cd 파일명
npx 리엑트 설치
app.css삭제
app.jsx로 파일명변환
app.jsx안에있는 파일 삭제
logo삭제
logo와 app.css연관돼있는거 삭제
npm install -D tailwindcss
tailwindcss안에있는 가이드보기
npx tailwindcss init
content 정의헤주기(content: ["./src/*/.{js,jsx,ts,tsx}"],)
(테마같은경우 색상추가해서 사용가능)
index.css안에있는 내용 복사붙여넣기
App.jsx에 백그라운드하나넣고 잘 작동하는지
npm start로 확인하기.
https://likelion-blockchain.notion.site/React-1-3f9eb2e0b4714ecfac695cf88b435bf9
onClick={() => console.log("Click")}
=>온클릭 사용법이 다름.
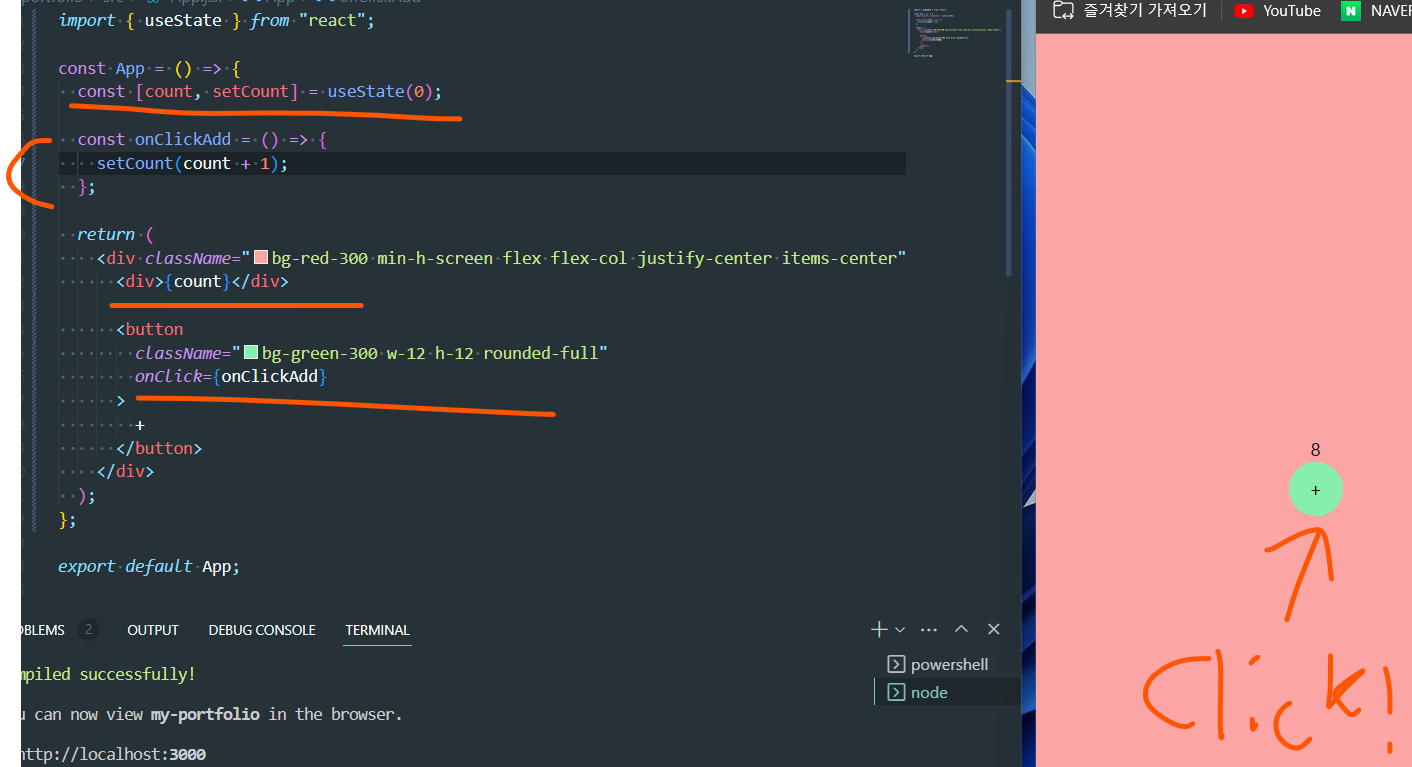
import { useState } from "react";
=>리엑트에 포함된 어떠한 기능들을 사용
count값은 0으로 초기값, 그리고 setCount는 업데이트해주는 기능으로사용
이것을 Hooks라고함.
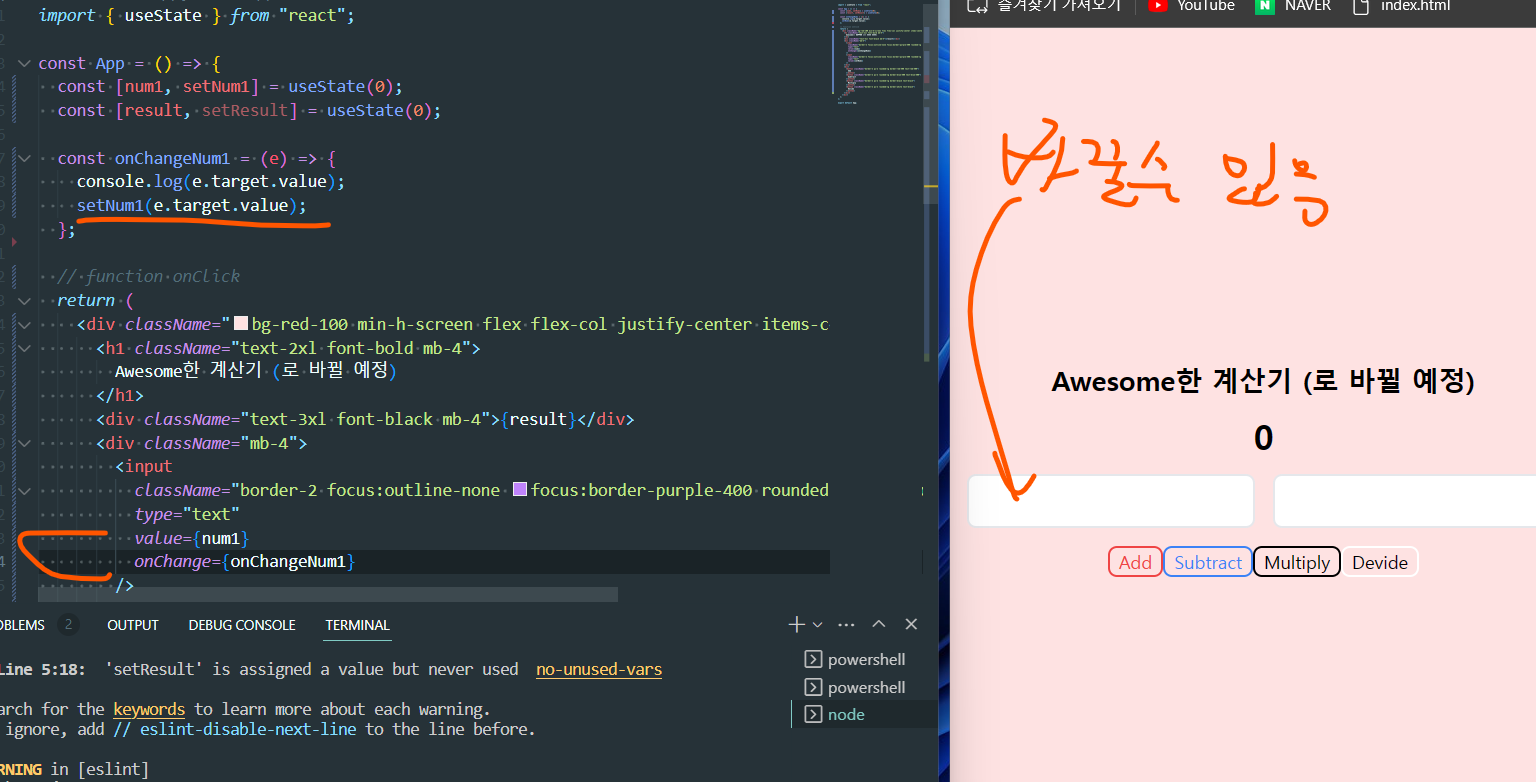
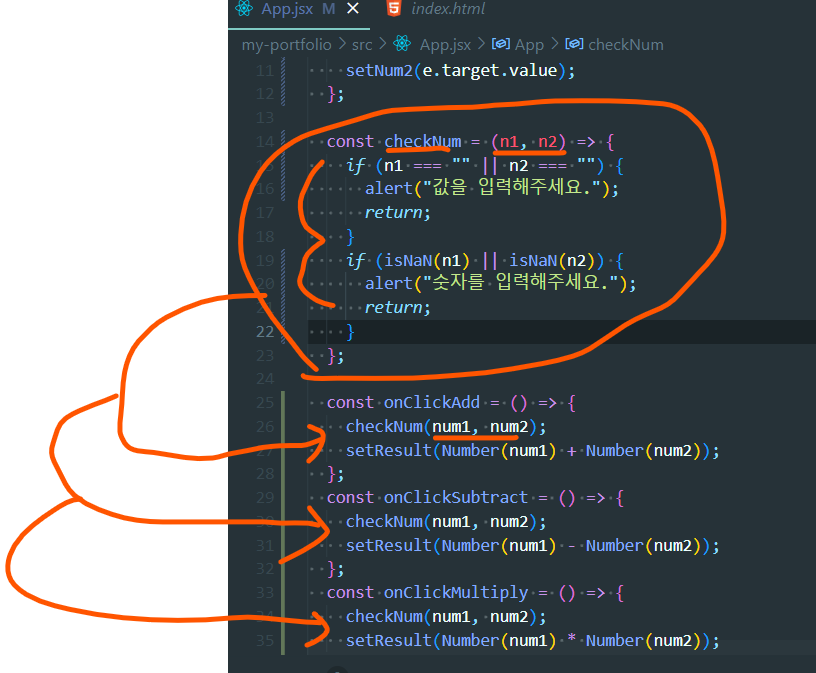
const onClickSubtract = () => { // setCount((prev) => { // return prev - 1; // }); setCount(count - 1); };
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ위에 계산기만들기 끝 ㅡㅡㅡㅡ
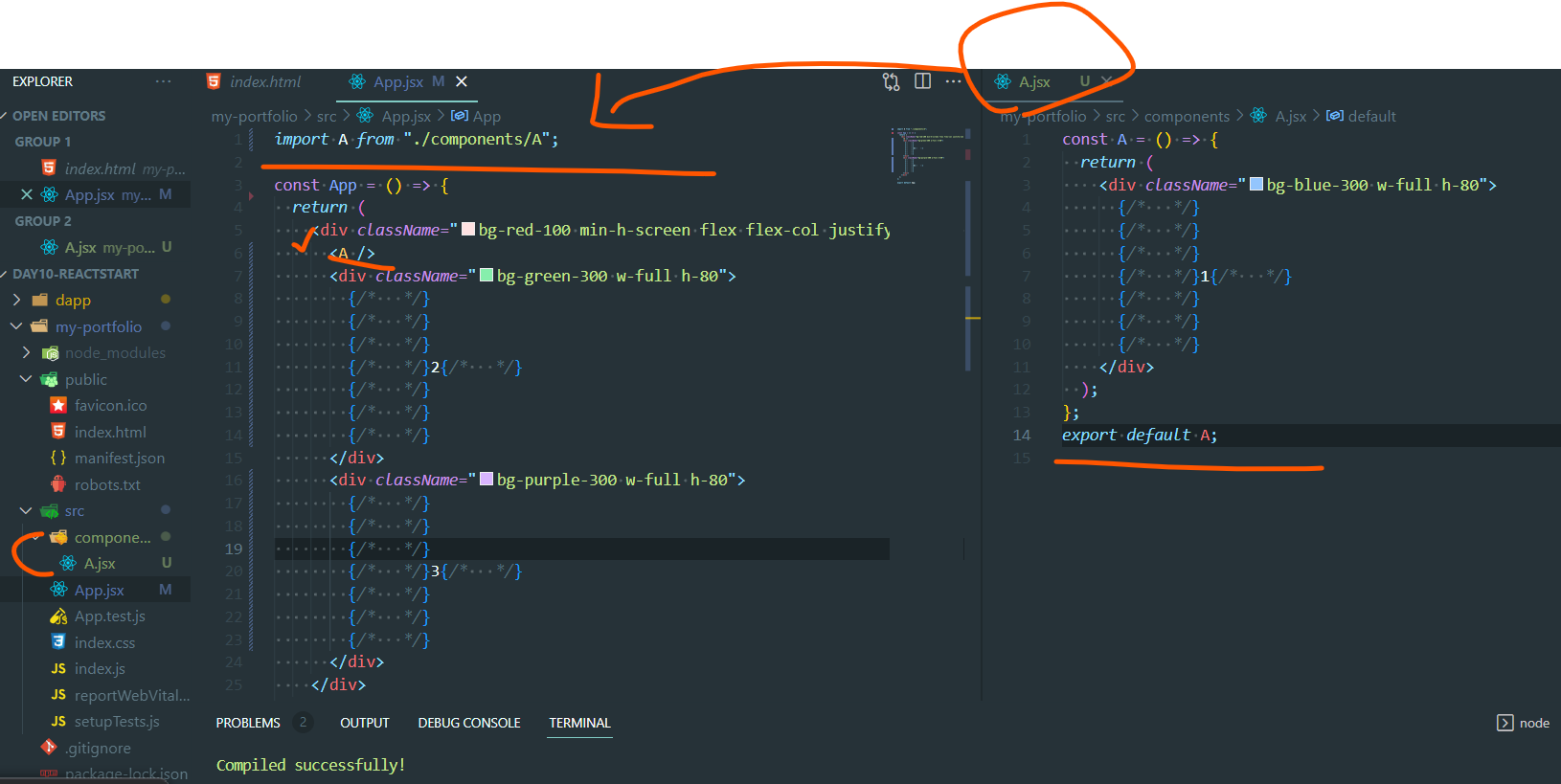
밑에서부터 컴포넌트 활용