리액트란?
리액트는 자바스크립트 라이브러리로 사용자 인터페이스를 만드는 데 사용합니다.
구조가 MVC,MVW인 프레임워크와 달리, 오직 V(View)만 신경쓰는 라이브러리입니다.
컴포넌트
리액트 프로젝트에서 특정 부분이 어떻게 생길지 정하는 선언체가 있는데, 이를 컴포넌트라고 합니다. 컴포넌트는 재사용이 가능한 API로 수많은 기능들을 내장하고 있습니다.
렌더링
사용자 화면에 뷰를 보여주는 것을 렌더링이라고 합니다.
리액트는 데이터가 변경될 때마다 기존 뷰를 날리고 새로 렌더링하는 방식을 사용하고 있습니다.
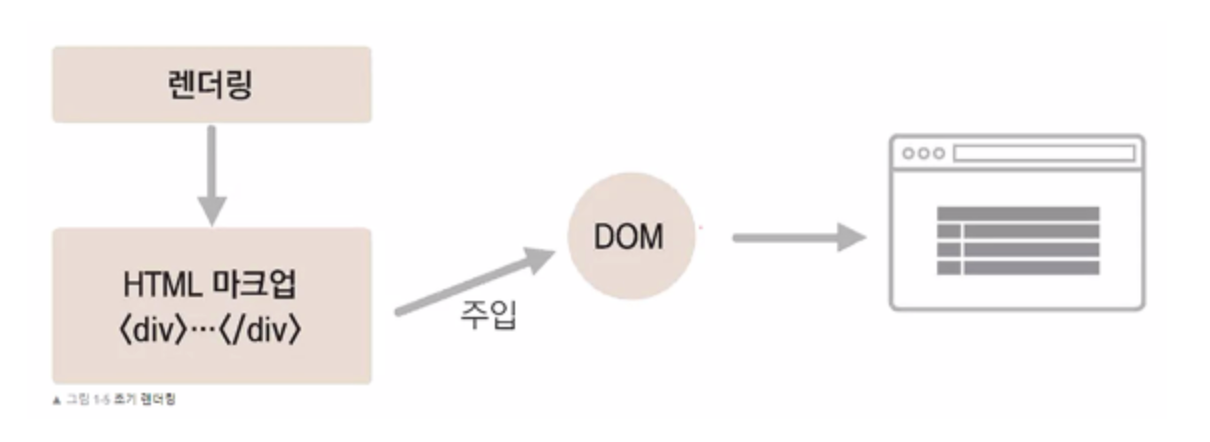
초기 렌더링
어떤 UI 관련 프레임워크, 라이브러리를 사용하든지 간에 처음 어떻게 보일지를 정하는 초기 렌더링이 필요합니다. 리액트에서는 이를 다루는 render 함수가 있습니다.
render(){...}이 함수는 컴포넌트가 어떻게 생겼는지 정의하는 역할을 합니다.
html 형식의 문자열을 반환하지 않고, 뷰가 어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환합니다. 컴포넌트 내부에는 또 다른 컴포넌트들이 들어갈 수 있습니다.
이때 render 함수를 시행하면 그 내부에 있는 컴포넌트들도 재귀적으로 렌더링합니다.
이렇게 최상위 컴포넌트의 렌더링 작업이 끝나면 지니고 있는 정보들을 사용하여 HTML마크업 을 만들고, 이를 우리가 정하는 실제 페이지의 DOM 요소 안에 주입합니다.

컴포넌트를 실제 페이지에 렌더링할 때는 먼저 문자열 형태의 HTML 코드를 생성한 후 특정 DOM에 해당 내용을 주입하면 이벤트가 적용됩니다.
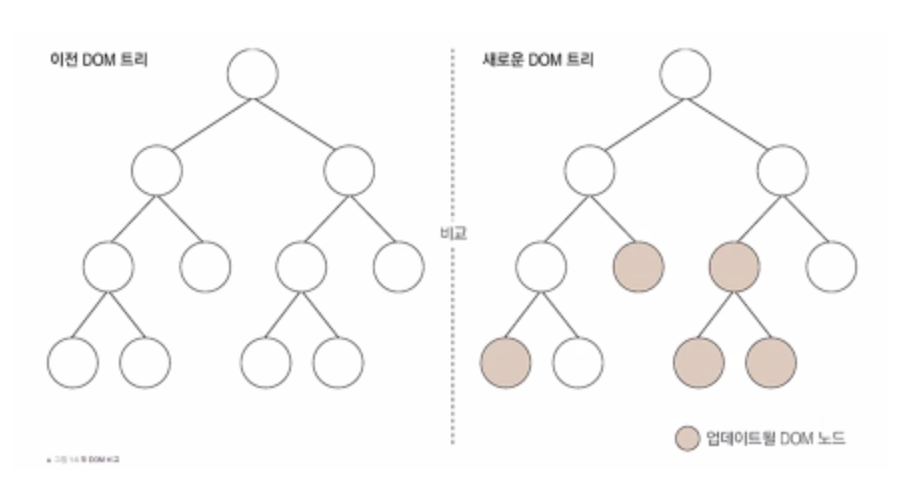
조화 과정
리액트에서 뷰를 업데이트 할 때는 “조화과정”을 거친다 하고 합니다.
컴포넌트에서 데이터에 변화가 있을 때 우리가 보기에는 변화에 따라 뷰가 변형되는 것처럼 보이지만, 사실은 새로운 요소로 갈아끼우기 때문입니다.
조화과정 또한 새로운 데이터를 가지고 render 함수를 또 호출합니다.
이때는 render 함수가 반환하는 결과를 곧바로 DOM에 반영하지 않고, 이전에 render 함수가 만들었던 컴포넌트 정보와 현재 render 함수가 만든 컴포넌트 정보를 비교합니다.

자바스크립트를 사용하여 두 가지 뷰를 최소한의 연산으로 비교한 후, 둘의 차이를 알아내 최소한의 연산으로 DOM 트리를 업데이트합니다.
리액트 특징
Virtual DOM
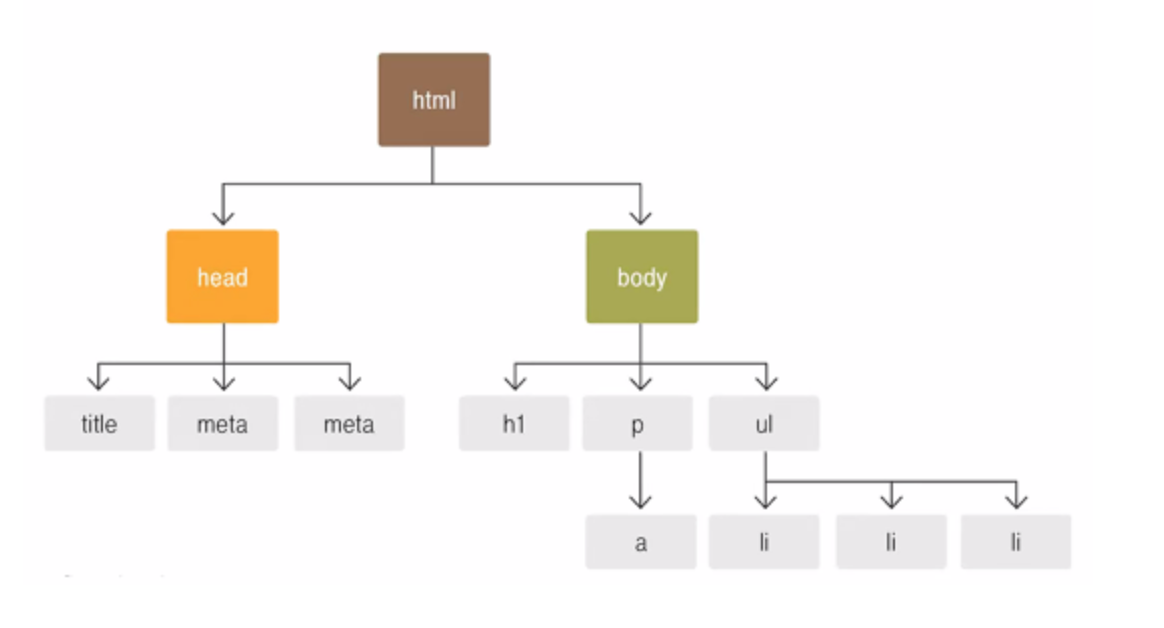
DOM이란 Document Object Model의 약어로 객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성합니다.
DOM은 트리형태로 되어있어 특정노드를 찾거나 수정하거나 제거하거나 삽입하기 용이합니다.

DOM의 단점으로는 동적 UI에 최적화되어있지 않다는 것입니다.
규모가 큰 웹 애플리케이션에서 DOM에 직접 접근하여 변화를 주다보니 성능이슈가 발생해 느려지게됩니다.
해당 문제를 해결하기 위해 DOM을 최소한으로 조작하여 작업을 처리하는 방식으로 개선할 수 있습니다.
리액트는 Virtual DOM 방식을 사용하여 DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화하고 효율적으로 진행합니다.
데이터 변경 시 DOM 업데이트 절차
- 데이터 변경 시 전체 UI를 Virual DOM에 리렌더링
- 이전 Virtual DOM에 있던 내용과 현재 내용 비교
- 바뀐 부분만 실제 DOM에 적용
작업 환경 설정
첫 리액트 프로젝트 설정순서
- Node.js / npm, yarn 설치
- 코드 에디터 설치
- Git설치
- create-react-app으로 프로젝트 생성
Node.js와 npm
Node.j는 크롬 V8 자바스크립트 엔진으로 빌드한 자바스크립트 런타임입니다.
이를 이용해 웹 브라우저 환경이 아닌 곳에서도 자바스크립트를 사용하여 연산할 수 있습니다.
Node.js를 설치하면 Node.js 패키지 매니저 도구인 npm이 설치됩니다.
npm으로 수많은 개발자가 만든 패키지를 설치하고 설치한 패키지의 버전을 관리할 수 있습니다.
Node.js 설치하기
윈도우의 경우 노드 공식 홈페이지 다운로드 페이지에서 설치한다. (https://nodejs.org/kr/)
macOS, Linux 의 경우 nvm을 통해서 설치한다. nvm은 여러 종류의 node.js 버전을 설치할 수 있게 해주는 버전이다. 나중에 새 버전이 나왔을 때 업데이트 하기도 쉽고, 터미널을 통해 어떤 버전을 사용할지 설정할 수 있어서 편리하다.
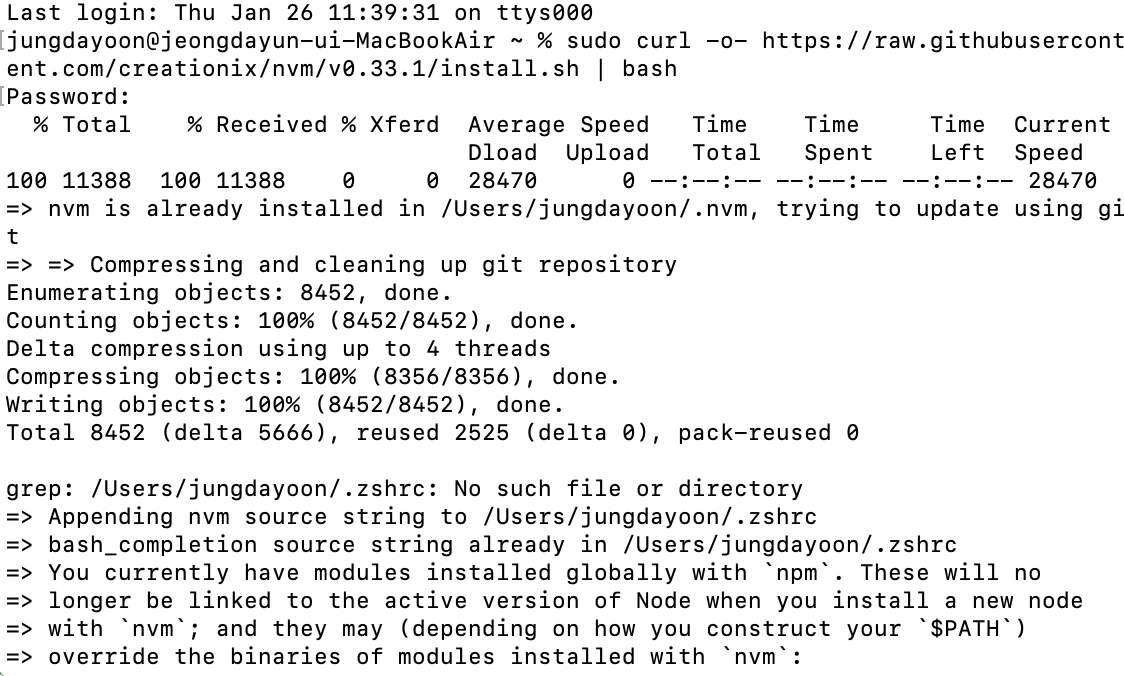
먼저 터미널을 열고 아래 명령어를 입력한다.
$ sudo curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.1/install.sh | bash
그 다음 터미널을 재시작하고, nvm이 잘 설치되었는지 확인한다.
$ nvm --version
0.38.0터미널을 재시작해도 버전이 나타나지 않는다면, vim 명령어를 입력하여 ~/.bash_profile 파일에 다음 스크립트를 추가해야 합니다.
$ vim ~/.bash_profile
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvmnvm을 잘 설치했다면 다음 명렬어를 입력하여 Node.js LTS 버전을 설치하세요.
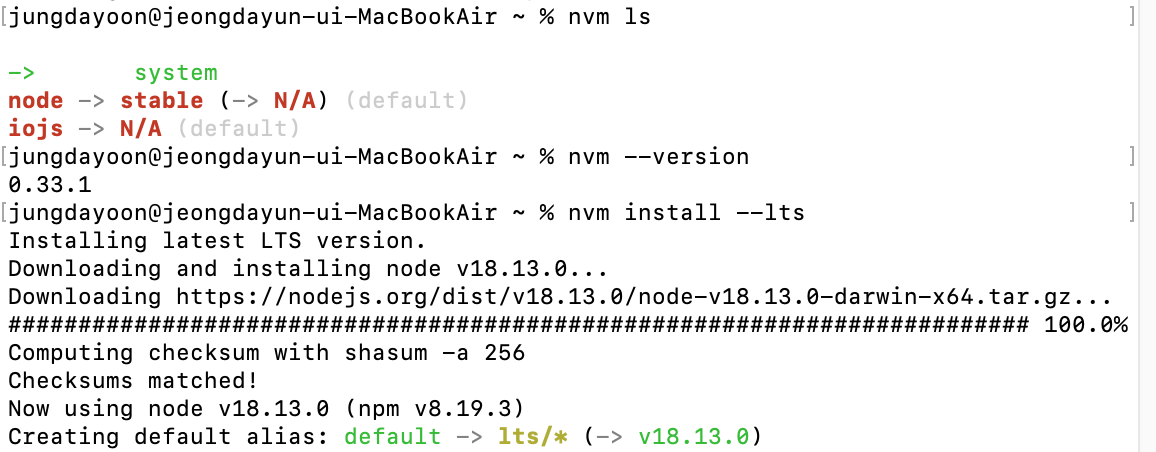
$ nvm install --lts
yarn 설치
yarn이란 Node.js의 패키지를 관리해주는 도구입니다.
터미널에 아래 명령어를 통해 설치할 수 있습니다.
$ npm install --global yarn아래 명령어를 통해 제대로 설치됐는지 확인하세요.
$ yarn --version에디터 설치
VS Code 공식 내려받기 페이지(https://code.visualstudio.com/Download)에서 운영체제에 맞는 버전을 설치할 수 있습니다.
Git 설치
Git은 형상 관리 도구(Configuration Management Tool)로 프로젝트 버전을 관리하고 협업을할 때 매우 핵심적인 역할을 합니다.
Git 공식 내려받기 페이지에서 설치 파일을 내려받아 설치해주세요.
https://git-scm.com/download/mac
Create-react-app으로 프로젝트 생성하기
create-react-app은 리액트 프로젝트를 생성할 때 필요한 웹팩, 바벨의 설치 및 설정 과정을 생략하고 바로 간편하게 프로젝트 작업 환경을 구축해주는 도구입니다.
- 터미널을 열고, 프로젝트를 만들고 싶은 디렉터리에 다음 명령어를 실행하세요.
$ yarn create react-app hello-react리액트 프로젝트를 만들땐 yarn create react-app <프로젝트 이름> 명령어를 사용합니다.
- 프로젝트 생성이 완료되었다면 다음 명령어를 입하여 프로젝트 디렉터리로 이동한 뒤 리액트 개발 전용 서버를 구동해보세요.
$ cd hello-react
$ yarn start #또는 npm start
리액트를 다루는 기술 [개정판] (김민준, 길벗출판사) 책을 참고하였습니다.
