- git clone https://github.com/h662/create-react-app-tailwindcss.git props (props는 그냥 폴더명)
1706 cd props
1707 git remote -v
1708 git remote remove origin
1709 git init
1710 git add .
1711 git commit -m "first commit"
1712 git branch -M main
: 상대방의 깃을 가져온다음 깃 저장소를 교체함.- npm install 해서 node_modules를 설치한다.
다음 npm run start
=>오늘 배울내용
=>
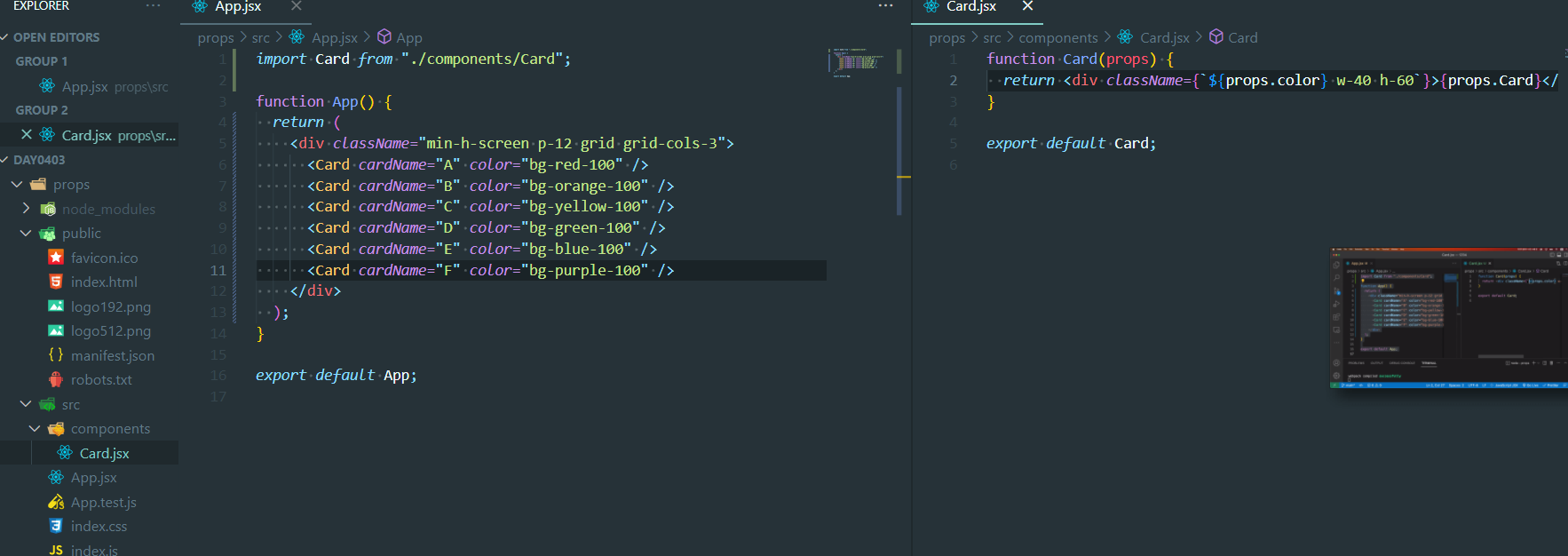
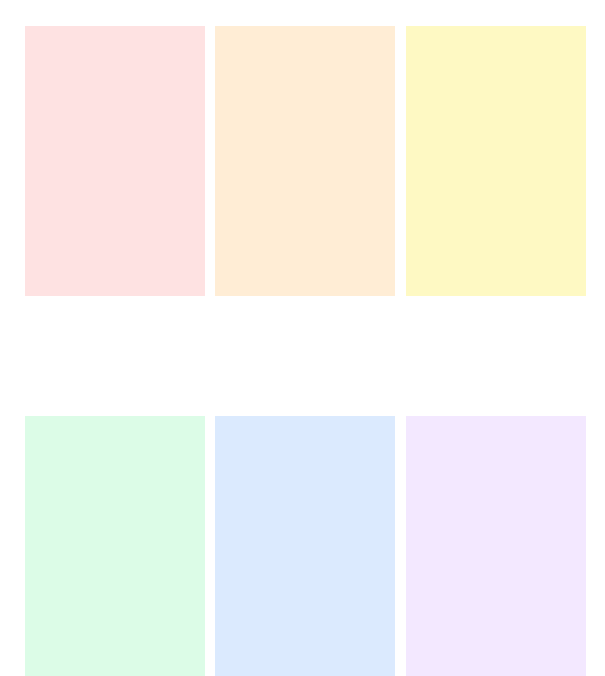
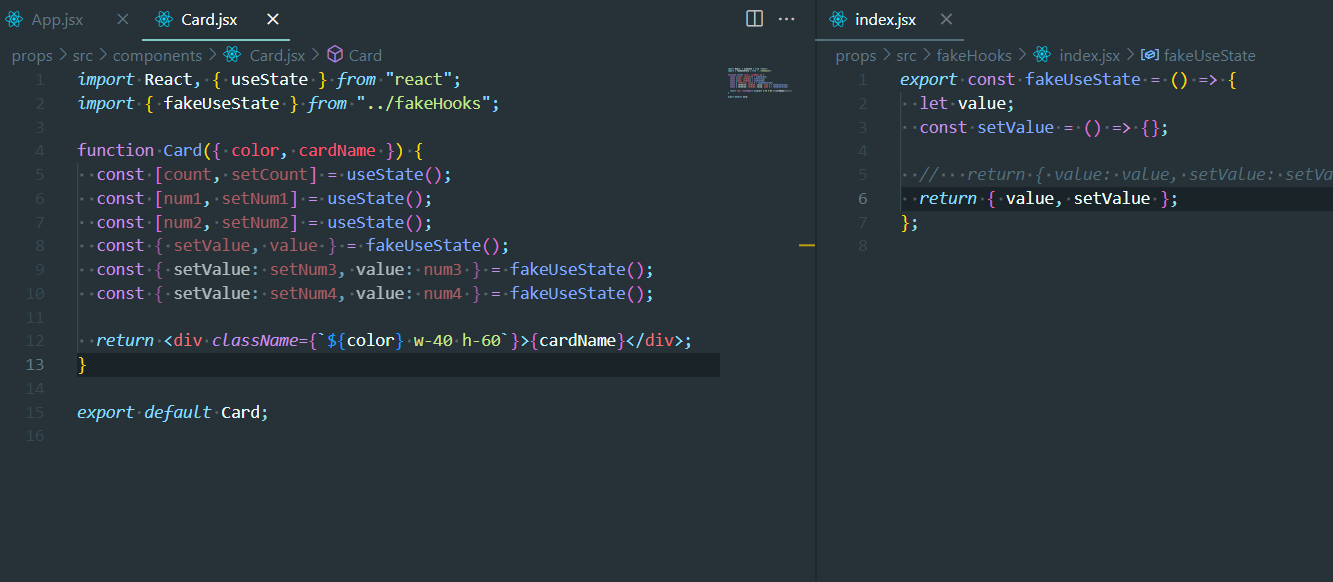
- props를 사용하는이유: import와 색상 반복되는것들이 너무 많기때문에 줄이기위해 사용.
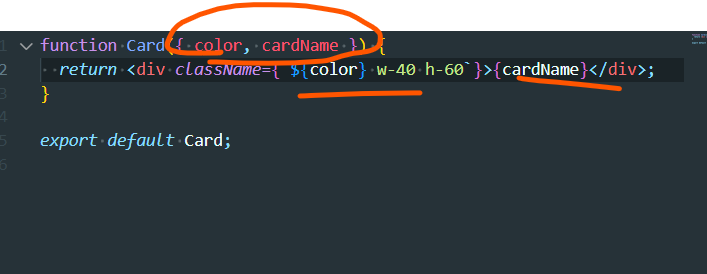
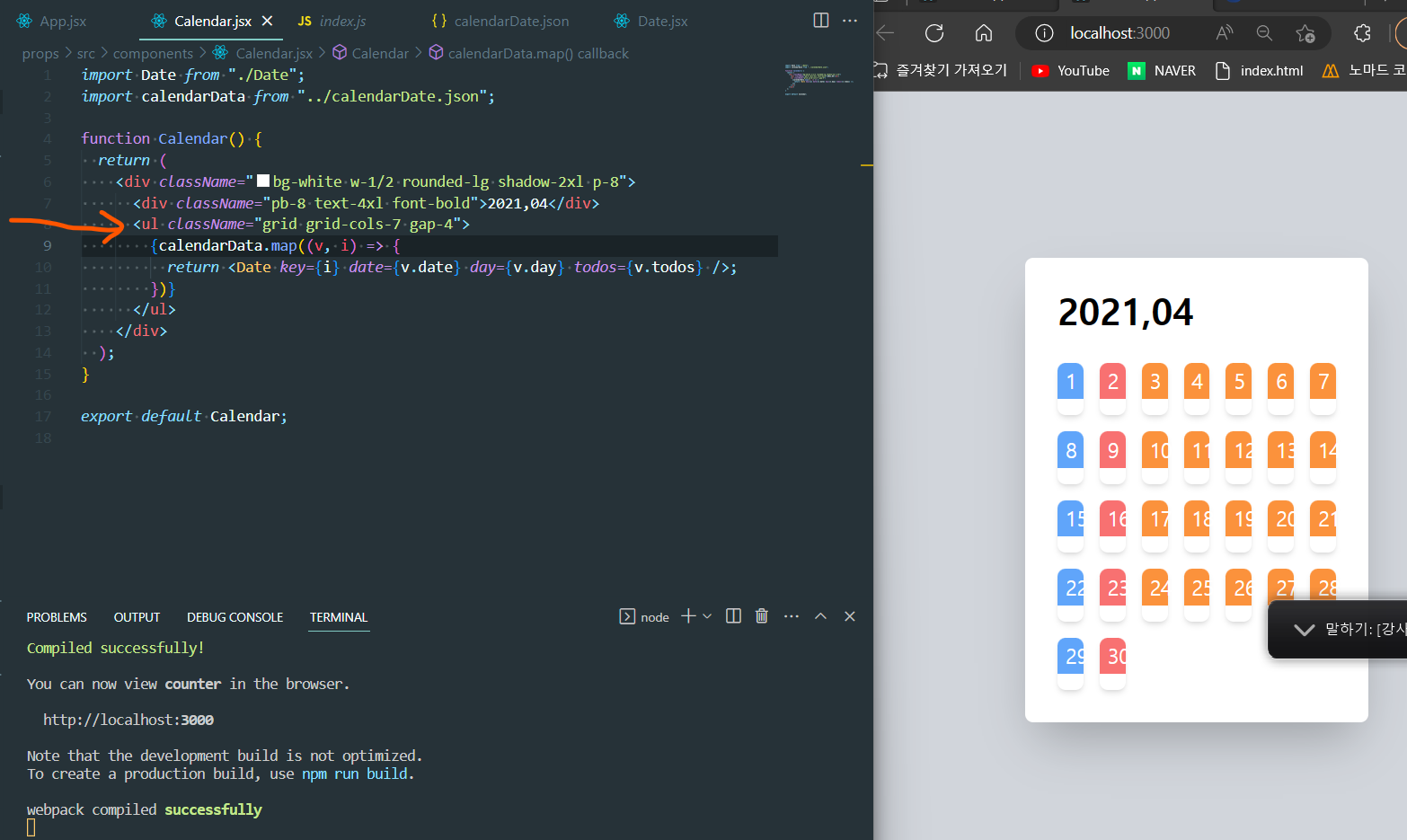
=>구조분해할당 적용
- react에서 구조분해할당 예시
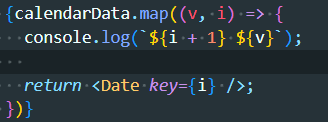
- react에서 map함수를쓸때 key값을 꼭 넣어주어야한다.
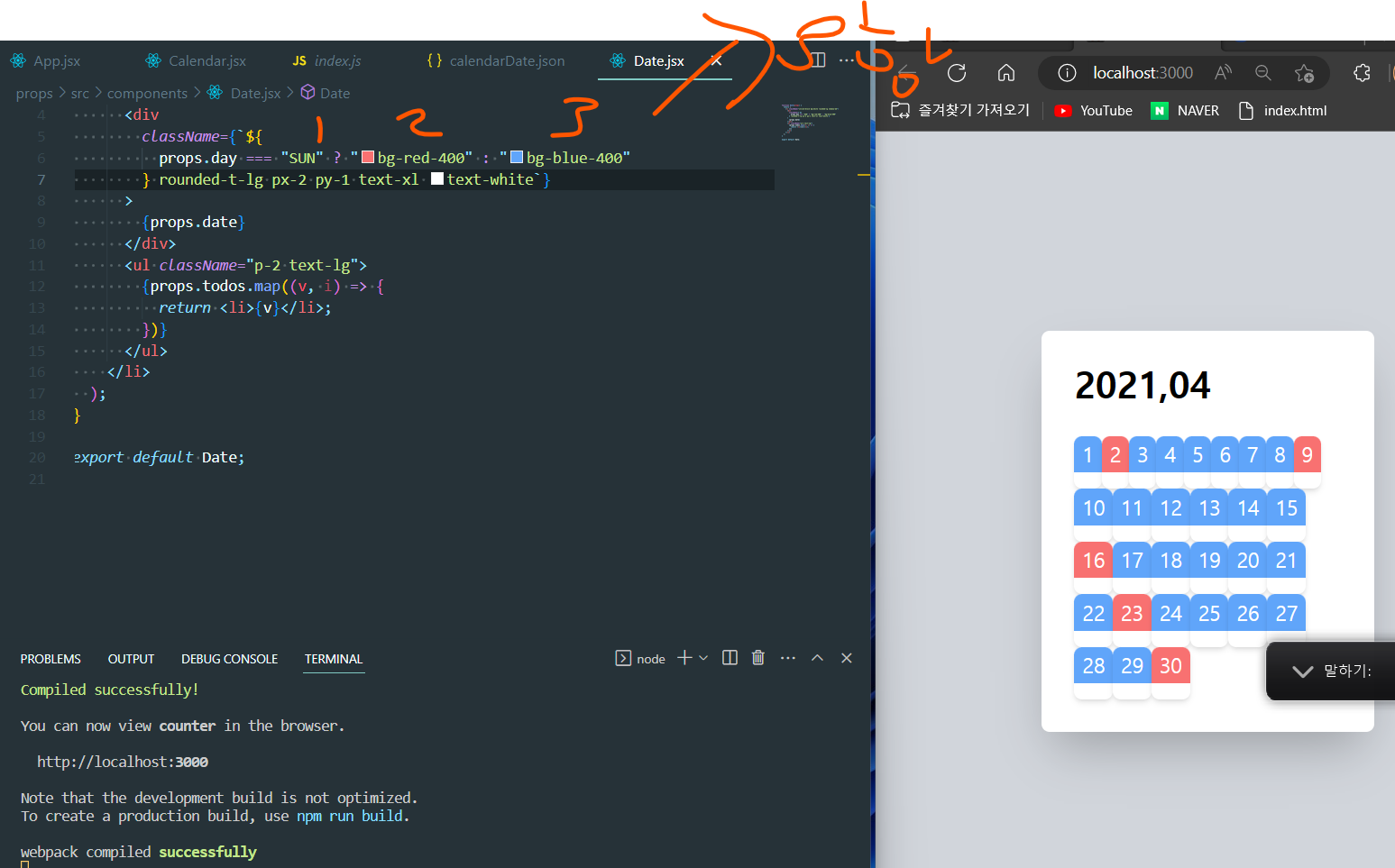
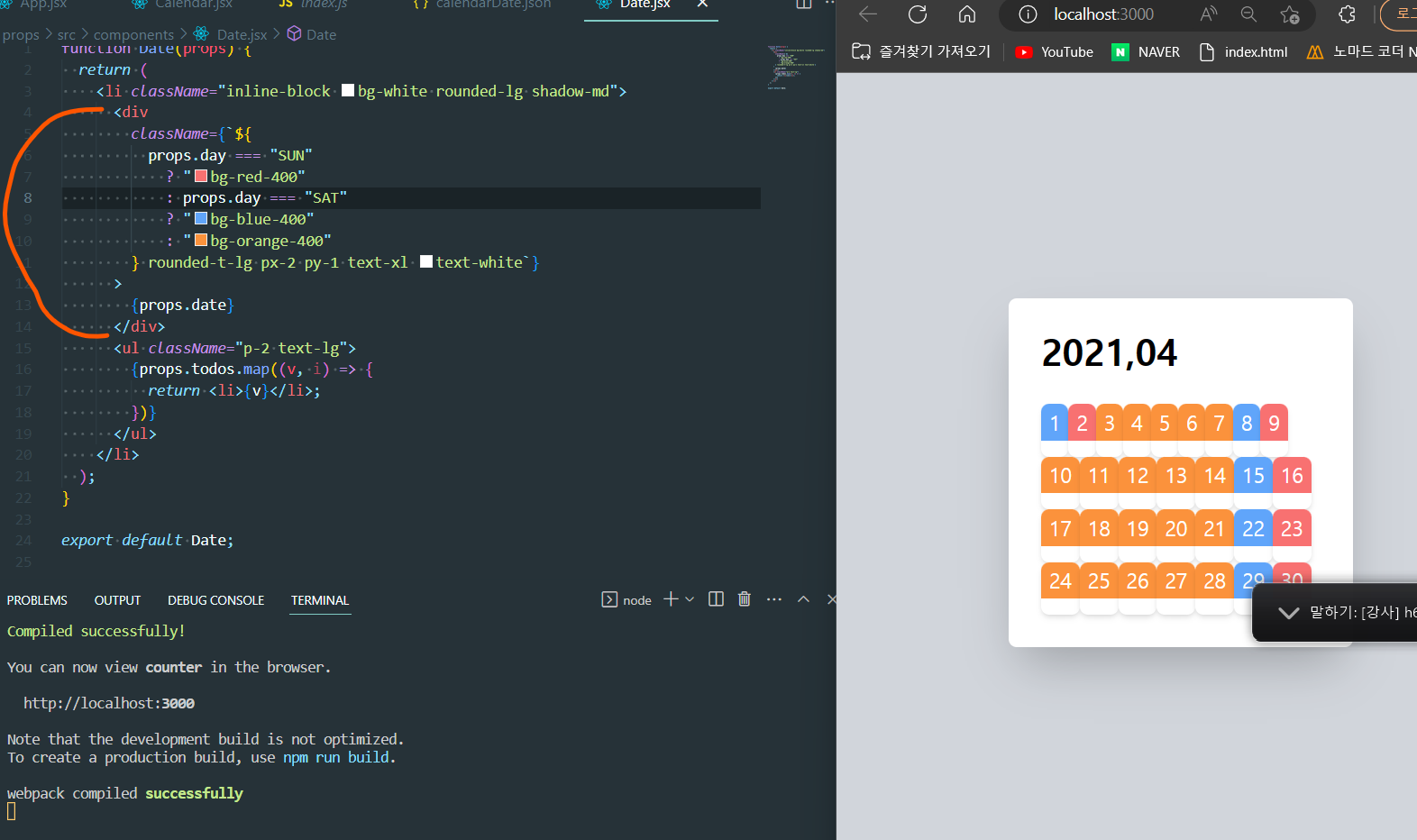
- 3항 연산자
- day === 'SUN'? 'bg-red-400': day === 'SAT'? 'bg-bule-400': 'bg-orange-400'
일요일이야? 일요일이면 빨간색, : 아니면 토요일이야? 토요일이면 파란색:아니면 오렌지
즉 일요일이면 레드 , 일요일이면 파란색, 그외는 주황색을 해라
- grid 사용
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ위에까지가 달력프로젝트끝ㅡㅡㅡㅡㅡㅡㅡ
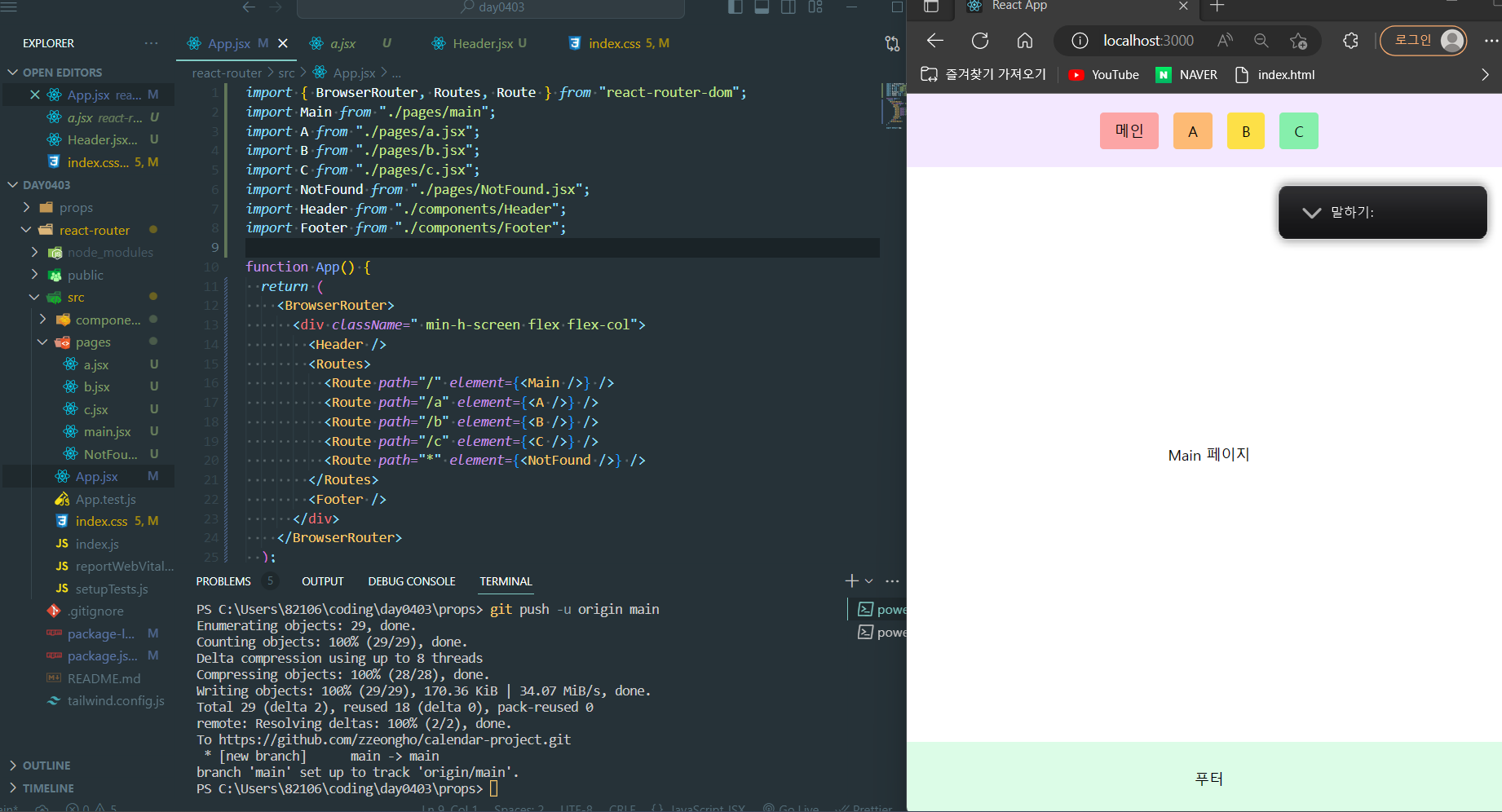
React Router
- SPA
- npm i react-router-dom