
2020년 하반기 '설리번 프로젝트' 에 참여하게 되면서 웹 교육 컨텐츠를 제작하게 되었다.
뭘 제작할지 고민하다가 "스스로 만들어보는 지도 웹 애플리케이션"을 주제로 잡고 카카오 지도 API를 활용하기로 하였다.
프로젝트 개발 툴/환경
Mac OS
Visual Studio Code
Node.js express
npm 패키지
카카오 지도 API
Node.js 설치하기
Node.js란?
- 크롬 V8 Javascript 엔진으로 빌드된 Javascript 런타임
- 이벤트 기반, 논블로킹 I/O 모델을 사용해 가볍고 효율적
- npm(Node.js의 패키지 생태계)은 세계에서 가장 큰 오픈 소스 라이브러리 생태계
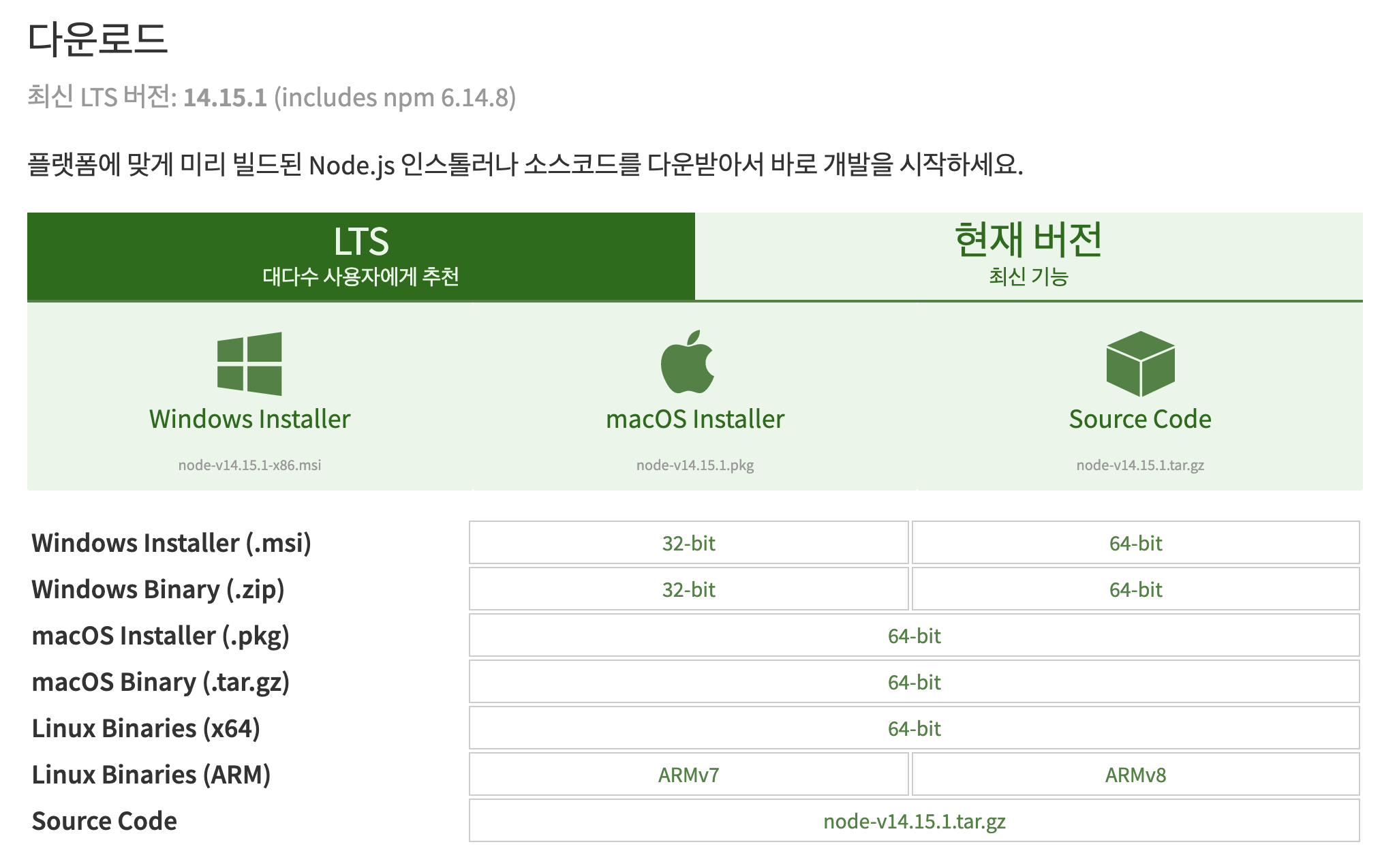
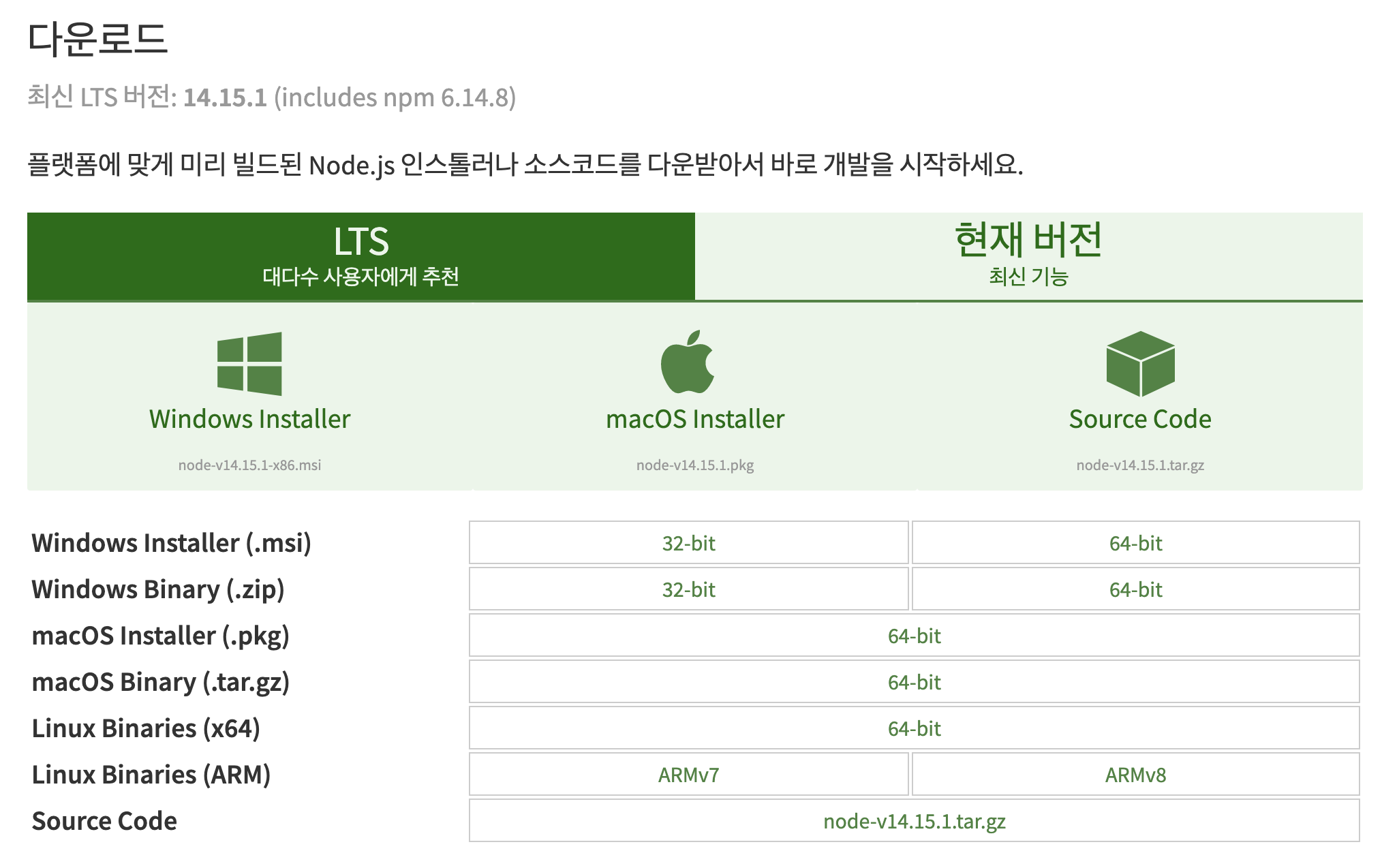
Node.js 다운로드 공식 홈페이지
https://nodejs.org/ko/download/
에서 각자 OS에 맞는 설치 파일을 다운 받은 후 설치를 진행한다.
설치 완료 후에 터미널을 실행해서 아래 명령어가 잘 입력되면 설치가 정상적으로 진행된 것이다.

Visual Studio Code 설치하기
Visual Studio Code(VS Code)란?
- 마이크로소프트사에서 만든 소스 코드 편집기
- 무료로 사용 가능, 생산성 높여주는 플러그인들 다양하게 지원
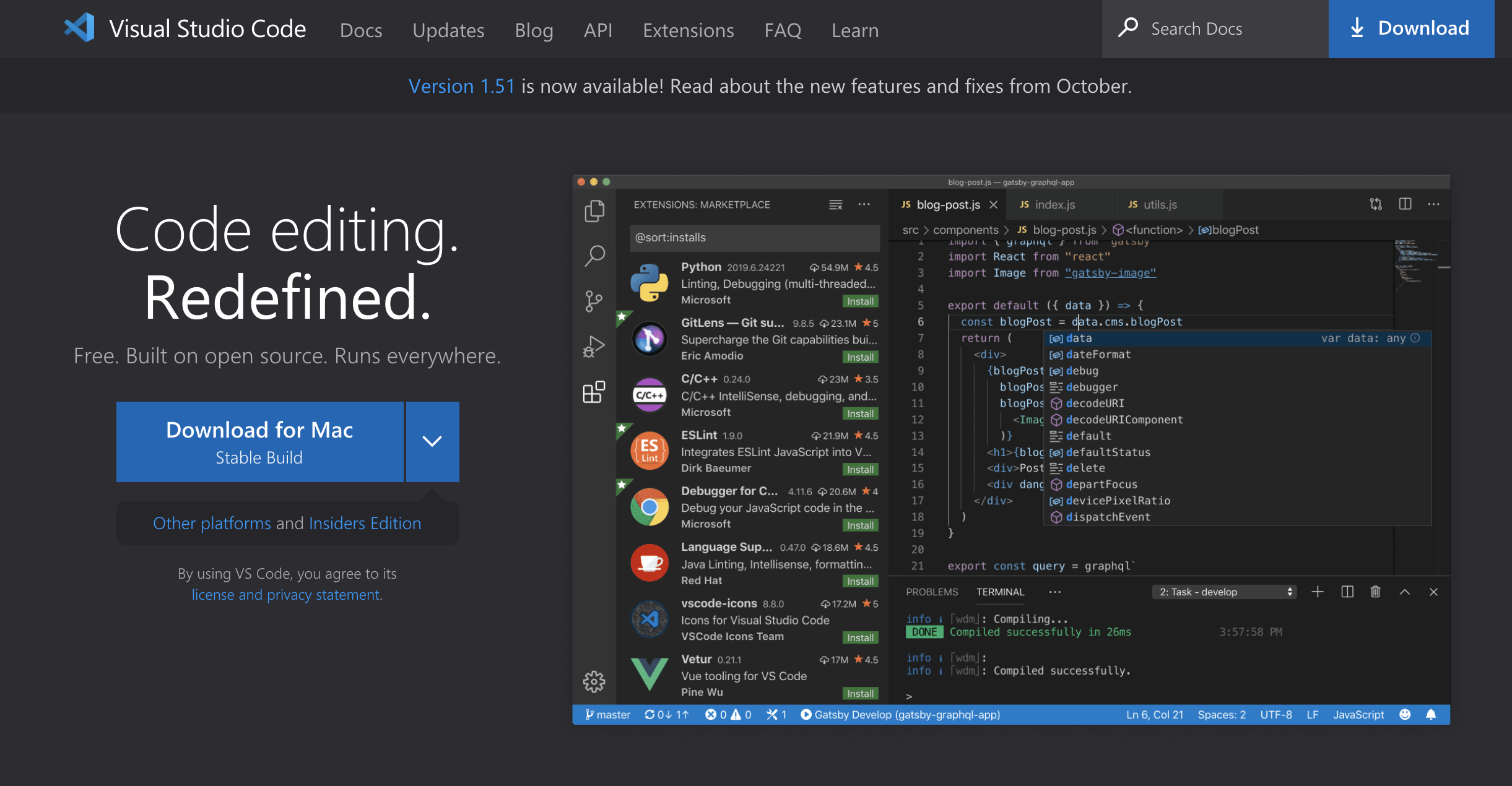
VS Code 공식 사이트
https://code.visualstudio.com/
로 접속하여 각자 환경에 맞는 버전을 다운로드하여 설치한다.
설치를 완료하게 되면 아래의 화면이 나타난다.

Express 웹 서버 시작하기
Express 웹 서버란?
- npm에서 서버 제작 시 불편함을 해소하고, 편의 기능을 추가한 웹 서버 프레임워크
- http 모듈의 요청과 응답 객체에 추가 기능 부여 가능
Express-generator란?
- 입문자 입장에서 필요한 패키지를 찾아서 설치하기 어렵기 때문에 만들어진 패키지
- 콘솔 명령어이므로 npm 전역 설치 필요
아래 명령어를 통해 Express-generator의 전역 설치가 가능하다.
sudo npm i -g express-generator
// sudo(관리자 권한으로 실행)이 없으면 설치가 안될 수 있음설치가 완료되었다면 아래 명령어로 새 Express 프로젝트를 생성할 수 있다.
(웬만하면 접근하기 쉬운 디렉토리로 이동해서 생성하는 것이 좋다.)
express [프로젝트 이름] --view=[템플릿엔진이름]
// 템플릿엔진을 지정하지 않을 경우, pug 엔진으로 설정된다.새 프로젝트 이름을 myexpress, 템플릿엔진으로 EJS를 사용하기로 했다면 아래 명령어를 입력한다.
express myexpress --view=ejs실행이 완료되면 생성된 폴더 및 파일명과 함께 다음에 입력해야 할 명령어를 알려준다.
여기까지 실행하고 나면 myexpress 라는 이름의 폴더가 생성된다.
그 후 프로젝트를 진행하기 위한 npm 모듈을 설치해야한다.
다음 명령어를 실행하고 나면 폴더 안에 여러가지 파일들이 생성된다.
cd myexpress && npm i생성된 폴더와 파일 구조는 다음과 같다.
- bin (서버 실행하는 www 스크립트 있음)
- public (외부에서 접근 가능한 파일 모음)
- routes (서버의 로직)
- views (화면)
이 후 아래 명령어를 실행하고, http://localhost:3000/ 에 접속하여 아래 화면이 나타나면 성공이다.
성공적으로 Express 서버를 실행했다.
다음 포스팅 부터는 본격적으로 카카오 지도 API를 이용해 지도 웹 애플리케이션을 만들어 볼 예정이다.
참고 문헌 : Node.js 교과서 (조현영 저)





좋은 글이네요 감사합니다