# ChangeInfo 페이지 만들기
- views.py
class AccountUpdateView(UpdateView):
model = User
form_class = UserCreationForm
success_url = reverse_lazy('accountapp:hello_world')
template_name = 'accountapp/update.html'- urls.py
-> 라우팅 해주기
path('update/<int:pk>', AccountUpdateView.as_view(), name='update'),
-
update.html 생성

-
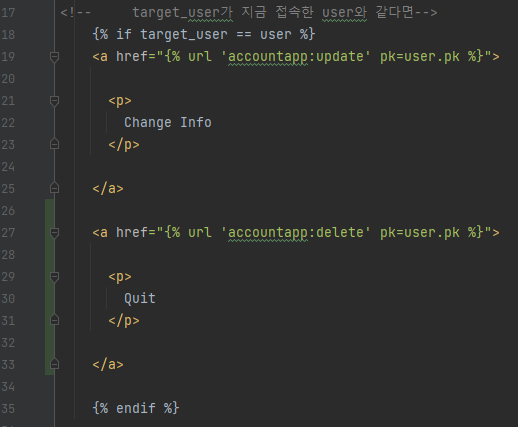
detail.html 수정
<!-- target_user가 지금 접속한 user와 같다면-->
{% if target_user == user %}
<a href="{% url 'accountapp:update' pk=user.pk %}">
<p>
Change Info
</p>
</a>
{% endif %}
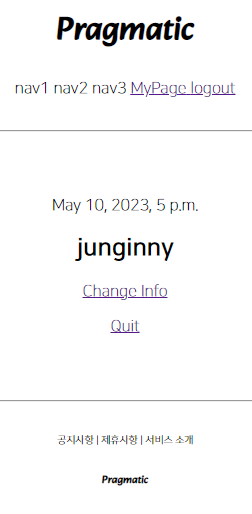
-> 로그인/MyPage에 들어가면 Change Info 가 생성된 것을 볼 수 있음.

-> Change Info를 눌렀을 때
-> 처음 회원가입할 때와 같은 페이지
-> 정보를 수정하면 hello_world 페이지로 돌아감.

문제점
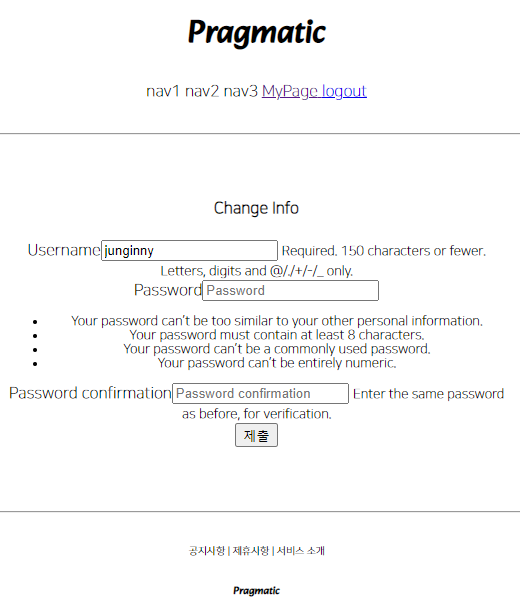
: Change Info에 들어가면 User name(ID)이 활성화 되어있음. 즉, ID와 PW 둘 다 바꿀 수 있음.
# ChangeInfo-Username 비활성화
-
Pragmatic/accountapp 탭에서 새로운 파이썬 파일(forms.py)생성

-
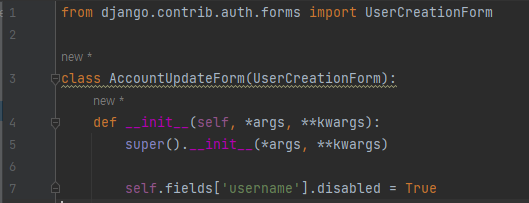
forms.py
-> AccountUpdateView의 UserCreationForm을 상속받아 커스터마이징 할 것임 !
-> 초기화 이후에 username을 disabled 해줌으로써 위에서 발생된 문제 해결.
-> 여기까지 한다고 해서 적용되지 않음.
from django.contrib.auth.forms import UserCreationForm
class AccountUpdateForm(UserCreationForm):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.fields['username'].disabled = True
- views.py
-> AccountUpdateView의 form_class를 수정한다.
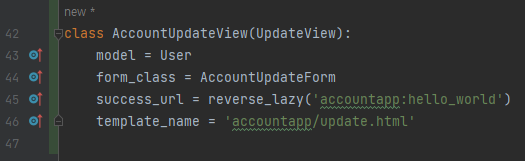
form_class = AccountUpdateForm

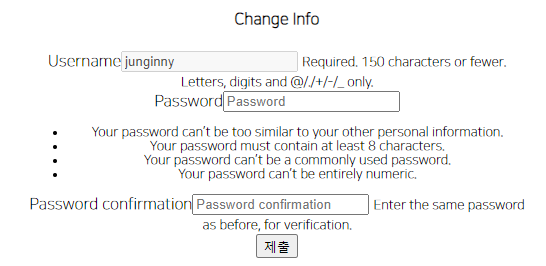
# 결과
-> 다음 사진과 같이 Username 공간이 비활성화된 것을 확인할 수 있다.

# DeleteView
-
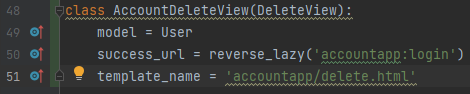
views.py
-> 아래 사진의 코드 추가

-
urls.py
-> 라우팅 해주기
path('update/<int:pk>', AccountDeleteView.as_view(), name='delete'),- delete.html 파일 만들기

{% extends 'base.html' %}
{% block content %}
<div style="text-align: center; max-width: 500px; margin: 4rem auto;">
<div class="mb-4">
<h4>Quit</h4>
</div>
<form action="{% url 'accountapp:delete' pk=user.pk %}" method="post">
{% csrf_token %}
<input type="submit" class="btn btn-danger rounded-pill col-6 mt-3">
</form>
</div>
{% endblock %}- detail.html 수정하기
-> 로그인 되어있을 때 부분에 아래의 코드 추가
<a href="{% url 'accountapp:delete' pk=user.pk %}">
<p>
Quit
</p>
</a>
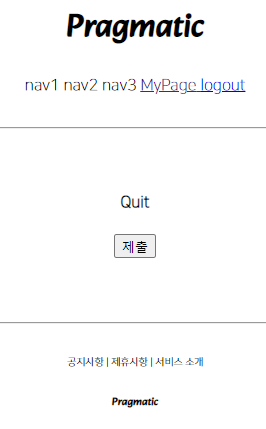
# 완성
-> 로그인이 되어있을 경우 MyPage에 들어가면 Quit가 생성된 것을 볼 수 있음.


# 회원가입 바 만들기
- header.html 수정
<a href="{% url 'accountapp:create' %}">
<span>SignUp</span>
</a>