1.0 Life Before Flexbox
position
기본값 : display:block
block은 element이고 옆으로 큰 margin을 갖고 있어서 다른 element가 올 수 없다.
.box{
background: blue;
width:100px;
height:100px;
margin-bottom:2px;
}
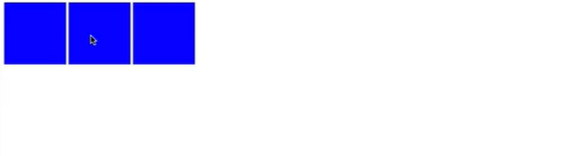
display:inline-block
block이 옆으로 정렬된다.
inline 속성값과의 차이점 : inline은 box가 아니고 같은 직선상에 있는 element이다. 그래서 width 와 height을 함께 쓸 수 없다. 하지만 inline-block에서는 너비와 높이를 지정할 수 있다.

자식값 요소 바꾸기
.box:nth-child(3){
margin-left: 80px;
}
자식 요소들의 위치를 조정하기 힘들고, 기기의 화면 높이가 바뀌는 경우 디자인이 변경된다.
이러한 문제를 해결하고 동일한 디자인을 갖기 위해 flexbox를 사용하게 되었다.
flexbox
flex를 사용하는 방법 : 'flexbox container'를 만들어야함.
바로 위의 부모 wrapper를 flex로 만들어야만 자식 위치를 변경할 수 있다.
body{
display:flex;
}
.box{
width: 200px;
heigth: 200px;
background: peru;
}
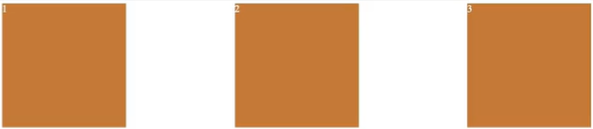
flex-direction: row
flex box css는 두가지가 있다
1) row(행) : 가로
2) column(열) : 세로
flex container 의 flex-deriection 기본값은 row.
수평으로 된 item의 위치를 어떻게 바꿀 수 있을까?
정답은 position 속성 중 하나인 justify-content를 사용하면 된다.
justify-content : 수평축에 있는 flex children의 위치 변경.
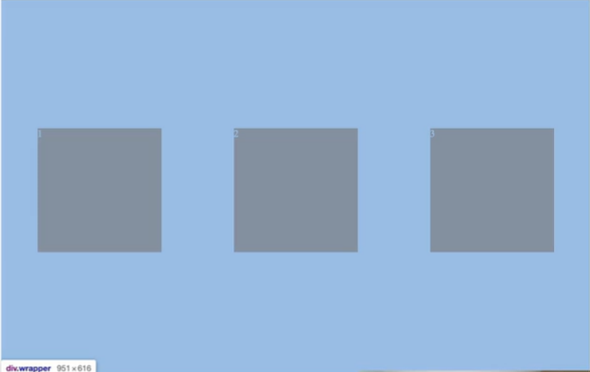
justify-content: center
.wrapper{
display:flex;
justify-content: center;
}
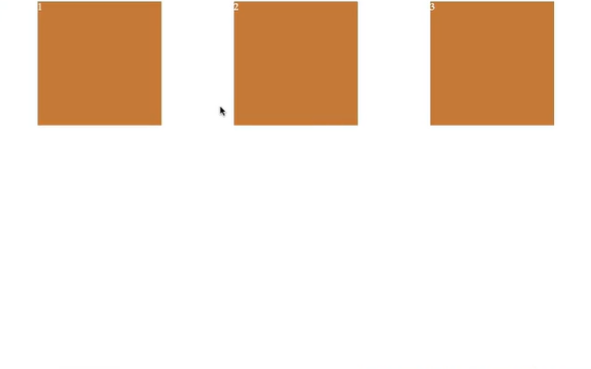
justify-content: space-between
.wrapper{
display:flex;
justify-content: space-between;
}
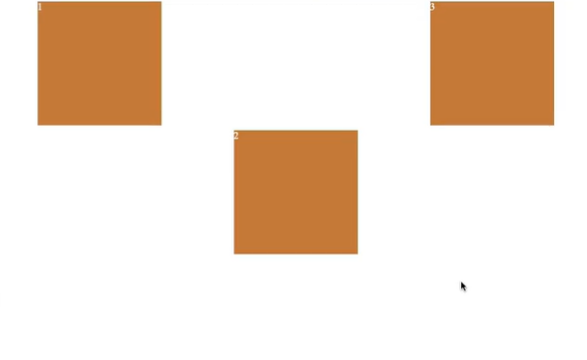
justify-content: space-around : box 주변 옆 공간을 같게 만들어줌.
.wrapper{
display:flex;
justify-content: space-around;
}
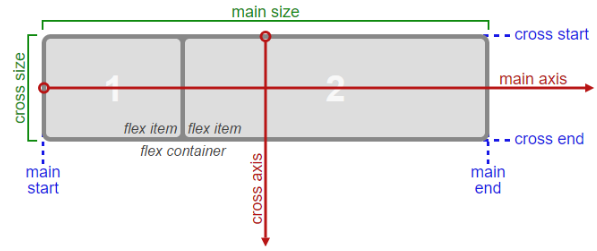
horizontal axis(수평축) === main axis
기본 방향이 row면 main axis는 가로이다.
vertical axis(수직축) === cross axis
cross axis는 vertical 즉 세로이다.

main axis 방향으로 item을 옮기기위해서는 justify-contents를 사용한다.
cross axis 방향으로 item을 옮기기위해서는 align-items를 사용한다.
cross axios
align-items : cross axis 방향으로 item을 움직임.
align-items : center : 부모의 길이가 얼마인지 생각해야함.
.wrapper{
display:flex;
justify-content:space-around;
align-items:center;
height:100vh;
}
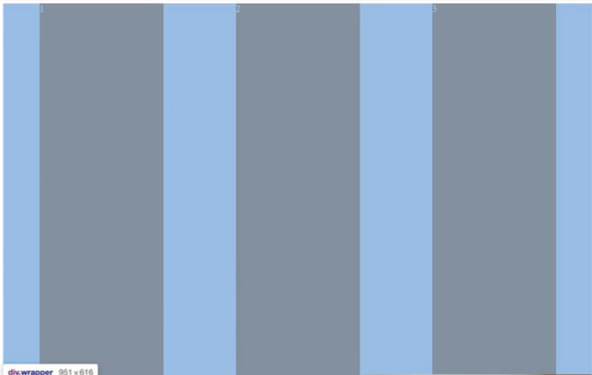
align-items : stretch

align-items : flex-end

align-items : flex-start(기본값)
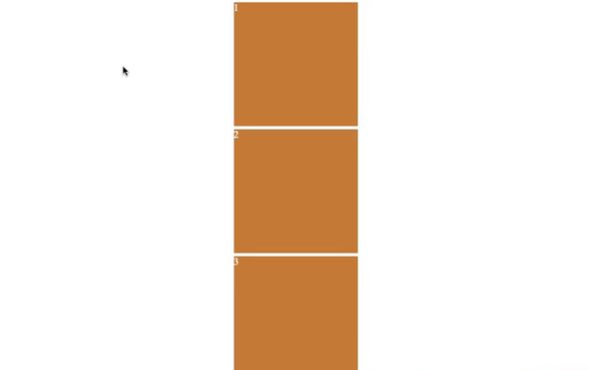
flex-direction: column
.wrapper{
display:flex;
flex-direction:column;
/*Main Axis*/
justify-content:space-around;
/*Cross Axis*/
align-items: center;
height: 100vh;
}
flex-direction:row 일 때, main axis는 가로, cross axis 는 세로
flex-direction:column 일 때, main axis는 세로, cross axis 는 가로
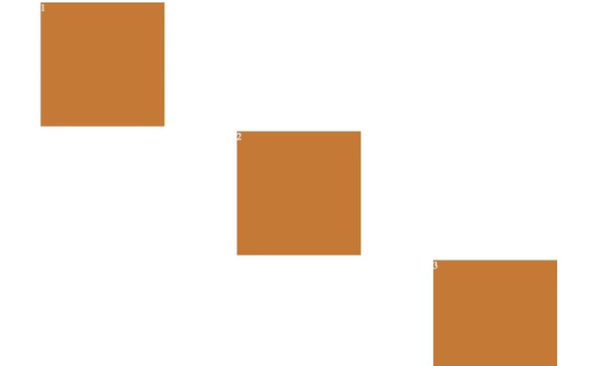
align-self
자식객체의 위치를 변경하고 싶을 때 사용한다.
.child:nth-child(2){
align-self:center;
}위 속성값을 적용하면 두번째 box만 혼자 cross axis 방향으로 가운데에 위치한다.

.child:nth-child(3){
align-self:flex-end;
}
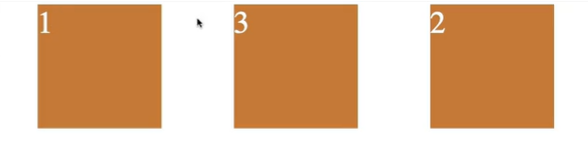
order
HTML의 변경 없이 box의 순서를 변경할 수 있는 속성값.
.child:nth-child(2){
order: 1;
}order 값은 기본적으로 0으로 시작되며, 1로 설정 시 맨 뒷순서로 간다.

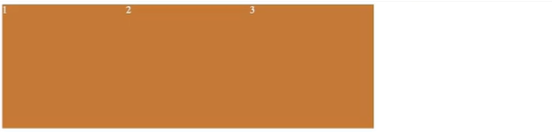
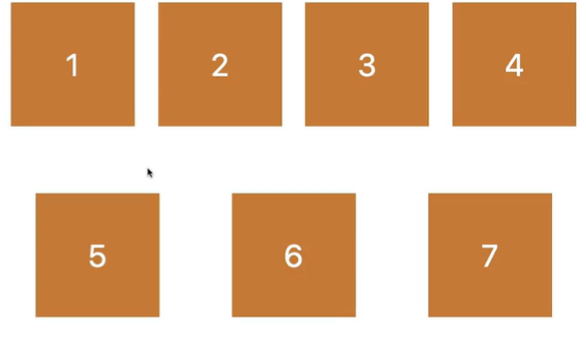
flexbox는 모든 요소들을 같은 줄에 표현하기 때문에 너비를 설정했더라도 요소가 많아지면 너비를 자동 감소시킨다.
flex-wrap
flex-wrap의 기본값은 nowrap이다.
.father{
display:flex;
justify-content:space-around;
height: 100vh;
flex-wrap: wrap;
}wrap 속성값을 주면 flexbox child의 크기를 설정한대로 유지할 수 있다.

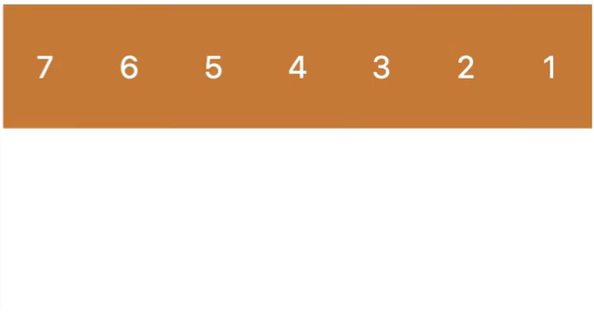
reverse
.father{
flex-direction: row-reverse;
}HTML은 바뀌지 않지만 row-reverse 속성값으로 인해 방향을 바꿀 수 있다.

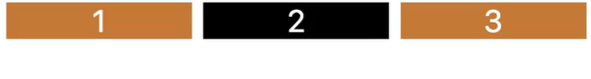
flex-shrink
기본적으로 element의 행동을 정의한다.
.child:nth-child(2){
background: #000;
flex-shrink: 1;
}화면의 너비가 줄어들 때, 어떤 child box의 너비를 얼마나 더 줄어들게 할 지 설정할 수 있다.

flex-grow
shrink와 정반대로 child box의 너비를 더 크게 만든다.
.child:nth-child(2){
background: #000;
flex-grow: 2;
}
flex-basis
.child{
flex-basis: 300px;
background: peru;
color: white;
font-size: 50px;
display: flex;
justify-content: center;
align-items: center;
}