코드 이해하기
VS Code > 파일 > 열기 메뉴를 선택하여 create-react-app으로 만든 hello-react 디렉터리를 엽니다.
그 다음 src/App.js 파일을 엽니다.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
코드 번들링

리액트를 불러와서 사용하려면 리액트 모듈을 설치하고,
import React from 'react'; 구문을 이용해서 리액트를 불러와야 합니다.
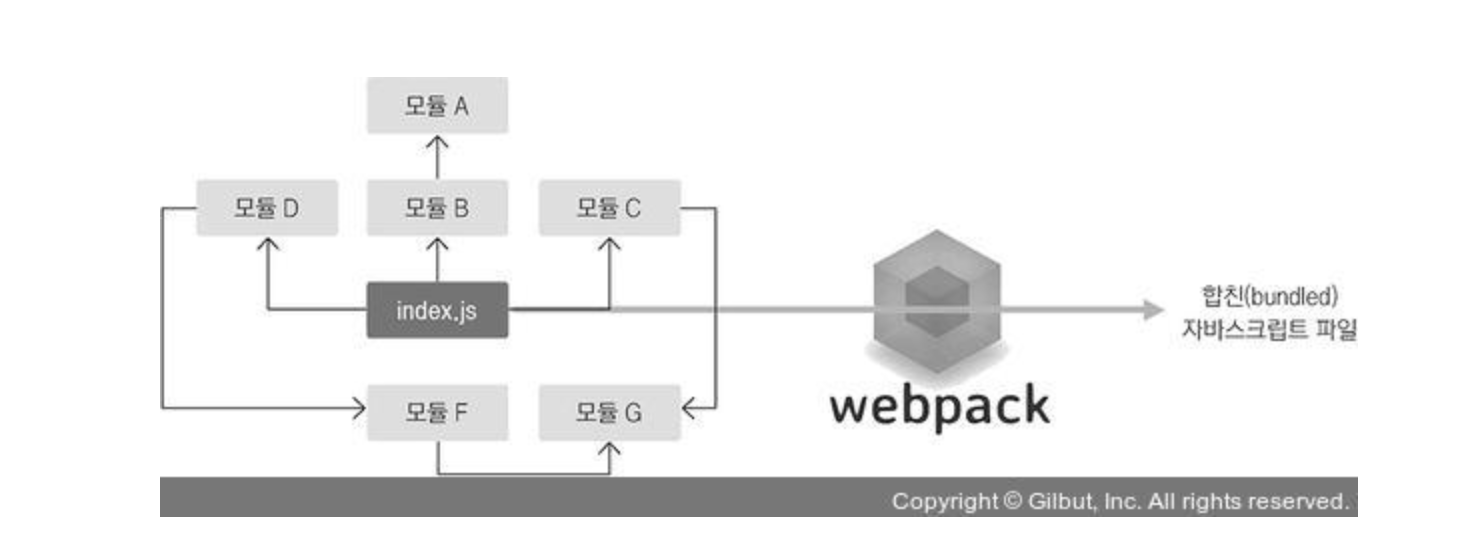
이렇게 모듈을 불러와서 사용하는 것은 기존 브라우저에 있는 기능이 아니므로 브라우저에서도 이 기능을 사용할 수 있도록 "번들러(bundler)"를 이용합니다.
위 그림처럼 여러가지 모듈과 파일들을 묶듯이 하나로 연결하는 것이 번들러입니다.
대표적인 번들러로는 웹팩(webpack), Parcel 등이 있는데... 리액트 프로젝트는 주로 웹팩을 사용합니다.
로더(loader)
웹팩을 사용하면 SVG, CSS 파일도 불러와서 사용할 수 있습니다. 이때, 파일들을 불러오는 것은 "로더(loader)"라는 기능이 담당합니다.
로더는 여러 가지 종류가 있습니다. 예를 들어, css 파일을 불러올 수 있게 해주는 css-loader, 웹 폰트/미디어 파일을 불러올 수 있게 해주는 file-loader, JSX, Typescript 등 다른 자바스크립트 문법으로 작성한 자바스크립트 파일들을 불러와 ES5 문법으로 코드를 변환해주는 babel-loader가 있습니다.
바벨 로더(babel-loader)
바벨 로더는 크로스 브라우징을 지원하기 위한 기능입니다. ES6+ 버전의 자바스크립트나 타입스크립트, JSX등 다른 언어로 분류되는 언어들에 대해서 모든 브라우저에서 동작할 수 있도록 호환성을 지켜주는 역할을 합니다.
JSX란?
리액트에서 사용되는 문법인 JSX는 자바스크립트의 확장 문법이며 XML과 유사합니다. JSX의 장점은 총 세 가지라고 할 수 있습니다.
- 보기 쉽고 익숙하다.
- div,span 같은 HTML 태그를 사용할 수 있다.
- 컴포넌트를 작성할 수 있다.
src/index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();ReactDOM.render()
컴포넌트를 페이지에 렌더링하는 역할을 합니다. 첫 번째 파라미터에는 JSX 문법으로 작성된 페이지에 렌더링할 내용이 들어가고, 두 번째 파라미터에는 첫 번째 파라미터의 JSX를 렌더링할 document의 내부 요소를 설정합니다.
위의 코드에서는 id가 root인 요소 안에 렌더링하도록 설정하였습니다. (index.html 파일에 존재)
React.StrictMode
리액트 프로젝트에서 레거시 기능(사라지게 될 예정이라 더 이상 쓰기 어려운 기능)을 사용하지 못하게 하는 기능입니다. (2018년 이후로 기본 적용)
JSX 문법
-
리액트 컴포넌트에서는 여러개의 요소를 하나의 요소로 감싸줘야합니다.
Virtual DOM에서 컴포넌트 변화를 감지해 낼 때 효율적으로 비교할 수 있도록 컴포넌트 내부는 하나의 DOM 트리 구조로 이루어져야 한다는 규칙이 있기 때문입니다. -
JSX 내부에서 자바스크립트 표현식을 작성할 수 있습니다.
자바스크립트 표현식을 사용하려면 { } 로 감싸면 됩니다.
import React from "react";
function App() {
const name = "리액트";
return (
<div>
<h1>{name} 안녕!</h1>
<h2>잘 작동하니?</h2>
</div>
);
}-
JSX 내부에서 if문을 사용할 수 없습니다.
대안 방법으로 JSX 밖에서 if문을 사용하여 사전에 값을 설정하거나, { } 안에 조건부 연산자(삼항 연산자)를 사용하면 됩니다.
AND (&&) 연산자는 사용할 수 있습니다. 그러나, falsy한 값은 예외적으로 화면에 나타나므로 주의해야 합니다. -
undefined만 반환하여 렌더링하는 상황을 만들면 안됩니다.
JSX 내부는 괜찮지만 컴포넌트 함수에서 undefined만 반환하여 렌더링하면 오류가 발생합니다. 아래와 같은 코드는 오류가 발생합니다.
import React from "react";
function App() {
const name = undefined;
return name;
}어떤 값이 undefined일 수도 있다면, OR(||)연산자를 사용하면 해당 값이 undefined일 때 사용할 값을 지정할 수 있으므로 간단하게 오류를 방지할 수 있습니다.
-
DOM요소에 스타일 적용 시 객체 형태로 넣어주어야 합니다.
-
class 대신 className을 사용해야합니다.
-
self-closing 포함, 태그는 꼭 닫혀야 합니다.
self-closing 태그는 선언하면서 동시에 닫을 수 있는 태그로,
<input /> <br />등이 있습니다.
- 주석은 {/* */} 형식으로 작성하거나 태그 안에서 // 형식으로 작성합니다.
리액트를 다루는 기술 [개정판] (김민준, 길벗출판사) 책을 참고하였습니다.
