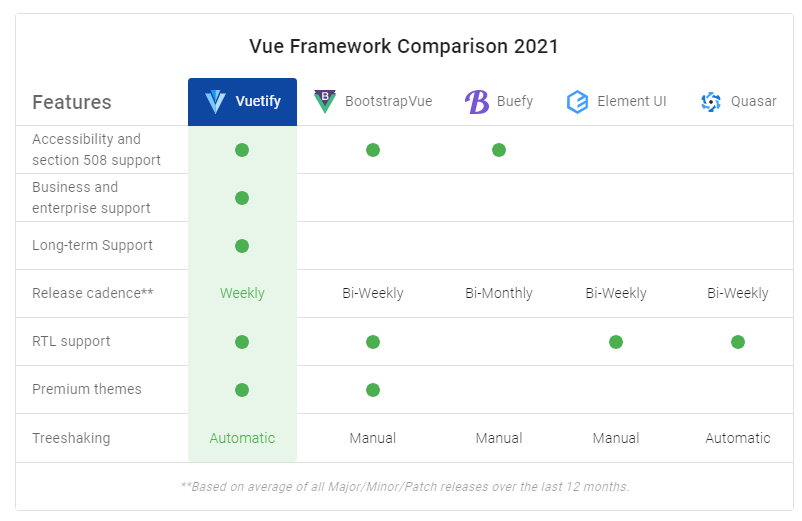
Why Vuetify?
- vue 기반 UI 프레임워크 이다.
- 구글의 Material Design 을 기반으로 설계되어있다.
Vue.js가 나오면서 JavaScript가 더 인기있는 프레임워크로 성장했습니다. 많은 개발자들이 컴포넌트 재사용을 위해 더 애쓰고 있습니다. UI 라이브러리는 특정 스타일 지침을 구현하고 웹 애플리케이션을 구축하는데 필요한 도구를 제공하는 모듈 모음입니다.
Vuetify는 모근 두성 요소가 모듈식, 반응성 및 성능을 갖도록 세심하게 제작된 Material Design 사양에 따라 정확하게 개발되었습니다.

✨ Getting Started
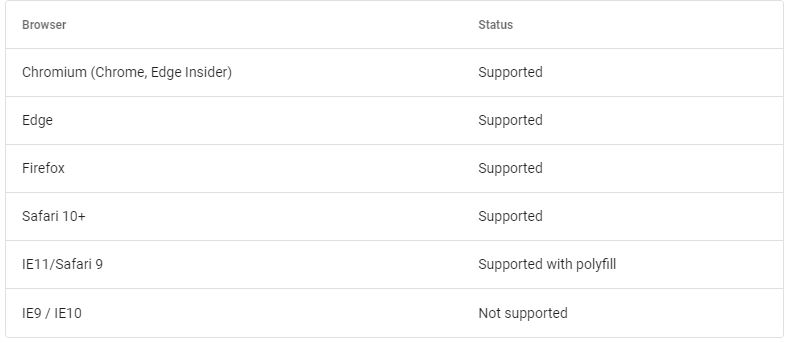
Browser Support

Release notes
현재 2.5.8 버전
Unit Testing
- Jest
- Mocha
- tape
- AVA
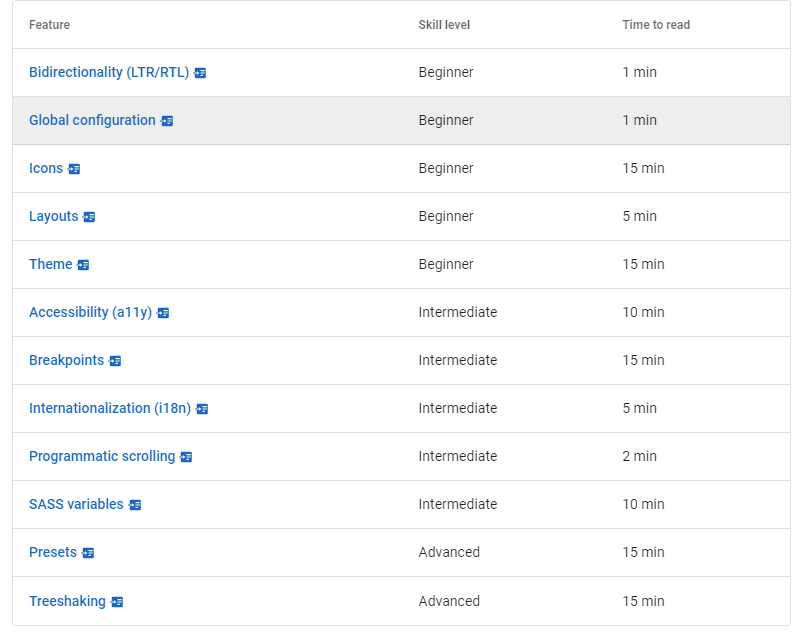
✨ Features

-
Bidirectionality : 오른쪽에서부터 왼쪽으로 글을 쓰는지, 왼쪽에서 오른쪽 방향으로 글을 쓰는지 설정 할 수 있습니다.
-
Global configuration : Vuetify.config 는 부트스트랩 옵션을 수정하기 위한 전역 구성 옵션을 포함하는 개체입니다.
-
Icon Fonts : Material Design Icons, Font Awesome 4, Font Awesome 5 를 지원합니다. 사용하기 위해서는 npm 또는 yarn을 이용해 설치해야 합니다.
-
Layouts : v-app은 구성 요소는 애플리케이션의 루트이며 기본 vue 진입점인
<div id="app">를 직접 대체합니다. v-main 구성 요소는 기본 HTML 요소와 애플리케이션 콘텐츠의 루트에 대한 의미론적 대체입니다. Vue가 DOM에 마운트되면 레이아웃의 일부인 Vuetify 구성 요소는 현재 높이 또는 너비를 프레임워크 코어에 등록합니다. 그런 다음 v-main 구성 요소는 이러한 값을 가져와 컨테이너 크기를 조정합니다. -
Theme : light와 dark 두가지가 있습니다. default는 light이고, dark 모드는 옵션으로 설정 가능합니다. 색상은 커스터마이징도 가능합니다.
-
Accessibility : 접근성에 용이하게 만들어 주는 도구들입니다.
-
Display Breakpoints : 화면 크기별로 애플리케이션을 구성합니다. 그리드 및 기타 반응형 도우미 클래스들과 함께 작동합니다.

-
Internatinalization(i18n) : Vuetify는 여러 언어를 제공합니다. Vuetify의 기본 번역을 사용 할 수도 있고, 사용자가 번역을 추가 할 수도 있습니다.
-
Programmatic scrolling : goTo 메소드를 사용해서 scroll 이동한다. 숫자, 섹션, DOM Element 로 타겟을 지정 할 수 있다.
-
SASS variables : SASS/SCSS를 사용하여 프레임워크의 모든 측면에 대한 스타일과 모양을 만듭니다.(vue-cli, Nuxt, Webpack)
-
Presets : 테마, 중단점, 아이콘 등등 화면에 보이는 것을 미리 설정합니다.
Vue CLI v4.5.9
? Please pick a preset: (Use arrow keys)
> Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
Manually select features- Treeshaking : 말그대로 나무 털기입니다. 작은 프로젝트를 만드는데 커다란 프레임워크는 필요하지 않기 때문에 부분적으로 사용 할 수 있습니다.
✨UI Components
1. Application
v-app은 모든 컴포넌트의 필수적인 요소입니다.v-app은 한 번만 렌더링 될 수 있습니다.props app을 이용해 지정된 앱 구성 요소(ex.v-app-bar)의 구조에 따라v-main의 크기가 동적으로 크기가 조정 할 수 있습니다.- vue-router를 사용 시에
v-main내부에 배치하는 것이 좋습니다.
Gutter는 margin과 같은 것이지만 컬럼(열) 사이의 공간을 일컫는 용어입니다.
<!-- App.vue -->
<v-app>
<v-navigation-drawer app>
<!-- -->
</v-navigation-drawer>
<v-app-bar app>
<!-- -->
</v-app-bar>
<!-- main 이외에 app으로 고정되어있는 크기를 제외한 부분 -->
<v-main>
<!-- 적절한 gutter를 제공한다-->
<v-container fluid>
<!-- vue-router를 사용했을 때, 화면이 그려지는 부분 -->
<router-view></router-view>
</v-container>
</v-main>
<v-footer app>
<!-- -->
</v-footer>
</v-app>
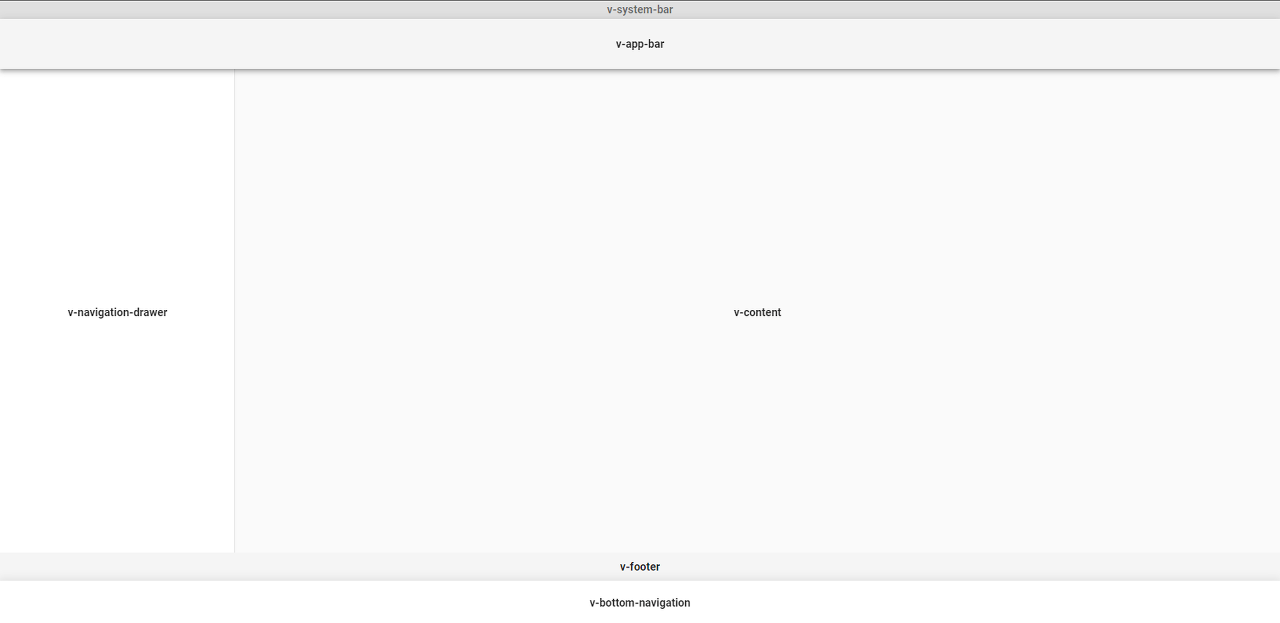
Application components를 레이아웃 구성하는 api들입니다. 상단에는 v-system-bar,v-app-bar, 하단에는 v-footer, v-navigation-drawer, 중앙에는 v-navigation-drawer과 메인 컨텐츠인 v-content가 있습니다.
2. Grid System
- flexbox 를 사용하여 구축되어 있습니다.
- css3의 새로운 방식- 12 Column Grid System
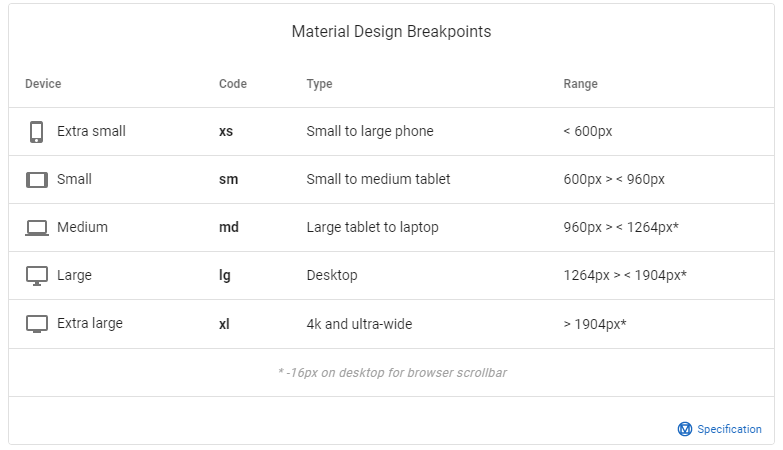
- 5가지 Breakpoints (=중단점) 를 제공
Grid System은 Material Design을 기반이기때문에 먼저 보고 오시면 이해하기 쉽습니다.
- v-container
사이트 콘텐츠를 중앙에 놓고 수평으로 채우는 기능을 제공합니다.
propsfluid를 이용해 쵀대 너비 크기 중단점을 제거합니다. - v-col
행을 나타내는 컴포넌트입니다. - v-row
v-col을 감싸는 컴포넌트입니다.
no-gutter는v-cols사이에있는 gutter를 제거하는 것이고,dense는 줄이는 역할을 합니다. 컬럼과 컬럼 사이에 gutter가 존재하는데 defaults 24px이지만dense속성으로 8px까지 줄여줍니다. - v-spacer
공백을 만드는 역할을 합니다. 부모-자식 컴포넌트 사이에서도 만들 수 있고, 자식 컴포넌트에서 앞/뒤에 공백을 만듭니다. 2개 이상의v-spacer가 사용되면 나머지 너비에서 스페이서 사이로 컴포넌트가 분포됩니다.
다음편에서 계속 ,,,,