0. 들어가며
프론트엔드 개발자로서 웹을 빠르게 로딩시키는 것은 중요한 일이다.
화면이 빠르게 로딩되지 않으면, 유저의 이탈이 일어나고 유저의 경험도(흔히 UX라고 부르는) 좋을 수 없다.
그래서 이번엔 웹을 빠르게 로딩하는 방법 중 하나로 minify와 uglify에 대해 조사해보았다.
1. minify란?
minify란 말 그대로 경량화 혹은 압축을 뜻한다.
여기서 말하는 경량화(압축)란 코드 내에서 사용하지 않는 변수명, 불필요한 줄바꿈이나 공백, 들여쓰기 등을 삭제하는 것을 뜻한다. 다른 방법으로는 줄여서 사용할 수 있는 긴 구문(ex. if문)을 축약해서 사용하는 것도 포함된다.
이렇게 파일을 지우거나 줄여씀으로써 최종적으로는 번들의 크기를 줄일 수 있다.
2. uglify란?
그럼 uglify란 무엇일까? 이또한 이름에서 유추해볼 수 있듯 난독화를 뜻한다.
난독화에서는 우리가 공들여 작성한 함수명이나 변수명을 알아보기 힘들게 작성하는 것에서부터 일부 루틴을 문자열로 바꿔 뒤섞는 것까지 다양한 단계가 있다.
간단하게 말하자면, 기존에 프로그래머가 사람이 알아보기 쉽게 작성한 코드를 오히려 읽기 힘들게 말하는 것을 뜻한다. 그래서 순수 난독화의 경우 난독화를 진행하면 오히려 빌드 파일이 커지는 경우도 있다.
다만 여기에서 말하고자 하는 난독화란 함수나 변수의 이름 등을 알파벳 문자 하나로 대체하거나 해서 알아볼 수 없을 만큼 축약하는 것을 말한다.
3. 실습
실습은 간단한 sum 함수를 각각 minify, uglify 하는 것으로 해보았다. 단, 여기서의 uglify는 번들의 크기를 늘리더라도 난독화를 강하게 하는 방식으로 진행하였다. 또, 실습툴은 gulp를 이용해보았다.
원본이 되는 코드는 아래와 같다.
// sum.js
module.exports = (a, b) => {
return a + b;
}// test.js
const sum = require('./sum');
console.log("function sum test!");
console.log("1 + 2 =", sum(1,2));3-1. minify
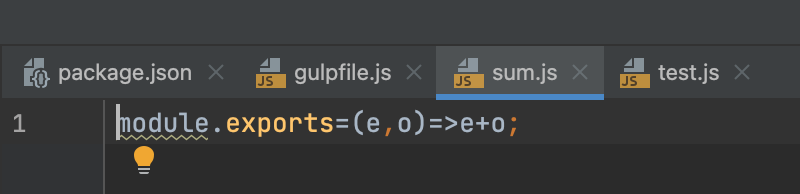
minify해서 변환된 sum.js의 모습은 아래와 같다.

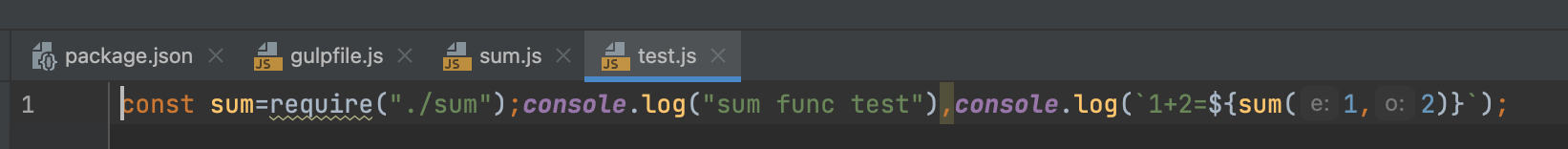
minify한 test.js의 모습도 보자.

척 보기에도 코드의 길이가 많이 짧아졌다.
사실 여기서는 uglify도 함께 쓰이고 있어서 더욱 그렇게 보인다.
실제 용량을 확인해보면 더 확실하게 알 수 있다.
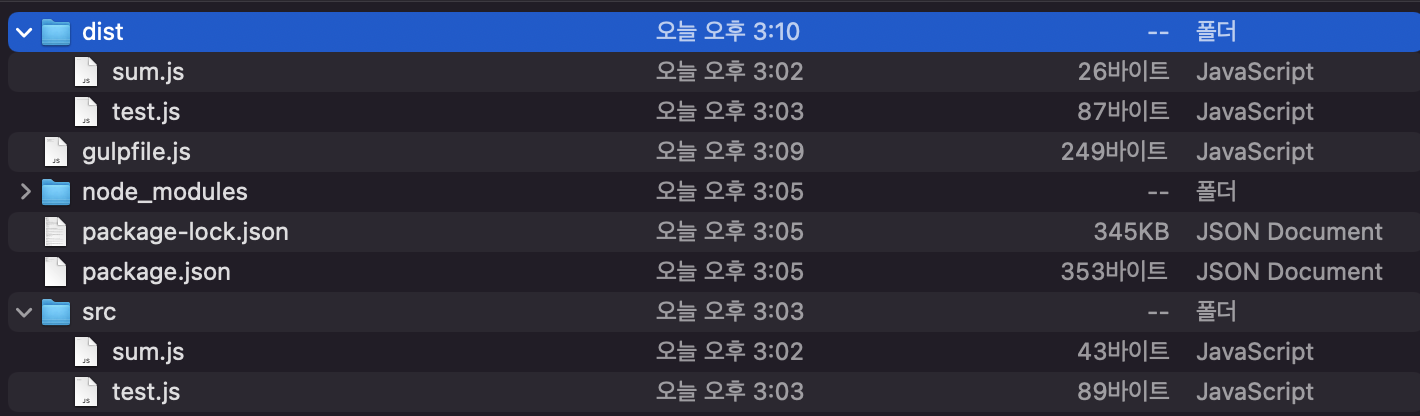
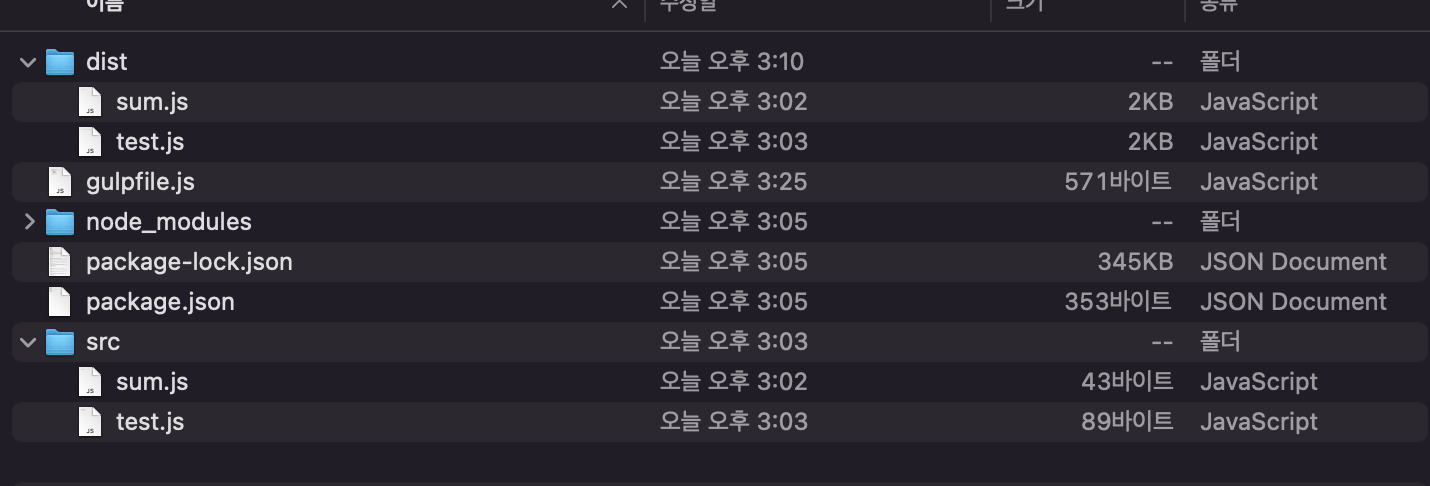
minify해서 변환된 파일과 기존 파일의 용량 차이를 아래에 삽입해보았다.
43바이트가 26바이트가 되었고, 89바이트가 87바이트가 되었다.

아마도 test.js의 크기가 많이 줄어들지 않은 건, sum.js보다 줄일 수 있는 부분이 적었기 때문에 그런 것으로 보인다.
3-2. uglify
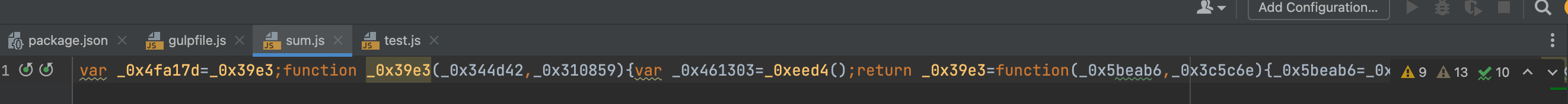
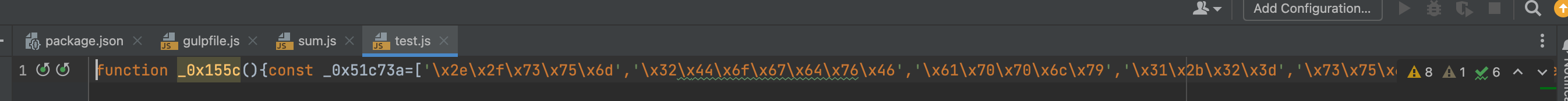
이번에는 난독화를 했을 때의 코드를 보자.
정확히는 minify와 uglify를 통해 변환된 sum.js의 모습이다.
척 보기에도 무슨 말인지 모르겠고, 코드가 엄청 길어졌다.

test.js도 마찬가지이다.
sum.js처럼 한 화면에 다 담기지 않을 정도로 코드가 길어졌다.

용량은 아래처럼 바뀌었다.

sum.js는 43바이트에서 2키로바이트로, test.js는 89바이트에서 2키로바이트로 바뀌었다.
용량이 상당히 늘어난 것을 알 수 있다.
그래서 보통은 이런 방식으로 난독화를 할 땐 프론트에서 다루진 않는 것 같다. 이런 난독화는 주로 서버에서 처리하거나 노출하고 싶지 않은 일부 로직들만 이렇게 변환한다.
4. 결론
minify와 uglify는 앞서 말했던 것처럼 번들의 크기를 줄여, 최종적으로는 웹 사이트를 빠르게 로딩하는 것이 목적이다.
하지만 이 방법을 사용한다고 해서 무조건 웹 사이트의 로딩이 빨라지는 것은 아니다.
특히 uglify 같은 경우엔 난독화의 단계를 높일수록 코드를 해석하고 실행하는 데 시간이 더 오래 걸리게 된다.
따라서 프로젝트의 성격을 잘 파악해야 하고, 난독화의 단계도 그에 맞도록 조절해야 한다.
