청하면 빠르게 받을 수 있을 것 같고, CDN Server를 거치면 여간 귀찮지 않을 텐데... 왜 사람들은 CDN을 이용하는 것일까? 많은 사람들이 CDN을 사용하는 데에는 분명히 이유가 있을 텐데.
우선 첫 번째 장점으로는 웹 사이트의 로딩 시간을 개선할 수 있다. 예를 들어 보면 훨씬 와닿을 것이다.
예를 들어서 내가 미국에 살고 서버가 미국에 있는 서비스에 접속한다면, 대체로 원활하게 접속할 수 있을 것이다. 하지만 내가 한국에 있는 서비스를 이용하고자 한다면, 아마도 동일 조건의 미국내에 서버가 있는 것보다는 느린 서비스를 이용하게 될 것이다.
하지만 CDN Server는 여러 지역에 존재하기 때문에 사용자가 어느 지역에서 접근하든 Origin Server를 하나만 두었을 때보다 물리적 거리가 가까울 확률이 높아진다.
두 번째 이유로는 대역폭 비용이 절감된다는 것이다. 당연한 말이지만 Server는 유저의 요청에 응답할 때마다 대역폭이 소비된다. 그리고 대역폭이 증가될 수록 비용은 증가하게 된다. 금액적인 부분이든, 다른 부분이든.
CDN Server는 이 문제를 캐싱을 통해 해결한다. 아마 이 글을 읽는 분들에게 캐싱은 익숙한 개념이겠지만, 간단히 설명해보자면 데이터를 저장해두었다가 같은 요청이 들어오면 그 저장한 데이터만 꺼내어 주는 것이다. 즉, CDN Server에 해당 데이터가 있다면 Origin Server에 요청을 보내지 않고도 미리 저장해둔 데이터를 유저에게 제공할 수 있다.
세 번째 이유로는 이중화가 가능하다는 점이다. 대규모 트래픽이나 하드웨어 장애가 발생했을 때, Origin Server 하나만 존재한다면 해당 서비스는 멈춰버리고 말 것이다. 이는 유저에게 불쾌한 경험을 선사하고, 서비스를 이용하지 않을 이유가 되기도 한다.
다행히 CDN을 이용한다면 동일 조건의 Origin Server를 하나만 운영하는 것에 비해 훨씬 안정적이다. CDN이 분산되어 있으므로 다수의 트래픽을 견디고, 하드웨어 장애에 대응할 수 있기 때문이다.
그 외에도 CDN을 이용하는 장점은 많다. 그럼 웹 사이트의 모든 문제는 CDN을 이용하면 다 해결되는 걸까?
당연히 아니다.
많은 장점을 가지고 있는 CDN도 완벽하진 않다.
특히나 프론트엔드 개발자로서 알아두어야 할 점은 CDN이 캐시 서버라는 점이다.
아마 프론트 개발을 해보신 분들은 한번씩 경험해보셨을 텐데, CSS 같은 것을 수정해도 웹 사이트에 바로 반영이 안 되는 경우가 있을 것이다. 이때 우리는 강력 새로고침이나 캐시 비우기를 하곤 한다. (때로는 둘 다 한다!)
이런 문제가 CDN을 이용할 때에도 나타난다.
앞서 말했던 것처럼 CDN은 캐시 서버이므로 Origin Server의 변경 내역을 바로바로 반영하지 못 한다. 즉, CDN Server에 있는 내용이 최신의 상태가 아닐 수도 있다는 것이다.
해결책은?
그럼 또 생각이 많아진다... 아니, CDN의 장점을 줄줄 말하기에 '써야 하나?' 싶었는데, 최신 상태를 반영하지 못 한다니? 쓰라는 건지 말라는 건지 헷갈린다.
그래도 다행히 이 문제를 해결할 방법은 있다. (우린 늘 그렇듯 답을 찾을 테니까 🤣)
캐시는 TTL(Time To Live)에 따른 생애 주기를 가지는데, 개체가 삭제되거나 새로 고쳐지기 전에 캐싱 시스템에 저장된 시간이다. 즉, 저장된 콘텐츠의 유효 기간이라고 생각해도 좋다.
그러니까 해결법은 '기다리면 된다.'는 것이다. TTL이 끝날 때까지 말이다. 좀 더 자세히 말하자면, TTL에 따라 CDN이 처리하는 방식이 달라진다.

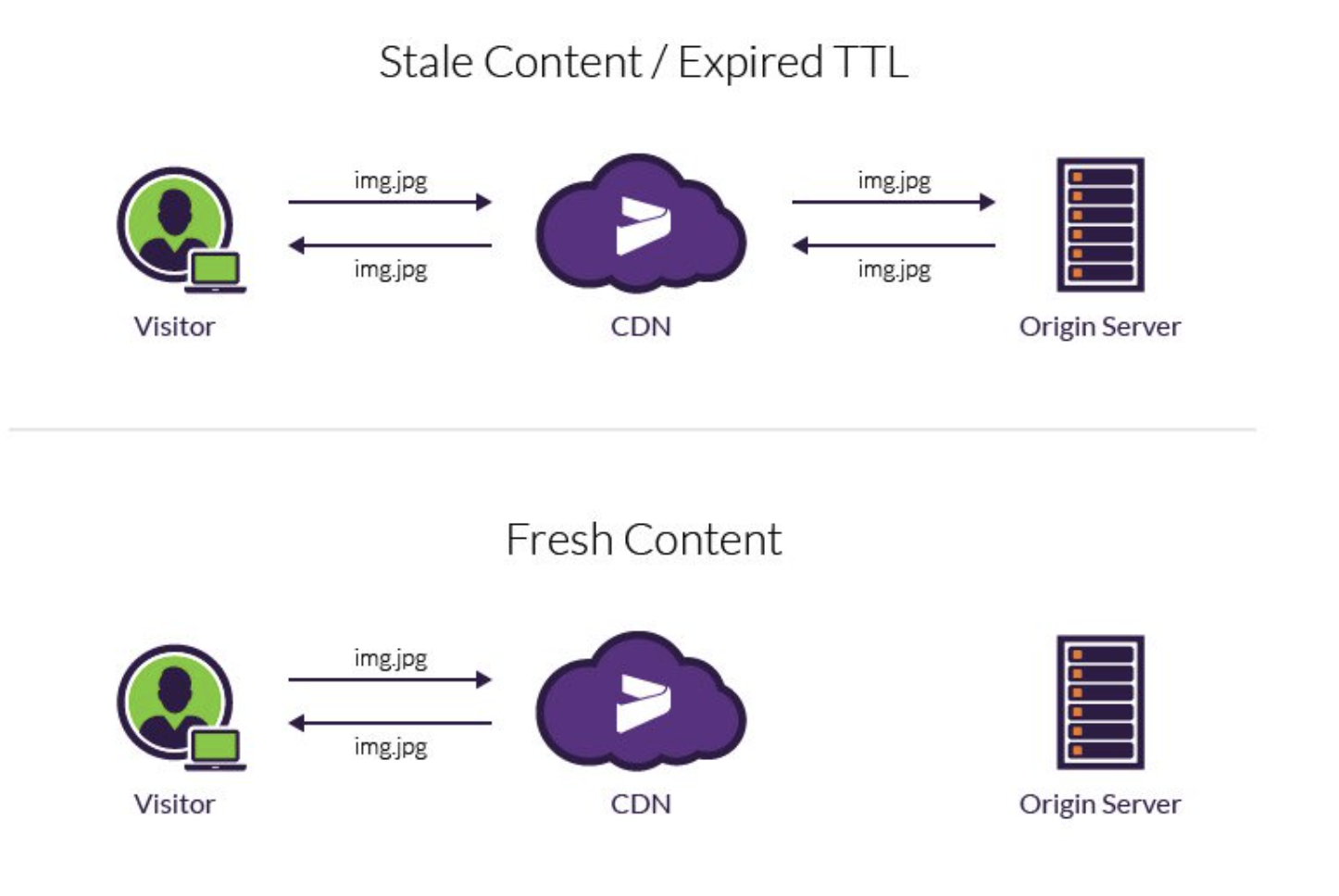
위의 그림을 보면 알 수 있듯이 TTL이 만료되면, CDN Server는 Origin Server에 콘텐츠 변경 여부를 확인한다. Origin Server가 304 Not Modifined라는 응답을 준다면, 콘텐츠가 변경되지 않은 것이므로 TTL은 그냥 유지된다.
하지만 만약 상태가 변경되었다면, Origin Server는 200이라는 응답과 함께 변경된 콘텐츠를 보내준다. 그러면 CDN은 이렇게 변경된 콘텐츠를 캐싱하는 것이다.
이 해결법(?)이 허무한가? 하지만 정말이다... 만약 이를 기다릴 수 없다면, 물론 다른 방법도 존재한다!
명백하게 콘텐츠가 변경되었고, 이를 즉시 반영하고 싶을 땐 Purge / Expire / HardPurge 등의 도구를 통해 기존의 콘텐츠를 즉시 무효화시킬 수 있다.
여기까지 읽은 분들은 가슴을 쓸어내릴 지도 모른다. (특히나 프론트 개발자 분들이 그러시지 않을까?)
다만 아래와 같은 부분은 CDN을 이용하기 전에 고려해보면 좋을 것 같다.
CDN 서비스는 특정 국가나 지역만을 타깃으로 할 땐 이용하지 않는 게 좋다. 이 경우에는 불필요한 연결 지점만 늘어나, 오히려 성능이 떨어질 수도 있기 때문이다.
또 특정 CDN 서비스에 의존도가 너무 높을 경우 문제가 생기기도 한다. 최근에 BBC 등의 거대한 웹 사이트가 완전히 작동되지 않는 경우가 있었는데, 이때도 어떤 CDN 회사의 서비스가 먹통이 된 게 그 이유였다.
물론 자체적으로 인프라를 구축하는 것보다야 이런 서비스를 이용하는 것이 훨씬 안정적이겠지만, 우리 회사의(혹은 나의) 서비스가 특정 회사의 컨디션과 직결되는 것은 확실히 유쾌한 일은 아닐 것이다.
마무리하며
이렇게 CDN 서비스에 대해 알아보았다. 각자의 상황에 맞게 CDN을 이용하면 유용할 거라 생각한다!
ps.
CDN을 사용하다 보면, 글에는 담지 못 한 여러 가지 불편한 부분이나 좋은 점이 생길 것입니다.
부족한 주니어 개발자가 개인적으로 공부하며 정리한 것이라, 틀린 부분도 있고 미처 담지 못 한 부분도 많을 거라 생각합니다.
혹시라도 그 부분에 대해 댓글로 알려주신다면, 꼭 알아보도록 하겠습니다.
(이쪽은 사실 잘 모르는 분야라 조심스럽네요... 🥲)
출처
https://cjnews.cj.net/%EC%98%A5%EC%B2%9Chub%EA%B0%80-%ED%83%9D%EB%B0%B0%EC%9D%98-%EC%84%B1%EC%A7%80-cj%EB%8C%80%ED%95%9C%ED%86%B5%EC%9A%B4-%ED%83%9D%EB%B0%B0%EA%B0%80-%EC%9A%B0%EB%A6%AC%EC%97%90%EA%B2%8C-%EC%98%A4/
https://ko.wikipedia.org/wiki/%EC%BD%98%ED%85%90%EC%B8%A0_%EC%A0%84%EC%86%A1_%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC
https://www.cloudflare.com/ko-kr/learning/cdn/what-is-a-cdn/
https://ston.readthedocs.io/ko/latest/admin/caching_purge.html


