# DetailView
- views.py 파일의 맨 아래에 다음의 코드 작성하기.
class AccountDetailView(DetailView):
model = User
template_name = 'accountapp/detail.html'-
templates / accountapp 경로에 detail.html 파일을 생성한다.

-
해당 파일에 다음의 코드를 작성한다.
{% extends 'base.html' %}
{% block content %}
<div>
<div style="text-align: center; max-width: 500px; margin: 4rem auto;">
<p>
{{ user.date_joined }}
</p>
<h2>
{{ user.username }}
</h2>
</div>
</div>
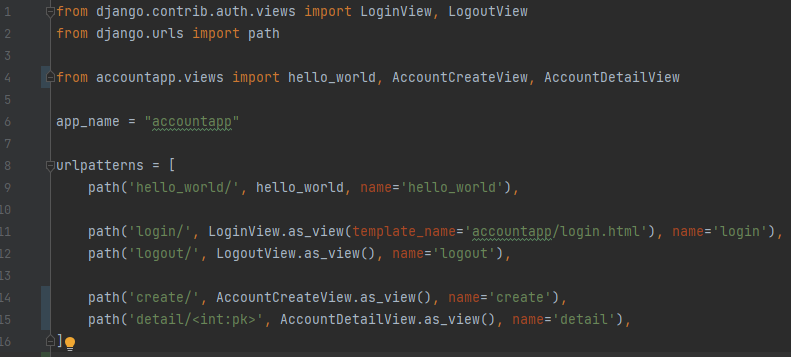
{% endblock %}- urls.py 파일에서 detail.html을 라우팅해준다.
path('detail/<int:pk>', AccountDetailView.as_view(), name='detail'),
-
detail 같은 경우 특정 유저의 정보를 봐야하기 때문에 계정의 id (primary key-특정 유저에게 부여된 고유한 키)가 필요함
-><int:pk>: pk라는 이름의 int형 정보를 받겠다! -
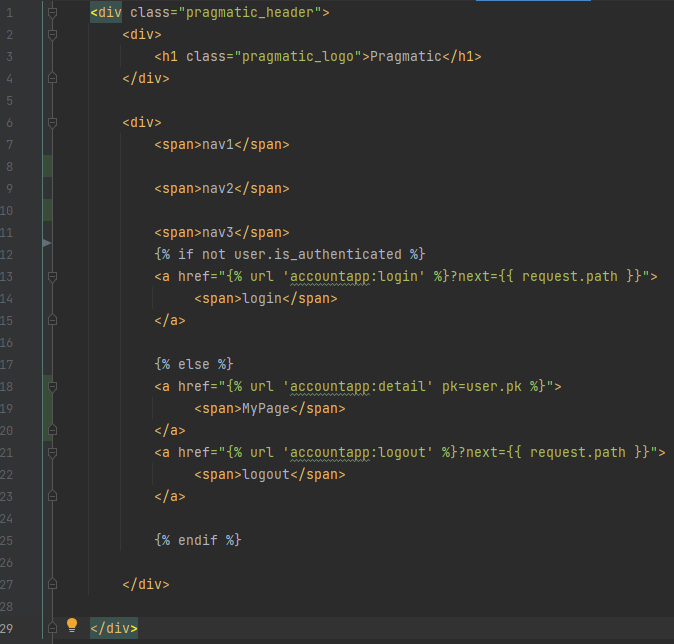
header.html파일에서 login이 되어있다면 MyPage로 갈 수 있도록 함.
<a href="{% url 'accountapp:detail' pk=user.pk %}">
<span>MyPage</span>
</a>
-> login이 안돼있을 때

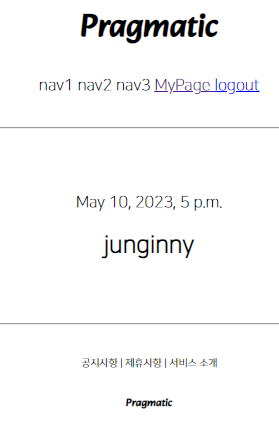
-> login을 했을 때

-> MyPage에 들어갔을 때


# 다른 사용자가 내 페이지에 접속했을 때 내가 보는 것과 동일하게 보이도록 설정하는 법
-
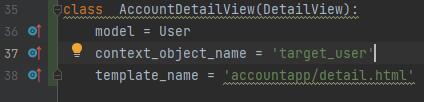
views.py 파일을 수정한다.

-
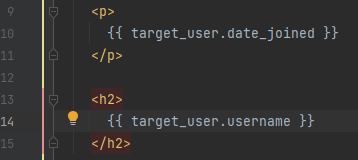
detail.html 파일을 수정한다.